Share
Avada offers powerful and versatile caption options for image-based elements, such as the Image, Image Carousel, and Gallery elements. These caption settings allow users to enhance their content’s visual appeal and clarity. These caption settings provide flexibility in how titles and captions are displayed, enabling users to create custom designs that fit seamlessly within any layout and, more importantly, provide additional textual information for your website visitors.
Whether showcasing a portfolio, a product gallery, or an image carousel, the caption options give you control over text placement, style, and alignment. With these styling options, it’s easier than ever to tailor the appearance of image captions to suit your design vision, ensuring that the imagery and the accompanying text work together to create a polished, professional look.
Overview
Understanding WordPress Image Metadata
Before exploring the caption options, it’s essential to understand where captions originate. Captions and titles are pulled from images’ metadata within the WordPress media library. When uploading images, users can fill in four key fields: Alt Text, Title, Caption, and Description. The Title and Caption fields are used for the caption functionality.

At the same time, Alt Text provides alternative text if the image fails to load, which is an essential aspect of SEO and accessibility. The Description field is not commonly used but appears on the image attachment page. By default, Avada pulls titles and captions from this metadata. However, users can override these values or input them directly within the element settings if no metadata exists.
Caption Settings in Image-Based Elements
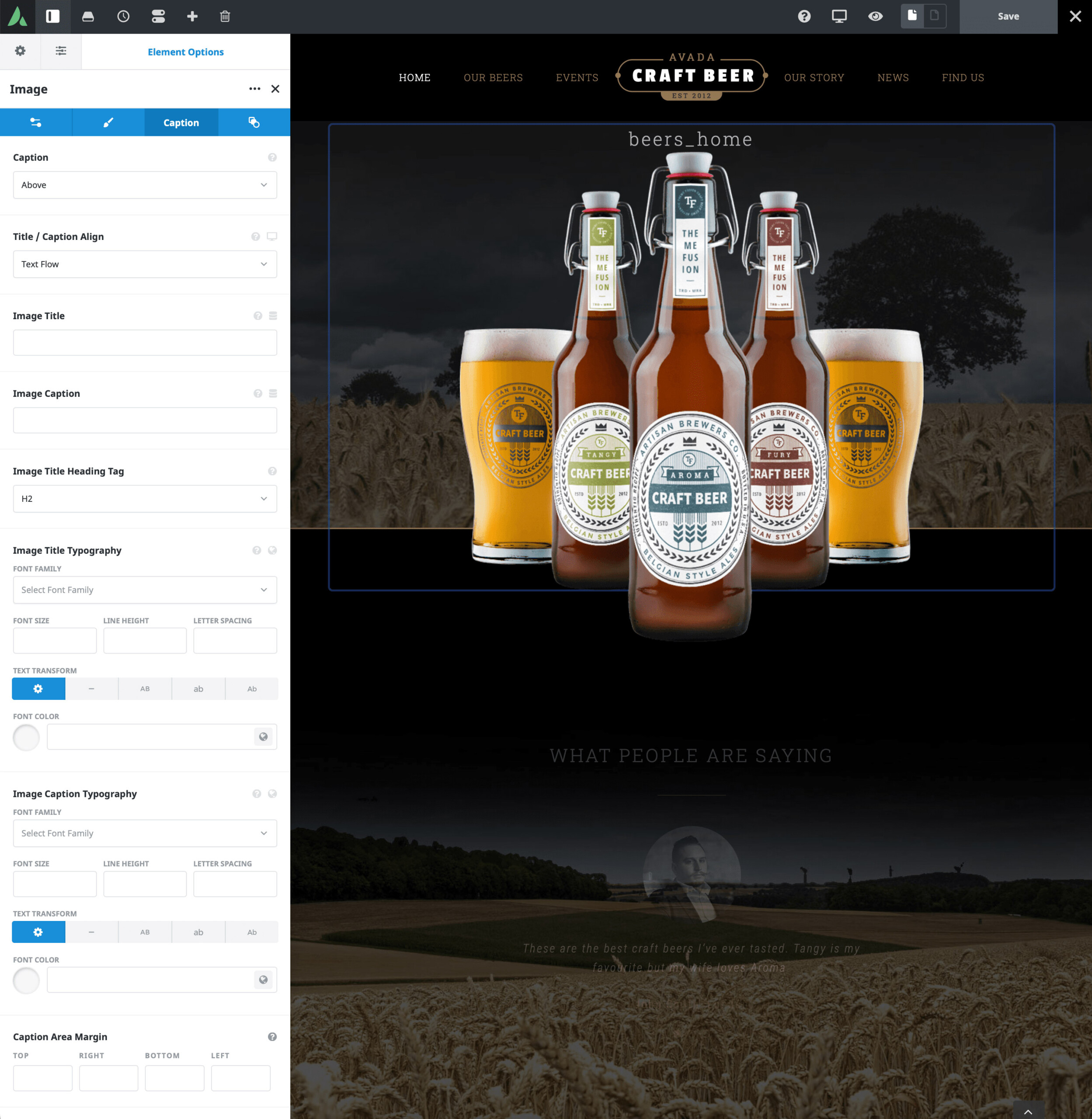
The caption options are located in each image-based element’s “Captions” tab. Captions are turned off by default, but users can choose from seven styles for displaying titles and captions. Avada’s image caption options offer a valuable way to enrich visual content by adding context, clarity, and style.
Captions can enhance the viewer’s understanding of an image, providing essential details or storytelling elements that complement the visual. Using descriptive text also improves accessibility and SEO (Search Engine Optimization). Additionally, well-styled captions help maintain brand consistency and ensure that text harmonizes with the overall design, making the images not just more informative but also more visually engaging. Let’s explore these styles and customization options.
Image Caption Typography Settings
Many of Avada’s pre-built websites use Page Title Bars, though they are often applied selectively. For instance, the Avada Campaign website employs five different Page Title Bar Layouts for various purposes: search results, single products, events, single posts, and a default layout for other pages. Each layout is designed to pull in Avada Dynamic Content based on the specific page type, making it highly efficient and adaptable.
Caption Placement > Above and Below
The most straightforward styles display the title and caption above or below the image. Users have control over the alignment of the title and caption areas, which can be adjusted independently for different screen sizes. Users can override the default title and caption if desired by entering new values directly into the element settings.
Caption Placement > On-Image
The remaining caption styles display titles and captions directly on the image. To avoid conflicts, these styles turn off the “Style Type” and “Hover Type” options in the Image Element’s “Design” tab. Each on-image style also allows users to control the overlay color, enabling customization of the overlay effect based on the image. Listed below are five predefined image caption styles to choose from:
Navin
A color overlay covers the image, and the image slides slightly on hover while the overlay fades. The title lifts, and the caption slides beneath it.
Dario
The title appears near the top of the image. On hover, a border slides under the title while the caption slides in from the side, with the overlay darkening.
Reza
Initially, only the title and a subtle overlay are displayed. The title and caption are centered on hover, and a border surrounds the image with a stronger overlay.
Schantel
The title appears at the top-left corner, and a zoom effect is applied to the image when hovering. The caption slides below the title with a background color, enhancing visibility.
Danny
The title is placed at the bottom of the image. On hover, the image and title lift, with the caption at the bottom with a background color.
Each style can be further customized with typography settings, overlay color options, and even adding background colors for the caption area.
Using Captions in the Gallery Element
The Avada Image Gallery Element uses caption settings similar to the Avada Image Element. When adding multiple images to a gallery, users can upload images in bulk from the media library and configure the layout, such as switching to a Masonry layout for a more dynamic arrangement.
While the general caption settings remain consistent, managing captions within the Gallery Element requires editing individual images in the “Children” tab. Here, users can input custom titles and captions for each image if they need to be set in the media library. Similarly, the Avada Image Carousel Element follows the same caption workflow as the Gallery Element, offering consistent caption functionality across different image-based elements.
Summary
The caption options in Avada provide incredible flexibility for presenting titles and captions in a visually appealing way. Avada offers a style that suits your design needs, whether you prefer captions above, below, or directly on the image.