How To Use Captions On Image Based Elements
Last Update: October 16, 2024
Captions are now easy to add to image based elements such as the Image Element, Image Carousel and the Gallery Element. You can find Captions on their own tab, and fully control the look and feel of how they display with a variety of design styles.
Read on to find out more about this awesome feature for images, and watch the video below for a visual overview.
Where Do Captions Come From?
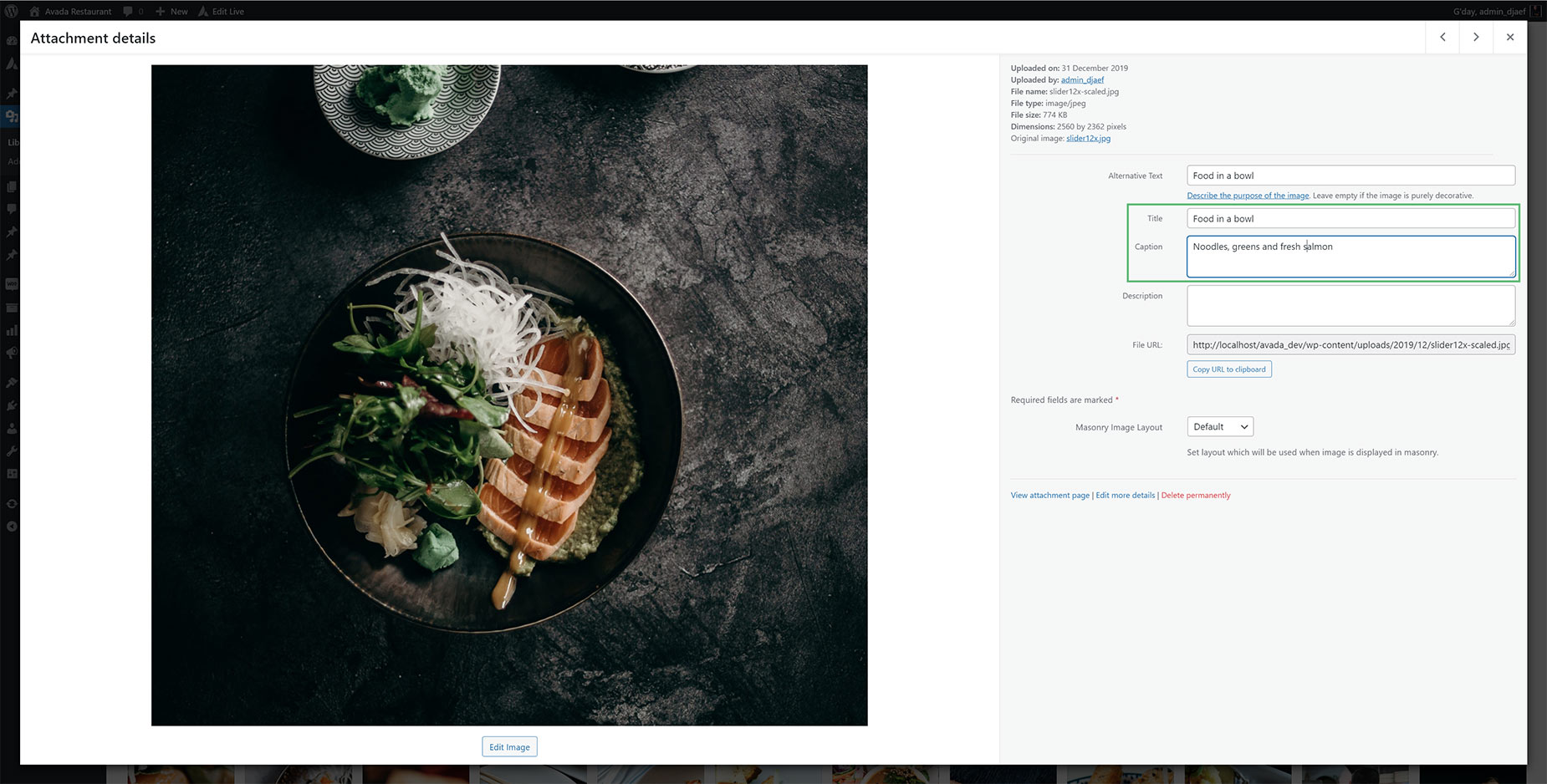
Captions and Titles are fields that are already available in images in the Media Library, as you can see in the image below. When you upload an image you can add, amongst other things, a Caption and / or a Title. The media based Elements with captions then pull that information directly from the images to display using the new Captions styles.
For images that don’t have captions and titles embedded in the file, you can add them (or override them) in the Element itself. There is one main difference however, between the Image Element, and the Image Carousel and Gallery Elements. With the Image Element, you can add the individual caption and title text on the Captions tab of the Element as it is a single image Element, but with the Gallery Element and the Image Carousel Element, these Image Title and Image Caption options are found by editing the individual Element items, found under the Children tab.
Caption Options
The range of options on the Caption tabs of the three image-based Elements are almost identical, bar for the Title And Caption options mentioned above. But for a full list and screenshots of the options available on the Captions tab, please see the individual Element docs: Image Element, Image Carousel Element, & the Gallery Element
Caption Styles
There are a range of Caption styles to choose from. By default, captions are Off. There are two simple caption styles – Above and Below, and then a range of five styled caption designs. These are code named Navin, Dario, Resa, Schantel & Dany. Let’s look at these caption styles individually to see what you can achieve.
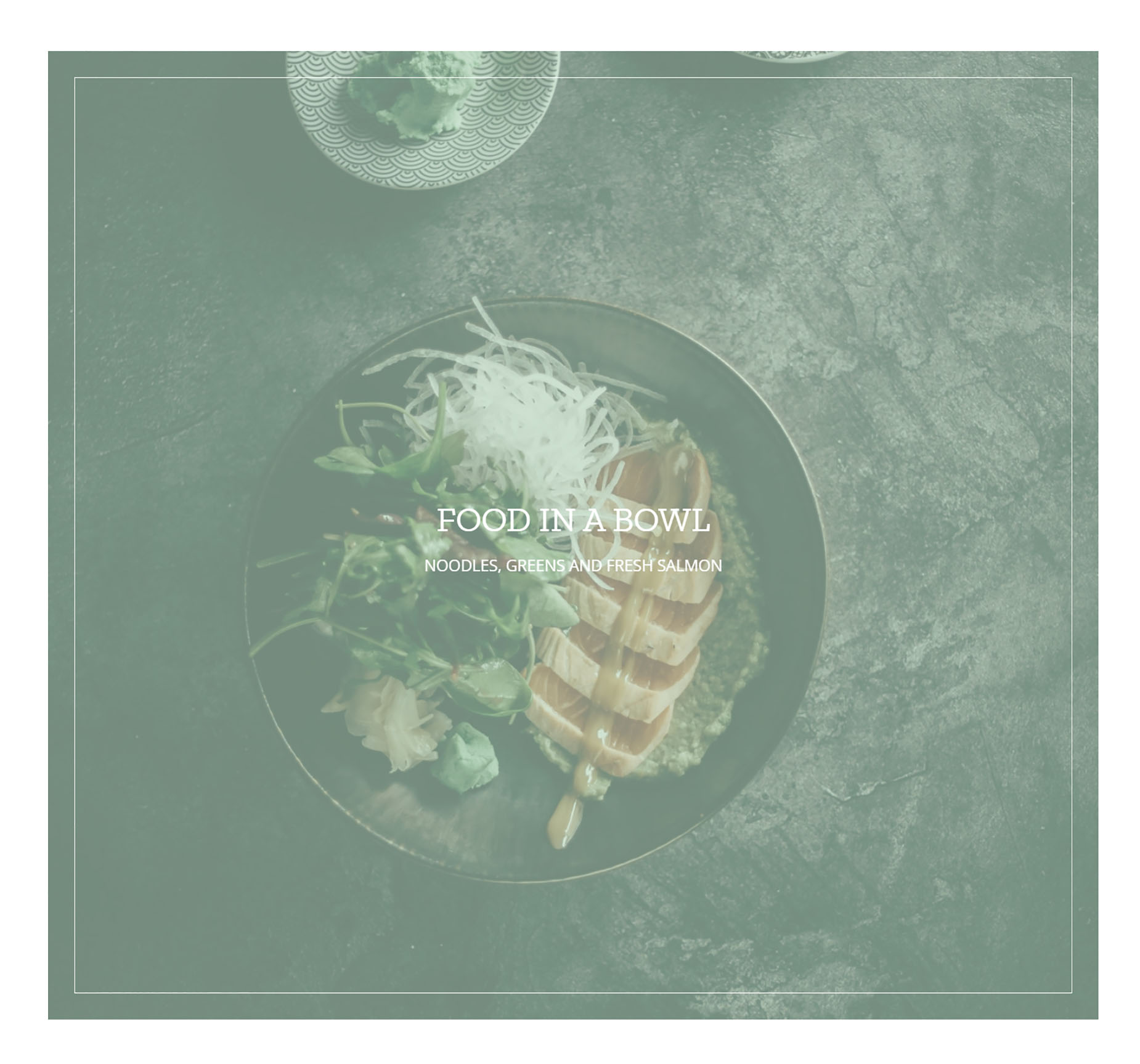
Schantel
Schantel has the title at the top left, and the caption slides in below this on mouseover, with a background color. There’s also a new option with this style called Image Caption Background Color to control that color of course. There’s also a zoom in effect applied to the image with this style.