Share
As a business, you likely want users to share your brand with others and get excited about using your products. However, managing a brand can be tough, especially online. This can be because web content can be easily captured, altered, and re-shared. This is where style guides come in! A style guide serves as protection for all the brand elements you’ve worked hard to establish for business and online presence. Essentially, style guides create a set of rules that endeavor to keep anyone using your branding in line with your standards.
In this article, we’ll take a look at how style guides can benefit your brand. We’ll also discuss what to include in a guide and how to create one. Additionally, we’ll share resources like a logo generator and explore how they can help with your style guide. Let’s get started!
Overview
How a Style Guide Can Benefit Your Brand
Typically, style guides are designed to serve two purposes. Companies create these guides to not only help train internal staff but also to establish the rules for using their brand in the public sphere. These guides provide specific standards for how logos and images representing the company can be used. This might include fonts and other styles, along with clear statements of when to never do something.
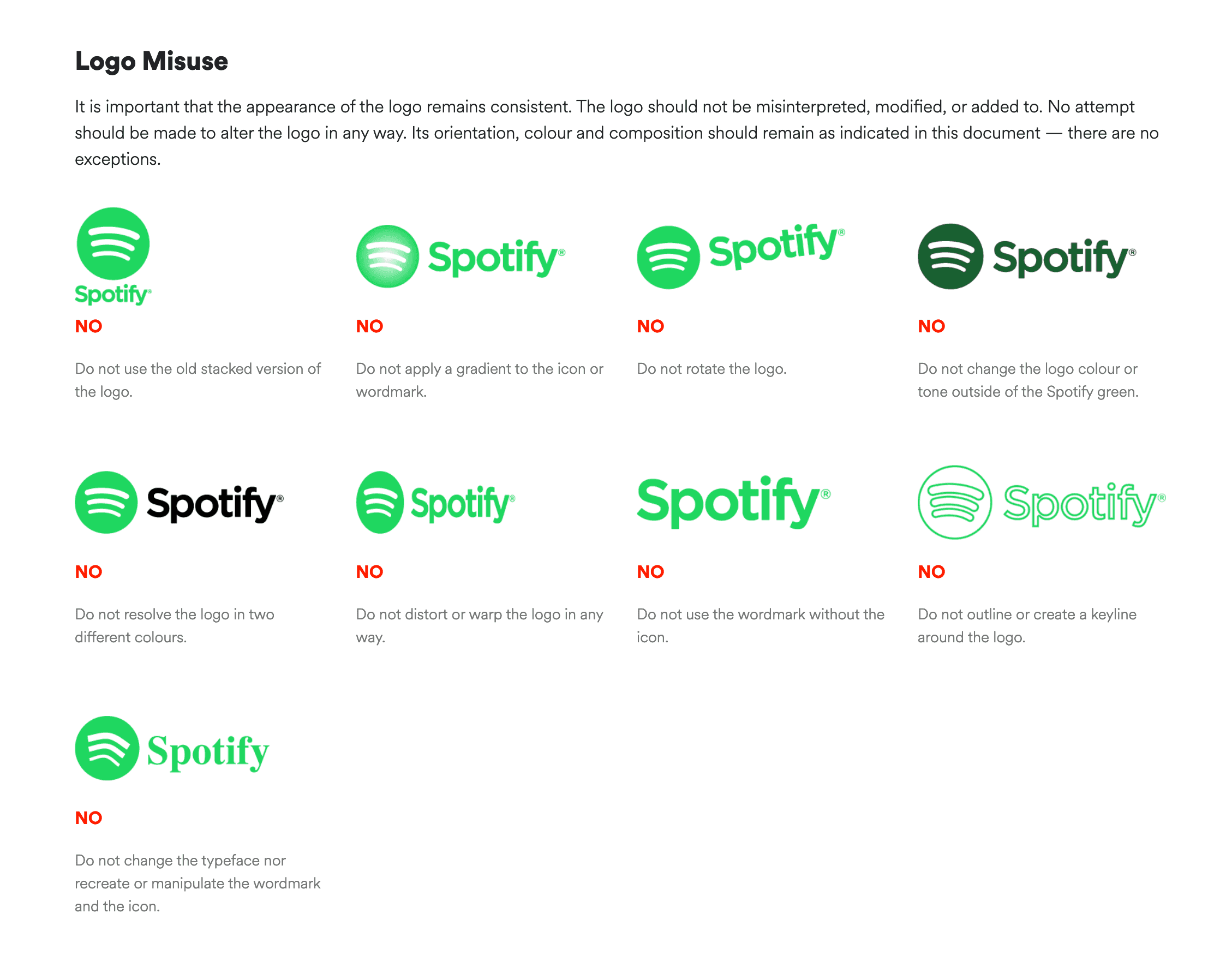
Let’s take a look at an example to get a better feel for the public face of a style guide. Spotify has a self-explanatory and in-depth online guide:
Rather than being punitive about misuse, Spotify’s style guide actually invites users to share their brand and gives them the tools with which to do it correctly. This includes downloadable logos.
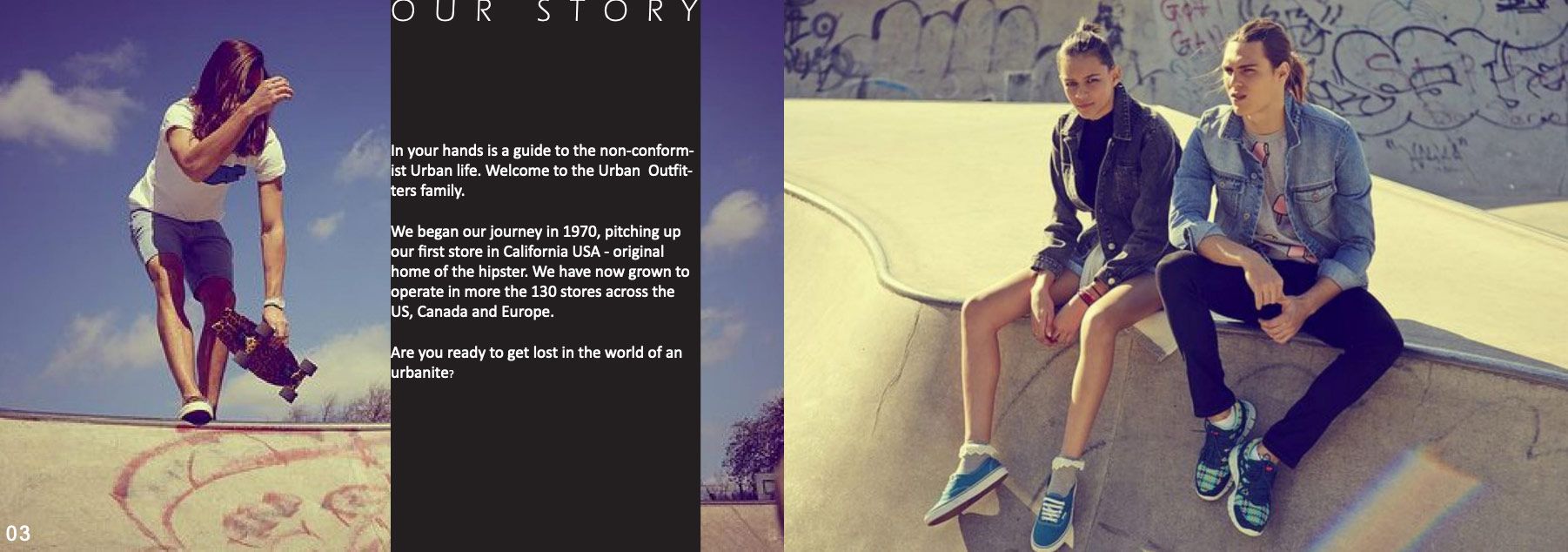
Another example that shows how style guides can be as unique as the business they represent is Urban Outfitters. The trendy clothing brand has a style guide that fits the exact look and feel of their clothing:

While this guide may look quite different from Spotify’s, they have some commonalities. Both guides include universally essential topics in their content. To create a comprehensive and functional document, you might want to consider including the following:
This may seem a lot – and it can be – but the more you include, the better others can use your brand assets to spread the word.
How to Create a Style Guide for Your WordPress Website (In 4 Steps)
Now that you have a good idea of what a style guide might contain, let’s examine four steps to create one. We’ll begin by reviewing what you already do to assert your stylistic requirements.
Step 1: Review Your Current Style Practices
Auditing your content can be helpful if you already have an established brand. This means reviewing your existing content and documenting your existing practices. You might want to start with document structures. Check whether you’re consistently using heading sizes and fonts throughout your content, although it’s up to you whether you make changes now or in a specific design session in the future.
When it comes to your ‘base,’ you can either begin curating a list of existing practices and using them to develop your style guide or establish some changes that will be codified in the style guide.
Step 2: Establish and Define Your Brand’s Voice
You can tackle this step in several ways. Most guides include a mission statement or vision at the start of the guide. Ultimately, you can define the brand’s voice by telling your company’s story. For example, let’s look at Urban Outfitter’s guide again. Right off the bat, they provide a section called ‘Our Story’ that sets the tone for their style:

This is where you want to establish what the brand represents, so it’s best not to leave it to chance. Aside from explicitly stating it, you can link to examples showcasing your brand’s voice.
Step 3: Create Your Guide Using Your Established Style Rules
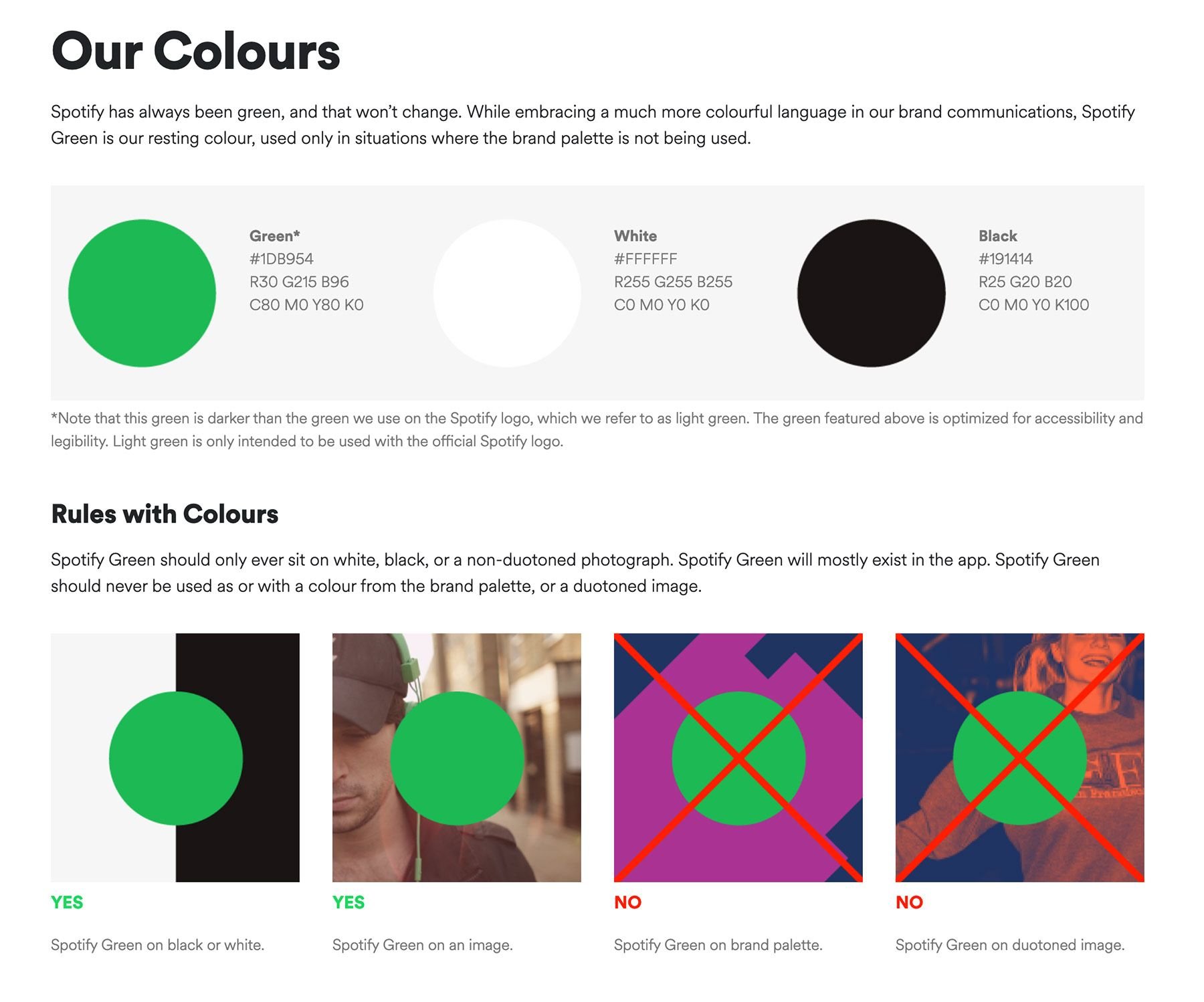
One of the best ways to establish consistency immediately is to ensure your guide is created by following the same guidelines within. This is a great way to demonstrate your style in context. For example, Spotify explicitly shares its color palette, which contains only three colors:

If Spotify used colors to create its style guide that did not match the green, white, and black required by the guide, it might be confusing.
Step 4: Gather User Feedback and Publish Your Style Guide Online
Ultimately, the decisions you make for your style guide are at your discretion. However, you might be able to create a more productive and functional document if you gather input from others who are impacted by it. This is an excellent time to share the style guide solely to get some feedback. You can then iterate until you’re happy.
Once you have reviewed and approved your guide, you’ll want to decide where to publish it. Many larger entities, like Twitter, have their brand resources easily located on their site:

If you’re using a Content Management System (CMS) such as WordPress, you can leverage the platform to create a dynamic and engaging presentation of the content by utilizing the advanced design flexibility Avada WordPress theme!
Summary
Creating a style guide for your website can have a significant Return on Investment (ROI) for your brand. The time it takes to create a guide means anyone working on your website will have a transparent approach, and a well-defined set of rules to follow.
To get started on your website style guide, keep these four steps in mind: