Share
Good design is subjective. Just because you think something looks amazing or because a design has received good responses in the past doesn’t mean it will resonate with your customers.
Thanks to constantly evolving web technology, however, you can find out exactly how your customers interact with your site. You can do this by analyzing real user behavior through a handful of apps that help you track “hotspot analytics”.
In this article, we will explain hotspot analytics, demonstrate just how valuable they can be, explain what features offer the greatest benefits, and show you how to improve your Avada-powered site with them.
Hotspot Analytics Explained
Putting a beautiful WordPress website together is now easy with options like Avada.
However, there are so many things to consider when creating your site. Should you use a homepage slider? How can you better utilize the layout on your features page to drive more sales? How can you determine the best approach to setting up your website in terms of what delivers the greatest value in conversions and sales?
Surveys and questionnaires can help you get some initial feedback, but they leave at least one key aspect unresolved: what customers aren’t telling you.
Quantitative data from real behavior will help you cut through the clutter and gain better insight into what website changes or additions need to be made.
That leads us to ‘hotspot analytics’ – a form of advanced analysis that uses heat mapping technology to determine real-time interactive user activity on a website. It does this by tracking everything from cursor location and movement to clicks and even touch screen taps.
By using hotspot analytics, you can determine what information and graphics are most interacted with on your site.
Now that we’ve gone over what hotspot analytics is and why it matters, let’s get into specific features and the benefits that they offer.
Essential Features of Hotspot Analytics Explored
Hotspot analytics will offer you a lot of information about user behavior on your site. Let’s go through the top three features of hotspot analytics and the benefits that each offer.
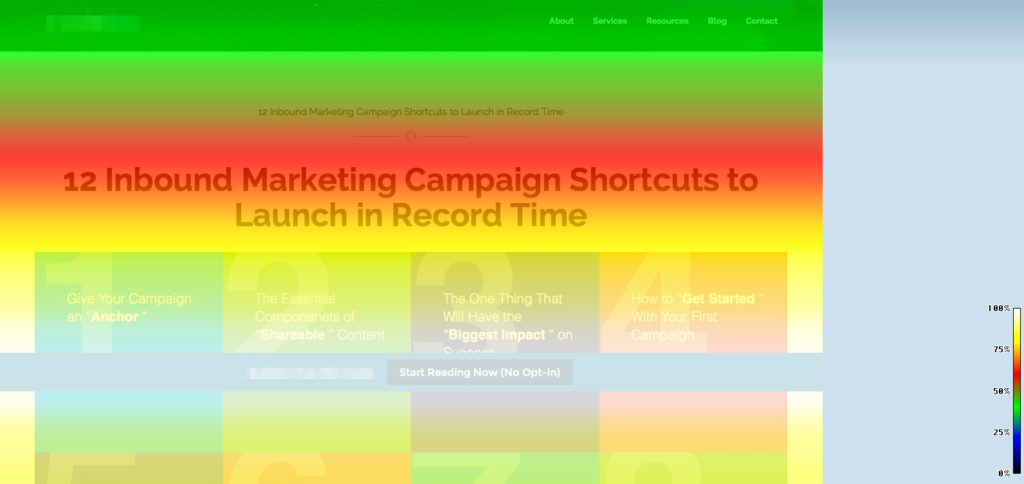
1. Heat Maps Focus on Page Interest
A heat map is a graphical representation of where users’ cursers hover on your site, displayed in colors, identifying areas of greatest volume.
The goal of a heat map is to help you determine where people are (and aren’t) interacting with your website.

In order to get a basic heatmap so you can begin to uncover how people are actually using your site, SumoMe is an easy, affordable option.
2. Scroll Maps Show Content Consumption
Scroll maps, like heat maps, are a graphical representation of how far down a page users are scrolling. This enables you to determine how much information is being consumed by knowing at which point most users abandon a page.

Research shows that 80.3% of user time is spent above the fold of a page! Knowing this – and being able to discover exactly where users are focusing on your page – will help you design a site more effectively.
The aforementioned SumoMe provides a scroll map option that can provide a basic breakdown of where people might be dropping off. PTengine also includes scroll maps, while combining it with other page analysis features to help you measure and improve content performance.
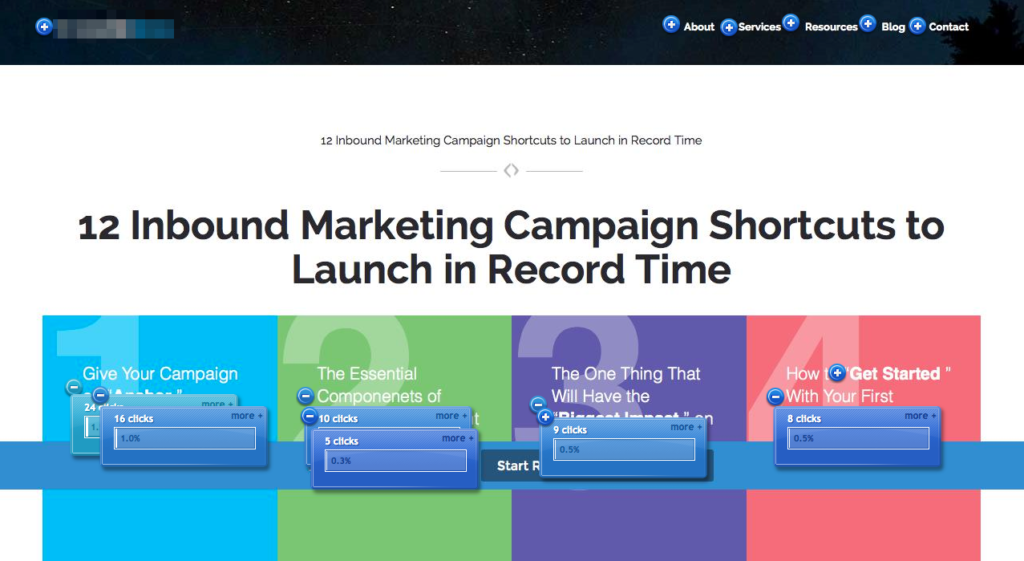
3. Click Distribution Highlights Mouse Clicks
Click distribution, sometimes referred to as ‘overlay’, shows the number of clicks that each element of a page receives. It works just like heat mapping, but instead of showing you where a user’s mouse moves, it highlights where mouse clicks are taking place.
This helps you to determine whether your primary objectives on a page are being used, as well as what might be distracting or ineffective to users.

CrazyEgg can help you get a basic understanding of where your visitors are interacting with your site (as well as segmenting those users by a number of variables like their referral source). Otherwise, ClickTail can help provide you with detailed, enterprise-grade user behavior testing.
Click distribution will show you not only where on the page your customers’ attention is drawn to, but exactly what they are (and aren’t) clicking on. Now you know what hotspot analytics are, let’s move onto show how you can use them.
Fortunately for us, all of the above hotspot analysis tools are quick and easy to install. Most provide a variety of WordPress installation options, including plugins or embed codes.
With that said, let’s move onto the practical side of improving your website as a result of the results of hotspot analytics reports!
How to Make Important Homepage Decisions
When it comes to analyzing your heat mapping results, your primary objectives can be boiled down to two categories of focus: macro conversions and micro conversions.
As mentioned earlier, viewers only give you about ten seconds to lure them in. If they have to scroll down the page or search for information on a cluttered site, they’ll simply find the information somewhere else.
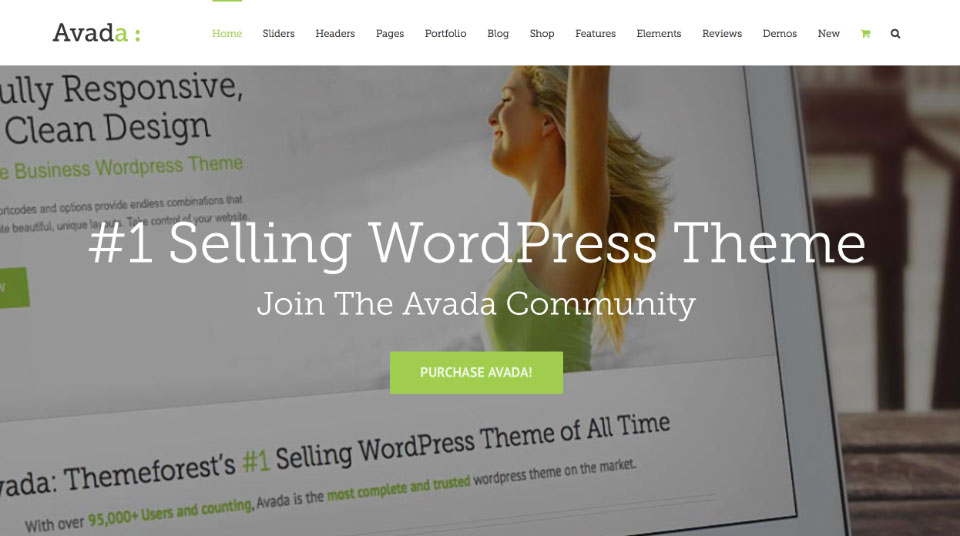
For example, one option on the Avada demo currently has a great header area emphasizing their primary “macro” conversion (i.e. Purchase Avada):
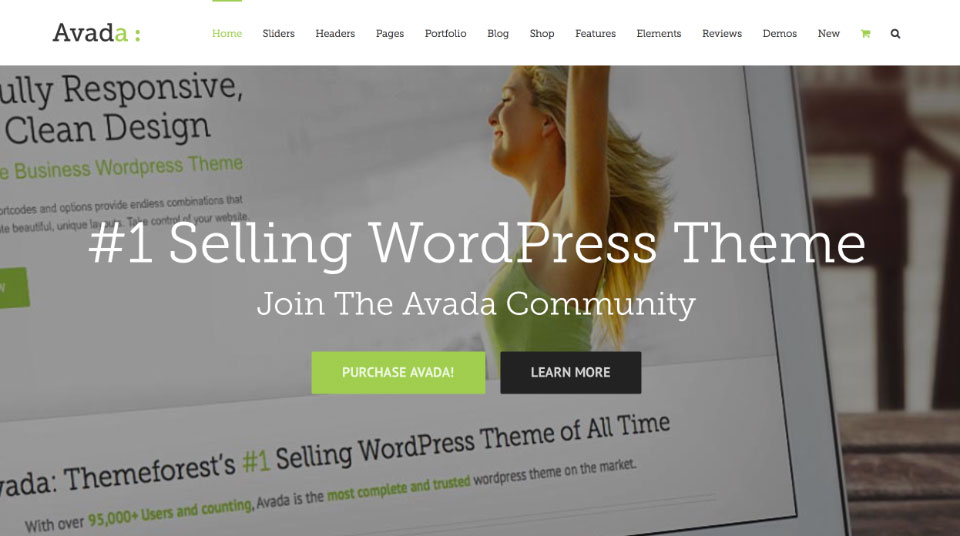
But what if you wanted to see the impact for adding an additional call-to-action for a “micro” conversion? (For example, all the people who aren’t ready to purchase can learn more about the features, etc.) Navigate down to the call-to-action section on the Avada Slider homepage, and you can add another Button Element.
Now you’ll see that we added another button that’s a little less prominent. This intuitively communicates priority to the visitor; helping them make a quick decision (based on hierarchy) without even having to think about it.
Another common area you might want to generate “macro” or “micro” conversions is in your sidebar. There’s only one problem: “Banner Blindness”.
How to Test and Adjust for “Banner Blindness”
Banner blindness refers to how website visitors today will commonly ignore anything that looks remotely like a banner advertisement. Most of us do it without even knowing.
However, that’s an issue if your beautifully designed site has important elements that might appear as a banner.
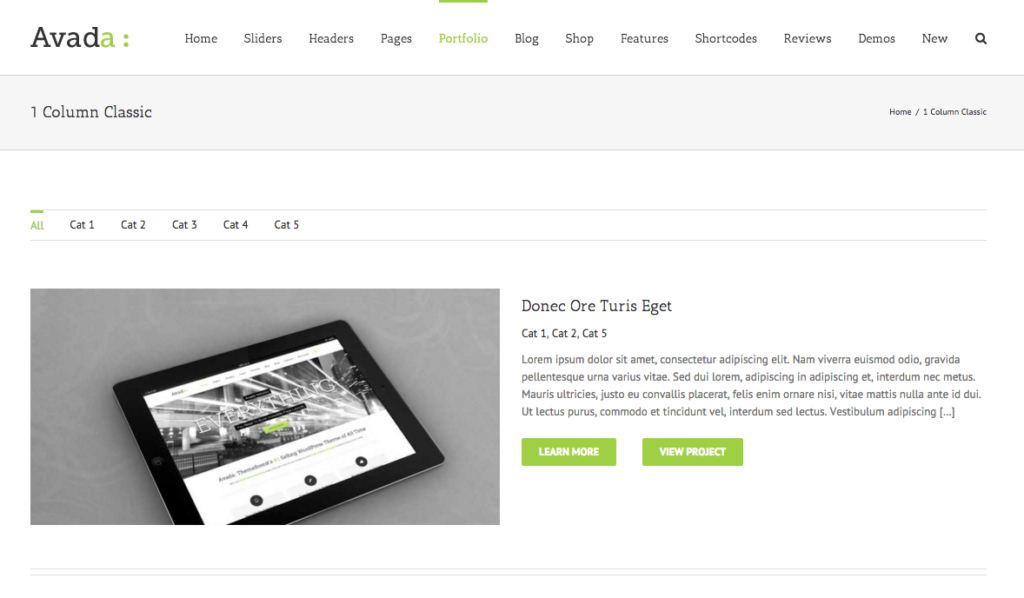
For example, if you’re selling services, a portfolio is incredibly important to showcase your work to future prospects. With this in mind, what if you were concerned about how your portfolio design and layout were affecting user behavior?
One place to start is by setting up a simple heatmap on your current two column Portfolio page layout.
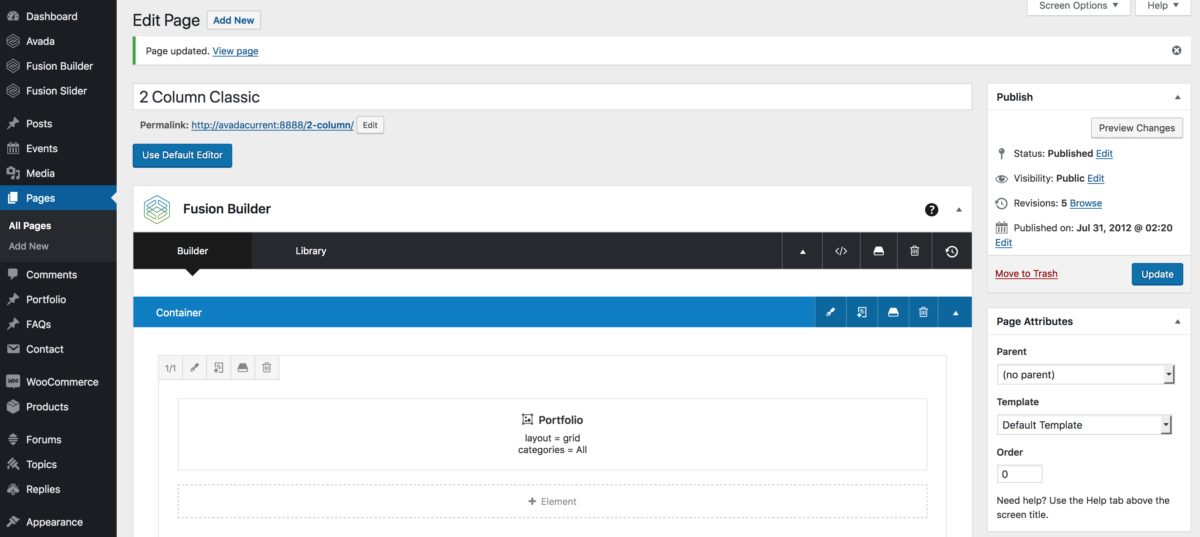
After collecting some initial data, it might make sense to instead change the Portfolio layout to a single column with supplementary text and calls-to-action. Switching the Portfolio layout is easy. Start by opening your Portfolio page and click to edit the Portfolio Element:
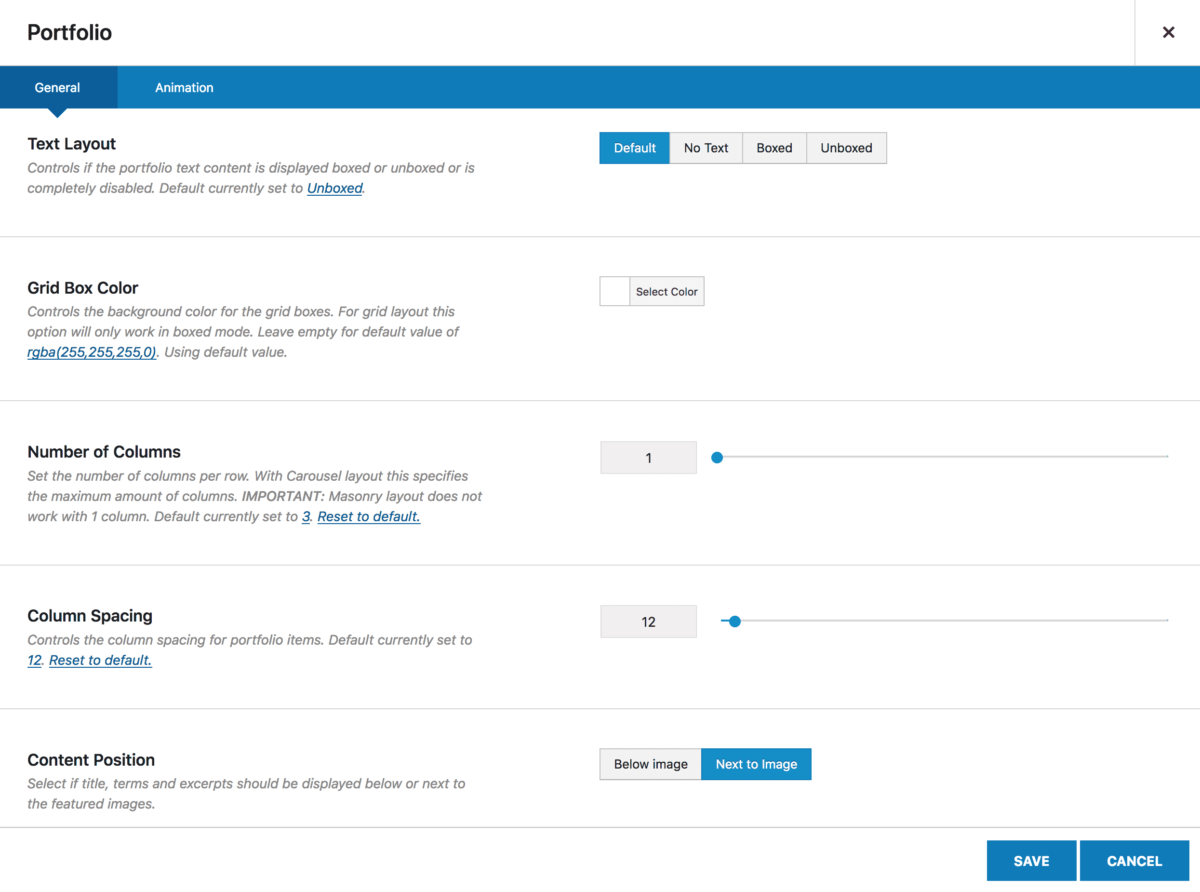
The Portfolio Element has a plethora of configurable options that you can utilize to change and style your layout. For this usage case we will be selecting Text Layout as Default = Boxed and Content Position as Next to Image as follows:
Once you have selected your layout changes, saved the Element and page, your portfolio will look like this on your site:
Now you could run the tests again and collect information to see what (if any) impact those layout and design changes had. Typically, the length of these types of tests all depend on the number of visitors you’re currently getting to make sure you’re getting a statistically significant sample size.
Conclusion
Good design is easy with Avada, but figuring out how to lay everything out can be difficult, and if done wrong, can cause usability problems.
Hotspot analytics plugins, in tandem with your Avada theme, will dramatically change your approach to website design and layout. By using the heat mapping technology, you will know with certainty what aspects of your site to keep and what to ditch.
It’s worth it to know exactly what your customers – both potential and retained – are engaging with on your site. If you haven’t made use of this new technology, it’s time to get on it.
Have you ever tried using any of these tools? Have you made changes on your website because of real user behavior testing? Let us know in the comments section below!