Share
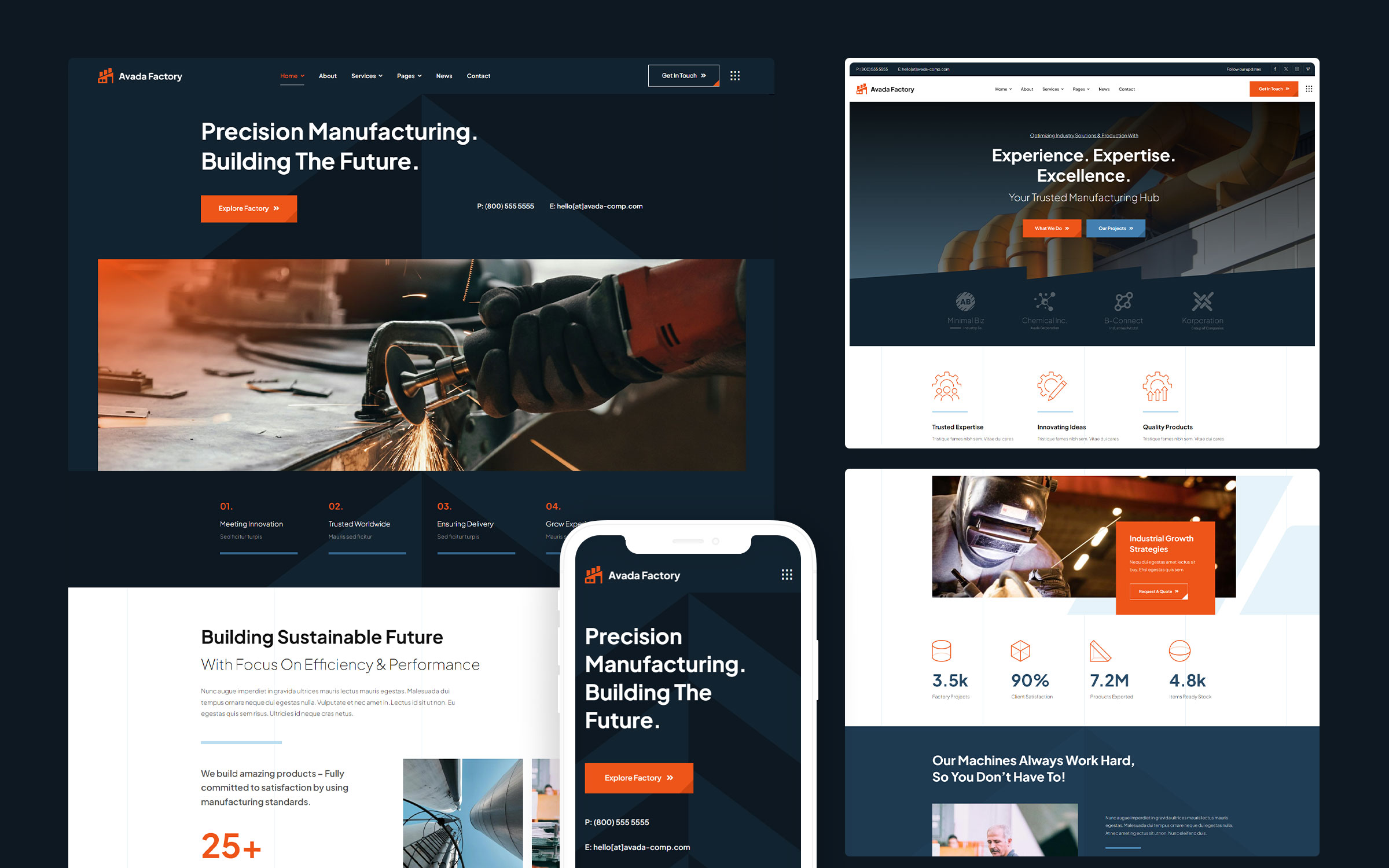
The Avada Restaurant prebuilt website is stylish, modern, and perfectly showcases the design flexibility of the Avada Website Builder. This website is ideal for a restaurant or online takeout food service for restaurants, and can be adapted to suit many other industry niches.
In this article, we will explore the page, post, and product layouts to see how you can use the Avada Website Builder as the ultimate design tool. You have total design freedom to create unique post and page layouts for your website, with the only limit being your imagination.
Overview
Layouts & Layout Sections
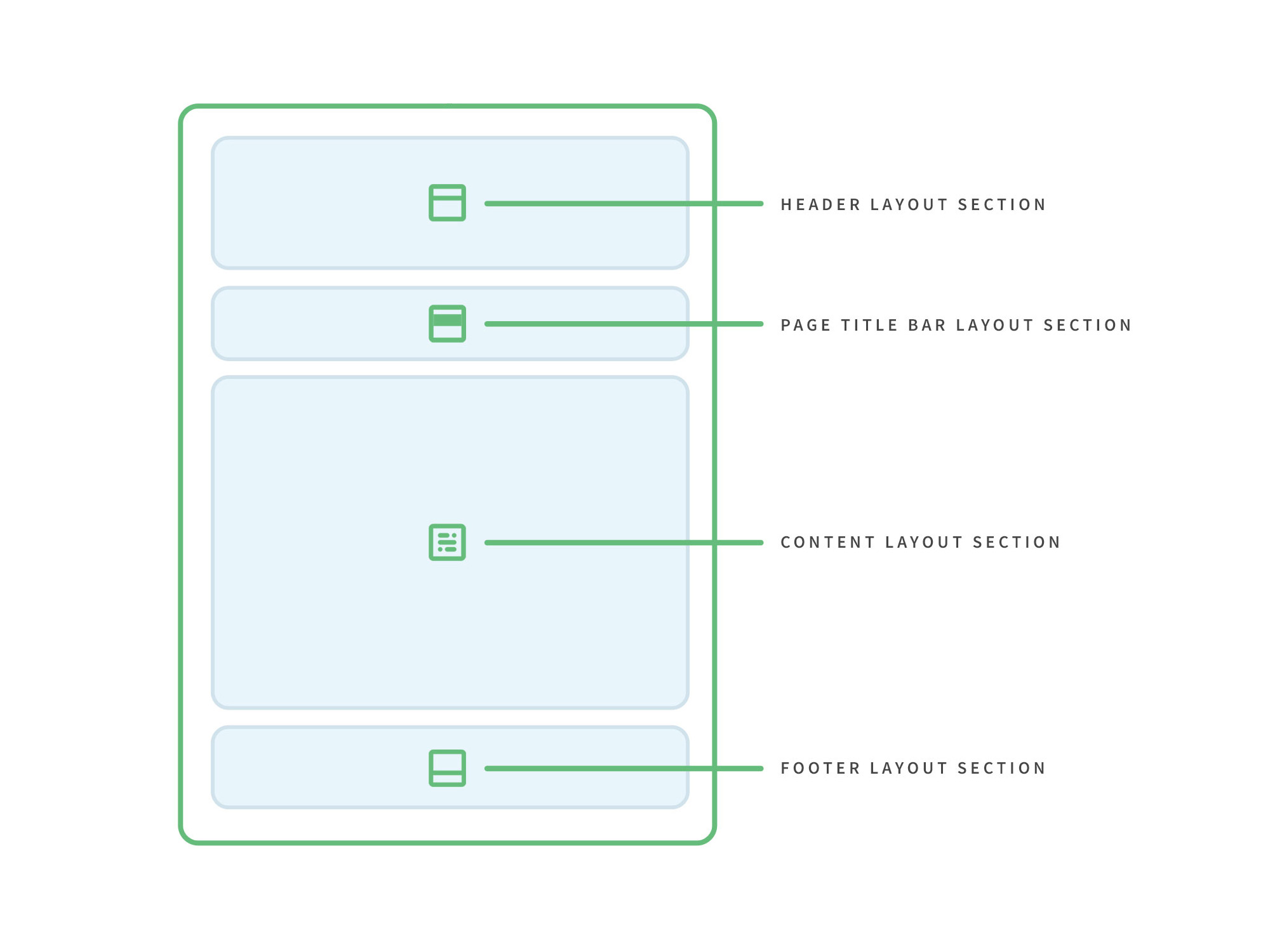
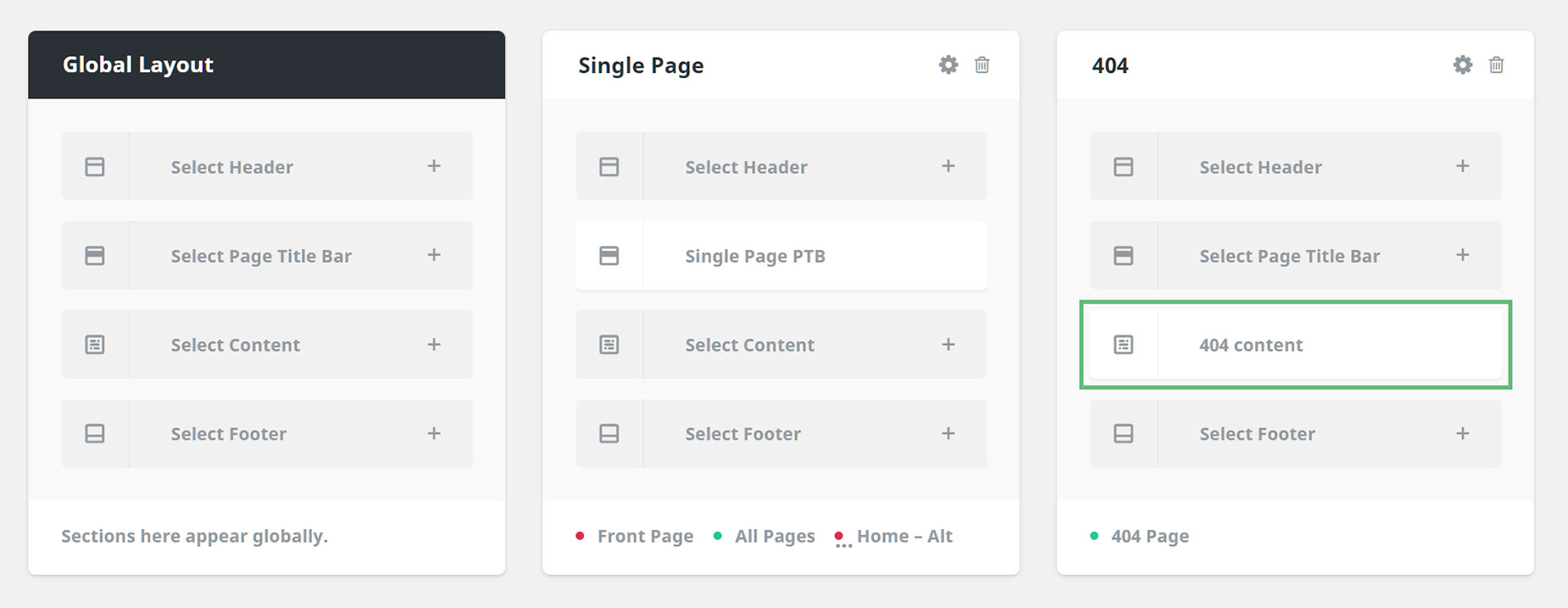
Before we look at the specific Layouts on the Avada Restaurant prebuilt website, the first thing to understand is the Layouts and Layout Sections’ architecture. You can think of Layouts as a container for the page content. In contrast, the actual content comes from the various Layout Sections. There are four Layout Sections on a page – the Header, Page Title Bar, Content, and Footer Layout Sections.
There is a default Global Layout, and any Layout Sections added to that will be shown on all pages of your website. There are Conditional Layouts with conditional logic to determine how the Layout will be used.
You can make as many Layouts and Layout Sections as you like, and you can use the Layout Sections in multiple Layouts. But you can only use a specific condition on a single Layout, so the theme knows which one to use.
See Understanding Layouts & Layout Sections and Understanding Conditional Layouts for more info.
Pages vs. Posts
Website pages are allocated for static content such as your website’s homepage, about, contact page, and so on, and are timeless entities.
Website posts are allocated to blog content listed in reverse (newest to the oldest) chronological order and are timely. Older posts are archived based on month and year. You can also create content for custom post types or CPT. In Avada, an example of this is the Portfolio post type. Check out this detailed WordPress article for more information.
Single Page Layout
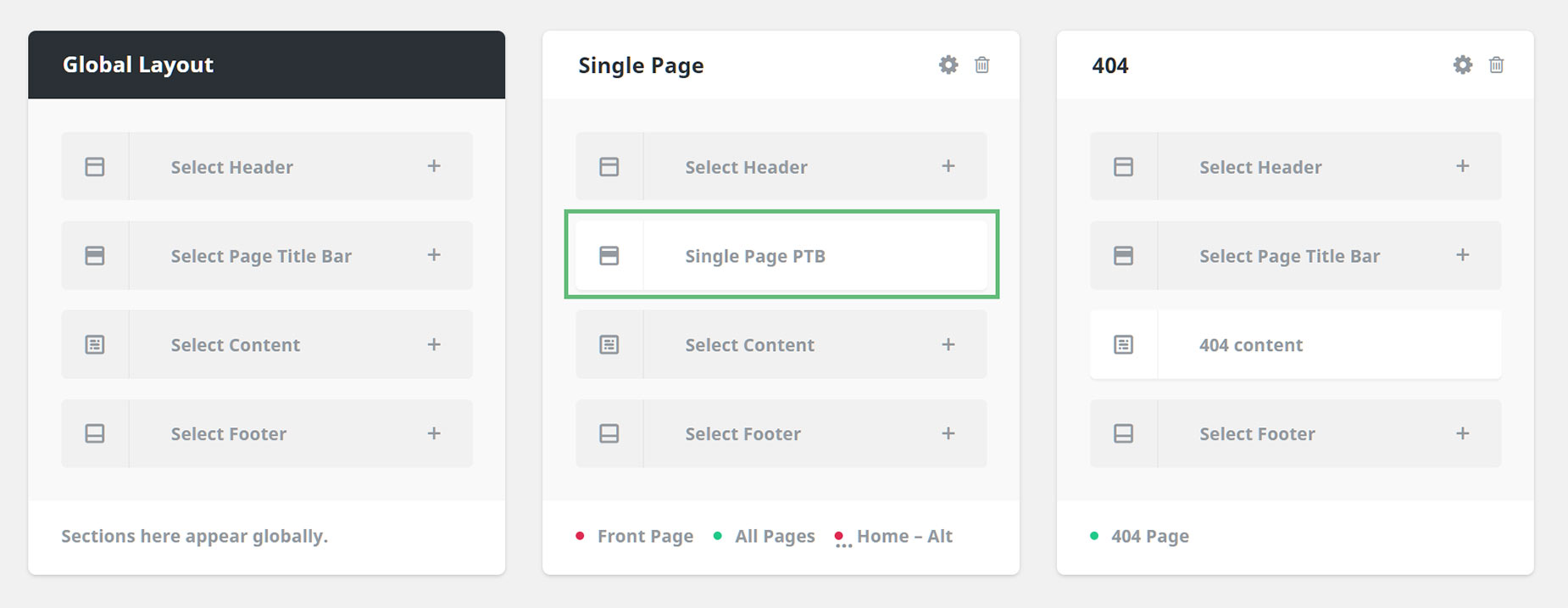
Let’s take a look at an Avada Restaurant Single Page Layout, the Receptions & Bar page, it is a simple layout and the only addition to the Layout is a Page Title Bar Layout Section.

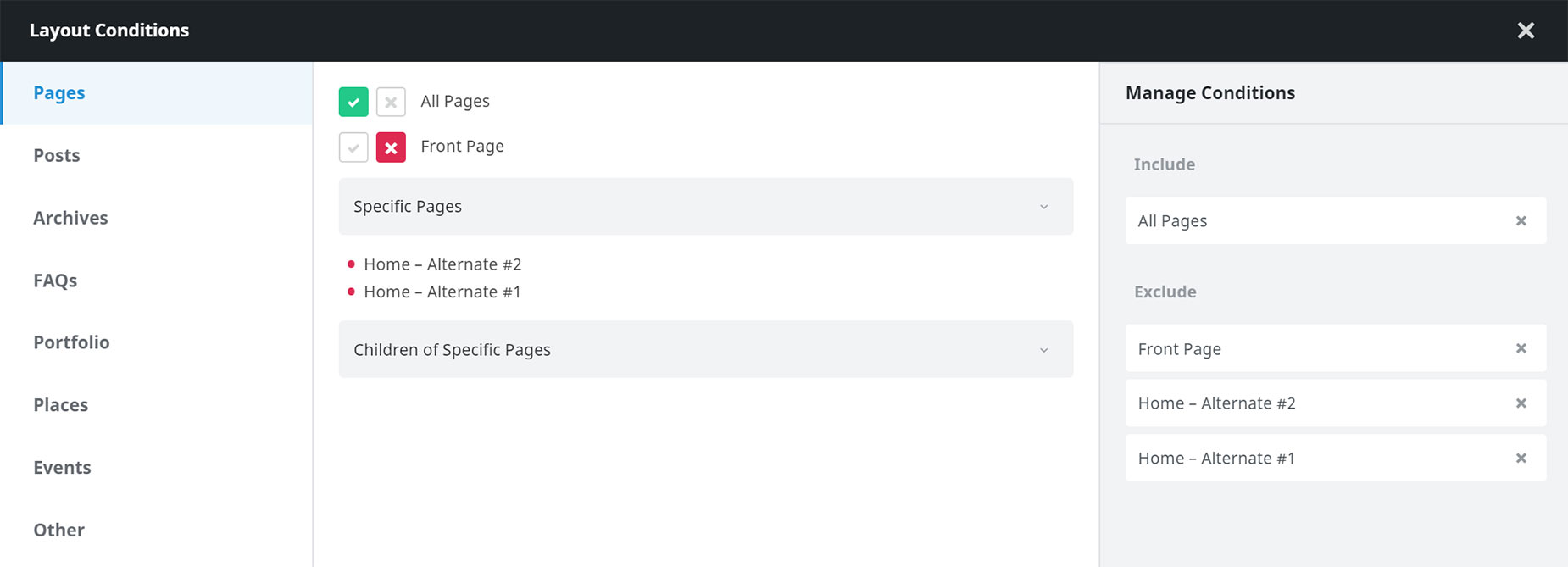
The Conditions are set for this layout to be used on every page, with the exception of the Homepage, and the two Alternate Home pages, here and here. Conditional Layouts are when you use conditional logic to determine where the Layouts will be used. Without conditions, the Layout would not be used at all. If you mouse over the bottom of a Layout in the edit screen, you will see the Add Conditions link, where you set the conditions for when the layout will be used. See the Layout Conditions dialog below for how the conditions were set.

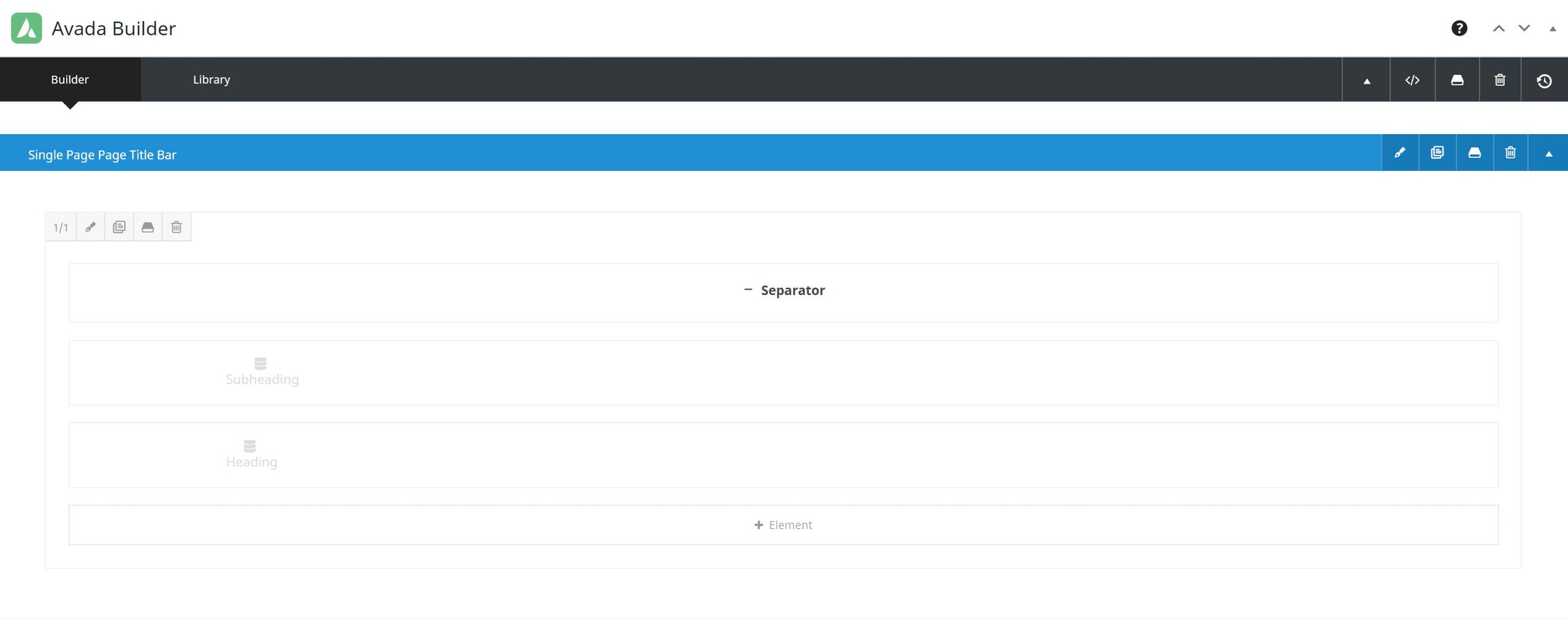
Now let’s look at the Page Title Bar Layout Section that was created for the Single Page Layout. In the screenshot below, you can see that it is a very simple layout, with a Separator Element (only visible on large screens) and two Title Elements, displaying a Page Title Bar Subheading and Heading, respectively. There is also a gradient and a background image added to the container.

Here you can see what the Page Title Bar looks like on the front end on all pages except the Home page and the Alternate Home Pages. At the very top is the Header, with the logo and the menu. Everthing beneath this is coming from the Page Title Bar Layout.

404 Page Layout
The next Layout to look at is the 404 page layout. 404 (not found) pages no longer need to be boring and can actually be useful for SEO and to direct your website visitor to alternate resources or a search option. It’s easy to create a 404 Layout matching the style of your site, and with the content you want.

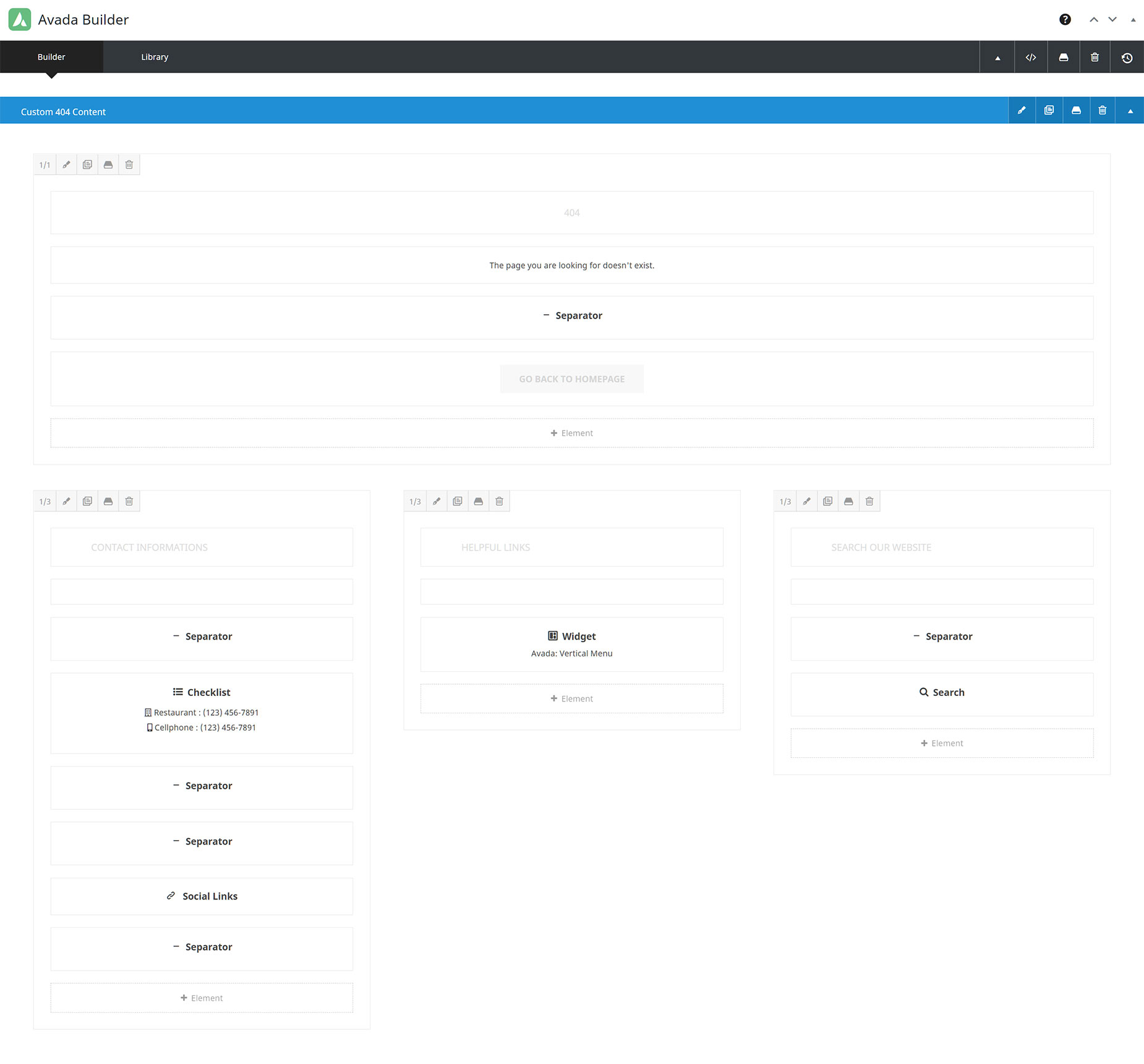
If we take a look at this Layout in the Website Builder, we can see it’s a multi-column layout with various Design Elements, and the Container has both a gradient and a background image set in the Background tab.

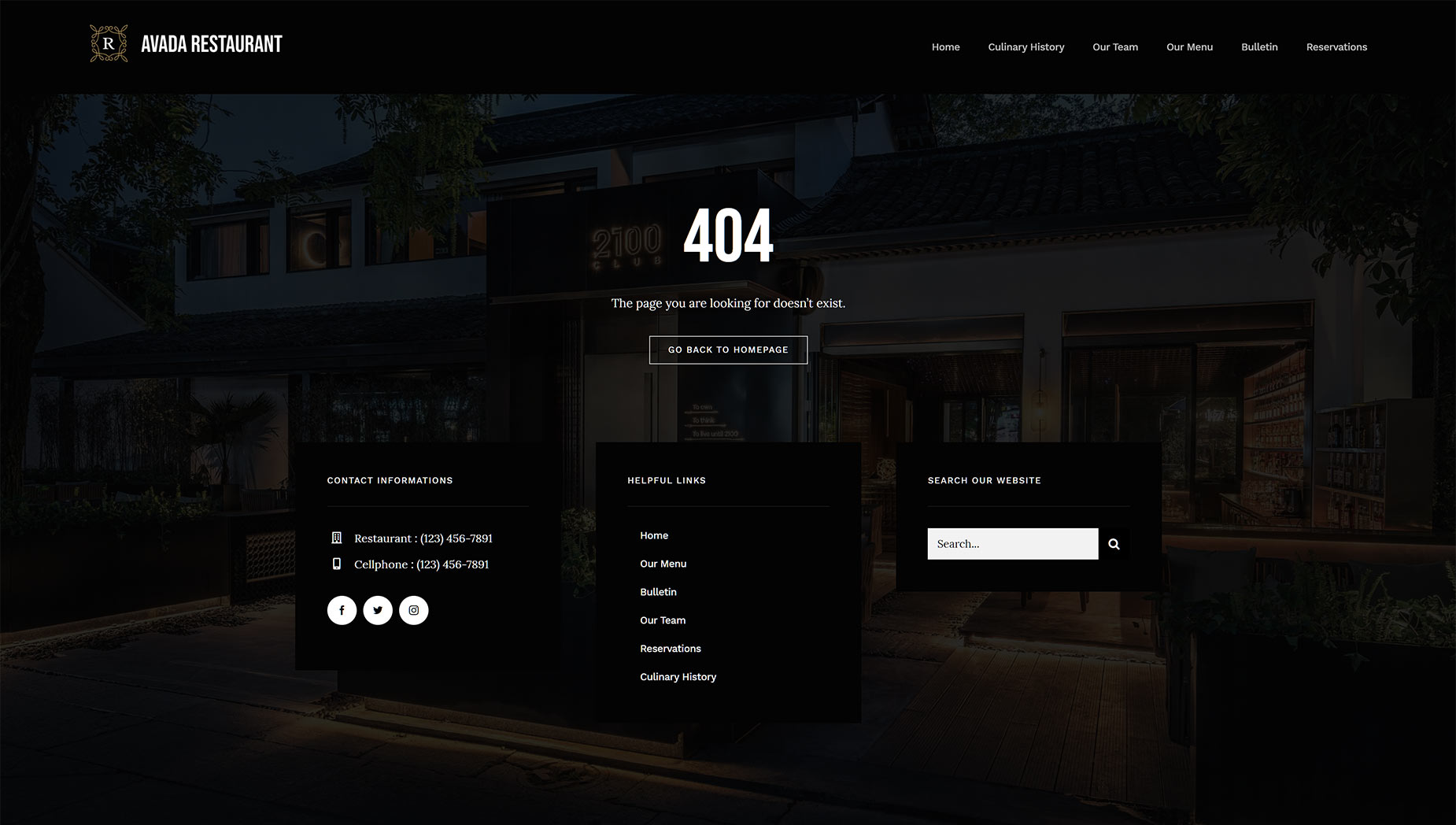
On the front end, this translates into a clean 404 page, that very much suits the style of the site, and provides relevant content to a user who has lost their way. As we can see below, the page immediately lets them know the page they are looking for does not exist, and provides a link back to the Homepage.
Further to this, there is contact information, a helpful menu with common links, and a Search bar. Very nice design, and great functionality! View the live page here.

Single Portfolio Post Layout
The next Avada Restaurant layout we are looking at is a Single Portfolio Layout. On this website, portfolio items are used as single dishes, highlighting the individual dine-in Menu items available. Take a look at this example.
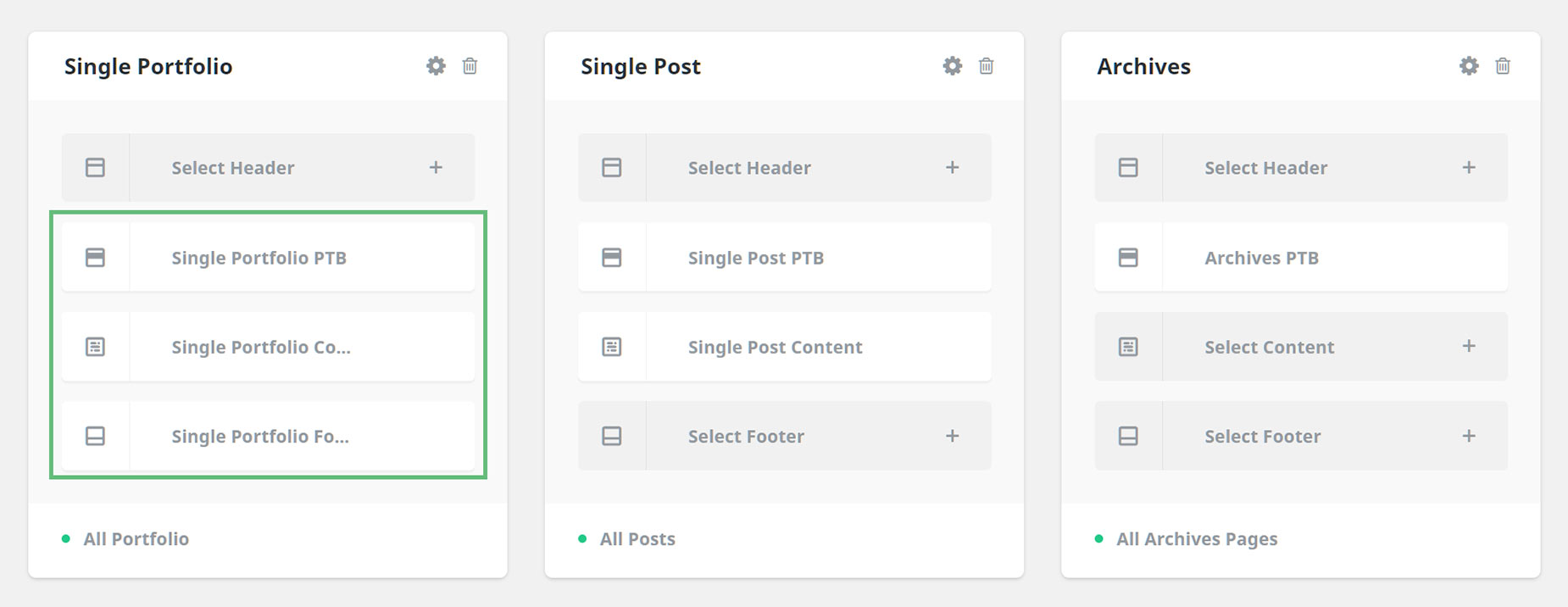
You will see three Layout Sections added to the Page Layout – a Page Title Bar Layout Section, a Content Layout Section, and a Footer Layout Section, as well as conditions that determine that the Layout will be used on all single portfolio posts. Let’s look at each of the Layout Sections in the back end, and then look at the result of the Layout on the front end.
Page Title Bar Layout Section
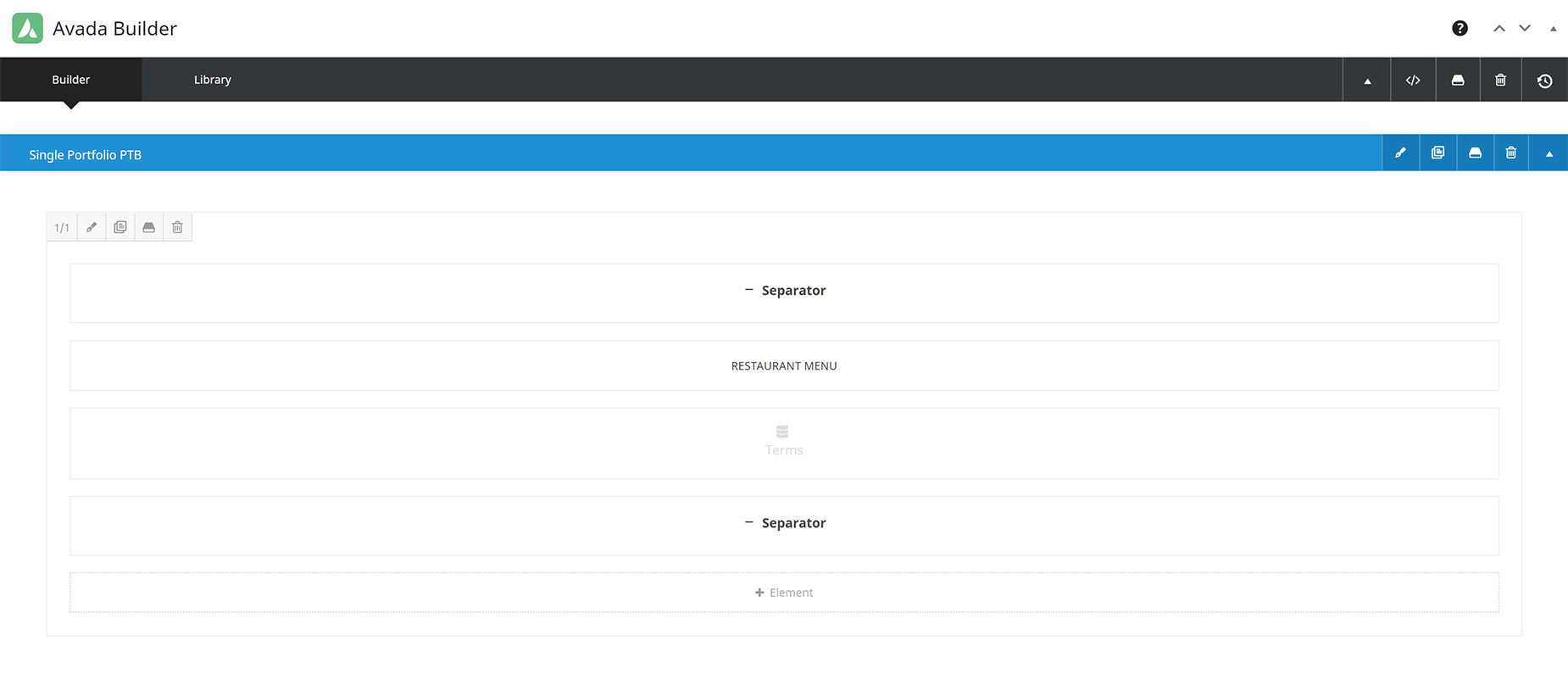
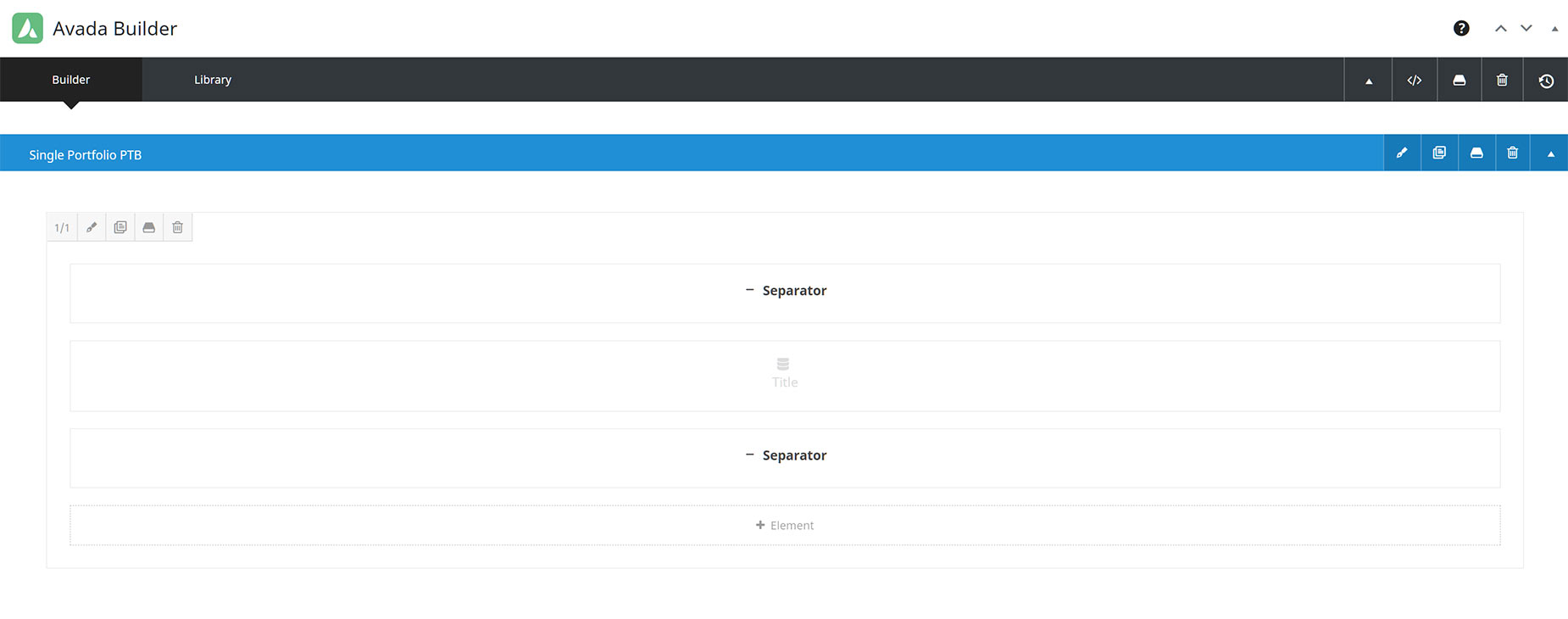
The Page Title Bar Layout Section is straightforward. The container has a gradient and a background image, and inside the container are a couple of Separators (with differing Visibility options for large and small screens) and a Title Element that has dynamic content of Portfolio Terms, with a taxonomy of Portfolio Categories. In effect, this simply shows the current Portfolio category in the Page Title Bar.

Content Layout Section
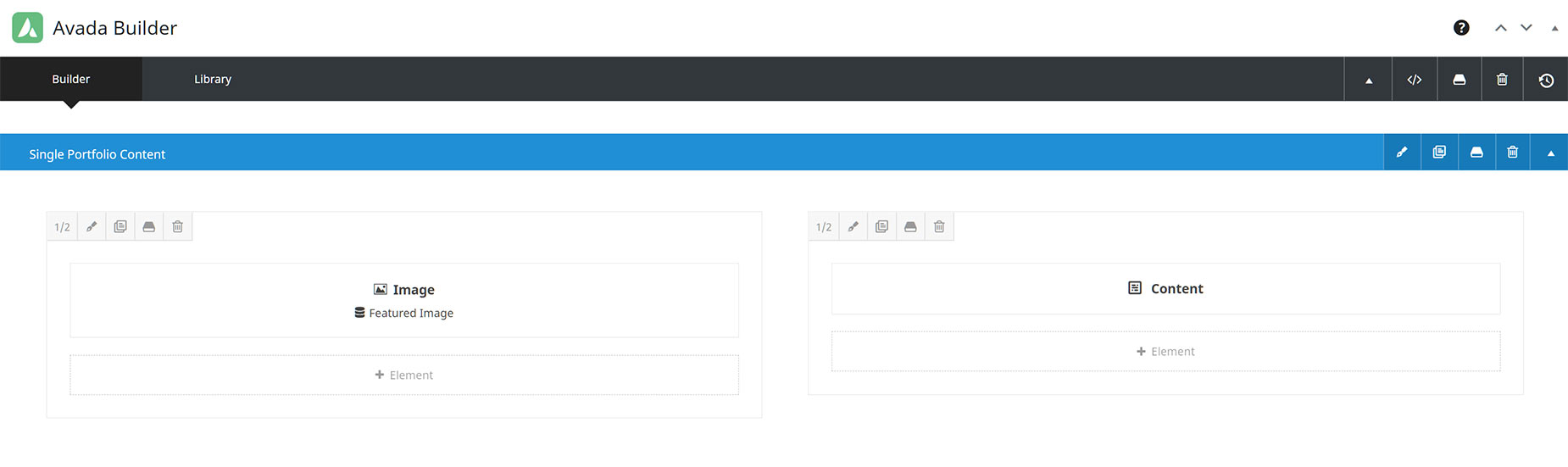
The Content Layout Section is also straightforward. There are two columns, one with an Image Element, dynamically pulling the Featured Image of the Portfolio post, and the Content Layout Section Element on the right-hand side, pulling the portfolio post content.

Footer Layout Section
Surprisingly, the Footer Layout Section is the most complex. This is basically a duplicate of the default footer, but made as a Layout Section to enable the addition of three icons highlighting that the restaurant has gluten-free, vegan, and vegetarian options. There are two Containers, one with a gradient and Background image, and a range of design Elements, and a Bottom Container, just with a background color, that is acting as the Copyright Bar in the Layout.

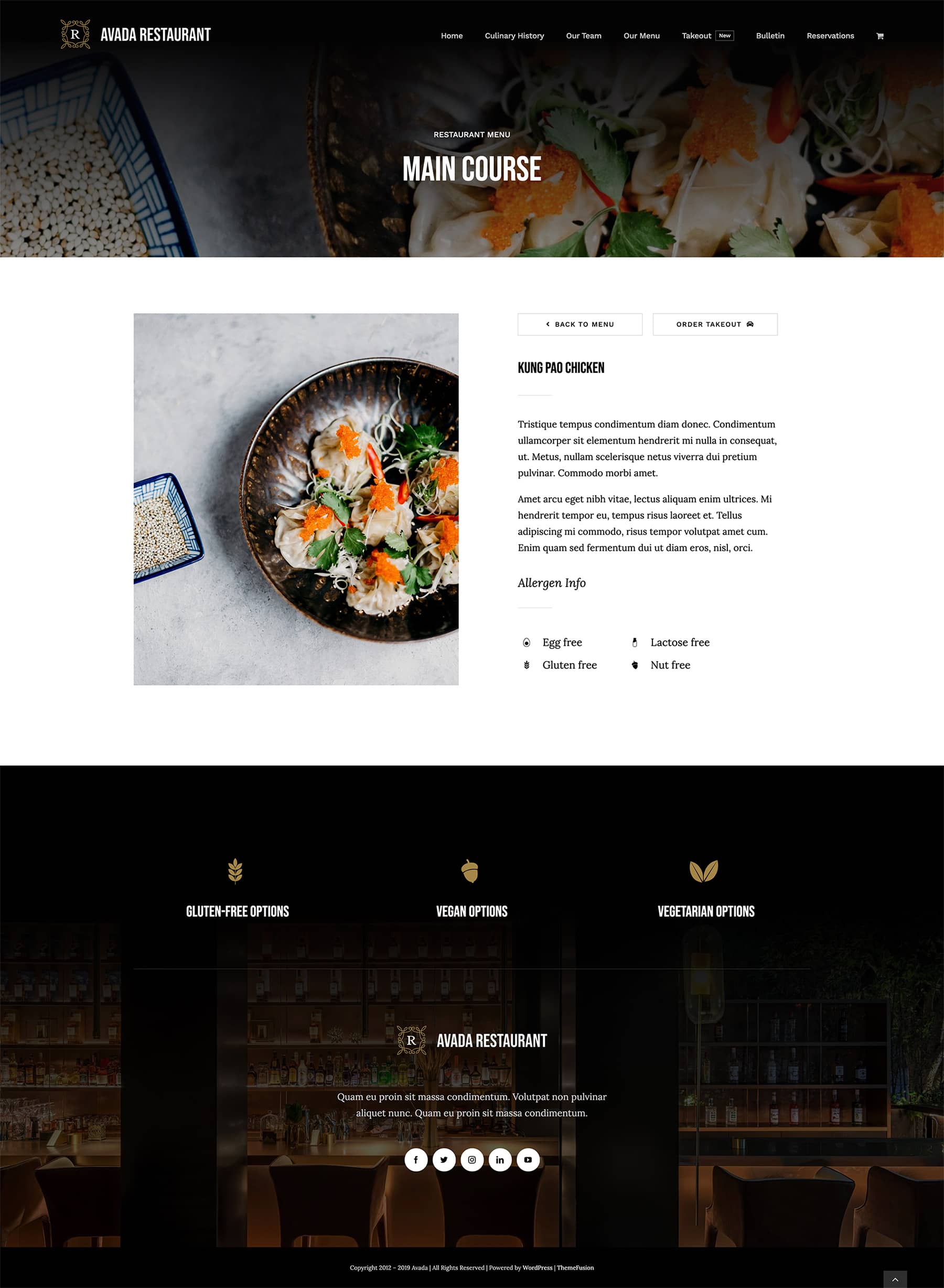
The Live Page
View the live page here. It’s a stripped-back, clean, and minimalist design, serving as an awesome template for the restaurant’s menu dishes.

Single Post Layout
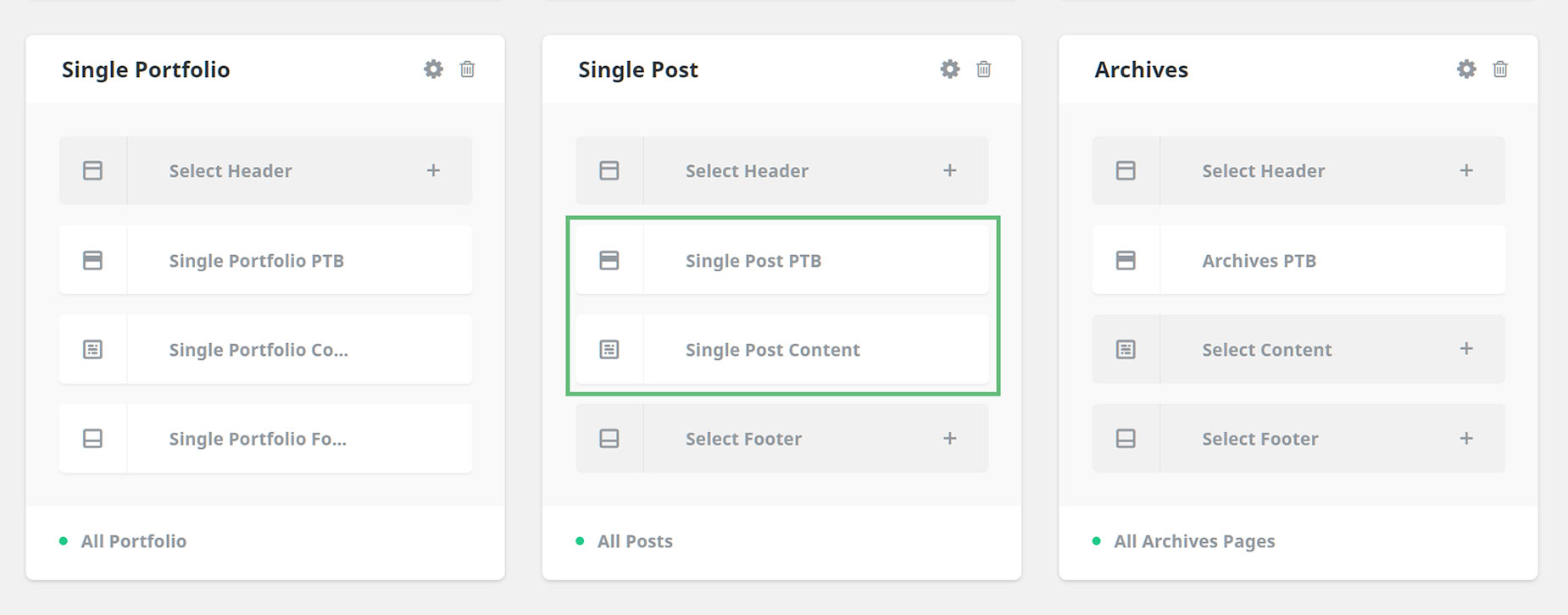
Next, we will taker a look at the Single (Blog) Posts Layouts for Avada Restaurant. This Layout has both a Page Title Bar Layout Section and a Content Layout Section. There is no Footer Layout Section added to this Layout, and so it will therefore display the default footer. Take a look at this example.

Page Title Bar Layout Section
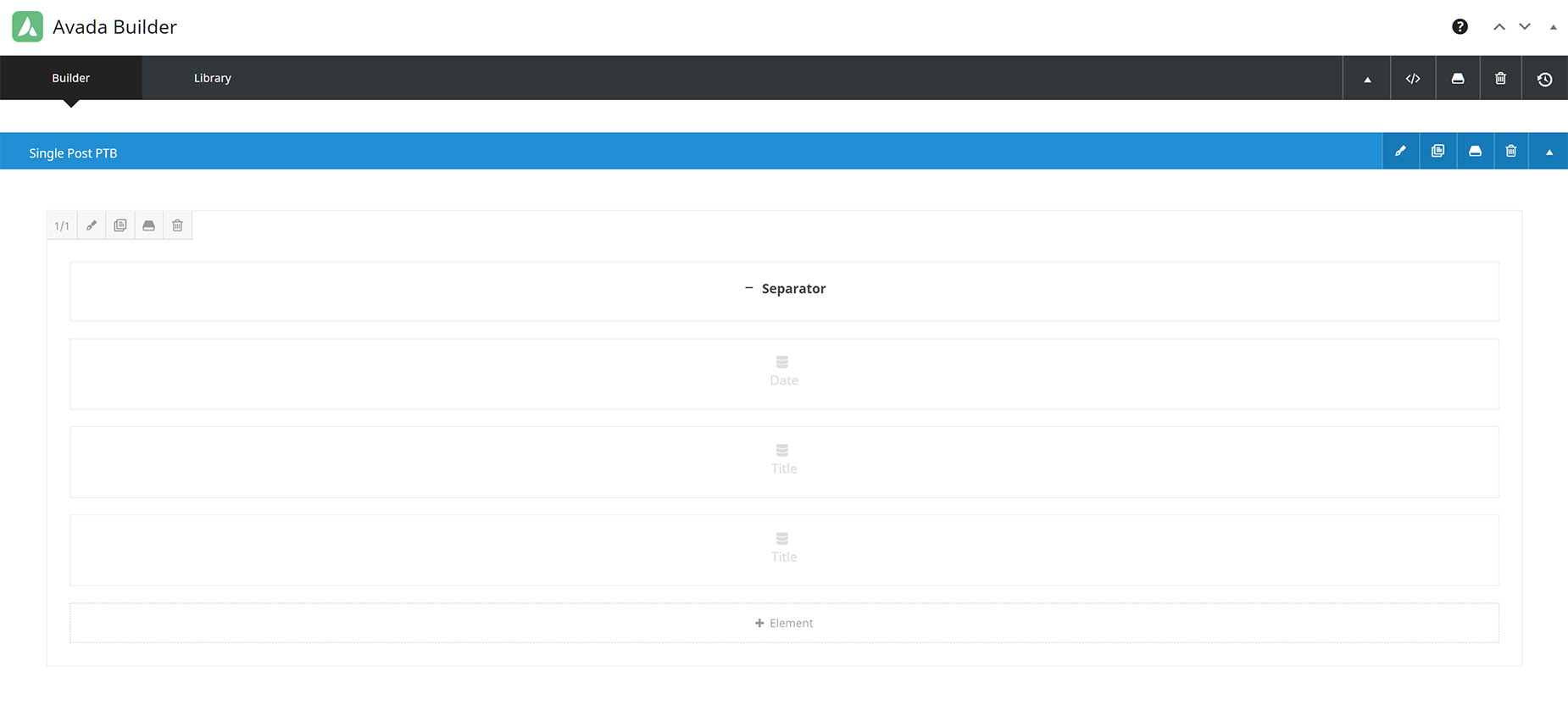
As we can see below, the Page Title Bar Layout Section is again relatively simple. It has both a gradient and a background image on the Container, and inside the Container is a full width column with a separator (with visibility options for just large screens), a H6 Title, pulling the date dynamically from the post, and another two Title Elements (each with different visibility options), pulling the Title dynamically from the Page Title.

Content Layout Section
The Content Layout section of the Single Post Layout is a bit more complex. It’s a multi-Container, multi-Column layout, using a combination of Design Elements, and some Layout Elements.

The Live Page
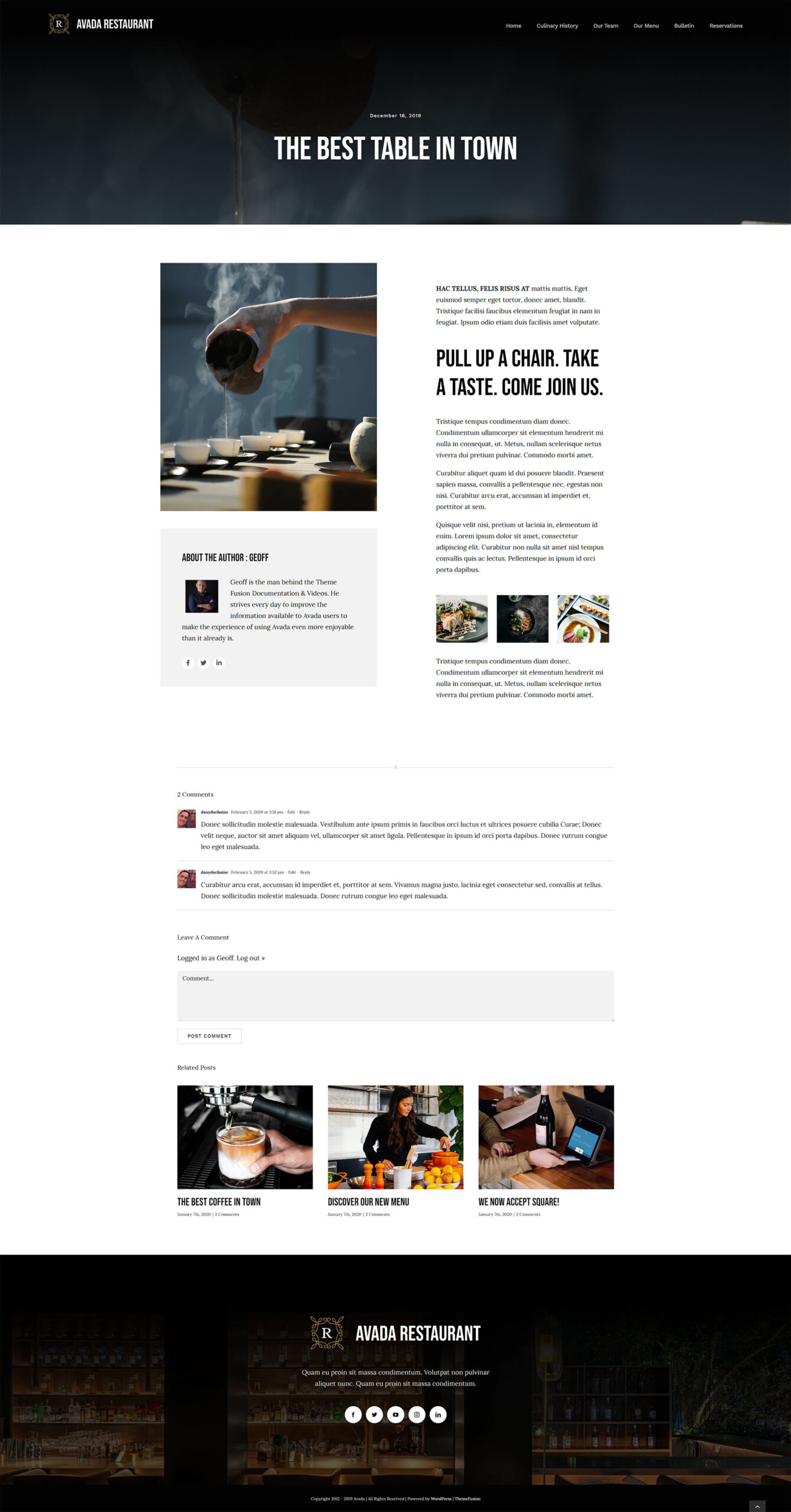
View the live page here. In the Page Title Bar, we can see the date and the Post title, while the Content section has the Featured image and Author Information on the left and the Content Element on the right, followed by Comments and Related Posts Elements below this. At the very bottom is the default site footer.

Archives Layout
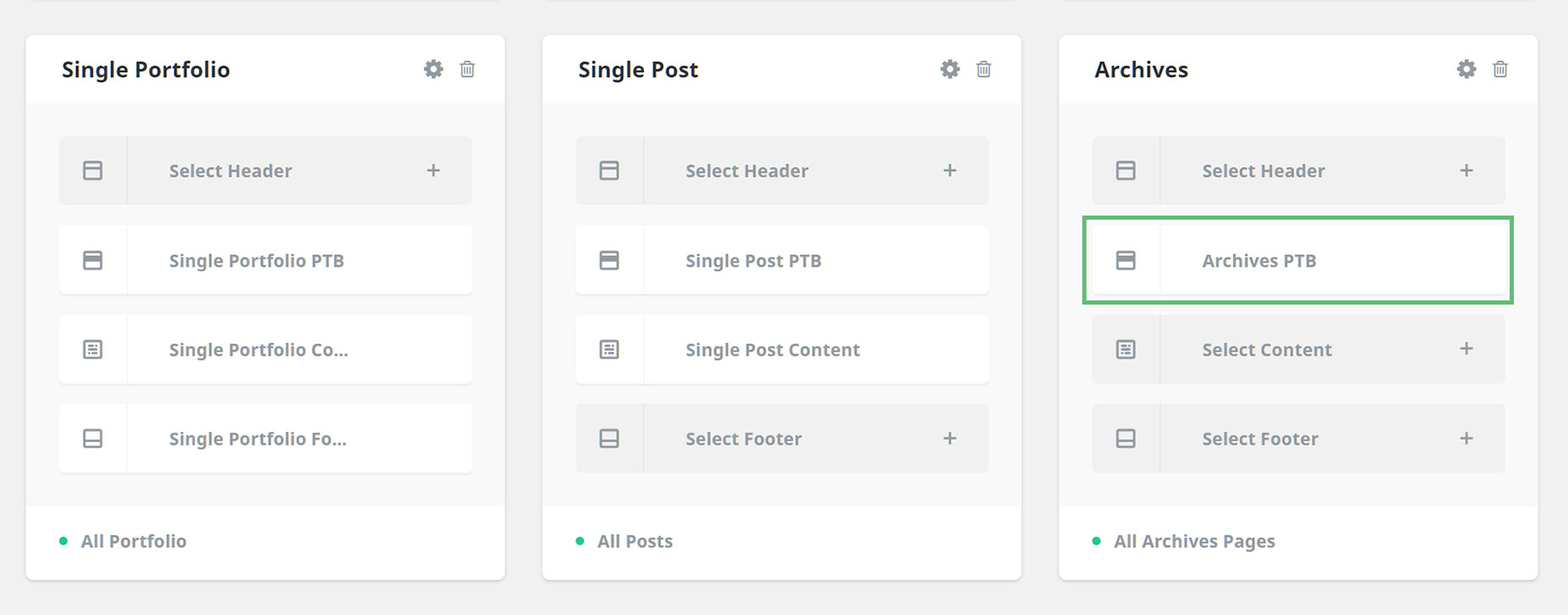
The next Layout to look at is the Archives Layout. This is another straightforward Layout, that just adds a Page Title Bar Layout Section to all archives pages, courtesy of the All Archives condition that has been set on the Layout.

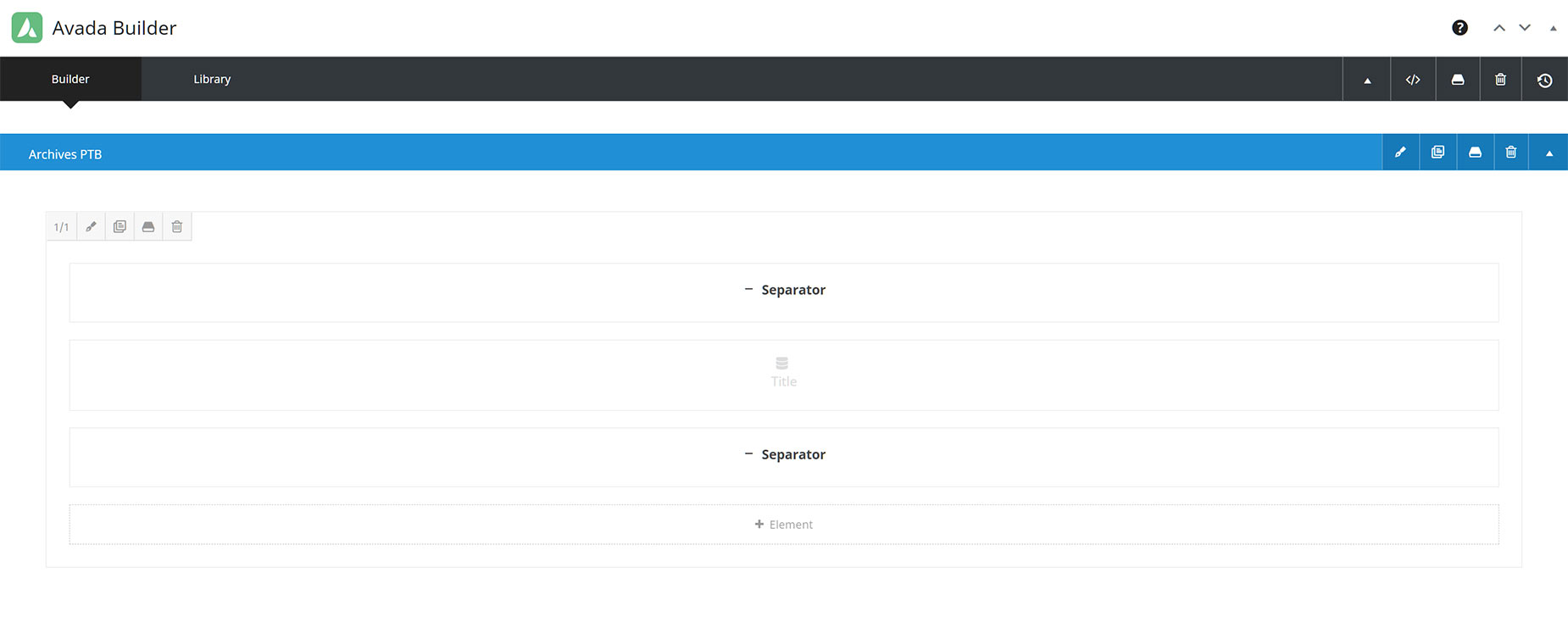
The Page Title Bar Layout Section itself is a single Container with both a gradient and a background image set in the Background tab, and a Dynamic Title pulling the Archives Title onto the page. There are also a couple of Separators to fully control the layout on various screen sizes.

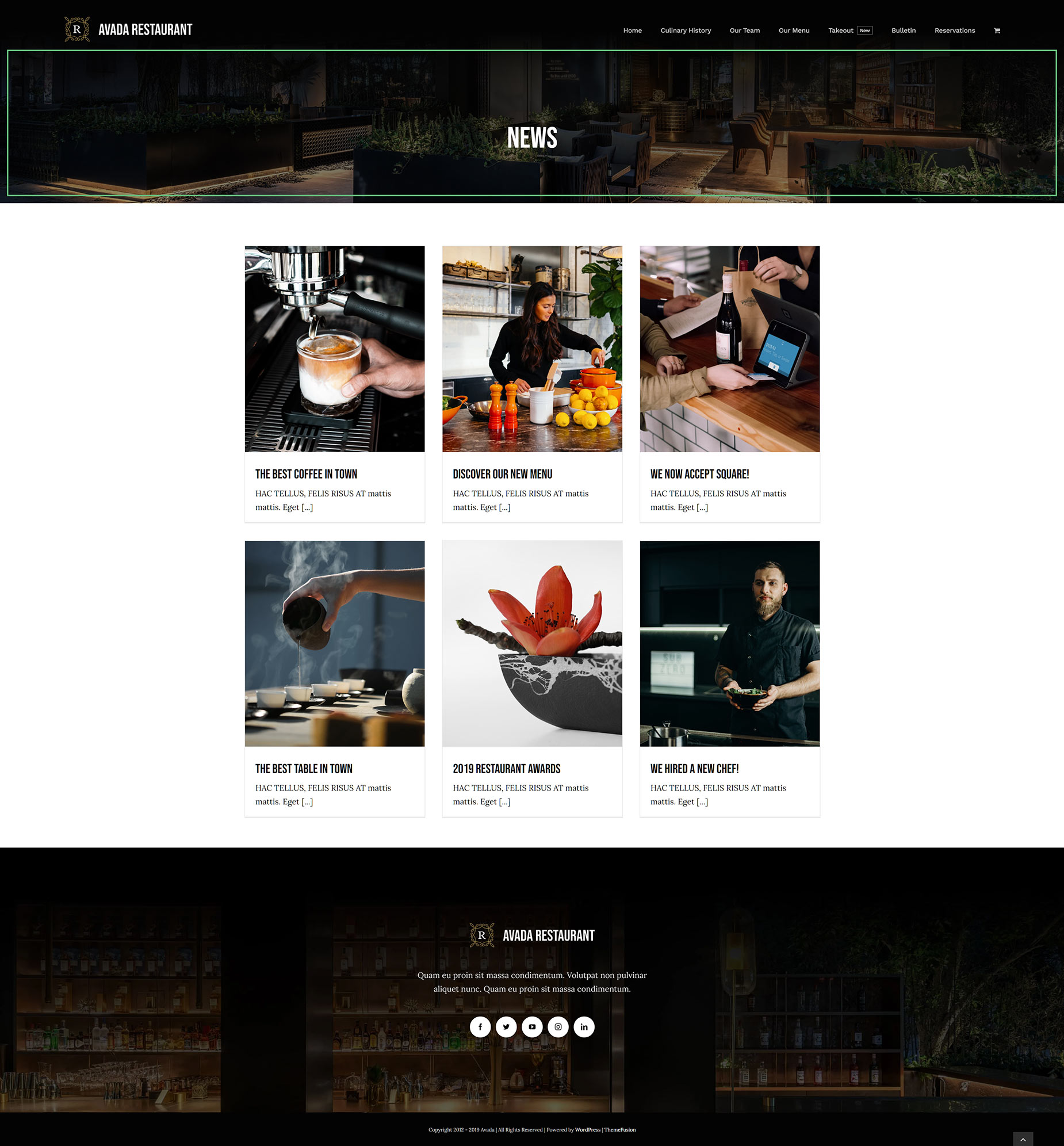
View the live Archive page here. You will see a Page Title Bar that blends in below the header, and displays the Archive Title.

WooCommerce Pages Layout
The next Layout that we will take a look at is the WooCommerce Pages Layout. The conditions on this layout mean that it’s only used on the three WooCommerce Pages, Cart, Checkout, and My Account. Like the previous Layout, it just adds a Page Title Bar Layout Section.

The Page Title Bar Layout Section is very simple, and again just adds a gradient and background image to the container, and a Title inside the container.

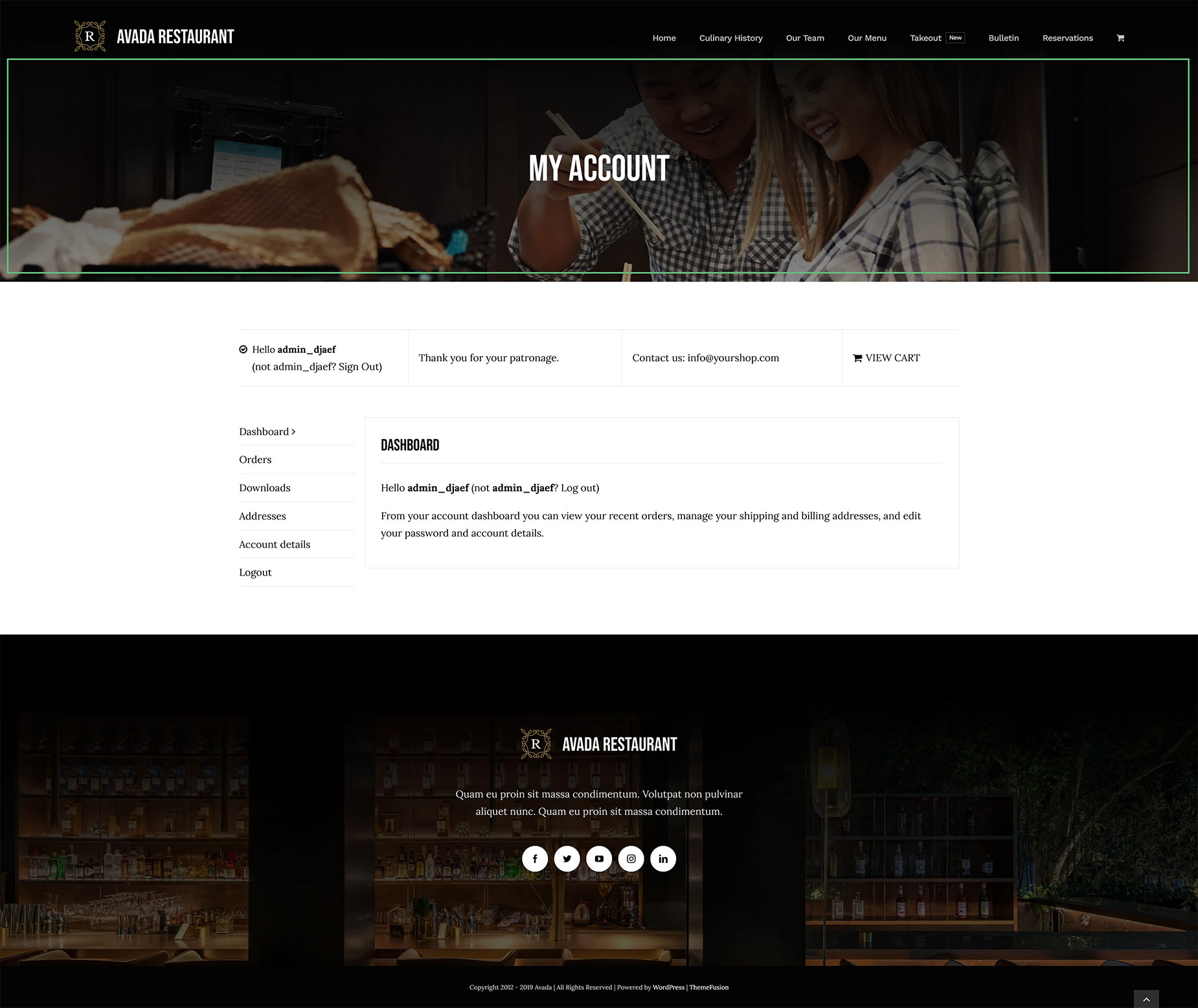
On the front end, here on the My Account Page, we can see the stylish Page Title Bar at the top of the page. It blends seamlessly into the Header thanks to the gradient, and below this, the normal page title is displayed.

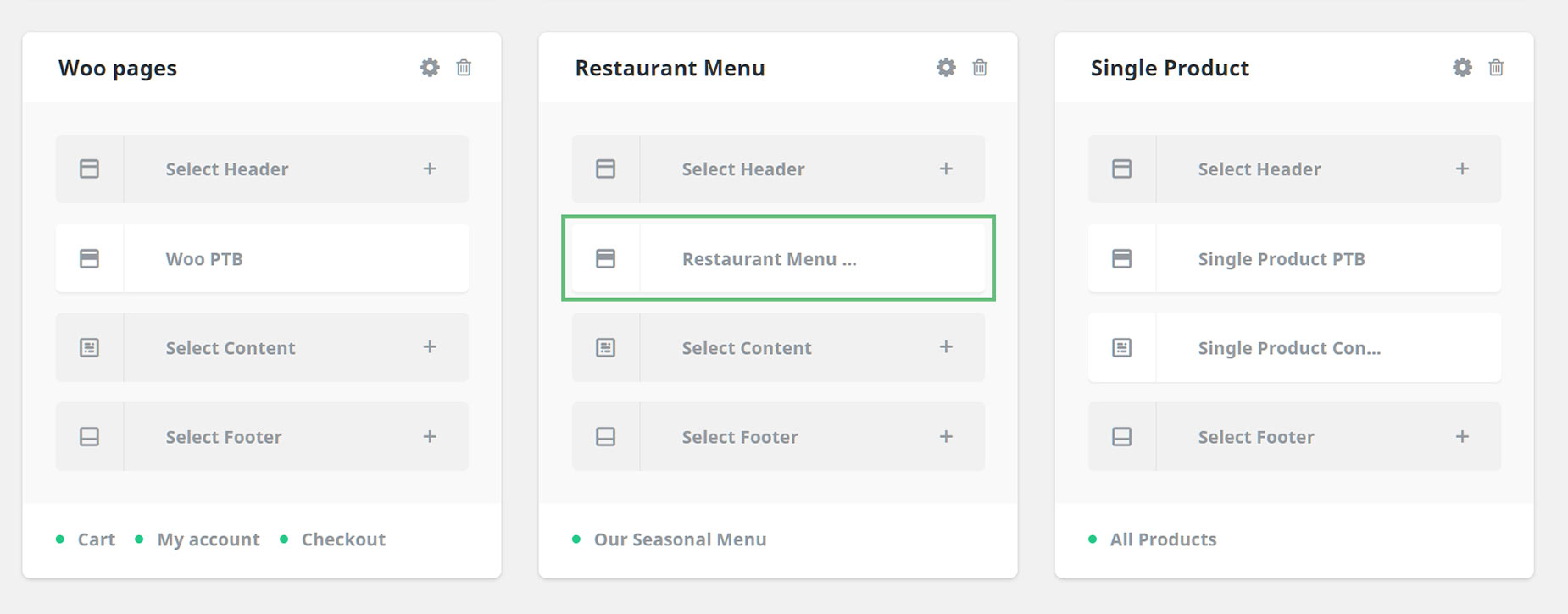
The penultimate Layout is a Restaurant Food Menu Page layout, again with only one Layout Section added in the form of a Page Title Bar Layout Section. This is a Conditional layout that is used on just one page, the Our Menu Page.

This is a quite interesting Page Title Bar Layout Section. Like the others, there is a gradient and a background image on the Container, this time pulling the Featured Image from the page.
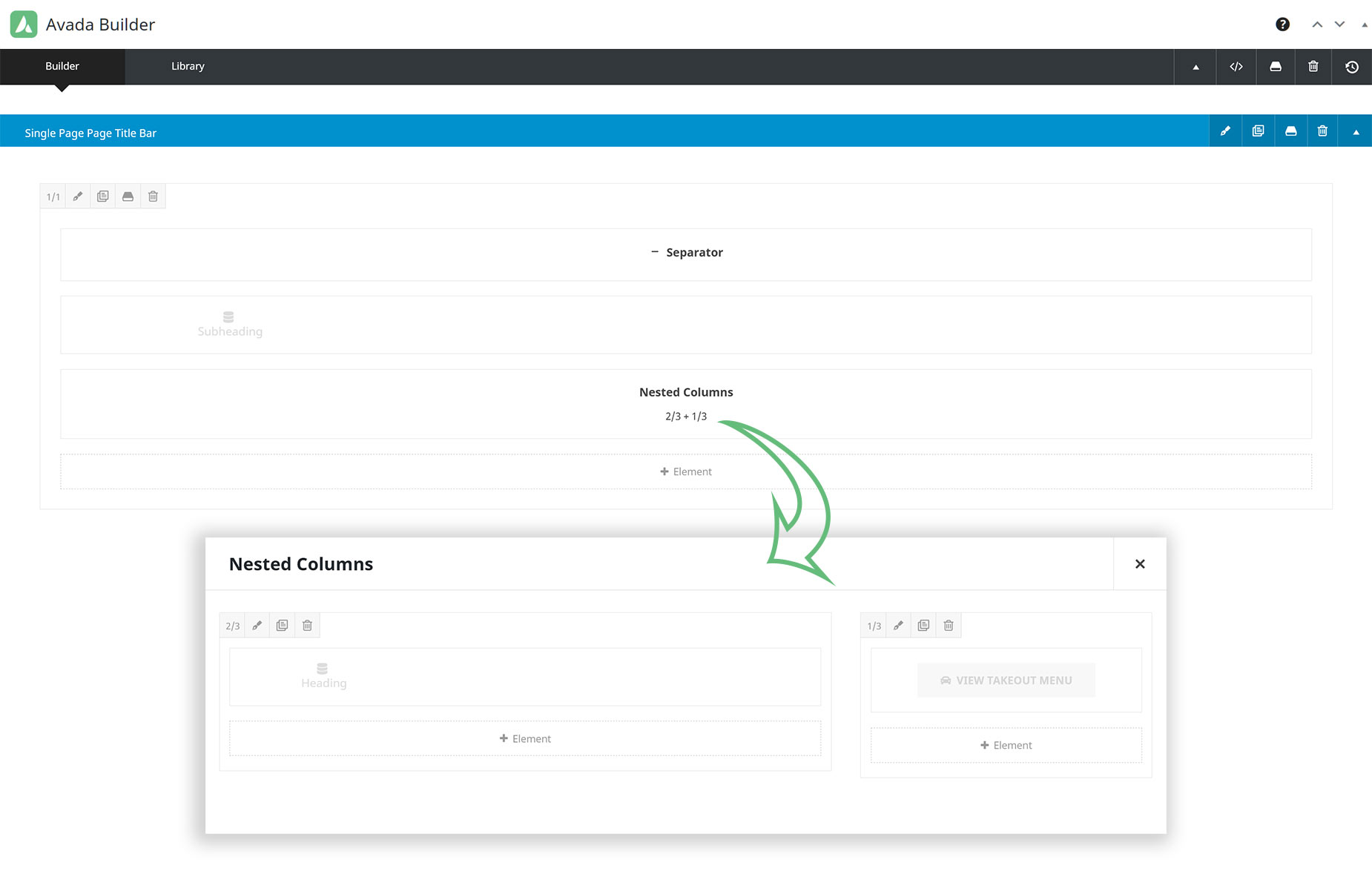
Inside the Container, there is a Dynamic Title with a Subheading that has a Fallback string of “BEST TABLE IN TOWN”, and in the Nested Columns below are another Dynamic Title, this time a H1 pulling the page heading, and on the right hand column, there is a button linking to the new Takeout Menu.

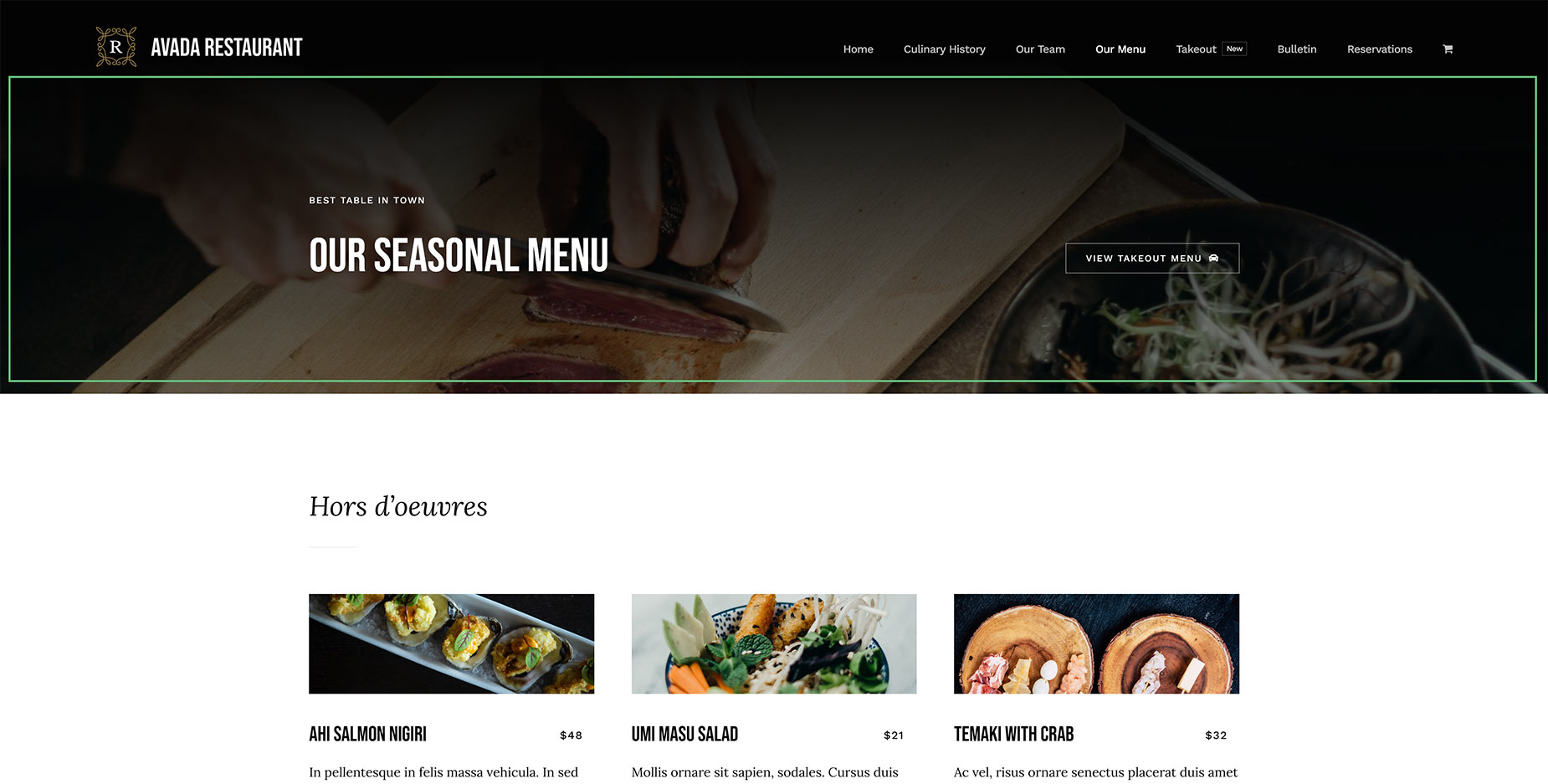
View the live page here. This restaurant menu page displays the Hors d’oeuvres, Main Menu, and Dessert & Coffee menu items, with the design being minimalist and clean.

WooCommerce Single Product Layout
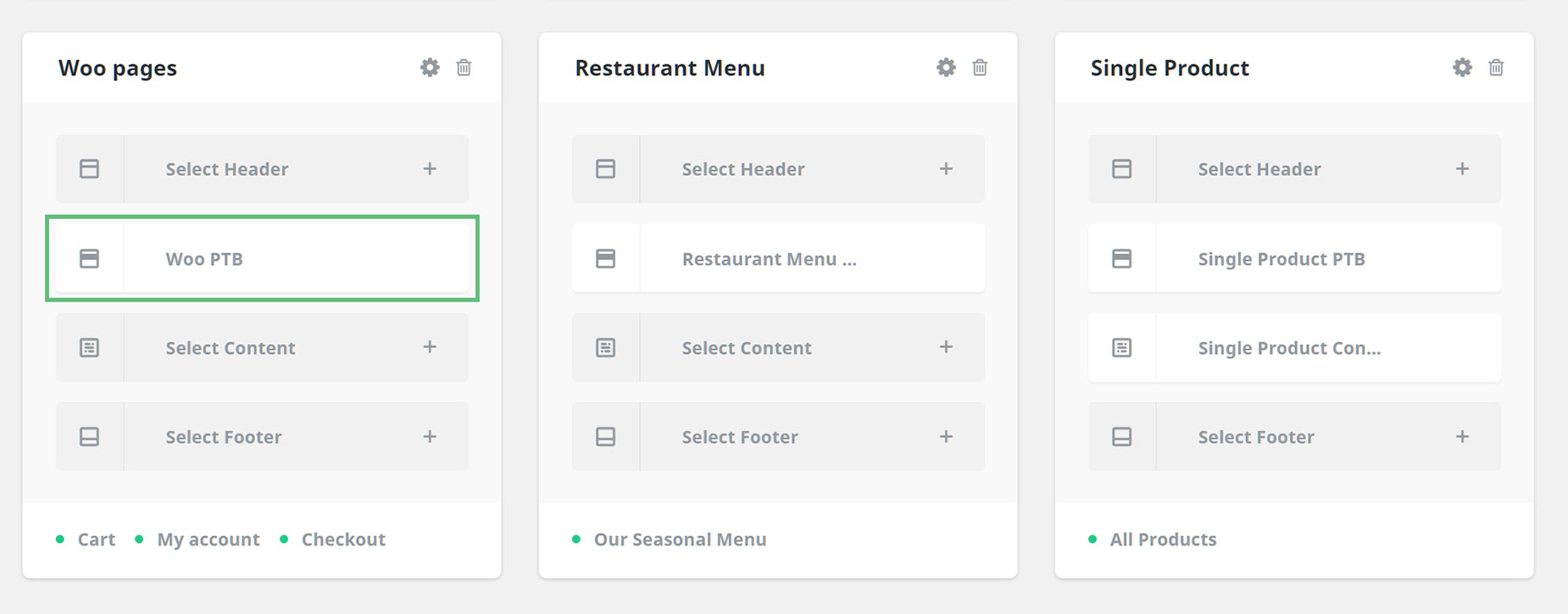
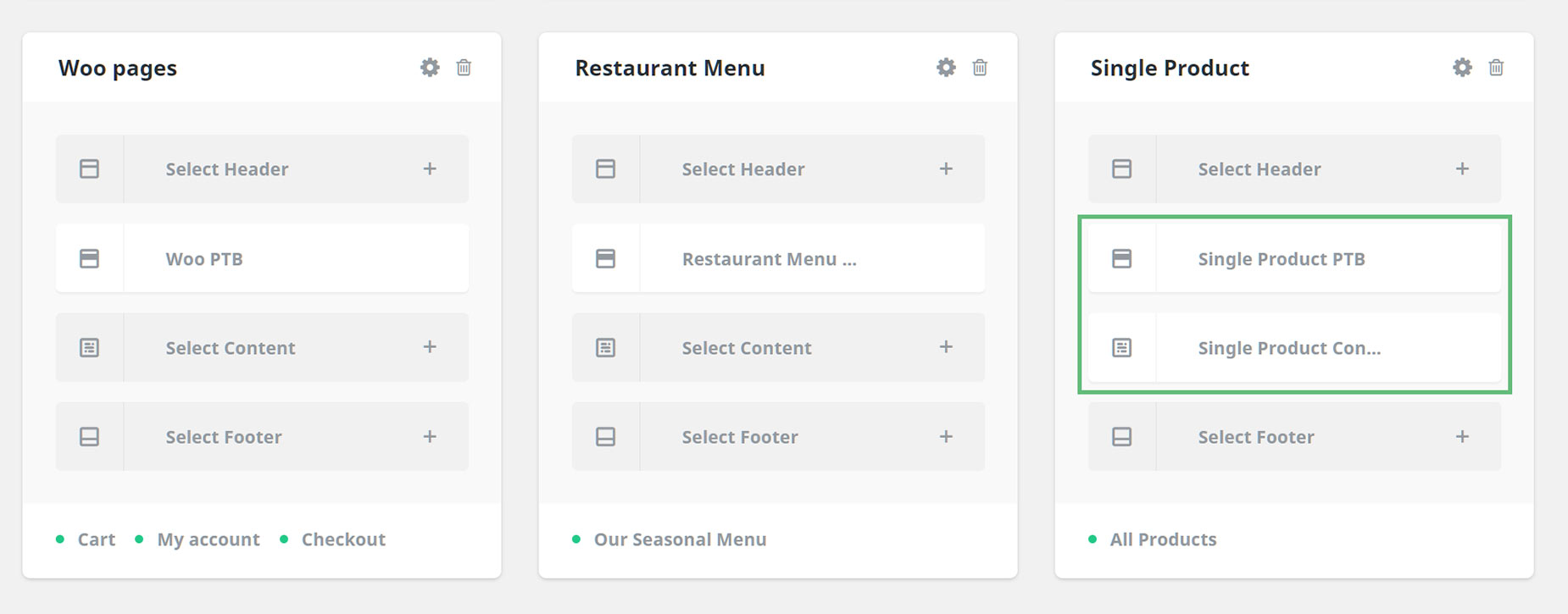
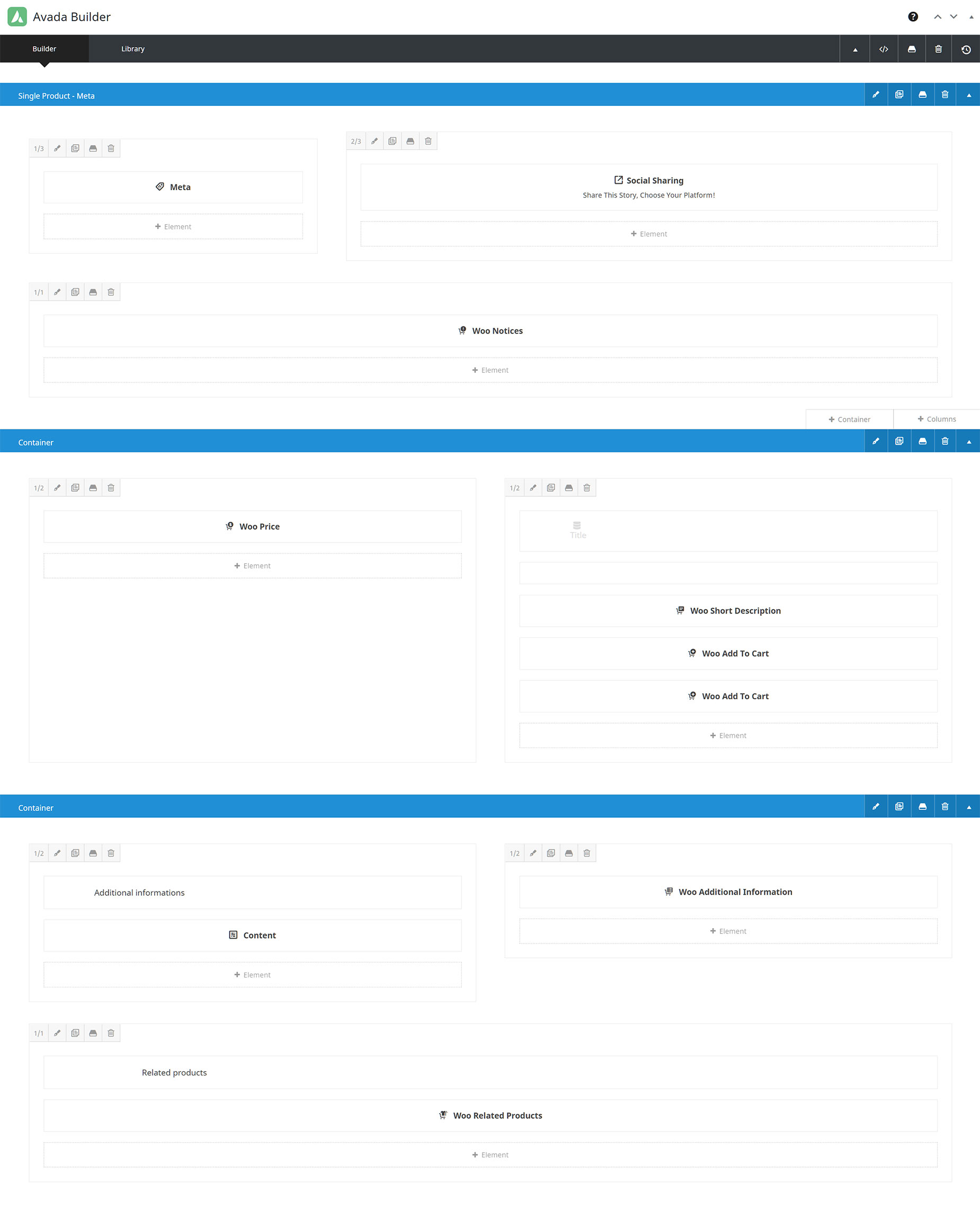
Using the WooCommerce Builder launched with Avada 7.2, you can design and build any type of product page layout that will suit your marketing needs. There are two Layout Sections – a Single Product Page Title Bar, and a Single Product Content Layout Section, using the Woo Layout Elements. The Conditions on this Layout are set to use this Layout on All WooCommerce Products.

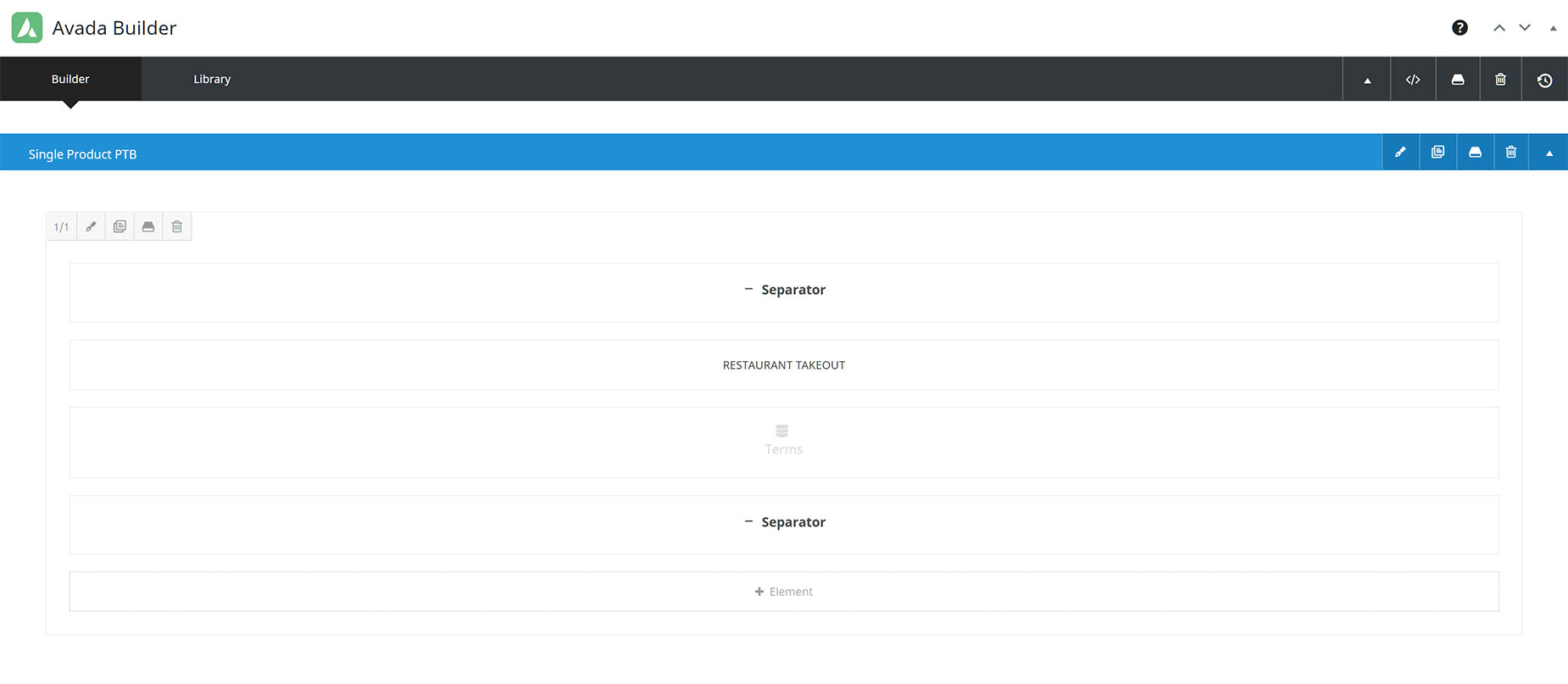
The Page Title Bar Layout Section has a Container with a gradient and background image, and inside the container are a couple of Separators with different Visibility options for different size screens, plus a Title and a Dynamic Title, pulling Terms, with a taxonomy of product_cat. In effect, this just pulls the product category, and displays it as a title.

The Content Layout Section has three Containers. The top one displays the Food Category, some Social Sharing Options, and this is also where Woo Notices will appear. The second Container displays the Product Image, price and description, with a dark background color on the second column. And the final container has some Additional Information, and some Related Products below this. For more information about building WooCommerce Product Layouts, see the Avada WooCommerce Builder documentation.

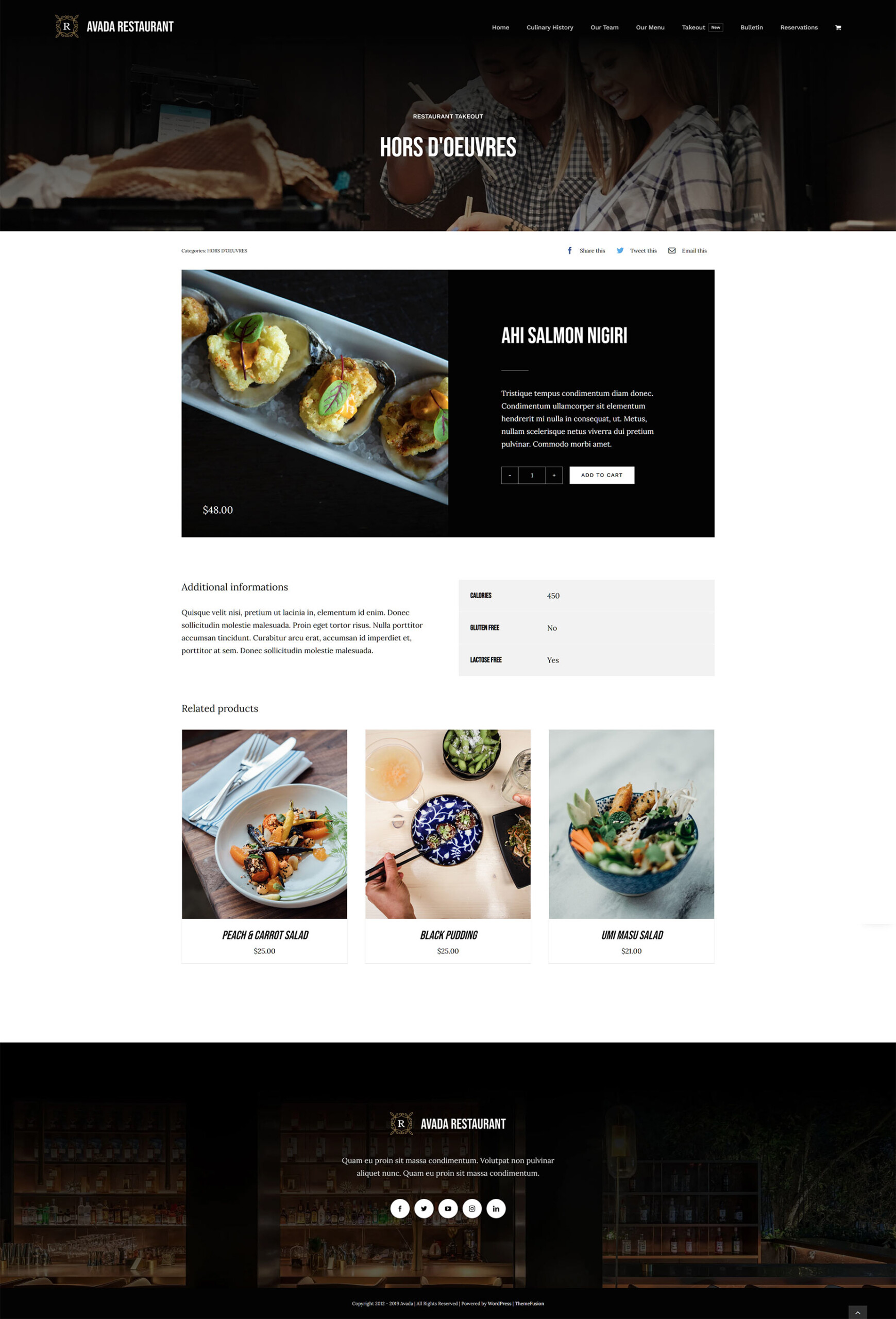
The Live Product Page
View the live page here. Viewing the page you will see a Page Tile Bar at the top, which blends seamlessly into the Header thanks to the gradient, and below this, the Content Layout Section displays the product content. This is followed by the default footer.

Summary
Avada Restaurant is modern, stylish, WooCommerce ready, and available for you to install at the click of a button. Get Avada for WordPress today!
Hopefully, breaking down these Layouts, and their assigned Layout Sections, gives you a good idea of what’s possible with the Avada Website Builder. The main benefit of using the Avada Website Builder is that it allows you to create totally unique layouts for your website, and with conditional logic allowing you to specify exactly where that layout will be used.