Share
Adding a search feature to the header layout can enhance user experience and navigation when creating a website with Avada and WordPress. There are multiple ways to integrate a search feature, each suited to different needs and header designs. In this post, we’ll explore two main methods for adding search functionality to your Avada website header layout: using the Search Element and the Search Item from Avada’s Special Menu Items.
Overview
Why Is Search Functionality Important?
WordPress search functionality is essential because it plays a crucial role in enhancing the user experience by providing an efficient way for visitors to find specific content. Without a search feature, users are left to navigate numerous pages, which can be time-consuming and frustrating and lead to an increased bounce rate. A website search option streamlines this process, allowing users to access the information they need quickly.
Additionally, search functionality can help increase engagement. When users can quickly locate relevant content, they are more likely to explore more of what the site offers, deepening their interaction and engagement. This not only improves a website’s usability but also contributes to customer retention and conversion rates, as satisfied users are more likely to stay longer and return.
Search is also a powerful tool for website owners to understand user behavior. By analyzing search queries (using Google Analytics or third-party WordPress plugins), site administrators can identify popular content, spot trends, and optimize the website. This data-driven insight helps improve content strategy, ensuring that the website continues to meet the needs and interests of its audience.
Finally, search functionality is a crucial accessibility feature, especially for large websites with extensive content. It ensures that users, regardless of their familiarity with the site structure, can easily find what they’re looking for. This makes the website more inclusive and user-friendly, which is vital for a positive and lasting impression.
Method 1: Avada Menu Element + A Special Menu Item
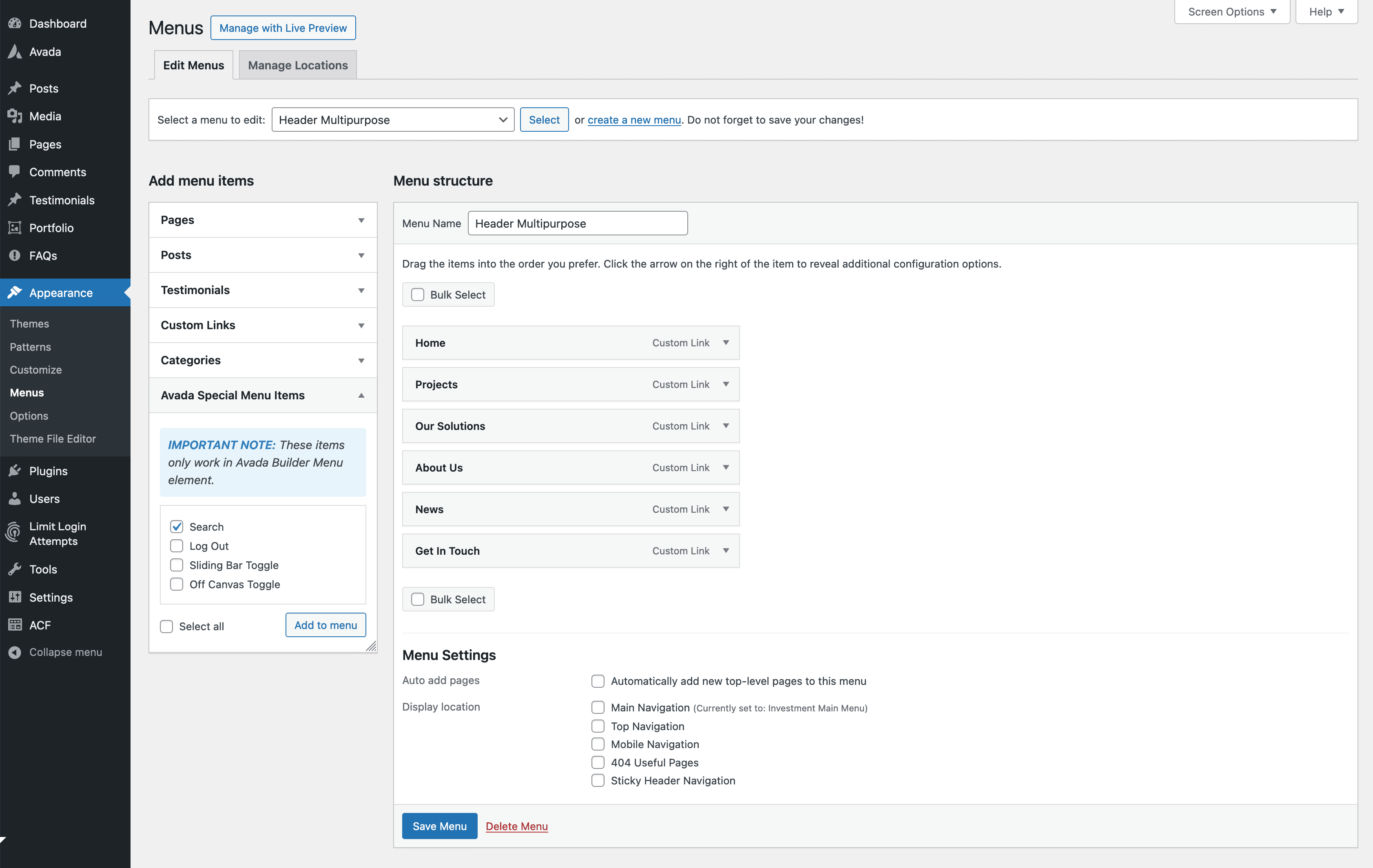
For this method, you can add a search feature by using the Search Item from Avada’s Special Menu Items in conjunction with the Avada Menu Element. Four Special Menu Items (Search, Log Out, Sliding Bar Toggle, Off-Canvas Toggle) are located in the WordPress Dashboard > Appearance > Menus area.
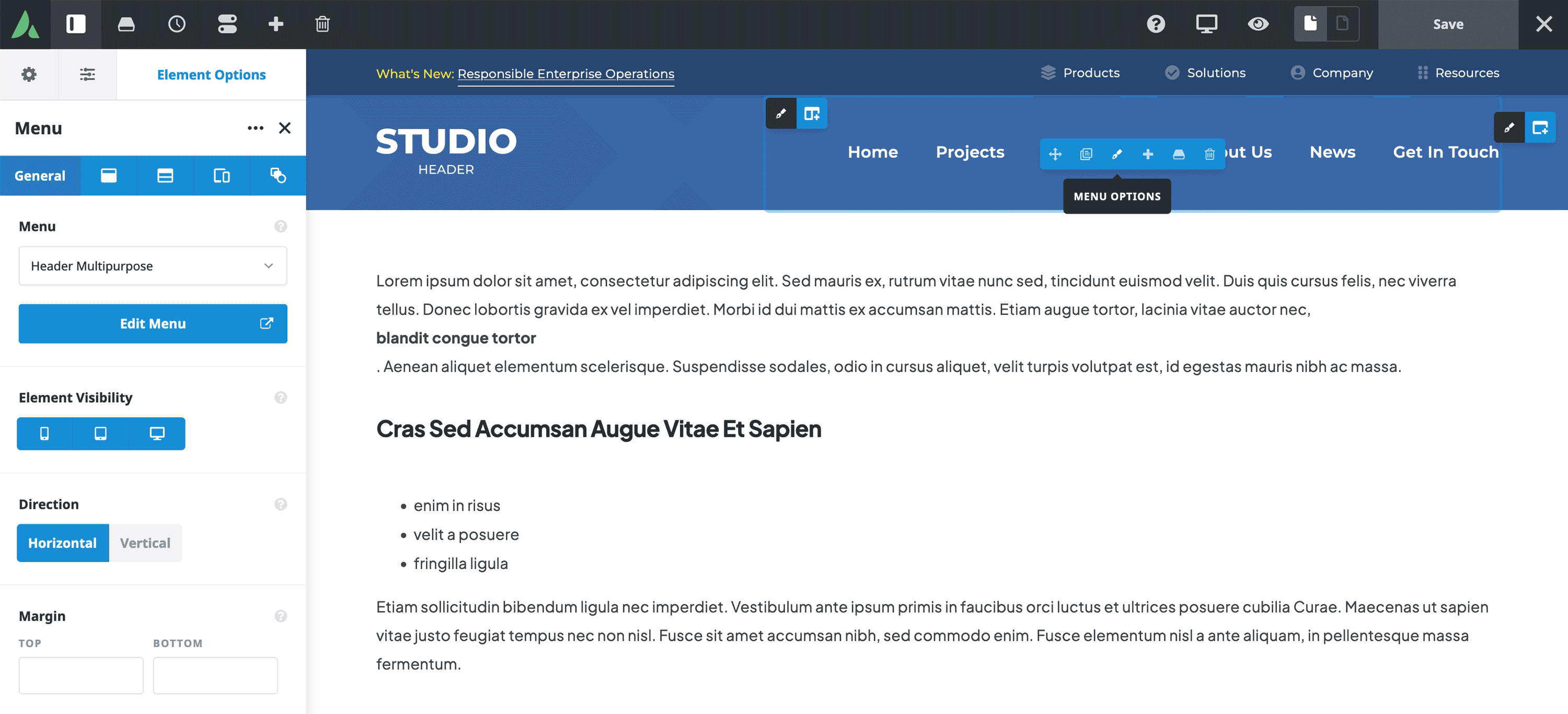
– Edit The Menu Element
For the example in the tutorial video, we start by editing the Menu Element.
– Add Search To The Menu
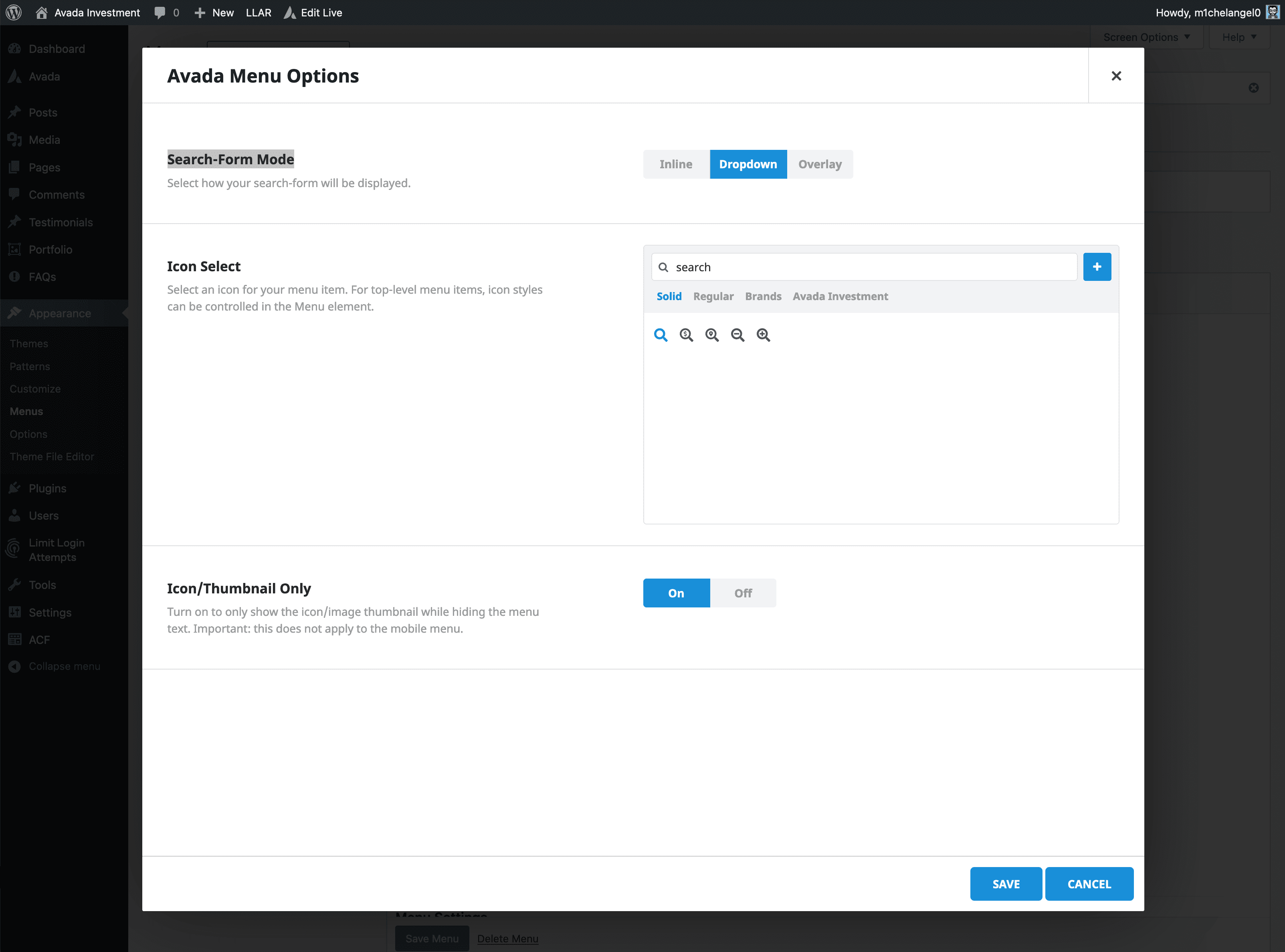
Once the Search item is added to the menu, click “Avada Menu Options.” For our example, we first selected “Search-Form Mode > Inline” and checked and configured the result. Thereafter, we tried the “Search-Form Mode > Dropdown” option before ultimately settling on the “Search-Form Mode > Dropdown” as our preferred option.
Once added, the search item can be customized through the menu options. For example, if you set the search to “inline,” it will appear next to other menu items. Depending on the layout of your header, adjustments to the column sizes may be necessary. If the search field doesn’t fit properly, you can resize the logo or menu columns to make space.
In responsive views, such as on mobile devices, the search item may appear at the bottom of the mobile menu by default. This can be modified based on your preferences or header layout.
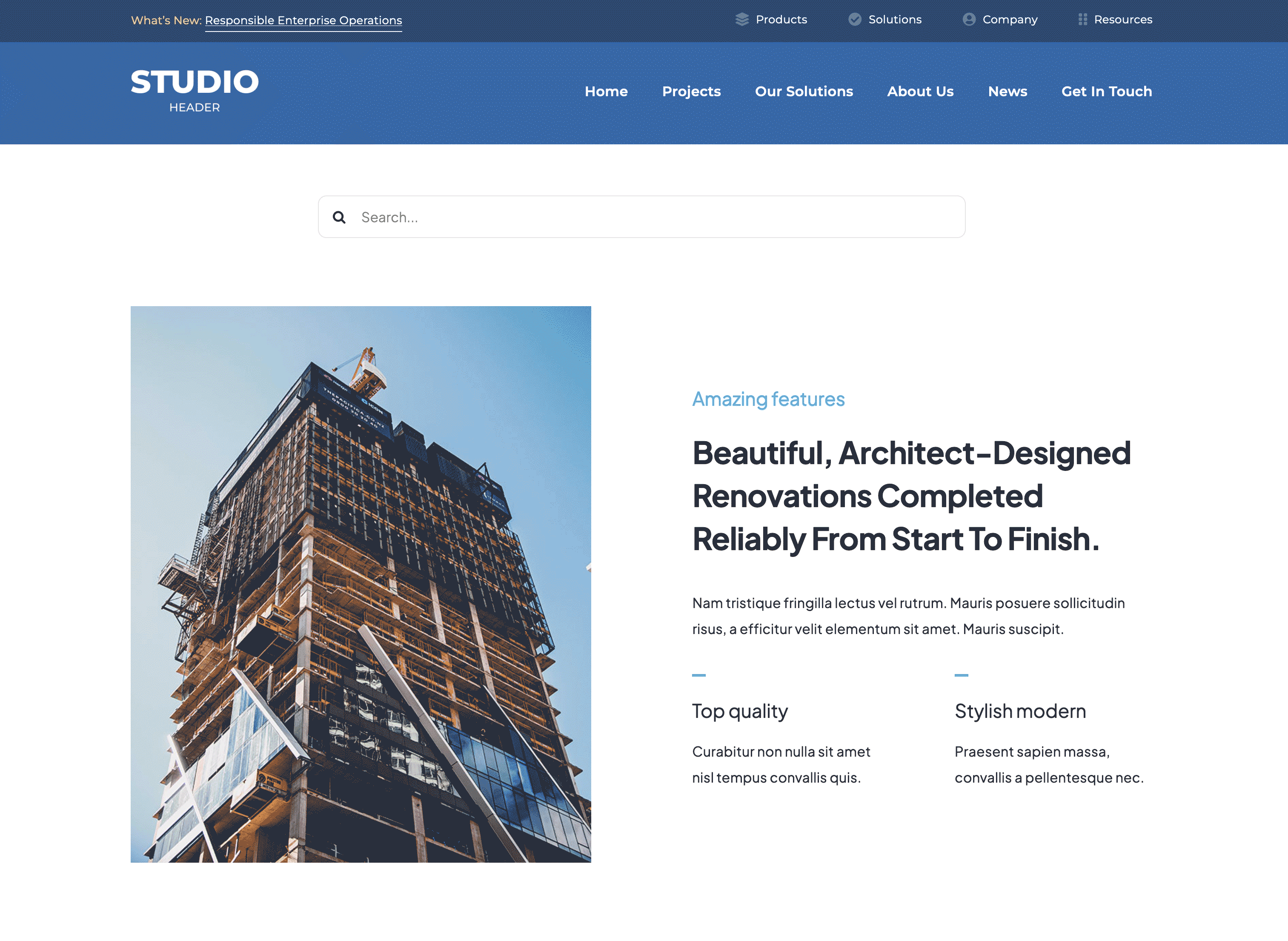
Method 2: Using the Avada Search Element
Another option is the Avada Search Element, which provides more flexibility than method 1. Unlike the Special Menu Items search option, the Search Element can be placed anywhere on your page or post content, including headers and footers.

In responsive views, the search element stays in its dedicated container, ensuring it remains visible and functional across various screen sizes. This method can be beneficial when you have limited space in your header layout or want the search to have its dedicated area and be more visibly prominent.
Combining Both Methods
Combining the Search Item and the Search Element might be beneficial in some situations. For example:
You can control when each search method appears using Avada’s rendering logic or visibility options. For instance, the Search Item can display only on large screens, while the Search Element becomes visible on smaller screens. This allows for a seamless transition between desktop and mobile views without duplicating the search functionality.
Customizing Search Display for Responsive Views
When considering responsive views, assessing how the search functionality behaves on different devices is essential. If both the Search Item and Search Element are active in mobile views, you may end up with a duplicated search field. To prevent this, you can:
This setup ensures that your site has a clean and optimized search function across all devices.
Summary
Adding a search function to a website is vital because it enhances usability and provides a more intuitive experience for visitors. Avada’s flexibility allows you to add a search function anywhere on your website. When users can quickly locate the information they need, it reduces frustration and keeps them engaged. This improved experience is significant for larger websites with extensive content, allowing users to bypass complex navigation systems.
For Search engine Optimization (SEO), the presence of a search function can have indirect benefits. When users stay longer on the site, engage with more content, and navigate smoothly through the pages, search engines interpret this as a positive user experience. As a result, metrics like reduced bounce rates and increased session durations can help improve the website’s ranking on search engine results pages (SERPs). Additionally, the data from internal search queries provides valuable insights, allowing site owners to optimize their content to better align with user intent, further supporting SEO efforts.
Regarding accessibility, a search function is key in making websites more inclusive. Navigating a complex site can be difficult for users with disabilities, such as visual impairments or cognitive challenges. A well-designed search feature offers a straightforward way to find information, making the site more accessible to a broader range of users. This inclusivity enhances the overall user experience and aligns with web accessibility standards, which can have legal and reputational benefits for the website.