Woo Notices Element
Last Update: September 30, 2025
The Avada Woo Notices Element is a very versatile Element that displays relevant notices on WooCommerce pages. You can add it to Layouts when building single product layouts, as well as on appropriate pages, such as the Cart and Checkout pages.
Watch the video below for a visual overview of the Element, view the Avada Woo Notices Element page for live examples, and read on to see the complete list of options.
How To Use The Woo Notices Element
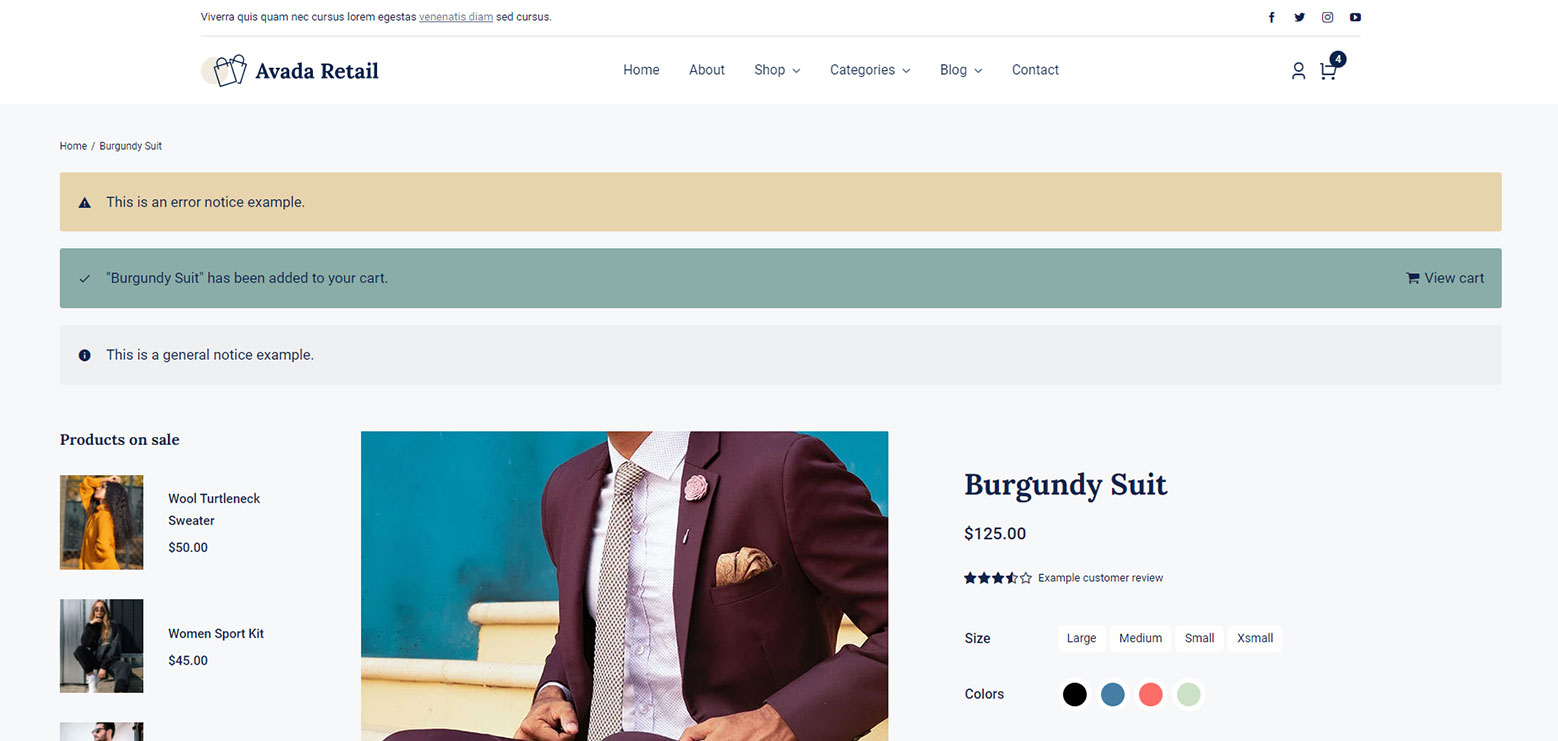
The Avada Woo Notices Element allows you to place and style your WooCommerce notices into your Woo Product Layout. The notices themselves are automatically generated from WooCommerce, and this Element does not offer any way to customize these.
Place the Woo Notices Element in the area of your Layout or page where you want the notices to appear. When you add the Element in Avada Live, you will see examples of the three notice types: General, Success, and Error. These allow you to see what the notices will look like, so you can style them as you wish. Using the options in the Element, you can style the appearance and color of the Notices to suit your personal preferences.

Element Options
Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.
















































































































