Avada Tabs Element Examples
The Avada Tabs Element enables you to organize content into tabbed sections, offering a clean and user-friendly approach to presenting large amounts of information without overwhelming the page. With horizontal or vertical layouts, custom icons, complete styling control, and smooth transitions, you can create interactive, branded tabs that improve readability and engagement.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse fringilla ullamcorper dolor pulvinar aliquet. In vel nisl eros. Integer mattis, metus id dictum cursus, metus augue pharetra quam, a suscipit ipsum diam eget eros. Nullam ligula nibh, hendrerit a ultricies vitae, rutrum eu orci. Vivamus quis ipsum at nisl hendrerit euismod dignissim sed augue. In eu sagittis felis. Vivamus ut sapien ut purus imperdiet venenatis. Integer in aliquet diam, ac fringilla ligula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse fringilla ullamcorper dolor pulvinar aliquet. In vel nisl eros. Integer mattis, metus id dictum cursus, metus augue pharetra quam, a suscipit ipsum diam eget eros. Nullam ligula nibh, hendrerit a ultricies vitae, rutrum eu orci. Vivamus quis ipsum at nisl hendrerit euismod dignissim sed augue. In eu sagittis felis. Vivamus ut sapien ut purus imperdiet venenatis. Integer in aliquet diam, ac fringilla ligula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse fringilla ullamcorper dolor pulvinar aliquet. In vel nisl eros. Integer mattis, metus id dictum cursus, metus augue pharetra quam, a suscipit ipsum diam eget eros. Nullam ligula nibh, hendrerit a ultricies vitae, rutrum eu orci. Vivamus quis ipsum at nisl hendrerit euismod dignissim sed augue. In eu sagittis felis. Vivamus ut sapien ut purus imperdiet venenatis. Integer in aliquet diam, ac fringilla ligula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse fringilla ullamcorper dolor pulvinar aliquet. In vel nisl eros. Integer mattis, metus id dictum cursus, metus augue pharetra quam, a suscipit ipsum diam eget eros. Nullam ligula nibh, hendrerit a ultricies vitae, rutrum eu orci. Vivamus quis ipsum at nisl hendrerit euismod dignissim sed augue. In eu sagittis felis. Vivamus ut sapien ut purus imperdiet venenatis. Integer in aliquet diam, ac fringilla ligula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse fringilla ullamcorper dolor pulvinar aliquet. In vel nisl eros. Integer mattis, metus id dictum cursus, metus augue pharetra quam, a suscipit ipsum diam eget eros. Nullam ligula nibh, hendrerit a ultricies vitae, rutrum eu orci. Vivamus quis ipsum at nisl hendrerit euismod dignissim sed augue. In eu sagittis felis. Vivamus ut sapien ut purus imperdiet venenatis. Integer in aliquet diam, ac fringilla ligula.
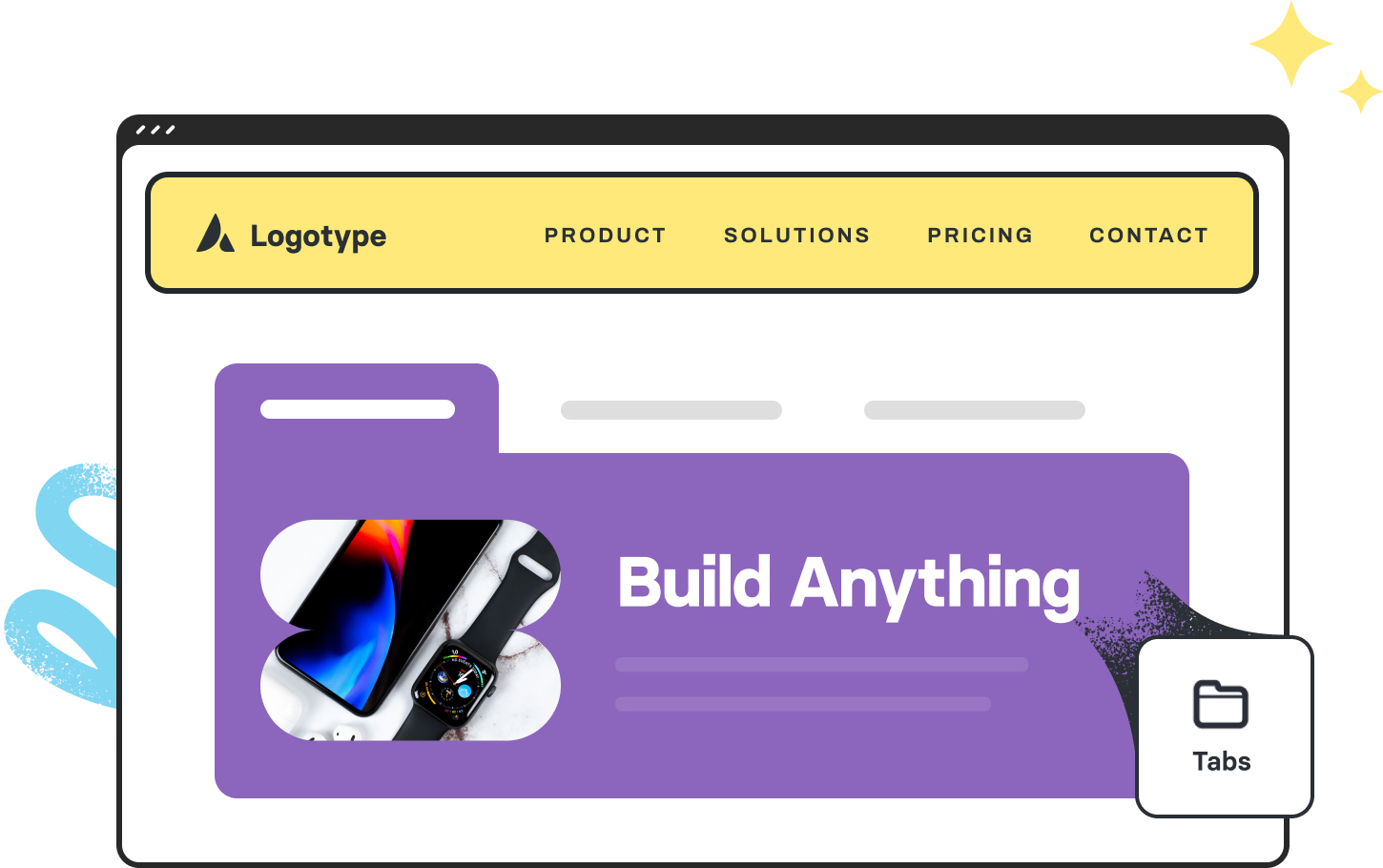
This Avada Tabs Element is set up as follows: Five Child Items, Design (Classic), Layout (Vertical), Tabs Title Tag (H3), Tabs Content Padding, Border Color, Background Color, and Mobile Mode (Accordion).
Lid est laborum dolo rumes fugats untras. Etha rums ser quidem rerum facilis dolores nemis onis fugats vitaes nemo minima rerums unsers sadips amets. Ut enim ad minim veniam, quis nostrud Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci amets uns. Etharums ser quidem rerum. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit auti.
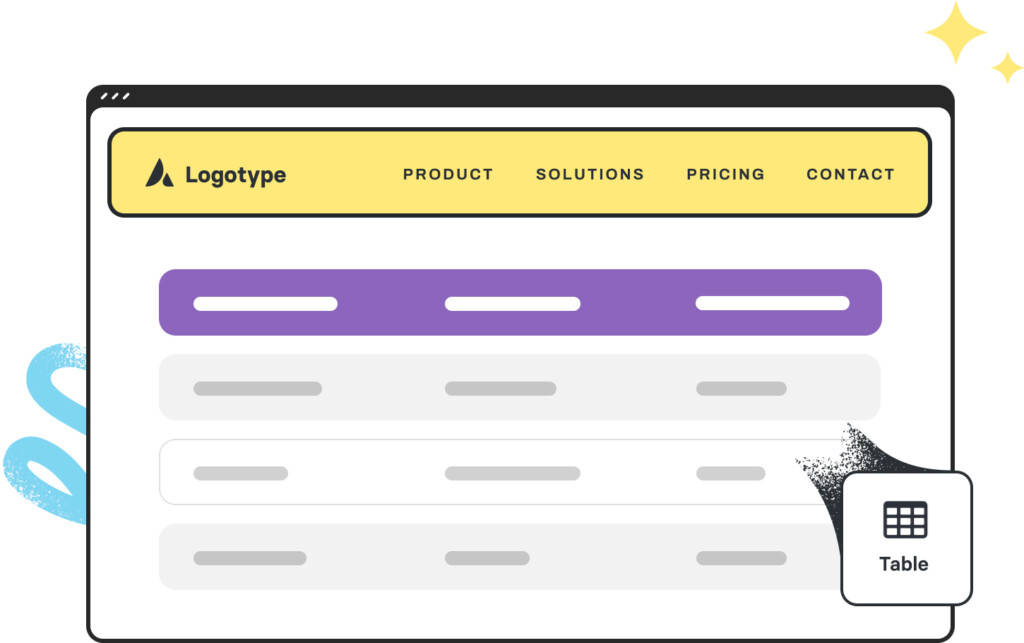
This Avada Tabs Element is set up as follows: Three Child Items, Design (Classic), Layout (Horizontal), Justify Tabs (Yes), Sticky Tabs (No), Icon, Icon Position (Right), Tabs Icon Size (14px), Tabs Title Tag (H3), Tabs Content Padding, Border Color, Background Color, and Mobile Mode (Toggle).

Nulla vel ex at augue eleifend vulputate in in sem. Cras consequat, elit quis congue eleifend, nisl eros dignissim justo, quis vehicula ex mauris sit amet nisl. Nam et vulputate erat, sed pellentesque lacus. Quisque turpis lacus, cursus vulputate odio et, elementum malesuada neque. In fermentum leo a nunc auctor fringilla. Vivamus lacus eros, bibendum eget luctus non, bibendum vitae orci. Praesent blandit tellus eget ipsum sagittis viverra.
Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas gravida tristique rutrum. Praesent gravida elit purus, sed blandit eros sagittis in. Vivamus molestie dui vitae ante vehicula molestie. Nullam hendrerit sit amet purus vel vulputate. Phasellus non fringilla ex. Fusce ex eros, maximus ac dictum sit amet, mollis sed augue. Vestibulum vel metus commodo, semper mi sed, aliquam magna.
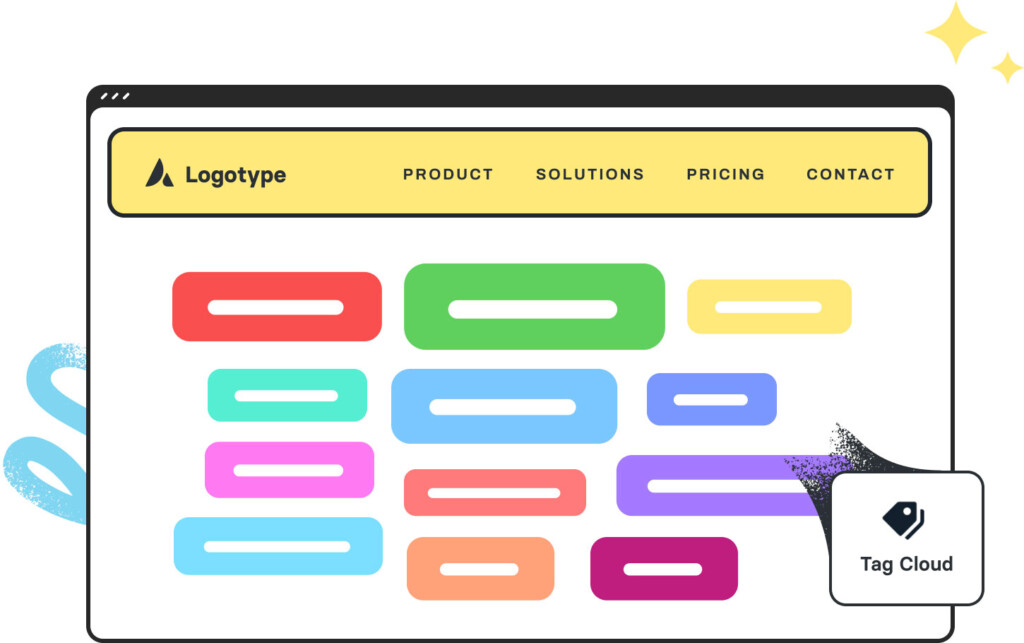
This Avada Tabs Element is set up as follows: Nested Column (1/1), Six Child Items, Design (Clean), Layout (Horizontal), Justify Tabs (Yes), Sticky Tabs (No), Icon, Icon Position (Top), Tabs Icon Size (18px), Tabs Title Tag (H4), Font (Custom), Tabs Content Padding, Title Tab Border Radius (10px), Border Color, Background Color, Icon Color, and Mobile Mode (Accordion).
Examples can include the individual option values set for that particular instance; however, in some cases, not all Element variations can be shown as they may be too numerous. Where a live example cannot be shown, an image representation will be used as a substitute. For more detailed information, please refer to the related Element documentation and videos.