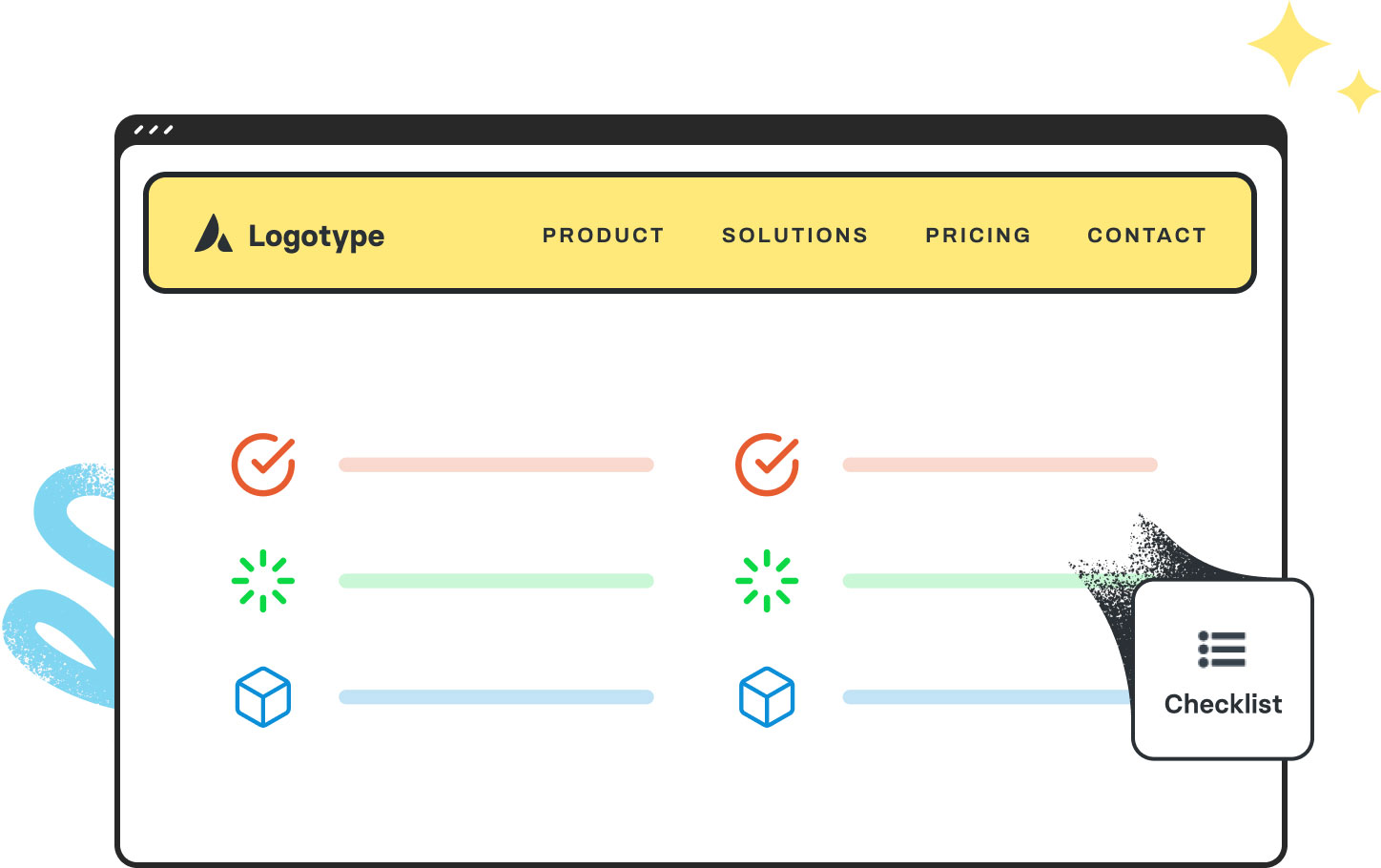
Avada Checklist Element Examples
The Avada Checklist Element provides a fresh, visual way to present lists of tasks, features, benefits, or steps, transforming otherwise dry bullet points into styled checklists with custom icons, spacing, colors, and layout that guide users’ eyes and make content easier to scan.
Examples can include the individual option values set for that particular instance; however, in some cases, not all Element variations can be shown as they may be too numerous. Where a live example cannot be shown, an image representation will be used as a substitute. For more detailed information, please refer to the related Element documentation and videos.