Woo Stock Element
Last Update: September 8, 2025
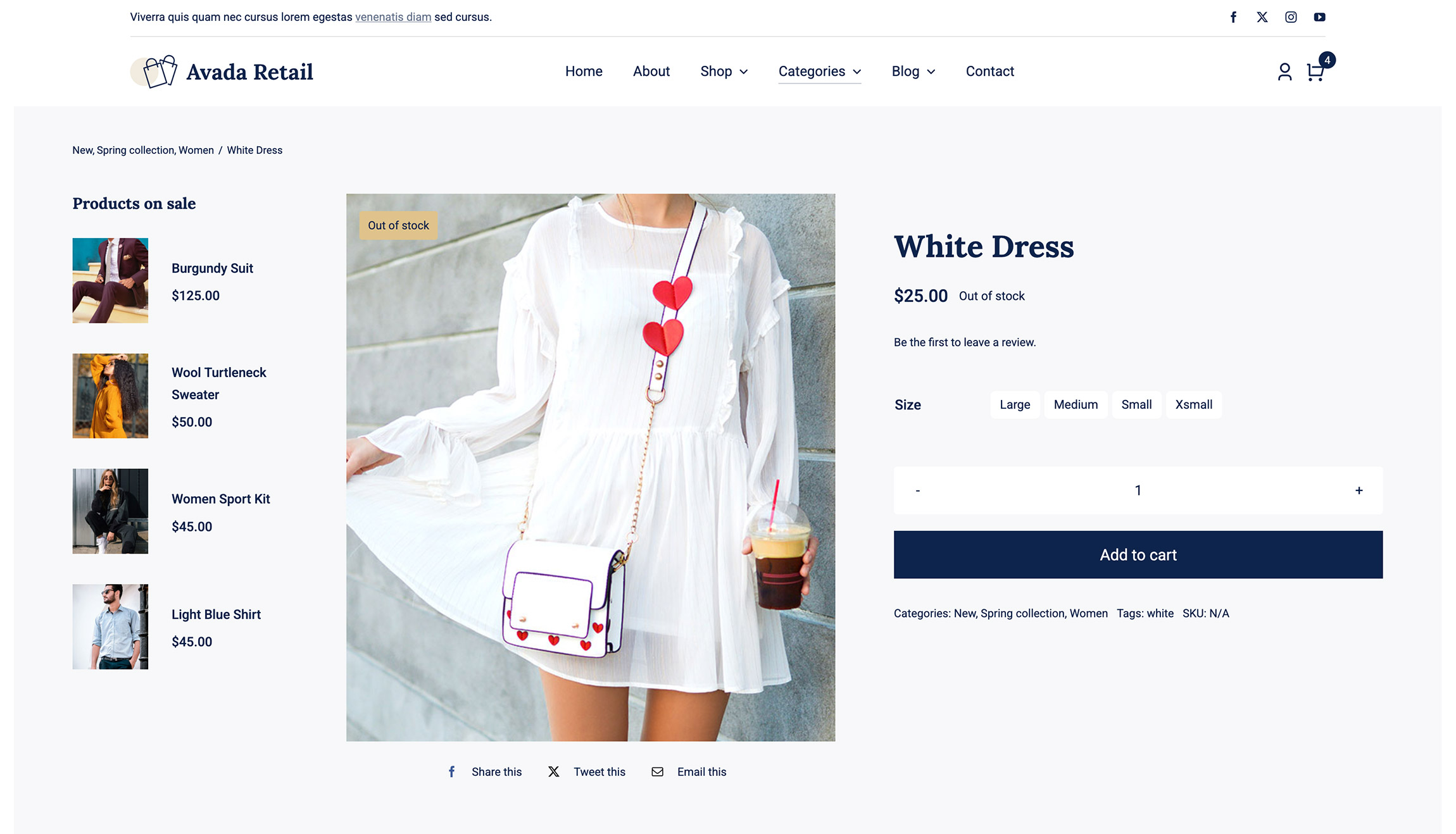
The Avada Woo Stock Element displays the status of a product, indicating whether it is in stock, out of stock, or available on backorder. It pulls this information dynamically from the product’s WooCommerce inventory settings and updates automatically as stock levels change.
Watch the video below for a visual overview of Avada Layout Elements, and view the Avada Woo Stock Element page. Read on to see the complete list of options.
How To Use The Avada Woo Stock Element
The Avada Woo Stock Element is perhaps the simplest Woo Element of all. Its sole purpose is to display the amount of stock a product has. This can also be configured via the Avada Woo Add To Cart Element, but this Element offers it as a discrete option for layout flexibility.
An ‘Out of Stock’ or ‘Available on Backorder’ notice will display if the product has one of these options selected in the Stock Status field in the Product Inventory Tab.
If ‘Enable Stock management at product level’ is selected in the Manage Stock field of the product Inventory tab, then the Element will display the number of units available.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.