Woo Featured Products Slider Element
Last Update: August 30, 2025
The Avada Woo Featured Products Slider Element is an excellent way for you to showcase your WooCommerce products. It’s very similar to the Avada Woo Product Carousel Element; however, this Element automatically uses your featured products for the content. You can also choose to show or hide information such as category, price, and buttons.
Watch the video below for a visual overview of the Element, view the Avada Featured Products Slider Element page for live examples, and read on to see the complete list of options.
How to Use the Woo Featured Products Slider Element
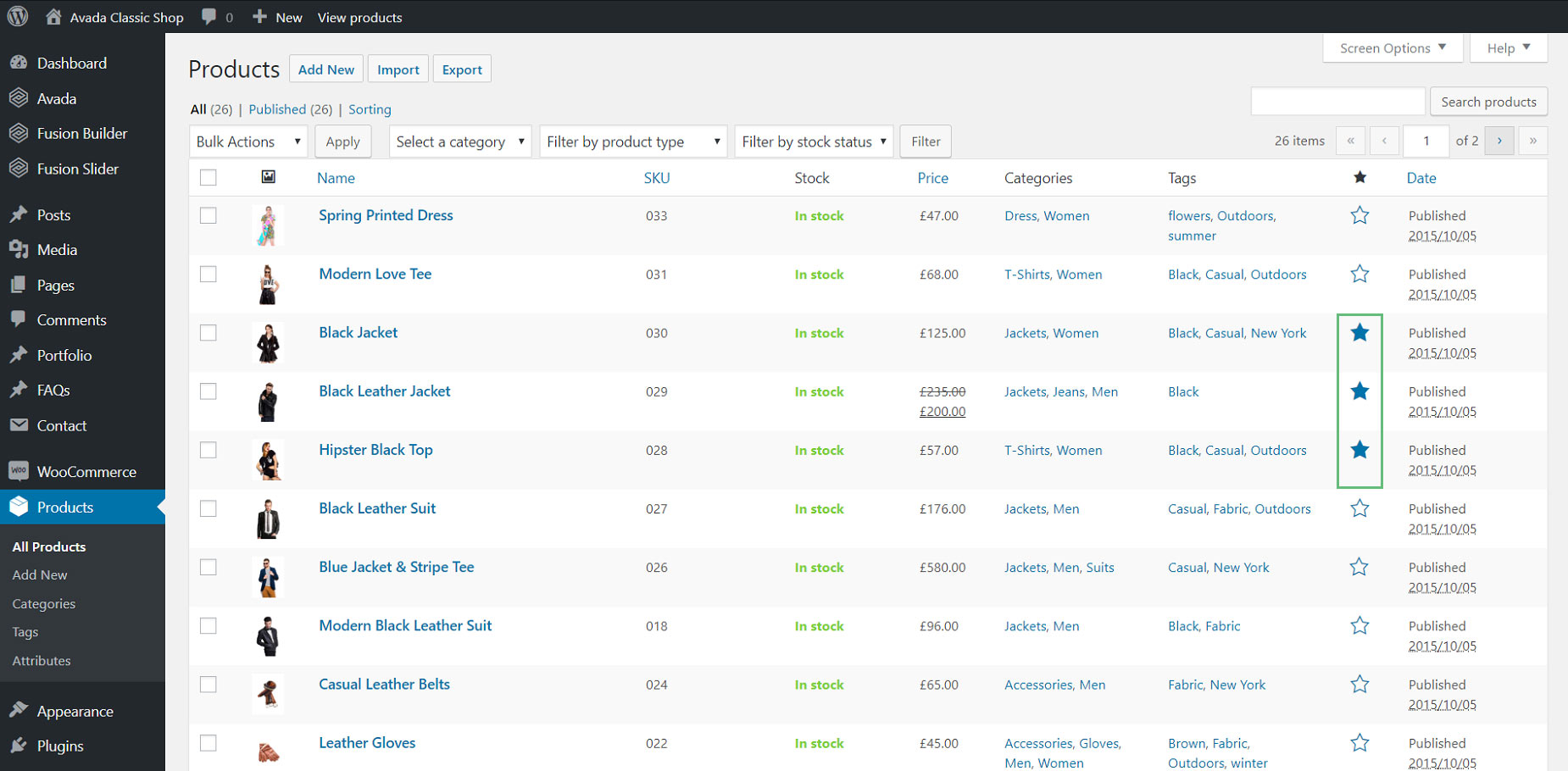
To use the Avada Woo Featured Products Slider Element, follow the following steps: Navigate to the Products section of your WordPress admin. Look for the Featured column, which is identified by the star icon (see the screenshot below).
Click the star icon next to all products that you want to be featured. You need to do this one product at a time, as the page will refresh each time. Doing this makes the product a featured product.
Next, go to the page where you want the featured products to appear. Add the Woo Featured Products Slider Element and select your preferred options. Your featured products will now appear in a slider on your page.
Element Options
Note: The displayed option screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.