Single Post Title
Last Update: October 31, 2025
Single Post Title using H1 or H2
The post header for single posts, single FAQ, single portfolio, and WooCommerce single product pages will automatically default to H1 tag if for example, Options > Page Title Bar > Page Title Bar Text is set to Hide.
If Options > Page Title Bar > Page Title Bar Text is set to Show, then the post header will default automatically to H2. Below are the different scenarios when H1 and H2 tags will be used in a single post title:
IMPORTANT NOTE
The automatic H1|H2 change for the post header is applicable to single posts, single FAQ, single portfolio, and WooCommerce single product pages. It does not apply to a Title Element added to post/page content manually and Events Calendar single post headers.
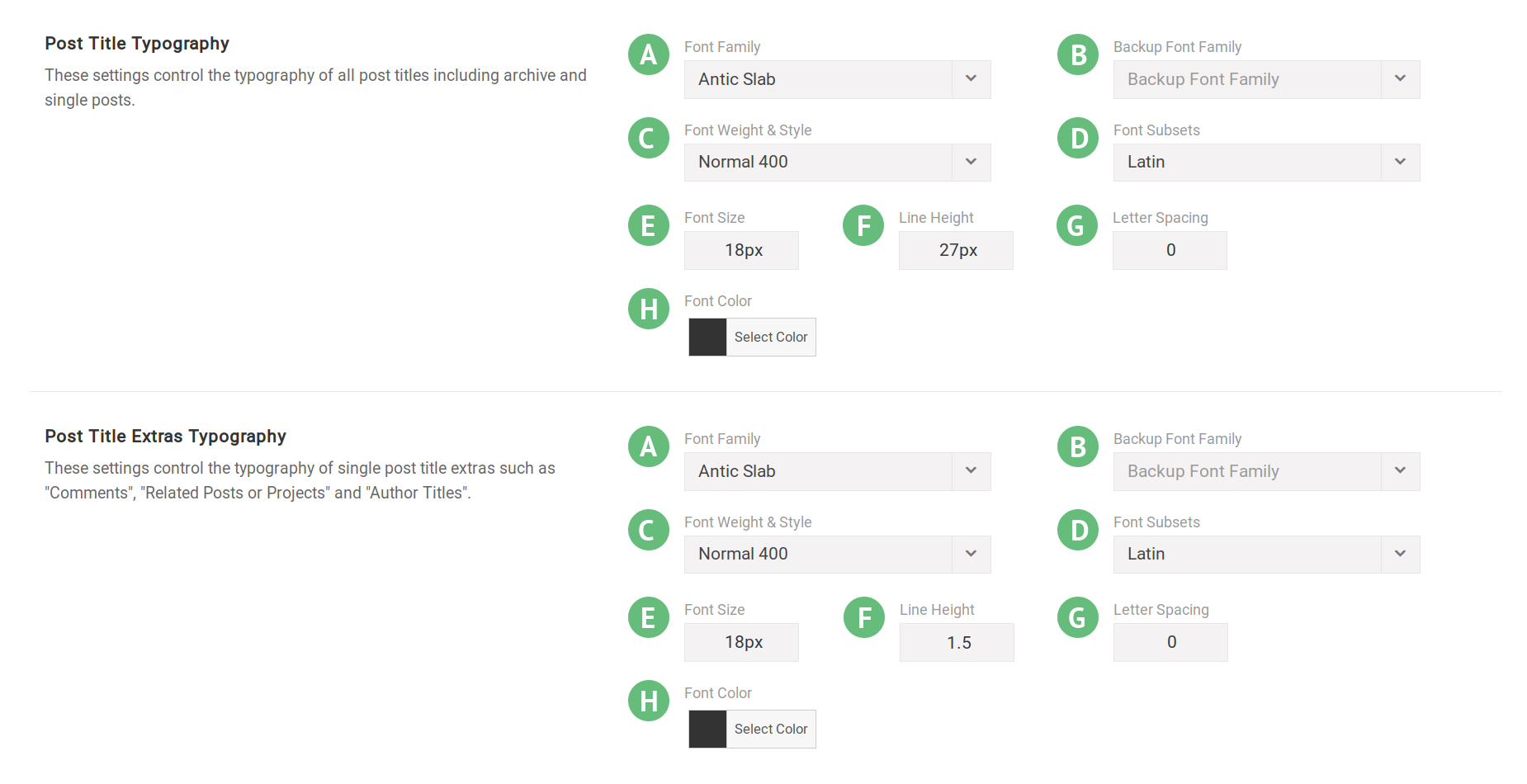
Post Title Typography Options
Post Title Typography settings controls the typography of all post titles including archive and single posts. Post Title Extras Typography settings controls the typography of single post title extras such as “Comments”, “Related Posts or Projects” and “Author Titles”. Please see below the options located in Avada > Options > Typography > Headers Typography section.
Font Family – Illustrated as A. Controls the font family to be used.
Backup Font Family – Illustrated as B. Controls the backup font family to be used in case the primary font doesn’t load correctly.
Font Weight & Style – Illustrated as C. Controls the font weight and style to be used.
Font Subsets – Illustrated as D. Controls the font subset to be used.
Font Size – Illustrated as E. Controls the size of the text on display.
Line Height – Illustrated as F. Controls the spacing between lines.
Letter Spacing – Illustrated as G. Controls the spacing between letters.
Font Color – Illustrated as H. Controls the color of the text.