Sidebars in Avada
Last Update: November 30, 2025
Sidebars have long been a feature of WordPress websites, typically on single blog posts. The legacy method of creating sidebars in Avada involved Widget Areas, Widgets, and Global Options, but the workflow was clunky. The current process is quick and easy and uses sticky columns in a Layout. Read on to find out how to use sidebars in Avada, and watch the video below for a visual overview.
So, what are sidebars?
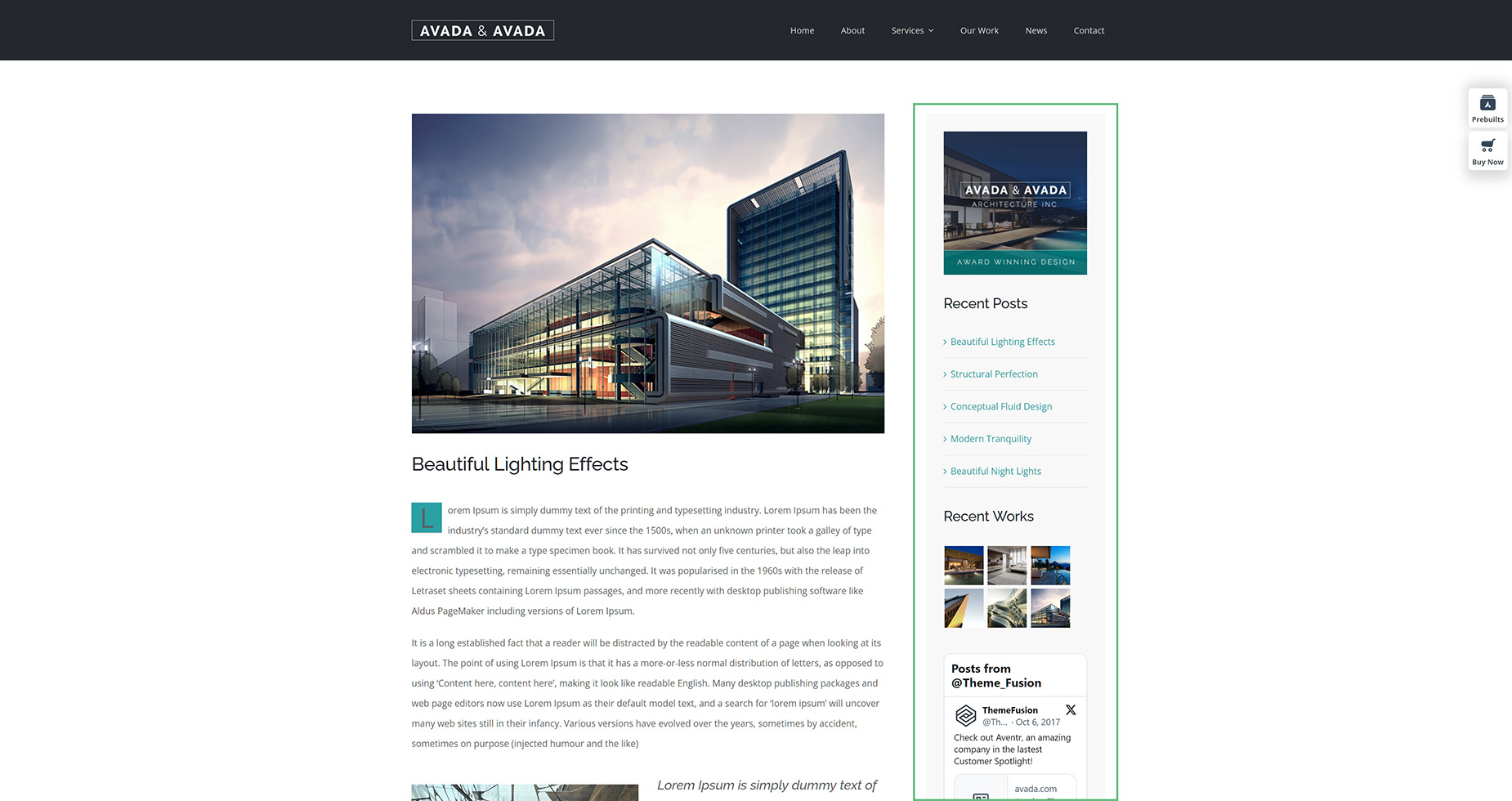
Sidebars are essentially areas of the page to the left or right of the main content area that can be used to display ancillary information. On a blog post, this might be a Tag Cloud, Recent Posts, Social Links, or more. Below you can see an example of a blog single post sidebar on the Avada Architecture prebuilt site.

Creating A Sidebar
To recreate a typical sidebar without resorting to the legacy method of widgets and global options, we can instead just use a sticky column in a layout section, in a layout assigned to the post type, page or any combination of layout conditions you want.
So, let’s say you want to recreate a typical single blog post sidebar. If the site is already using Avada Layouts, it will likely have a Blog Single Post Layout already, where the content layout section is pulling the blog post content. See How To Use Avada Layouts for a basic understanding on how Layouts work. In this situation, the Layout Conditions would already be set to All Posts.
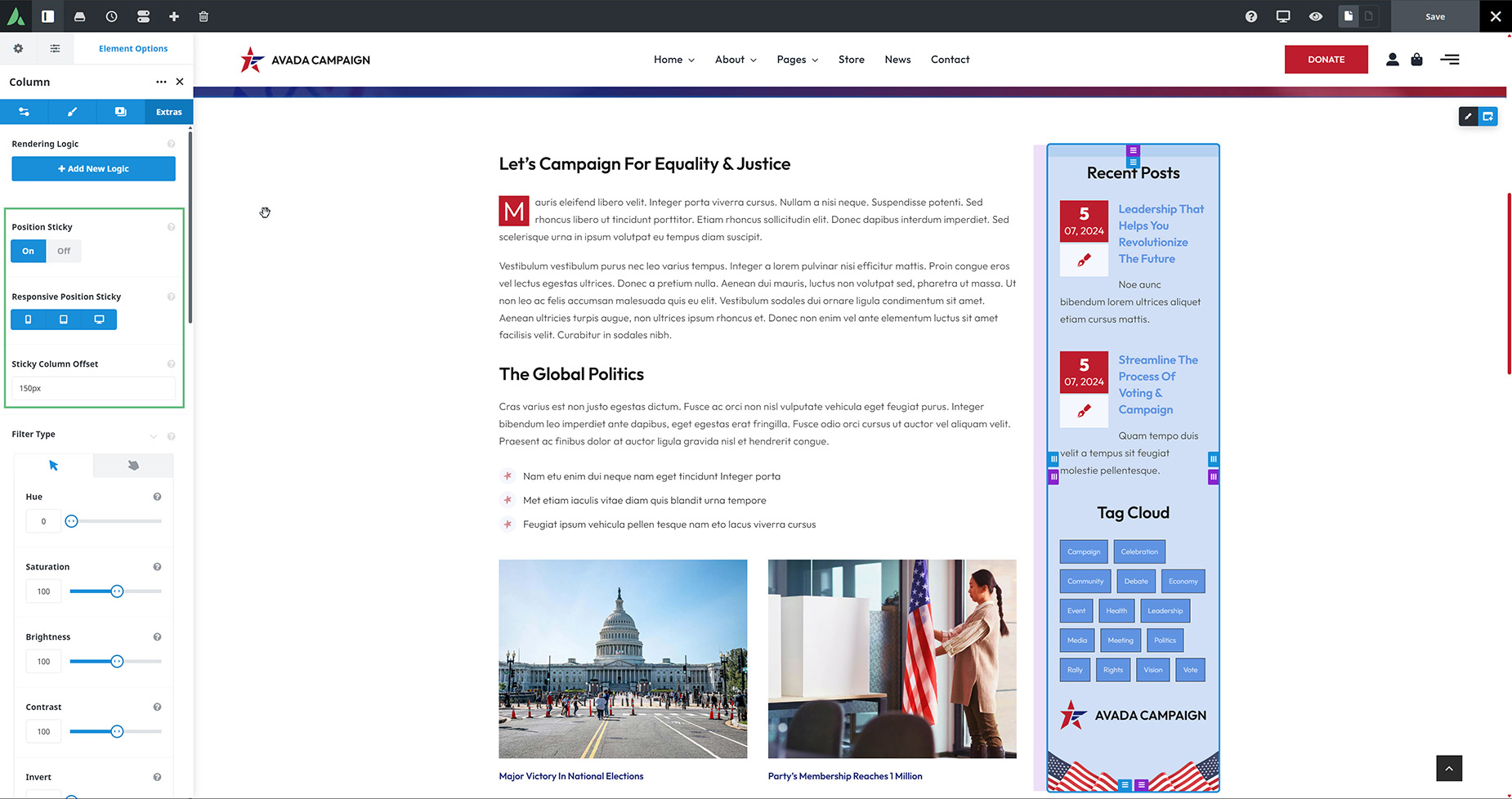
In this situation, all we would need to do is to edit the content layout section and adjusting the size of the content column, so we could add another column next to it. Then, we edit this column, and on the Extras tab, set the Position Sticky option to Yes. This makes the column sticky. There are also options for Responsive Position Sticky visibility, to control whether the column is sticky on the various screen sizes, and Sticky Column Offset, for controlling how far from the top of the page the column should be. Then it is simply a matter of adding your column content. This can of course be whatever you want.

If you want to add a sidebar to a page, or set of pages, or as mentioned before, any set of conditions that are not already assigned to a layout, then you would start by creating a Layout, and assigning conditions to that layout so that it be used on the required pages. The you would create a content layout section, add a column combo, and in the large column, add the content element, and in the smaller column, make it sticky and add your desired content.
The required elements for a sticky column sidebar are:
















































































































