Related Posts Element
Last Update: May 27, 2025
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements. In this document, we are looking at the Related Posts Element.
Watch the video below for a visual overview of the Element, view the Element demo page for live examples, and read on to see the full list of options.
How To Use The Related Posts Element
The Related Posts Element is a specific post and portfolio element, designed to add related posts anywhere in a Content Layout Section, in any Single Post or Portfolio Layout. Of course, you can also use the full range of Design Elements when building your Layout, and combine them with the Layout Elements.
When you go to add an Element in a Content Layout Section, the Element dialog opens in a new tab called Layout Elements. This is where you will find the Related Posts Element.
The Related Posts Element can be placed anywhere in you Layout Section, and displays the specified number of posts or portfolio items, based on the options selected in the element, on pages based on the conditions set in the Layout.
There are quite a few options in the element, controlling layout and design. See the options panels below for specific details on that.
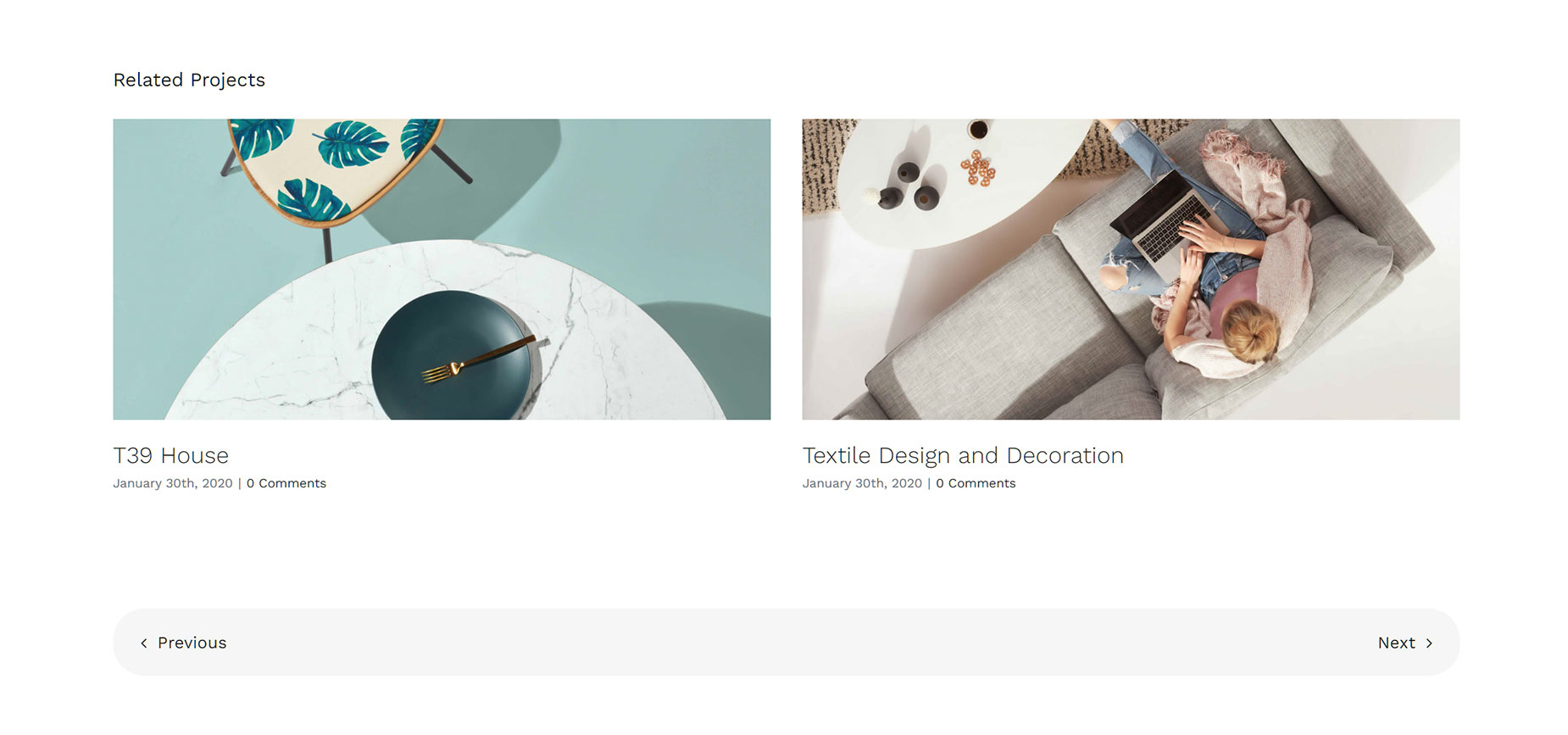
See below, for an example of the Related Posts Element as added to the Single Portfolio Layouts on the Interior Design Demo.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.