Portfolio Single Post Pages
Last Update: February 23, 2024
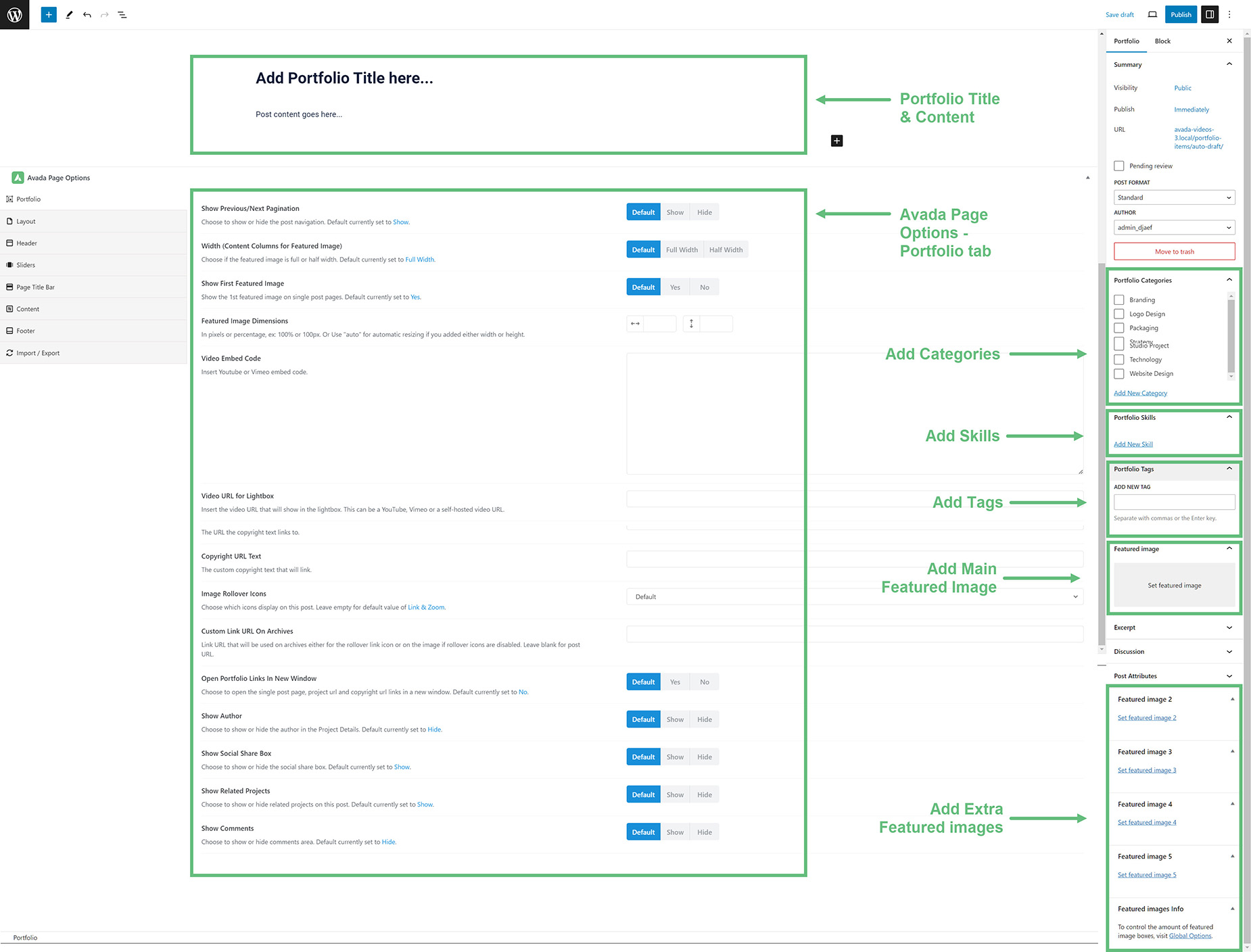
At the core of the Portfolio system in Avada are the Portfolio Single Post Pages. Each portfolio item you create generates a corresponding Portfolio Single Post page. The single post page is the full portfolio post and associated content such as Featured Images, Project Details, Project URL text, Copyright URL text, etc. In this article, we will explain all the relevant sections in a single post page and how to configure it to your preferences.
The Post Editor
The Post Editor is where you add your page content for your Portfolio posts. Other content comes from the Custom Post Type Fields, and through the Portfolio tab of the Avada Page Options, so depending on the type of Portfolio Post you are making, you might add more or less content via the Editor. Avada allows you to use any editor on the single post pages, from the WordPress Editor, the Gutenberg Editor or the Avada Builder. To enable the Avada Builder, simply click the ‘Avada Builder’ button above the WordPress Content Editor to access the Avada Builder. Any elements and content added to the post is treated exactly like regular page content.
As an example, this portfolio post on the Avada Agency demo has just two paragraphs of dummy text added through the Editor, while this post has a full Avada Builder layout. Portfolios are very flexible in their structure, but the easiest way to add content is just to add raw content through the editor, and use a Layout to control the display of that content. See How To Set Up A Portfolio in Avada for more information.