Conditional Script Loading
Last Update: February 27, 2024
If you have the Layer or Revolution Slider installed, their scripts will load on each and every page of your site, even if the slider is not assigned to one of those pages. This is the default behavior of both of these sliders, and is not related to the theme. The good news is that both of them offer a way to only load the scripts on pages that have the slider on them. Continue reading below to learn how to set this feature up.
How To Configure The Revolution Slider
Step 1 – Go to the Revolution Slider Dashboard from the link in your admin sidebar.
Step 2 – Along the top, you will see a menu. Click on Globals.
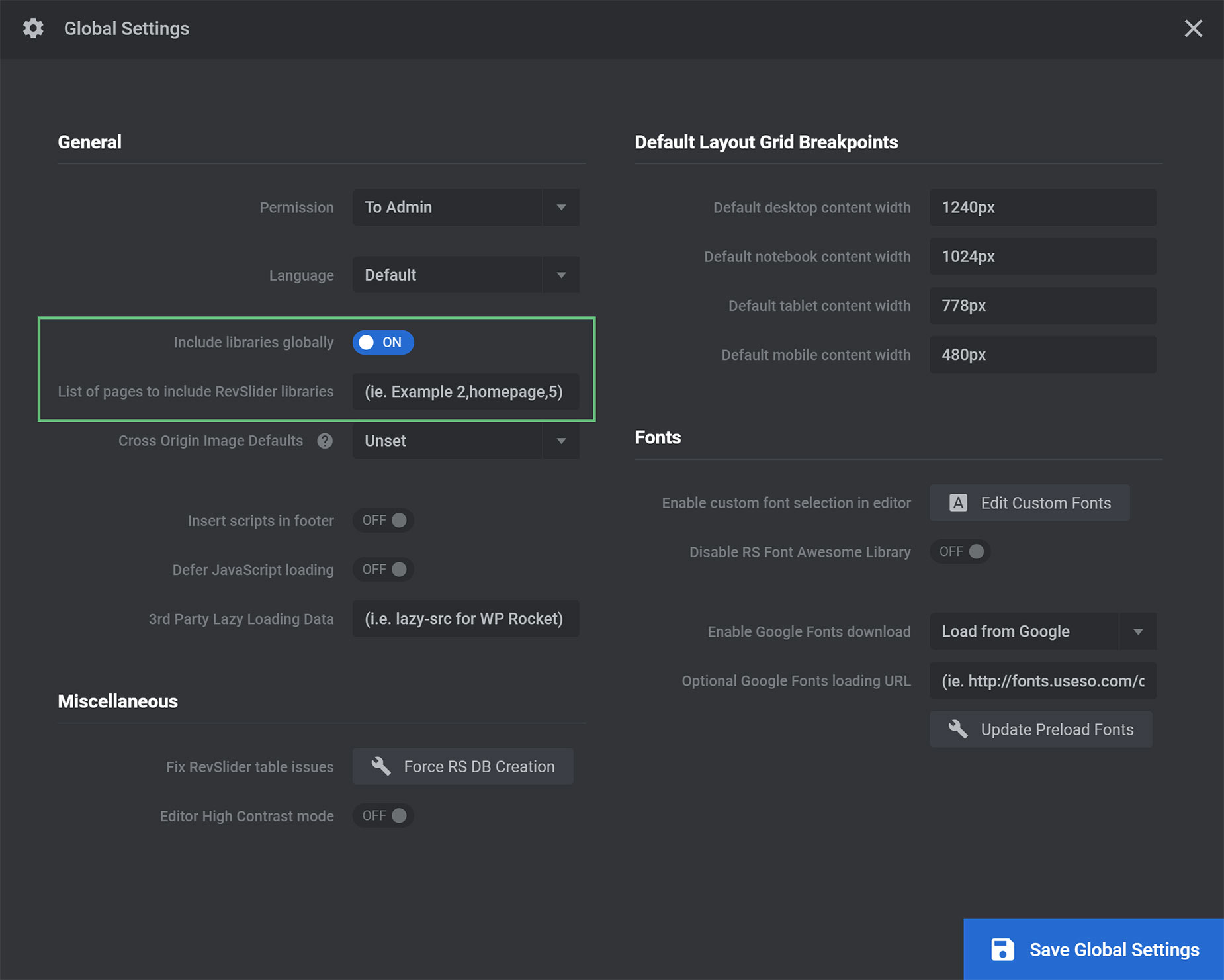
Step 3 – A dialog will open. Switch the ‘Include Libraries Globally’ option off. In the following option, you can also choose to manually add which pages to include RevSlider libraries.
Step 4 – Click the Update button to save all your changes.
How To Configure The Layer Slider
Step 1 – Go to the LayerSlider WP tab in your admin sidebar.
Step 2 – Expand the ‘Troubleshooting & Advanced Settings’ section.
Step 3 – Switch the ‘Conditional Script Loading’ option on.
Step 4 – Click the Save Changes button to save all your changes.