Instagram Element
Last Update: May 25, 2025
The Instagram Element allows you to add an Instagram feed anywhere in your content.
Watch the video below for a visual overview of the Element, view the Element demo page for live examples, and read on to see the full list of options.
Connect Your Instagram Account
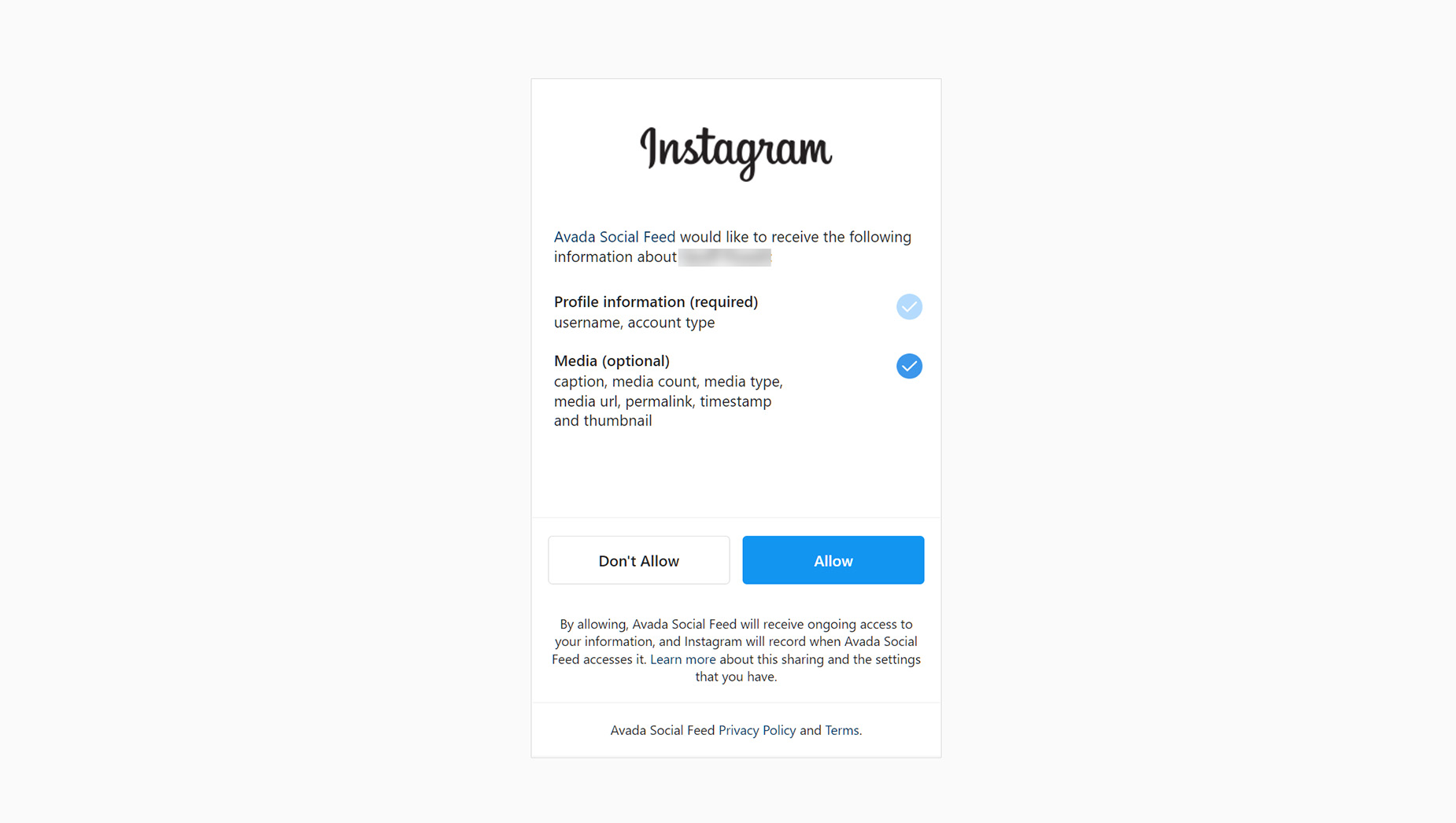
Before using this Element, you need to connect your Instagram account in Options > Avada Builder Elements > Instagram. Here, you will see a Connect With Instagram button. This opens Instagram ina new tab, where you can connect your feed to your website.
There is also a global option to determine how often you check for new posts. Set this as you prefer. You can choose from Every 30 minutes, Every Hour, Every 6 Hours, Every 12 Hours, or Every Day. There is also a Reset instagram Caches option if you are having cache issues with your feed.
How To Use The Instagram Element
Once you have connected your account, add the element to your desired column.
Then it’s just a matter of configuring and styling the element to your liking. You can control the layout, and the number of images displayed, and a number of other things. Read below for a description of all Element options.