How To Work With Parent & Child Elements
Last Update: October 30, 2025
Some Elements have a Parent and Child structure. These are Elements that can display multiple items, for example, the Checklist, Gallery, and the Slider Elements, to name a few. There are many Elements that have a Parent/Child structure. You can recognize them by their Children tab.
There are Element Controls for the Parent Element, and separate controls for each Child Element. Read on for more information on this common Element type.
Element Settings
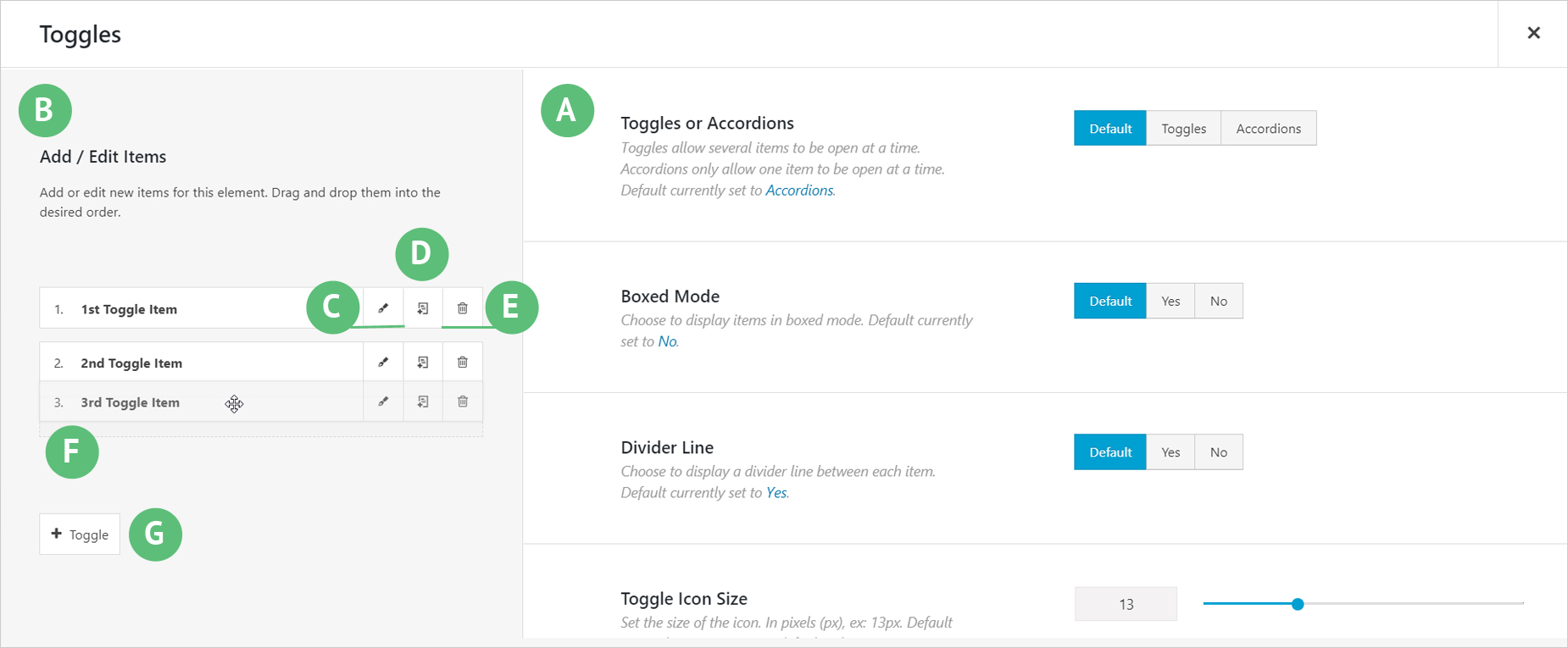
With a Parent/Child Elements, there is always 1 Parent, and as many Children as you wish. You can also edit each child item individually, as well as clone or delete them and easily rearrange their order. Below is a guide on the Parent/Child Element settings and what each button does.
Parent Settings – Illustrated as A. These are the global settings for the Element. Selecting an option here sets it globally for all items. To override it, simply select a different option in the individual item.
Child Element Items – Illustrated as B. This is where all your child element’s items are found. Each will be numbered to better keep track of how many you currently have. You can re-order elements by dragging them and dropping them into place.
Edit Item Icon – Illustrated as C. Allows you to edit the individual child items and adjust their options.
Clone Item Icon – Illustrated as D. Allows you to clone an item. Cloned items will automatically be added to the bottom of the items list.
Delete Item Icon – Illustrated as E. Allows you to delete an item.
Re-order Feature – Illustrated as F. Allows you to drag and drop the item to your desired order to re-arrange them.
Add New Item Button – Illustrated as G. Allows you to add a new item.
Parent/Child Elements In Avada Live
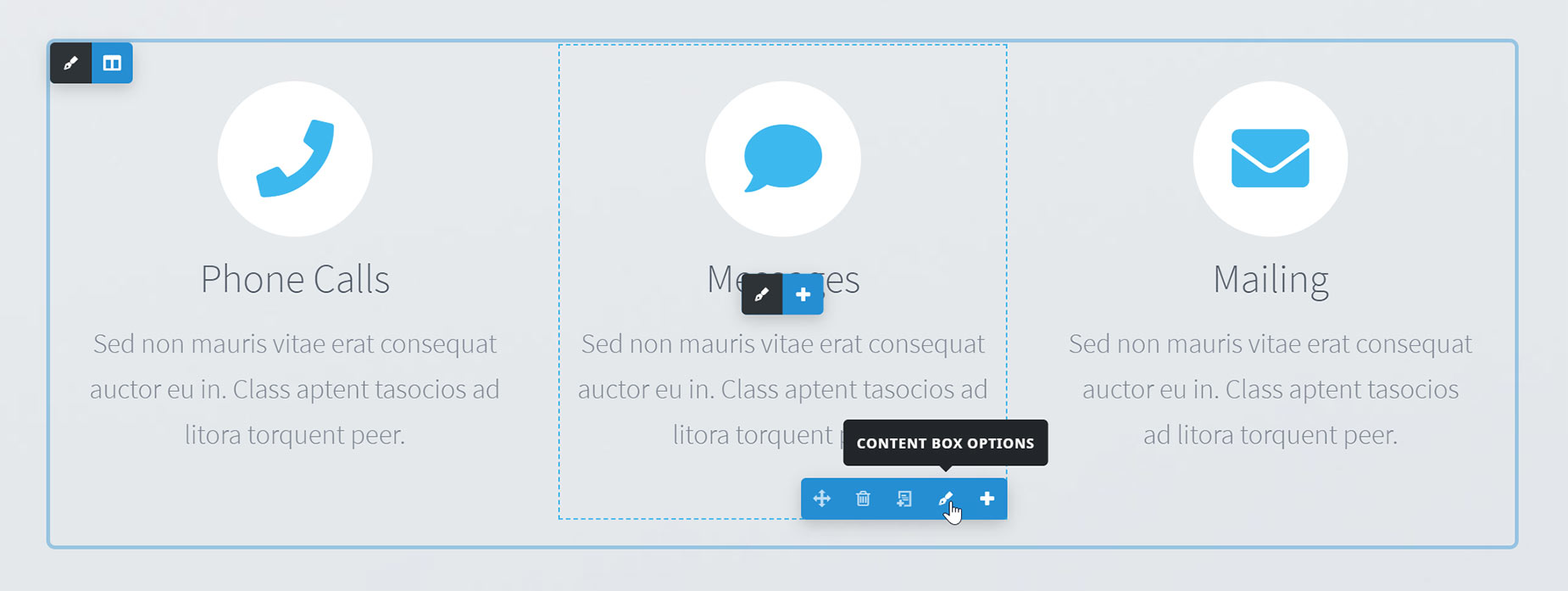
With Avada Live, you will see separate Element Controls for the Parent Element and each Child Element added. If you edit the Parent Element, you can access the Child Elements as well, but if you just want to configure an individual Child Element, you can edit it directly.
As you can see in the image below, there are Parent Element Controls in the middle of the content, but hightlighted is one of the Child Element Controls. You can also see a dotted lined which shows which Child Element is selected.