How To Ensure A Full Screen Slider Revolution Slider Is Completely Full Screen
Last Update: October 28, 2025
Revolution Slider, which comes bundles with Avada Website Builder, offers a full range of sliders, including a very nice full screen slider. A Full screen slider will always take up 100% width and 100% height of the viewable area. There are two different situations that will require two different settings. To make a full screen slider for each situation, please see below.
Full Screen Revolution Slider With Normal Header Above Slider
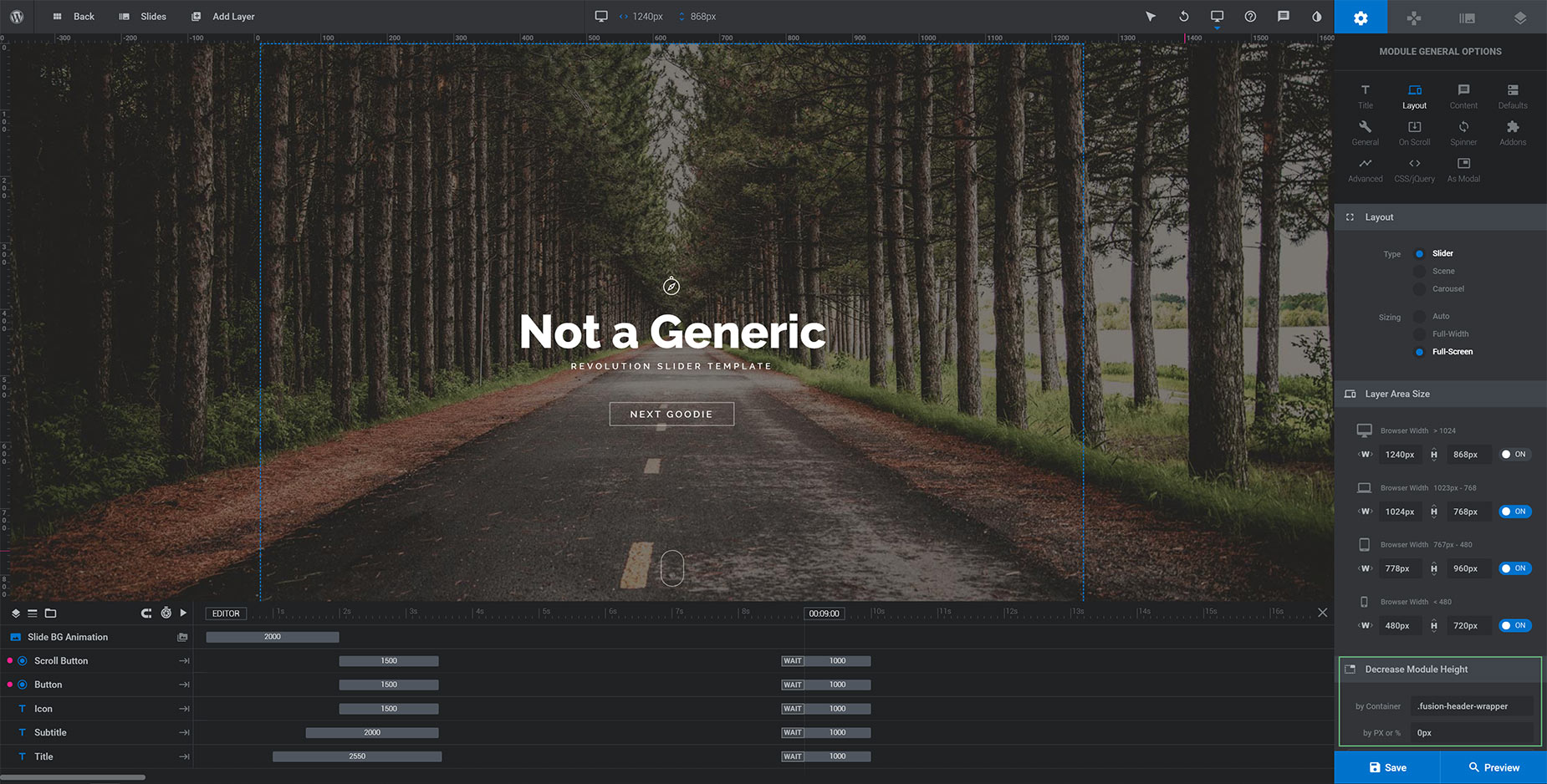
If you’re using a traditional opaque header above the slider, it’s important that you place .fusion-header-wrapper in the slider general options. The field you need to place the header wrapper class is called the ‘by container’ field, and can be found in the Layout > Decrease Container Height section of the Module General Options, as seen below. Doing this will allow the slider to take up the full width/height of the screen while still showing the header.
Full Screen Revolution Slider With Transparent Header or Header Below Slider
If you’re using a transparent header or a header below the slider, you do not need to put anything in the Offset Containers field. Please leave that field blank.
Slider Creation Process
The creation of Slider Revolution Sliders is a very large topic that is largely outside the scope of Avada support. Please see our Slider Revolution document for an overview of the topic, or for more detailed information and support, visit the ThemePunch Support Center, and check out their YouTube channel for a range of videos on Slider Revolution 6.