How To Use Pagination In Avada
Last Update: April 11, 2024
Pagination is the act of dividing content into discrete sections or pages, to assist with layout and navigation. It can be used with basically any post type, like blog or portfolio posts, or with WooCommerce products, in an image gallery, or even in search results.
Read on for more information about how to use pagination in Avada, and watch the video for a visual overview.
Global Options
Pagination options are sprinkled throughout the Global Options, but a good place to start is the Extra > Pagination page. These are, of course, all global options, and here you can adjust the stying of pagination throughout your site, including the third party plugins Avada has design integration with, like WooCommerce and The Events Calendar.
You can decide whether the pagination sizing should be based on the box width/height, or on its padding, and there are options for radius, which enables you to make the boxes circular, and things like font size and range.
But there are also pagination options for both the General Blog and Portfolio, as well as the Blog and Portfolio Single Post. One easy way to find all these options is to use the search function in the global options. Entering ‘pagination’ into the search field brings up all almost all results related to pagination throughout the Avada options.
For the General Blog and Portfolio options, which control the Blog when it is assigned via the Settings > Reading page, and Blog and Portfolio archives, as well as the Search Results Page, there are options to choose between Pagination, Infinite Scroll or the Load More Button.
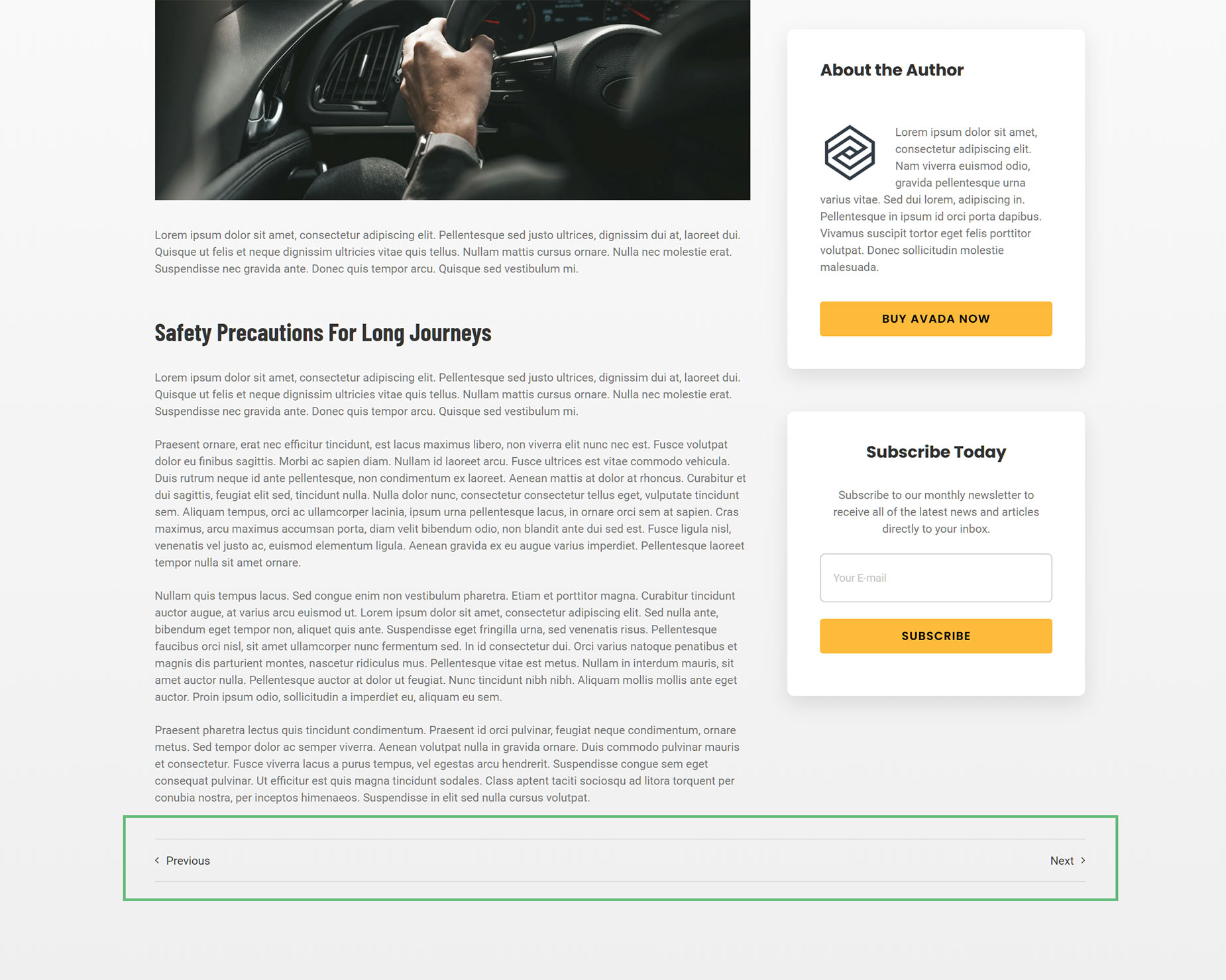
For the Blog and Portfolio Single posts, there is an option to display the previous/next pagination on the page or not.
For Slideshows, there is an option to show pagination circles below a video slide for the slider element or not, and finally, in the Avada Builder Elements page, there is an option for controling the default pagination type and separator color when using the Portfolio Element.
A few extra sets of pagination related options are also found when searching for ‘Load More’. These of course are the Load More Button Styling options found under General Blog, General Portfolio, and the Avada Builder Elements page for both Blog and Portfolio Elements.
Third Party Plugin Pagination
The Pagination options in the Global Options also apply to third party plugins such as WooCommerce and The Events Calendar. You will find both page pagination, and also previous/next pagination on single items. And in the Events Element, you will find an option for the type of pagination you would like to use there, just like the Blog and Portfolio Elements.
Pagination Element
In Avada Layouts, there is also a Pagination Element available for Content Layout Sections. This Layout Section Element allows you to place pagination in your single post layouts, and can be used multiple times in the layout, to faciliatate having pagination at both the top and the bottom of the page content.
Next Page Element
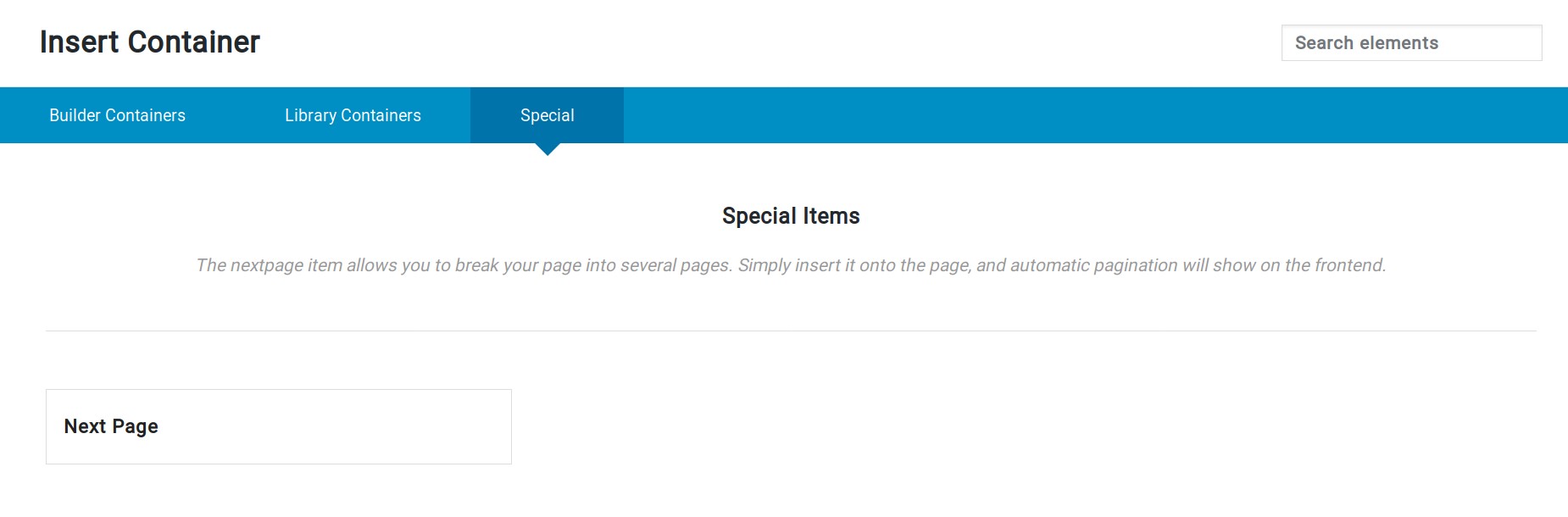
Finally, there is the Next Page Element. This special Element allows you to split a document up into separate pages, effectively creating your own pagination. This is achieved by inserting the Element between containers on a page (Add Container > Special > Next Page Element). Any content under the inserted Element would then go to a new page, and pagination is shown at the bottom of the pages.
You can use this Element as many times as you like on a document, which would allow you to take a very long document and split it up into however many pages you’d like.
OK, as you can see, there’s probably a lot more to pagination than you thought. But Avada is all about giving you options, and with pagination, it’s no different.