How To Use Image Aspect Ratios
Last Update: March 18, 2024
A very useful feature in the Image Element is the ability to independently set an aspect ratio. This is the width of the image in relationship to the height, expressed as a ratio. A square image, for example, would have an aspect ratio of 1:1, whereas most digital cameras produce an image with an aspect ratio of 3:2 in landscape or 2:3 in portrait.
Images, of course, have an inherent aspect ratio, so what this option does is allow you to override that aspect ratio after you have uploaded it (which in turn will visually crop the image somewhat, depending on the aspect ratio chosen). Let’s have a look at how this feature works!

Selecting An Aspect Ratio
OK, so the image above has an inherent aspect ratio of 3:2. When you insert an Image Element, and add an image to it, the Image Aspect Ratio is, by default, set to Automatic, and displays the image at its native aspect ratio.
There is a dropdown list under the Image Aspect Ratio options, and here, you can override the native aspect ratio with one of your own. The selections available are 1:1, 2:1, 2:3, 3:1, 3:2, 4:1, 4:3, 5:4, 16:9, 9:16, 21:9, 9:21, and Custom.
Note; if the higher number is at the start of the ratio, the image will display as a landscape image, whereas if the lower number is at the start, it will be a portrait image.
In the image below, I have chosen an aspect ratio of 1:1, which crops the image square.
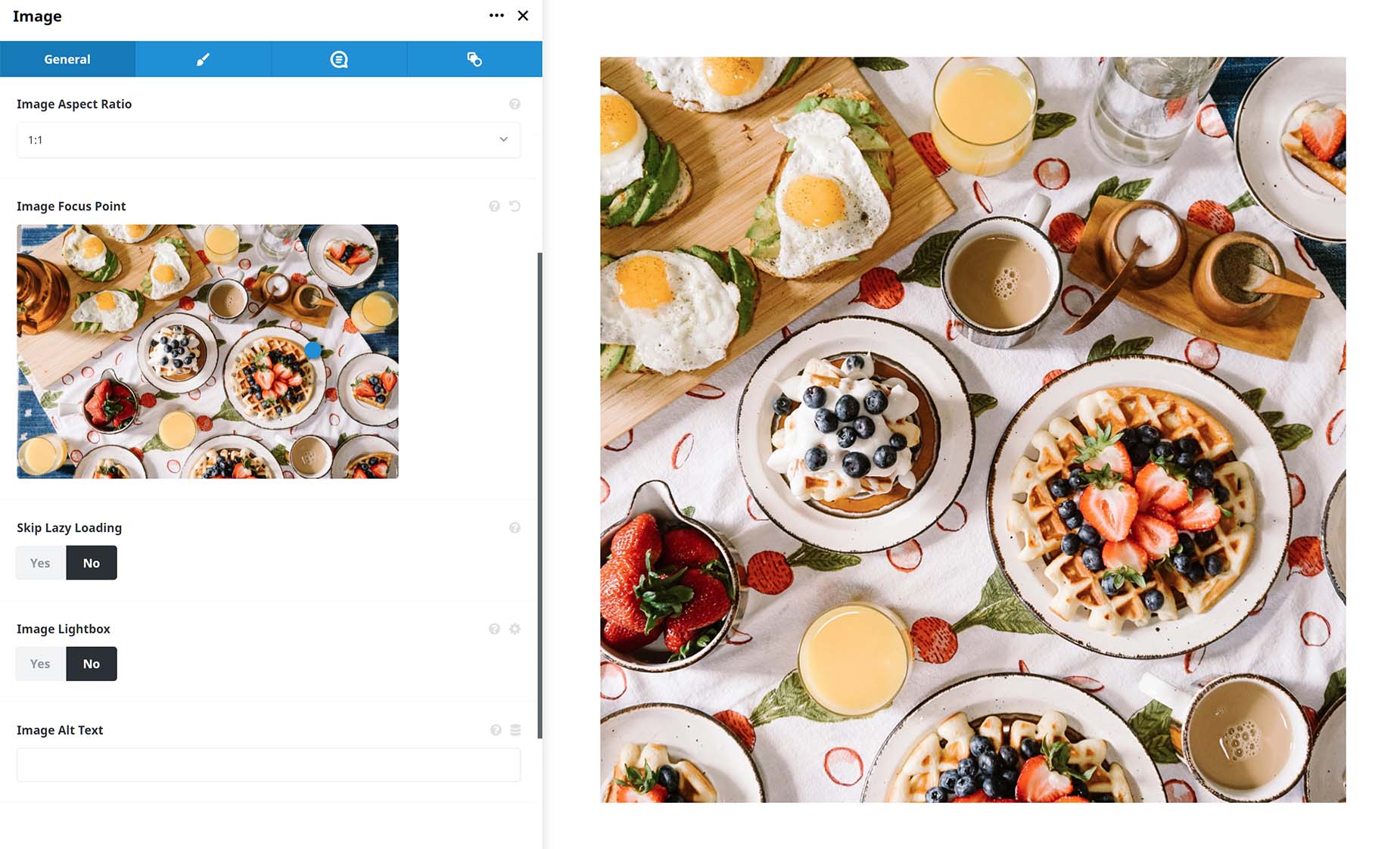
Image Focus Point
There is also an option under this, called Image Focus Point. This allows you to select the part of the image that the aspect ratio will be centered around by moving the blue dot around the image. As you can see in the image above, it’s the right side of the image that mostly displays.
Custom Aspect Ratio
If you select Custom from the Image Aspect Ratio option, another option appears called Custom Aspect Ratio.
How this works is that here you are setting the height in relation to 100% width. So if I set this to 25, I get a ratio of 100:25, or reduced down, 4:1. This is what we see below. Any number above 100 would become a portrait ratio, so a figure of 400 would produce a ratio of 100:400, or 1:4.
Just note, that the image appears cropped, but it is in fact only cropped in the browser. If for example you right clicked on the image below and opened it in a new tab, you would in fact see the full image. For best results in terms of image optimisation, it’s perhaps still best to edit your images (both for size and aspect ratio) before uploading, but this helpful option allows you to qickly change the appearance of your images with little fuss, and little consequence.