How To Use Full Screen Scrolling Sections
Last Update: May 20, 2024
Full Screen scrolling sections offers you a way to combine multiple full height containers into full screen scrolling sections with side navigation. With this tool, you can set up a beautiful one page scrolling website or you can simply add them into any page/post as part of your page content.
See an example below of full screen scrolling sections from the Avada Adventure website. Note the navigational dots along the right hand side. Please continue reading below to know more about this awesome feature.
Full Screen Scrolling Sections
Full Screen Scrolling or 100% Height Scrolling can be activated via the Container Settings. You will need at least 2 consecutive containers that are 100% Height Scroll enabled for this to work. Please follow the steps below to set up your full screen scrolling sections.
How To Set Up Full Screen Scrolling Sections
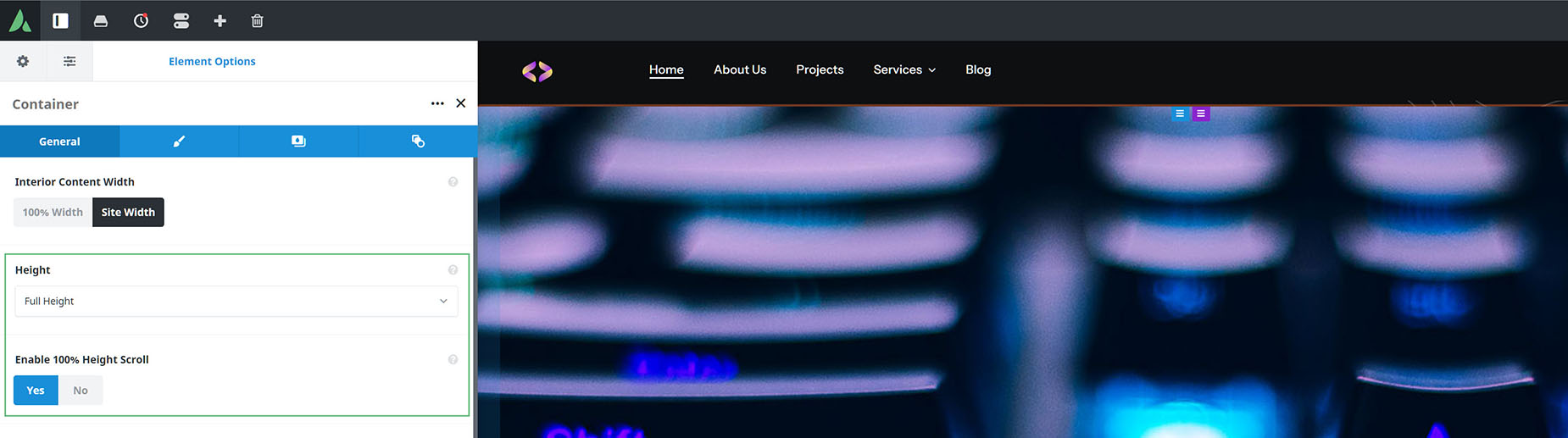
Step 1 – Open the Container Settings and the General tab.
Step 2 – Set the ‘Height’ option to Full Height. An ‘Enable 100% Height Scroll’ option will appear below this, and you then set this to,Yes.
Step 3 – Add your container content.
Step 4 – Follow steps 1-3 for the other containers that you will include in the scrolling section group. Remember to save your changes.
Note: You can set up more than one Full Screen Scrolling section within a page/post. It just requires 2+ consecutive containers to form a group that will scroll.
Step 1 – Navigate to Avada > Options > Avada Builder Elements > Container.
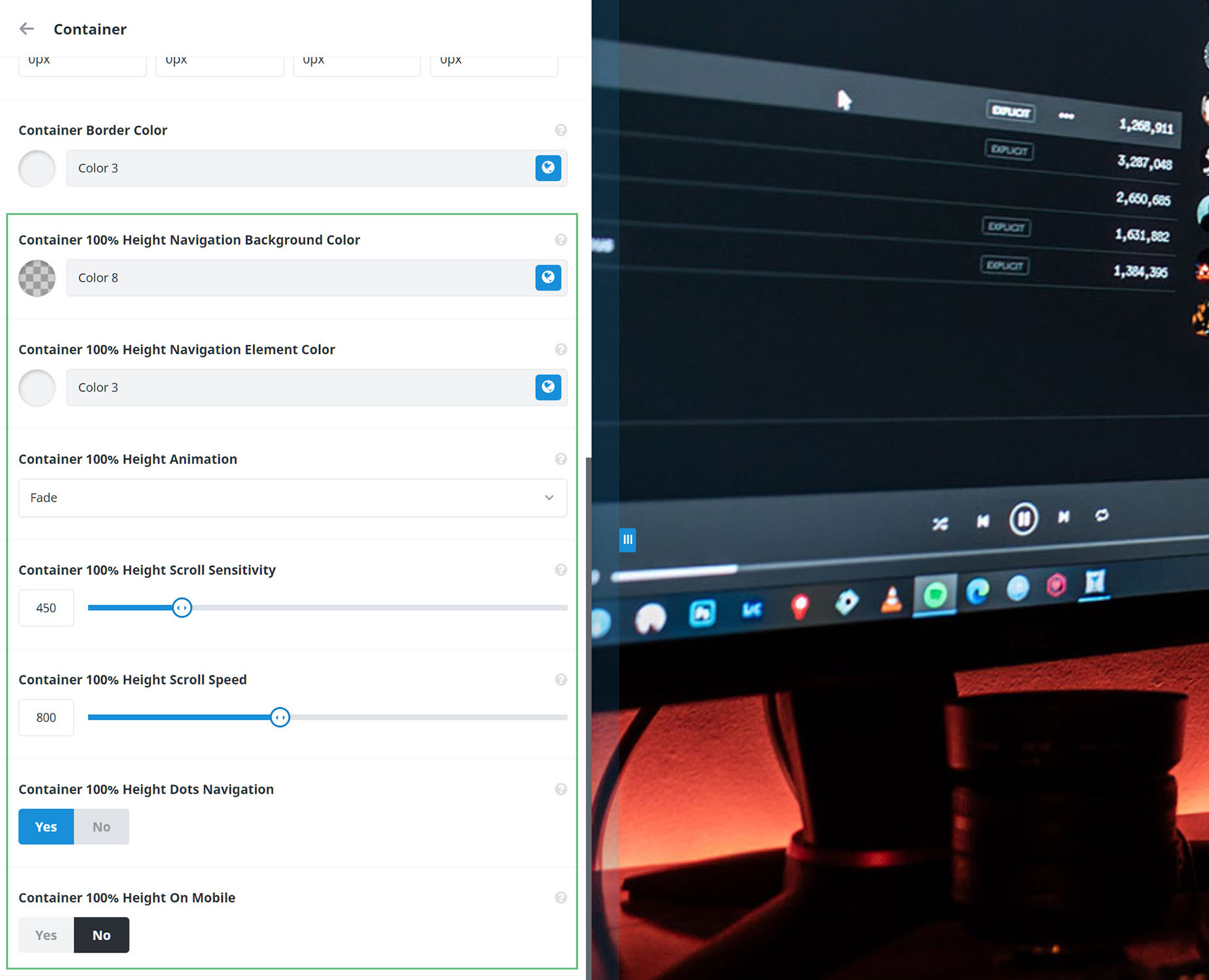
Step 2 – Set your preferred default options and behavior for 100% containers.
Step 3 – Choose if you want to enable or disable ‘Container 100% Height On Mobile’ option.
Note: This feature works best on containers with minimal content. If the container has a lot of content, it may overflow the screen height. Often, 100% height containers work well on desktops but should generally be disabled on mobile.
Step 4 – Remember to save your changes.
Note: If you want to change the size of the navigation bullets, for example, please try to use the CSS snippet code below, adjusting the values for the height and width as required. Further customization falls outside the scope of our support. You can, however, contact our customization partners for assistance.
Anchor Scrolling With 100% Height Scrolling Sections
Anchor Scrolling is possible with Full Screen or 100% Height scrolling sections. Please click the button below for the detailed documentation on how to set up Anchor Scrolling.
Things To Keep In Mind When Using Full Screen Scrolling Sections
Full Screen Scrolling sections have their own challenges, and below is a list of some important things to keep in mind: