How To Use ACF Pro With Avada
Last Update: October 31, 2025
Advanced Custom Fields Pro is a WordPress plugin which allows you to add extra content fields to your WordPress edit screens. These extra Custom Fields include repeatable blocks, intuitive galleries, custom settings pages and reusable fields, and allow you to build websites faster and educate your clients quicker.
As the plugin name indicates, it is a pro tool that can be a huge aid in customizing the Avada experience even further, to anything you envision. As just one example of what you can do with the plugin, see the video below.
ACF Pro Documentation
ACF Pro is a third-party plugin fully maintained by WPEngine. The vendor’s website has all the ACF Pro documentation. Please click the button to access the full online documentation. A great place to start is the Getting Started with ACF documentation.
Plugin Updates
Updates are provided by Avada, and are released shortly after the plugin is updated. The update notification will be visible and can be accessed via the Avada > Plugins section.
supported ACF field types
Dynamic Data
The following ACF field types are supported via dynamic data options in Avada.
Conditional Rendering
We also support conditional rendering based on some ACF results.
How to Create ACF Field Groups and Fields
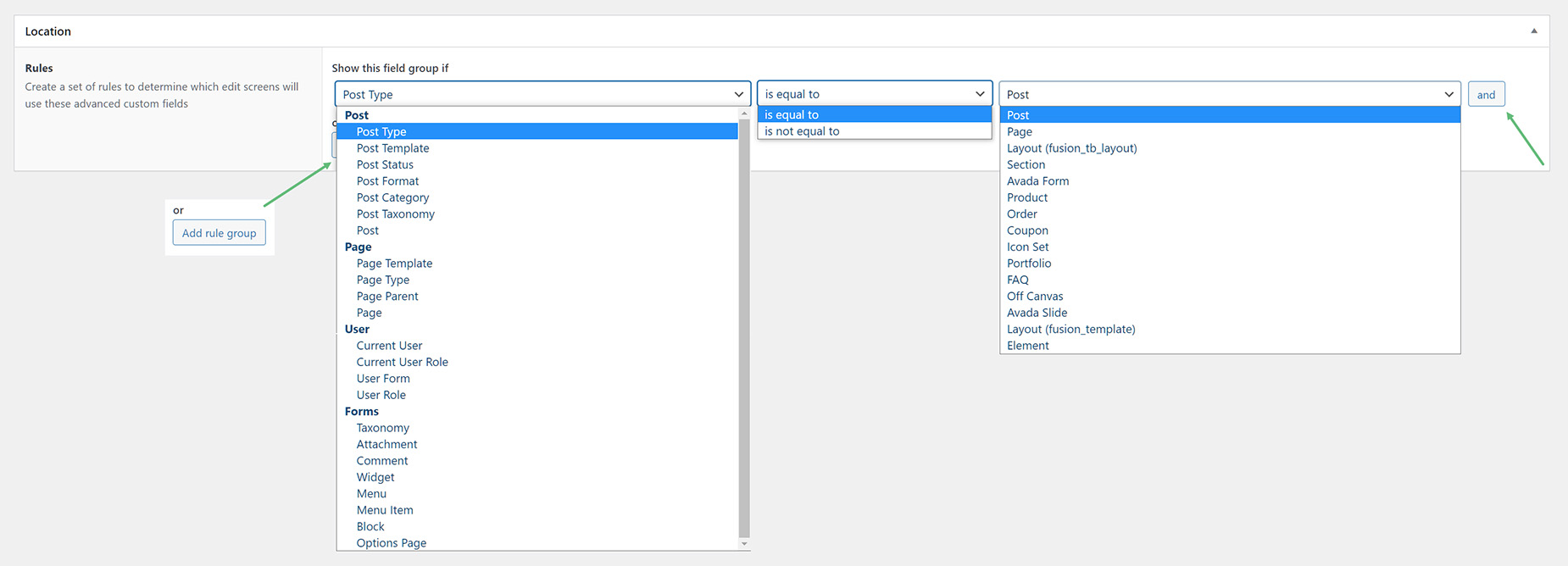
When creating ACF Field Groups in ACF Pro, you have a LOT of options as to the rules that determine which edit screens will use these advanced custom fields. As you can see in the screenshot below, you can choose from a a huge number of Post, Page, User and Form parameters, and you can combine these with an equality operator, and then another huge range of relevant entity values. The example below shows the Post Type parameter, with the equality operator set to “is equal to” and the value of the entity type is Post. So here, this Custom field would display, and be able to be used, on all posts.
As well as this, you can make more complex rules with use of the ‘and’ button, and the ‘Add Rule Group’ button. The ‘and’ button will add another rule directly below the first, which means both conditions need to be met. The ‘Add Rule Group’ button is placed below an ‘or’ value and means the system will check if one of the rules is met, and if so display the custom fields.
ACF Field Dynamic Content Integration
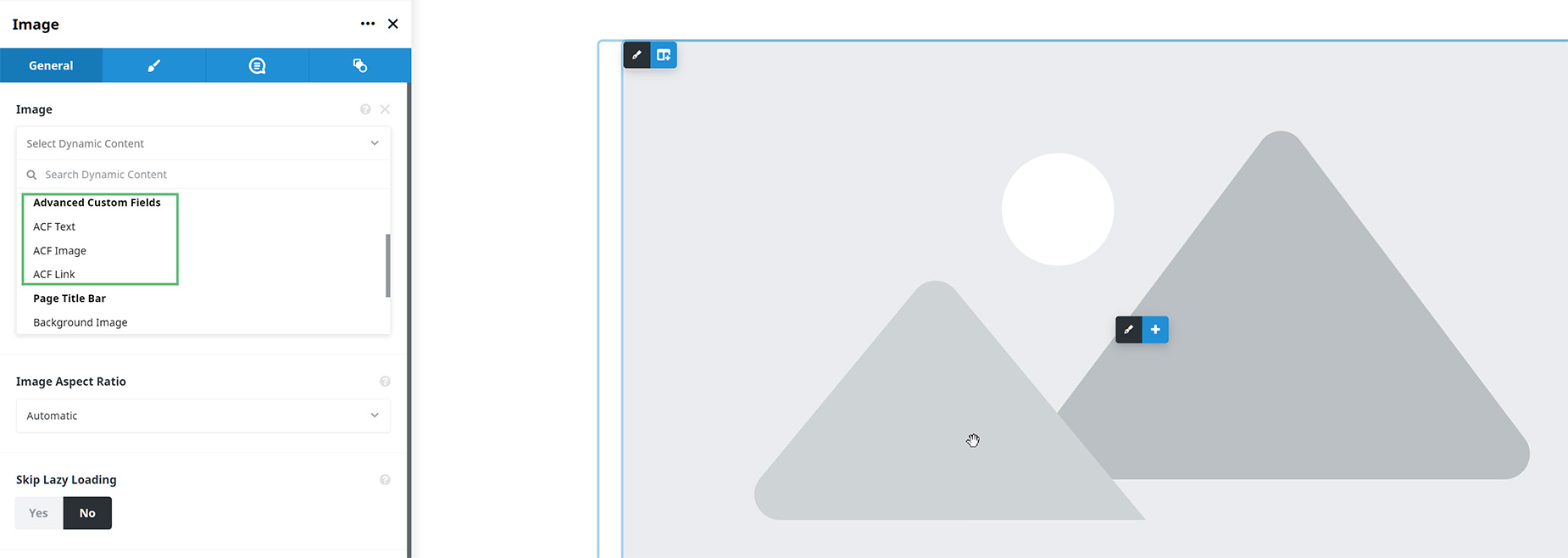
With Avada it’s easy to integrate ACF fields into your content. Users can see which ACF options are available/supported on which builder option, by clicking the dynamic data icon and looking for the “Advanced Custom Fields” category.
Just remember what will depend on the builder option type selected, as well as being on a post type that has the relevant ACF field added to it. These include ACF Text, ACF Select, ACF Link, ACF File, ACF Image, and ACF Gallery.
As you can see in this example, ACF Text, ACF Image, and ACF Link are available on a post where image, url and text custom fields have been added to the post type.
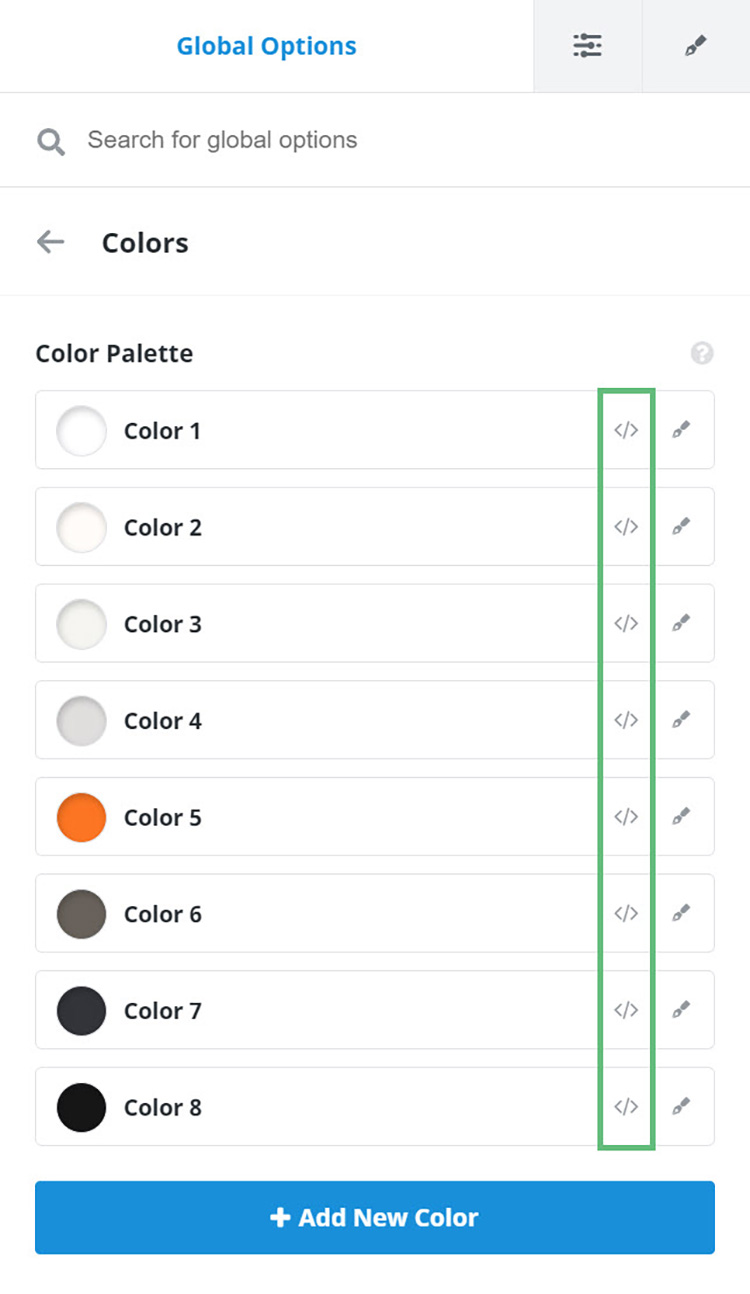
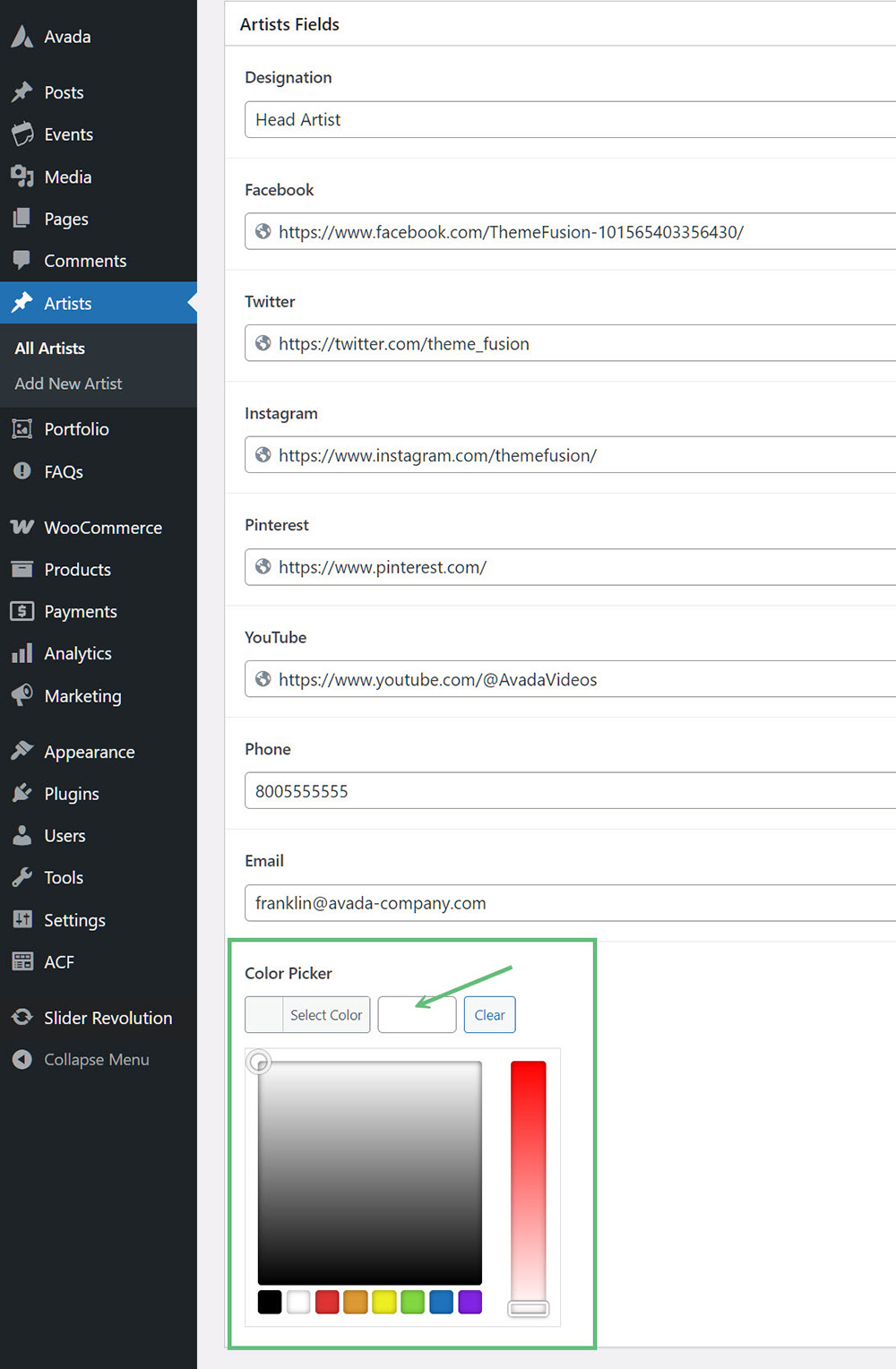
Using Global Colors in ACF Color
With Avada 7.12 and up, we’ve made it easier for you to use global colors when using ACF Color. As you can see below, you can go to the Color Palette in the Global Options and copy the color variable by clicking on the code icon. Then you can head to the ACF Color picker and paste the global color variable into the space provided. You’re welcome.
How To Use ACF Fields In Conjunction With Dynamic Content & Rendering Logic
There are many ways in which you could use ACF fields in conjunction with Dynamic Content & Rendering Logic in Avada. It’s best to illustrate with an example.
Imagine we have a website owner who has a portfolio, and on just some portfolio posts, he wants to provide a downloadable project summary, in the form of a pdf file downloaded from a button. Let’s walk through the steps he would take with ACF Pro and Avada to accomplish this.
Step 1
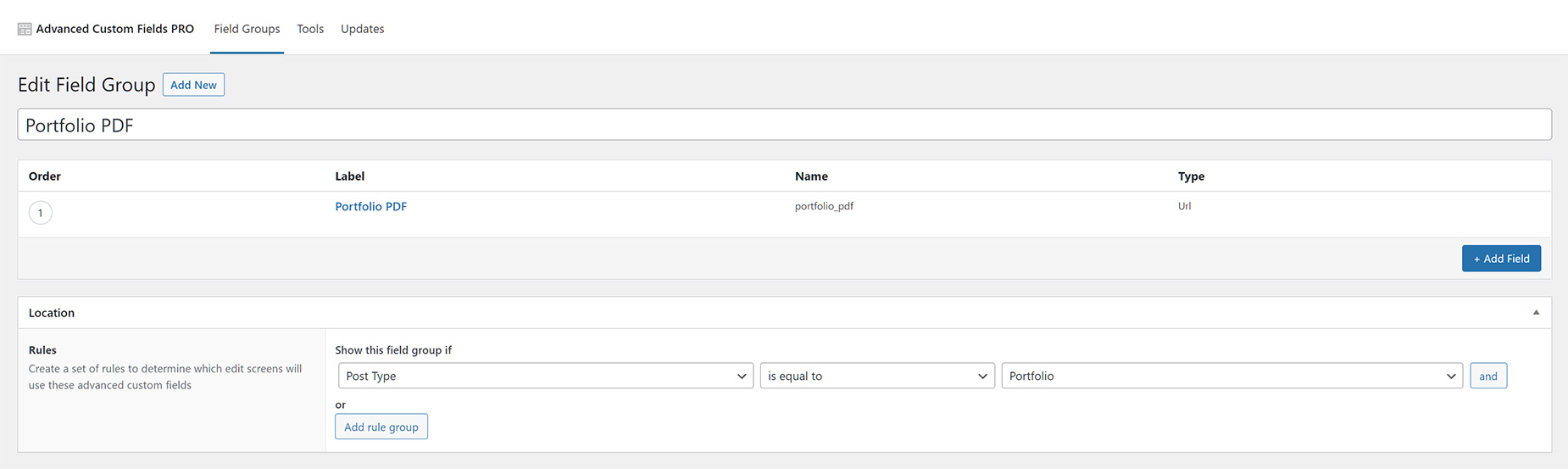
Our website owner first creates a new Field Group In ACF Pro. He gives it a label of Portfolio PDF, and a name of portfolio_pdf. The type is a url field.
In the Rule field, under Location, he chooses “Post Type is equal to Portfolio”, which will set the rule that the Field Group will display on Portfolio posts. This means this Custom Field Group will display on Portfolio posts, but nowhere else.
Step 2
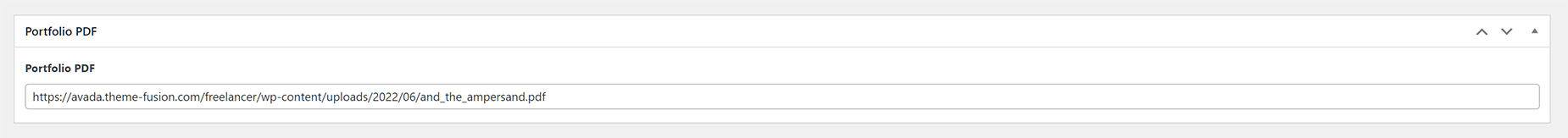
On the portfolio posts he wants to display the button link to the pdf, he edits those posts, and looks for the ACF Pro Portfolio PDF field. Here, he enters the path to the uploaded PDF for the individual project. On the other portfolio posts, he just leaves this field empty.
Step 3
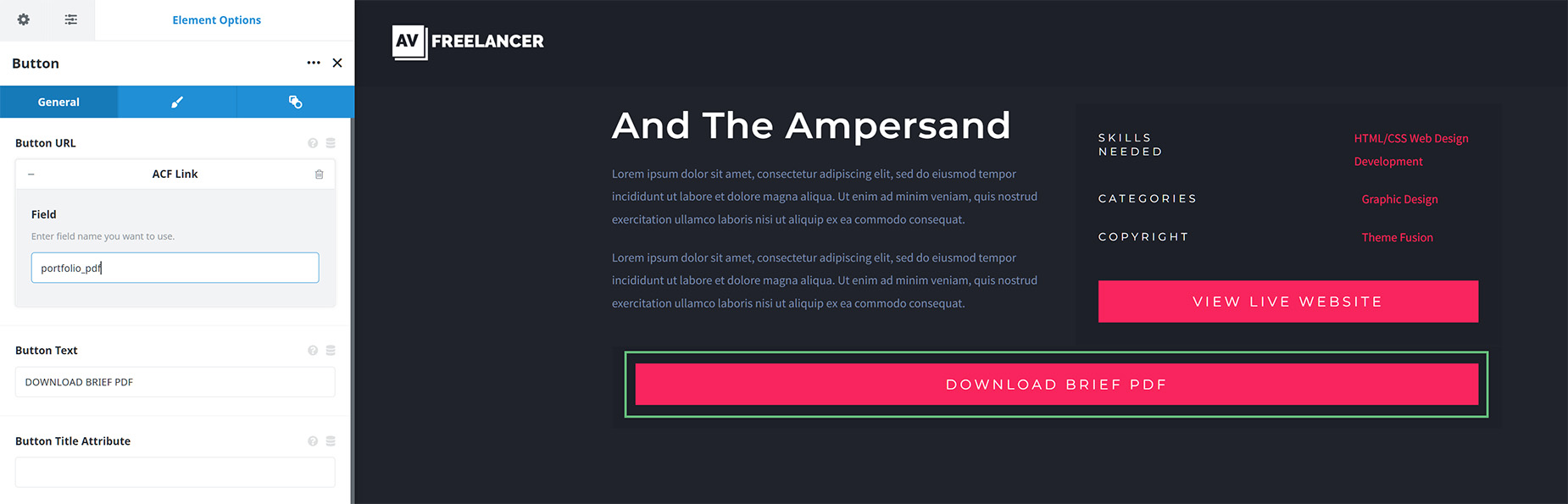
On his Portfolio Content Layout Section, he adds a new full width Column containing a Button Element. In the Button URL field he clicks on the Dynamic Content icon, and adds Advanced Custom Fields > ACF Link. In the Field name, he adds the name of the ACF field, in this case portfolio_pdf., and for the Button Text adds Download Brief PDF.
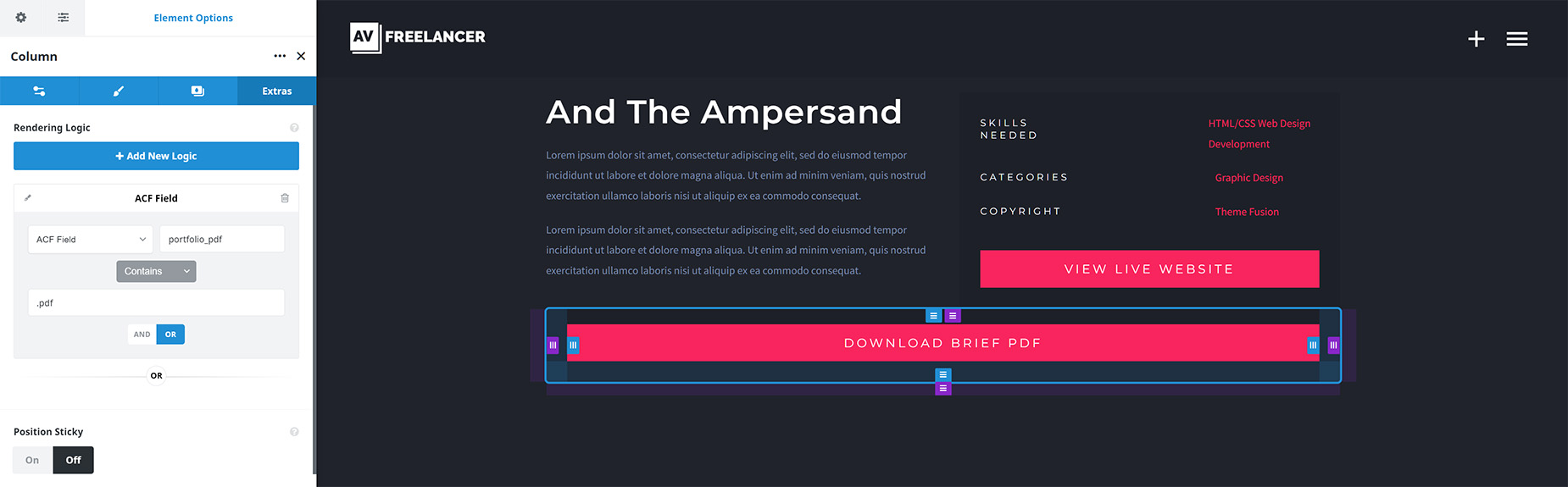
Then on the Column, he goes to the Extras tab and add some Rendering Logic. This is what controls whether or not the button displays. For the Condition Type, he chooses ACF Field, adds the field name of portfolio_pdf and specifies that for this column to render, the ACF Field called portfolio_pdf must contain the text .pdf (this will always be in the file path).
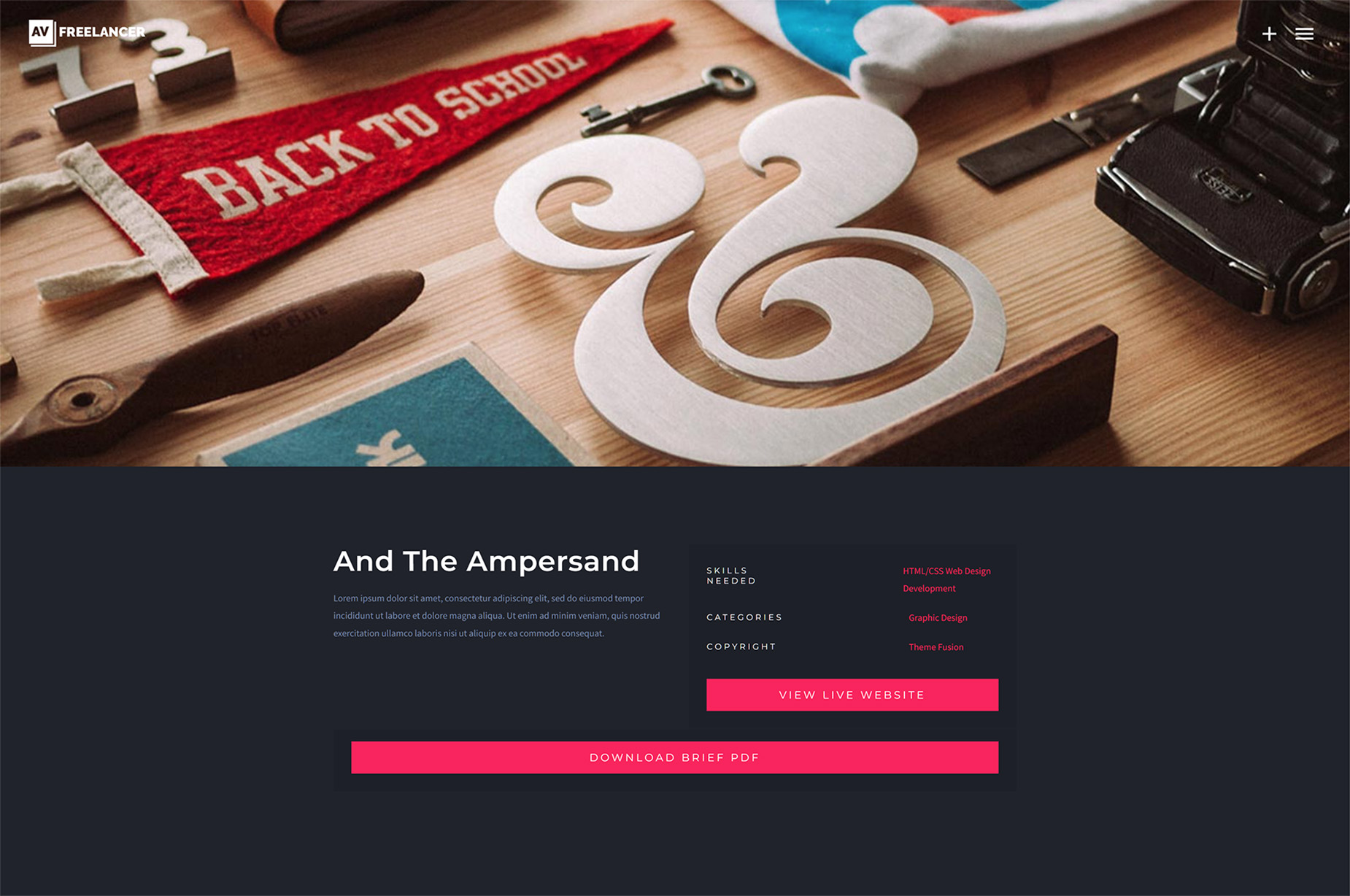
Result
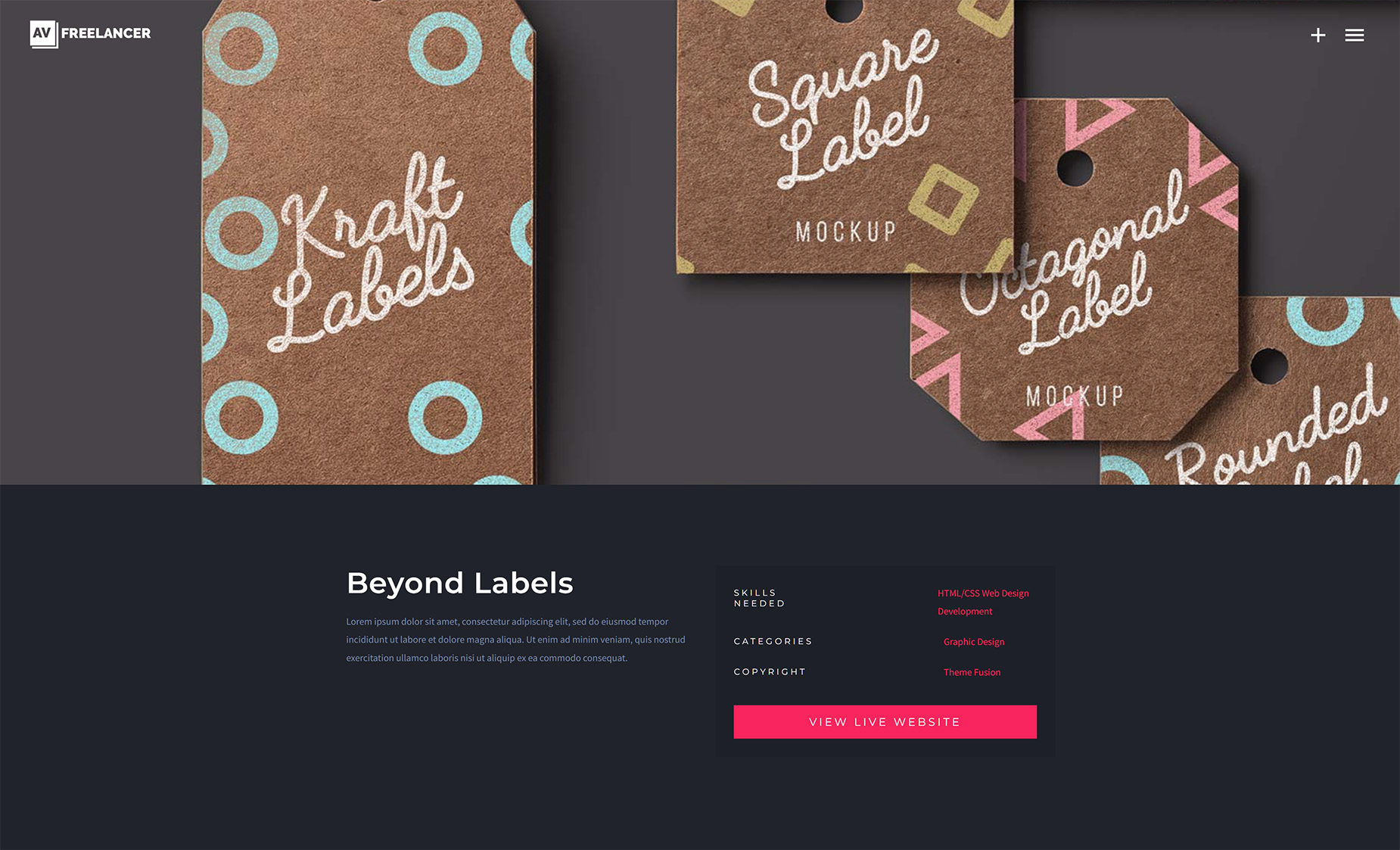
On the Portfolio posts where he does this, the button will appear, linked to the pdf specified in the Portfolio PDF field in ACF. On the posts where that field is empty, the Container rendering logic will prohibit that container from being displayed.
See below for the portfolio post that displays the button, and below that for one which does not.