The lightbox we use in Avada is called iLightbox and it is compatible with Youtube, Vimeo and self-hosted videos. The Lightbox can be triggered from the Lightbox Element, but also in many other places thoughout Avada. Read on for more information on where and how you can show videos in a Lightbox in Avada.
Locations You Can Show Videos In A Lightbox
Lightbox Element – The Lightbox Element can be added directly in the page builder, through the Avada Builder Elements list, or through the
Element Generator in a text editor.
Columns – You can add a video link to a column and then choose the Lightbox option under Link Target.
Button Element – You can launch a YouTube, Vimeo or self-hosted video in a Lighbox through the Button Element.
Portfolio Posts – Each portfolio post has a
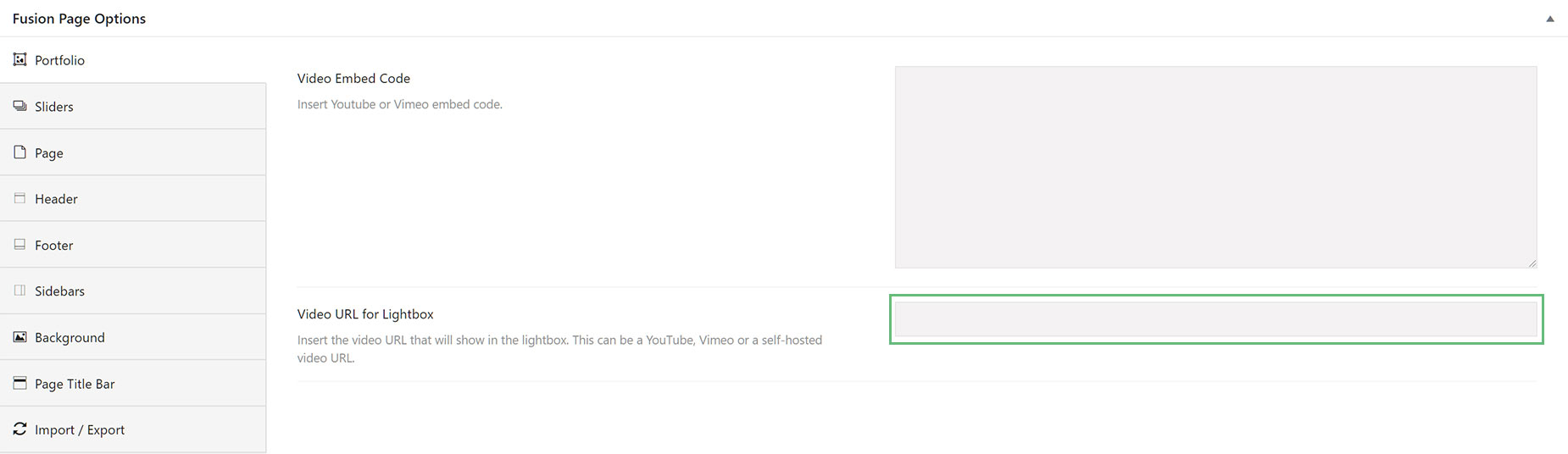
Video URL For Lightbox field in the Avada Page Options, that allows a video to be loaded in a Lightbox. The video is triggered by the Zoom icon on the Portfolio item thumbnail.
Add Media To Page/Post – Any image inserted onto a page can open in a lightbox to play a video or show another image.
How To Link Videos In Columns
Step 1 – Edit the column you’d like to link a video to, or create a new one.
Step 2 – In the Column options, set a video URL in the Link URL field.
Step 3 – In the Link Target option below this, choose Lightbox from the options.
Step 4 – That’s it. Your entire column is now a link and the video will open in a lightbox when the column is clicked.
How To Insert Videos In The Lightbox For Portfolio Posts
The video is triggered by the Zoom icon on the Portfolio item thumbnail.
Step 1 – Open the portfolio post you’d like to add a video to, or create a new one.
Step 2 – In the Avada Page Options, locate the ‘Video URL for Lightbox’ field and paste your video’s link URL. For example, https://vimeo.com/63534746. You can insert both Youtube/Vimeo videos and self-hosted videos.
Step 3 – Once you’re finished making changes, click Save Draft or Publish/Update.
IMPORTANT NOTE: For Vimeo and YouTube videos, make sure to use the link URL ( https://vimeo.com/63534746 ) and not the embed URL ( http://player.vimeo.com/video/63534746 ).
How to Launch a Video through the Lightbox Element
Step 1 – Add the Lightbox element to your page through the Avada Builder.
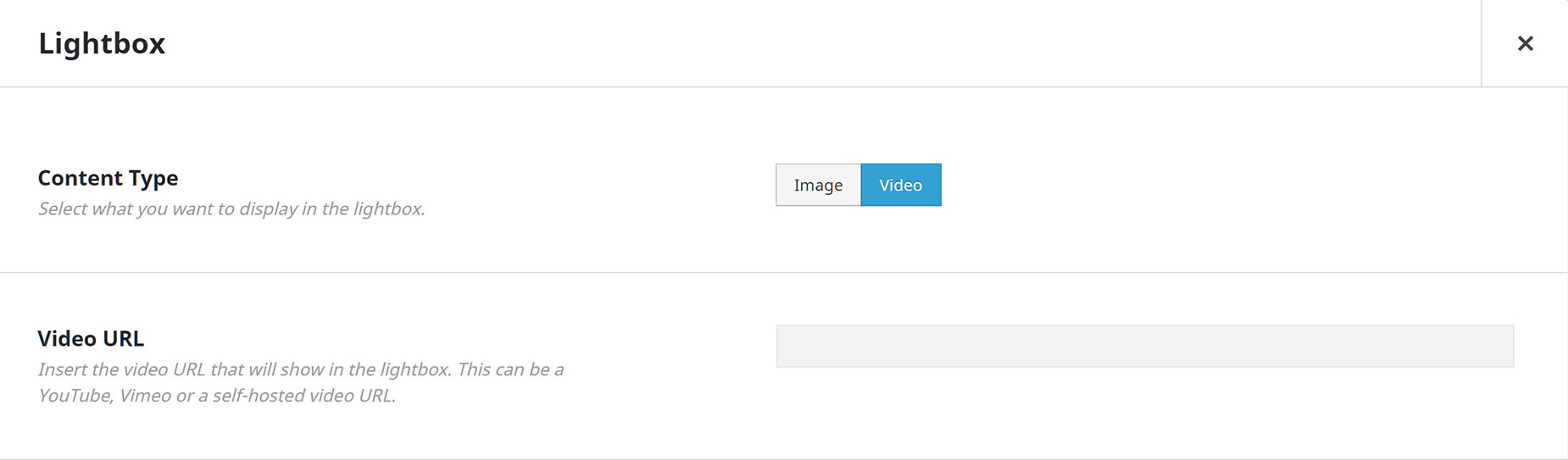
Step 2 – Select “Video” as the Content Type” for your Lightbox element.
Step 3 – Now add your video’s full URL in the Video URL text field.
Step 4 – Select a thumbnail image which will launch the video when clicked.
How to Launch a Video through the Button Element
You can also launch a YouTube or Vimeo video in a Lightbox through the Avada Builder Button element.
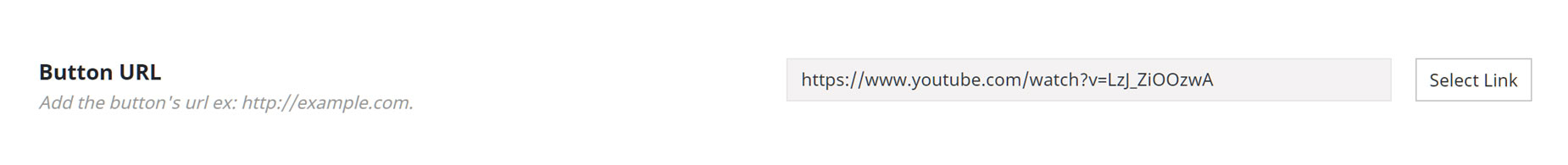
Step 1 – Add a button Element to your page/post content and then add the video URL to the
Button URL setting.
Step 2 – Next, in the Button Target field, choose Lightbox.
Step 3 – Now save your settings and update the page. Clicking the button on the frontend will launch your video in the Lightbox.
How To Insert Videos In The Lightbox For Regular Media
Step 1 – Now save your settings and update the page. Clicking the button on the frontend will launch your video in the Lightbox.
Step 2 – Click the Insert/Edit Link button in the top row of the page editor, just after the alignment buttons.
Step 3 – Click the Link Options (the cog icon) and paste your video’s link URL in the URL field. For example, https://vimeo.com/63534746. Add your Link Text in the Link Text field below this.
Step 4 – Once you’ve inserted the link URL, click the Add Link button on the lower right corner.
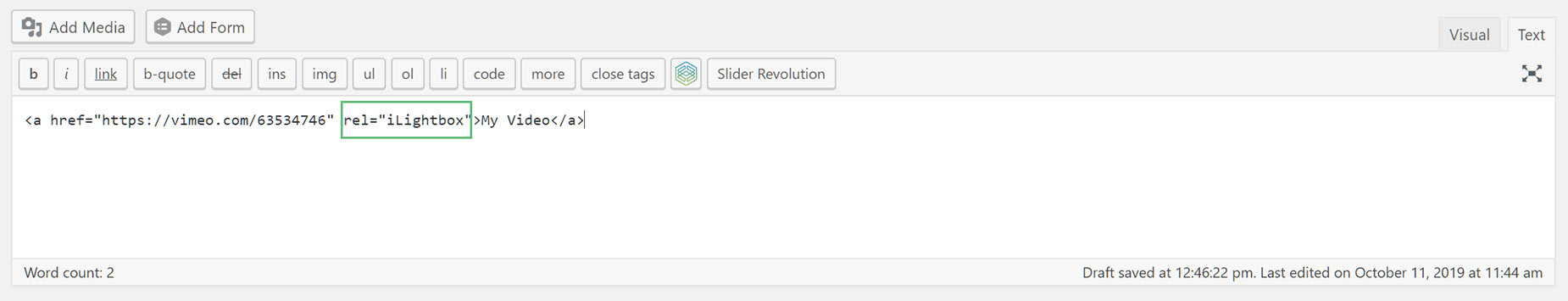
Step 5 – After you insert the video, you must add rel=”iLightbox” to the link tag. As an example, please refer to the image below.
How To Set Video Size in Avada Global Options
Step 1 – Navigate to the Avada > Options tab.
Step 2 – Go to the Lightbox tab, and locate the Slideshow Video Width and Height options. Set the width and height of your video by entering a pixel value into the corresponding setting. For example,1280px for the width and 720px for the height.
Common Issues or Questions
My Youtube or Vimeo video is too large!
This issue is because you’re using the embed URL instead of the link URL.