How To Set Up A Click Mode Menu In The Best Way Using The Menu Element
Last Update: November 17, 2025
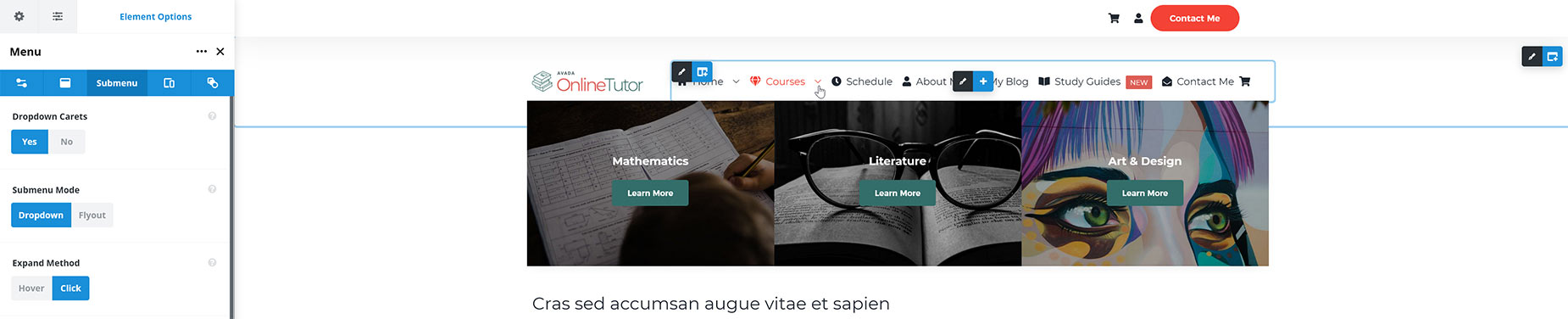
We are used to menus that open upon hover. But this is not necessarily the best method, either for navigation, or accessibility. With the Menu Element however, you can create menus that open their submenus only on click. This is done simply by choosing Click as the Expand Method in the Menu > Submenu options, as seen below in the image. But there a few things to be aware of when doing this. Read on…
One is the use of carets. If Click Mode is activated, and Dropdown Carets are enabled, then it is the Carets themselves that need to be clicked to activate the submenu, not the menu item.
This is related to the second issue; the top level menu items. These can be normal page or post links etc, but in this case, clicking on them would redirect the page to the link, and not open the submenu.
So, to avoid these issues when creating a Click Mode Menu, it is best to use custom links set to # as the top level menu item, when a submenu exists, so that if a user clicks on the actual menu item, the submenu will open.