How To Make A Flyout Menu With The Off Canvas Builder
Last Update: August 29, 2025
With the Off Canvas Builder, it is possible to create Flyout menus for your website, using the full features of Avada Builder. Read on to find out how to do this, and watch the video for a visual overview.
To start the process, head to Avada > Off Canvas. You can find this from the toolbar on the Avada Dashboard, or from the sidebar in WordPress.
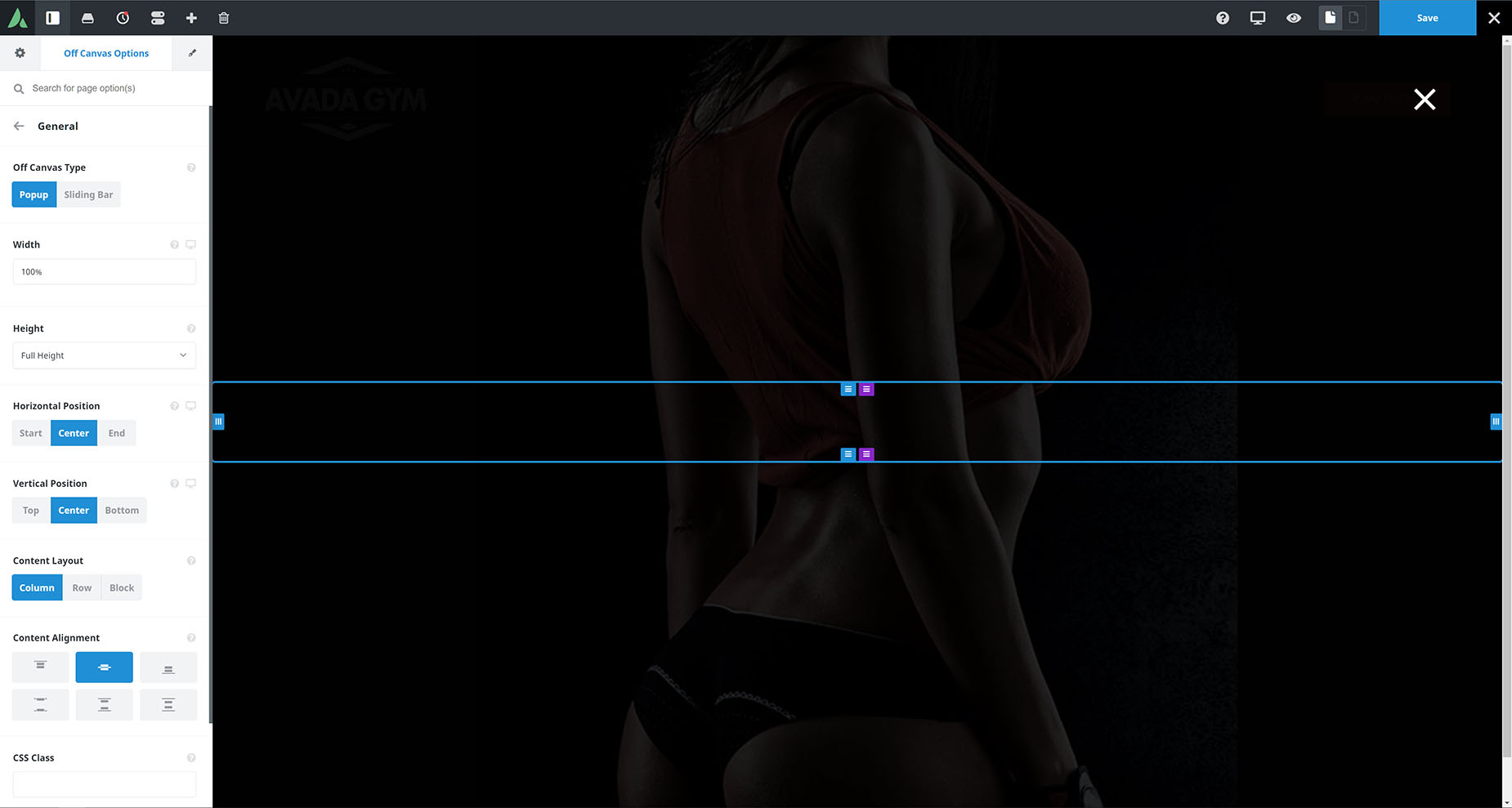
A Flyout menu sounds like it should Fly out, but essentially, it’s just a menu overlaid on the content, typically in full screen. How it appears is really up to you. A Popup is more typical but you could also use a Sliding Bar for a Flyout menu. You can adjust the width and height of the Off Canvas in the General Tab. As mentioned, flyout menus are typically full screen, but they don’t have to be.
For the example in the video above, a default 1/1 container/column combo was added, and the background color of the container was set to transparent.
In the Off Canvas options, the Popup was set to 100% width, and Full Height, with Center Content Alignment. There was a background color added to the Design tab of the Off Canvas (Black at 85%) and on the Overlay tab, a background image was added, centered with no repeat. Some margin and colors were added to the Close tab, and the Enable Conditions option on the Conditions tab was set to yes. No Triggers or Rules were set.
For full details, watch the video above, but there are many ways a Flyout Menu could be configured. See the How To Use The Off Canvas Builder doc and video for a full rundown on the available options.
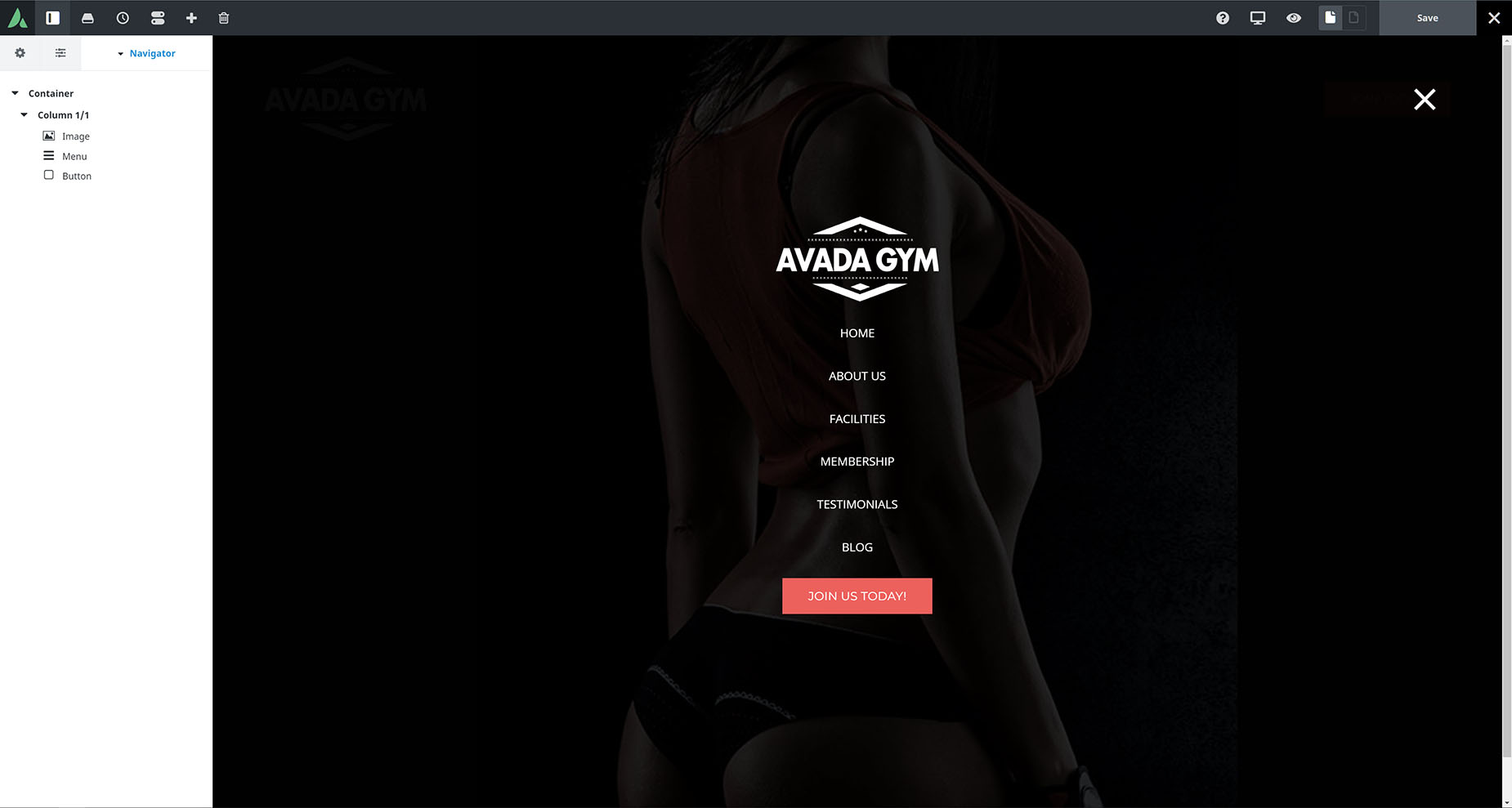
Once you have configured the Off Canvas, it’s time to add your content. This can be anything of course, but for a Flyout Menu, you’re going to need the Menu Element at the very least. You can also configure your containers and columns as you wish. As mentioned previously, the container added in the video for the Popup content was left at default, except it had the background color set to transparent.
The content added was an Image Element, a Menu Element, and a Button Element. The Menu was set to Vertical, centered in the column, and had the font color and size adjusted. One thing to note with Flyout Menus is that they don’t work well with menus with submenu items.
With the Off Canvas Builder, you can set any number of triggers for your Popups and Sliding Bars. But with a Flyout menu, you would likely be triggering the Off Canvas from an icon in your Header. So this would be the rare instance when the Menu Element would not be needed in a Header Layout.
Instead, for a Flyout Menu, you can trigger your Off Canvas in two ways. Let’s have a look at these.
Icon Dynamic Link Method
The simplest method, and the method used in the video, is to use the Dynamic Content option in the Link option of the Icon Element. Here you select Open Off Canvas as the Dynamic Content, and then select your Off Canvas from the Dropdown list. For other popups, you might use the Toggle Off Canvas option, but in the example in the video, the Close Icon in the actual Off Canvas content is used to Close the Flyout Menu, as it is full screen, and covers the icon in the header.
Off Canvas Trigger On Click Method
Another method is to use the Trigger Options in the Off Canvas Options tab. With this method, you set a trigger of On Click on the Triggers tab and add an Element Selector under that. Here you insert an element CSS selector, either class or ID, ex: .icon_menu, #icon_menu. Then, in the actual icon in the header, you add your CSS Class or CSS ID in the relevant option. So for #icon_menu, you would add icon_menu (without the hashtag) in the CSS ID field, as # is for CSS IDs.
As mentioned before, with a Flyout menu, you don’t need the Menu Element in the Header Layout. All you need is an icon to trigger the Flyout.
In the video above, the menu element is removed and an Icon Element is added instead. Then, in the Link Opition, the dynamic content option was selected and Open Off Canvas was chosen. It’s a simple matter then to select your Off Canvas Flyout Menu. That’s it. Save the header layout, and now you have a great-looking flyout menu for your site instead.