How To Build A Side Header In Avada Layouts
Last Update: February 13, 2023
Set Your Header Position
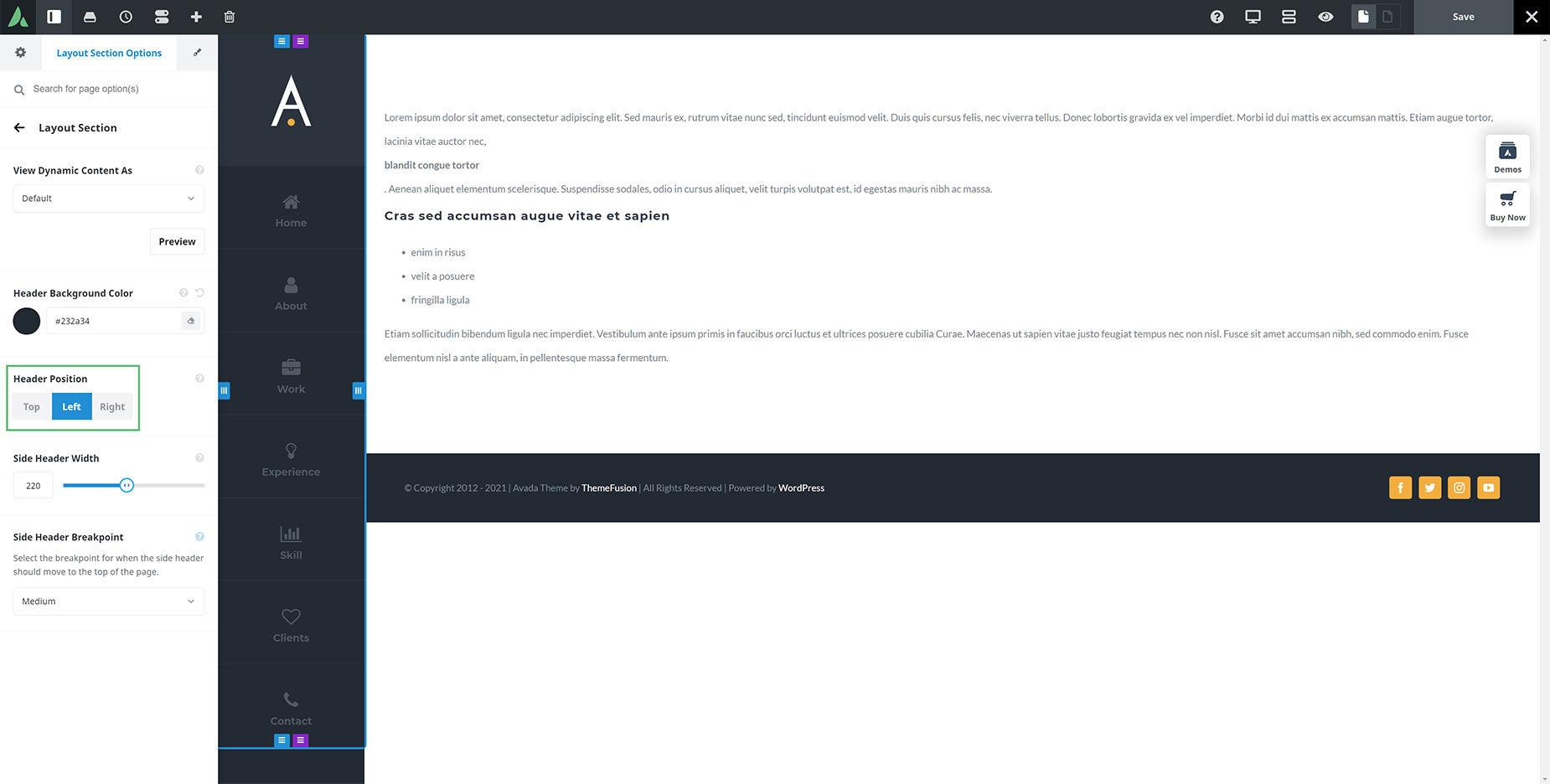
When building a Header Layout Section, there are Layout Section options, in the place you’d normally find Page Options. Here, you can generate your Dynamic Content Previews, and now, as can be seen in the screenshot above, you can set the Header position.
So to create a Side header, all you need to do is to set this position to the Left, or the Right, as you prefer. Then it’s simply a matter of building a Header in the same way as you normally would.
There is an option for the Header Background Color, and an option to set the width of the side header, and the Side Header breakpoint (the size screen it reverts to being a top header).
Build Your Header
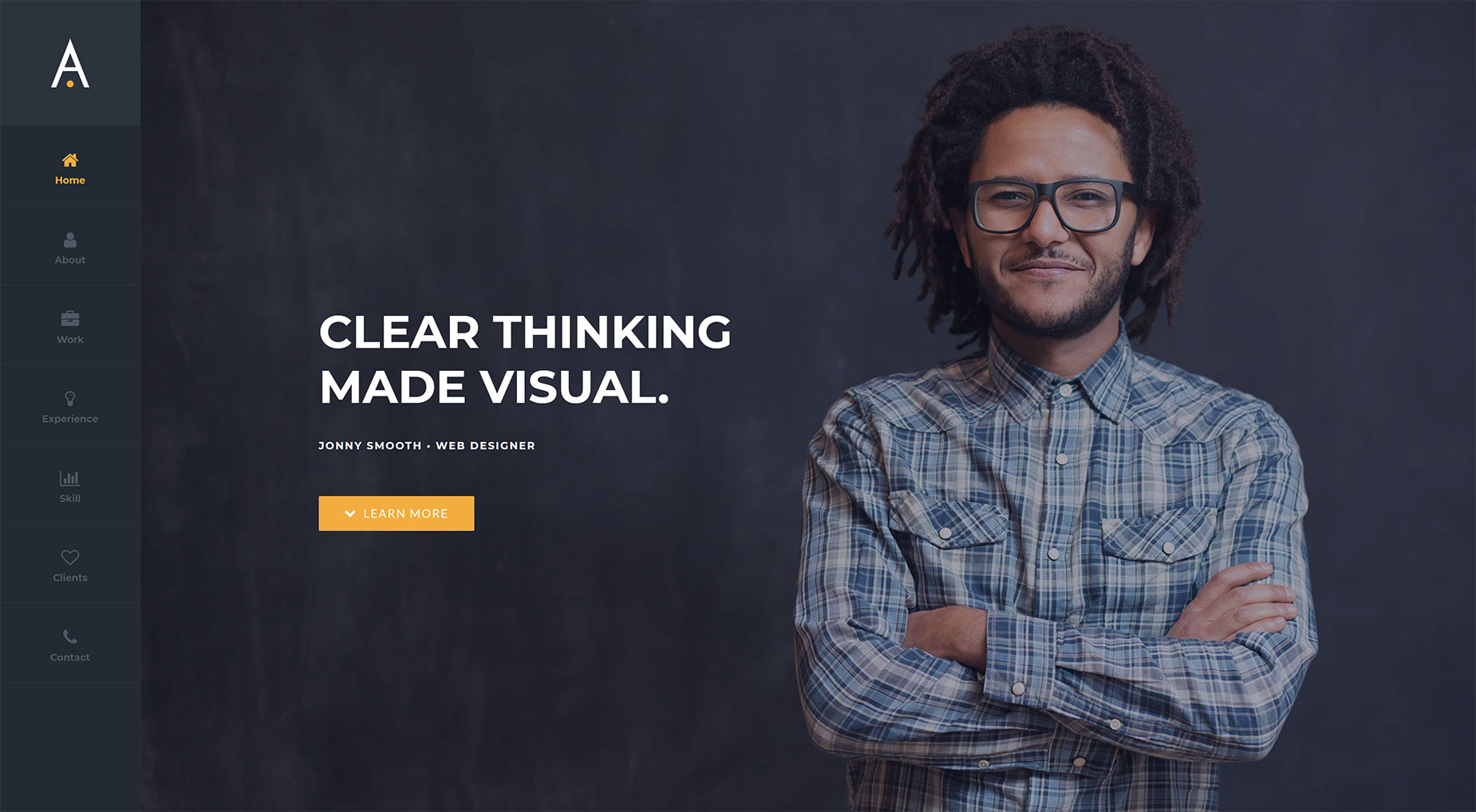
Then it’s simply a matter of building your Header. You can use the same Elements, like an Image Element for the logo, and the Menu Element. That Element also has a Vertical Direction option that works with the side header.
As you can see in the screenshot below, our finished header looks great, and in this case, reverts to a Top Header on Medium Screens. Try it out live on the Resume Prebuilt Website.