How The Avada Builder Works
Last Update: December 3, 2024
The Avada Builder is ThemeFusion’s very own page builder, now in two interfaces: Avada Live, our intuitive and powerful front-end builder, and Avada Builder, our original back-end wireframe page builder.
Both versions of the Avada Builder allow you to quickly create great page layouts using our simple system of Containers, Columns, and Elements. With full control over all aspects of page content, Avada Builder is an amazing tool for the modern web designer and site owner alike. Both versions of the Avada Builder also produce the same code, and are totally interchangeable, so with Avada Builder, you now have the best of both worlds.
Accessing The Avada Builder
Once you have installed and activated Avada’s two required plugins, Avada Core and Avada Builder, you can now use either version of the Avada Builder to build your pages, posts, and even custom post types.
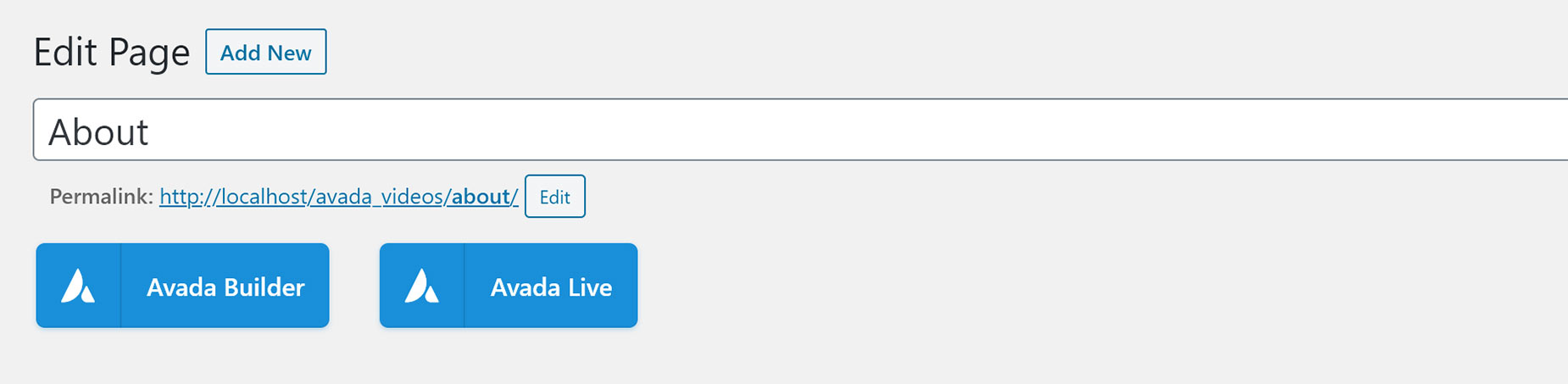
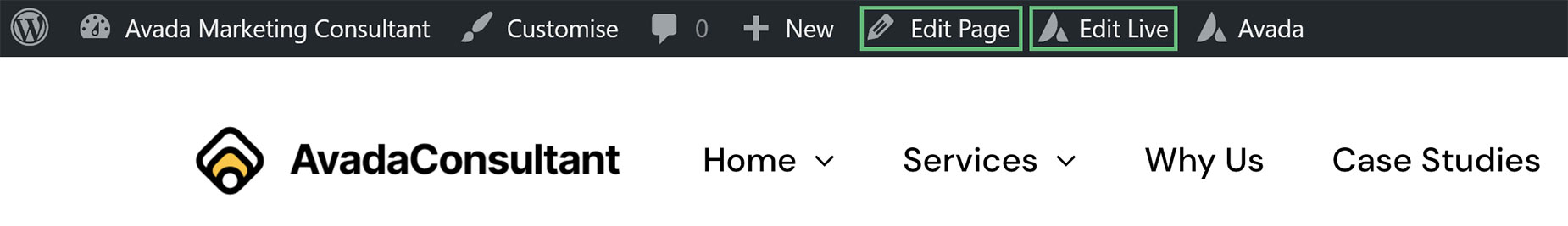
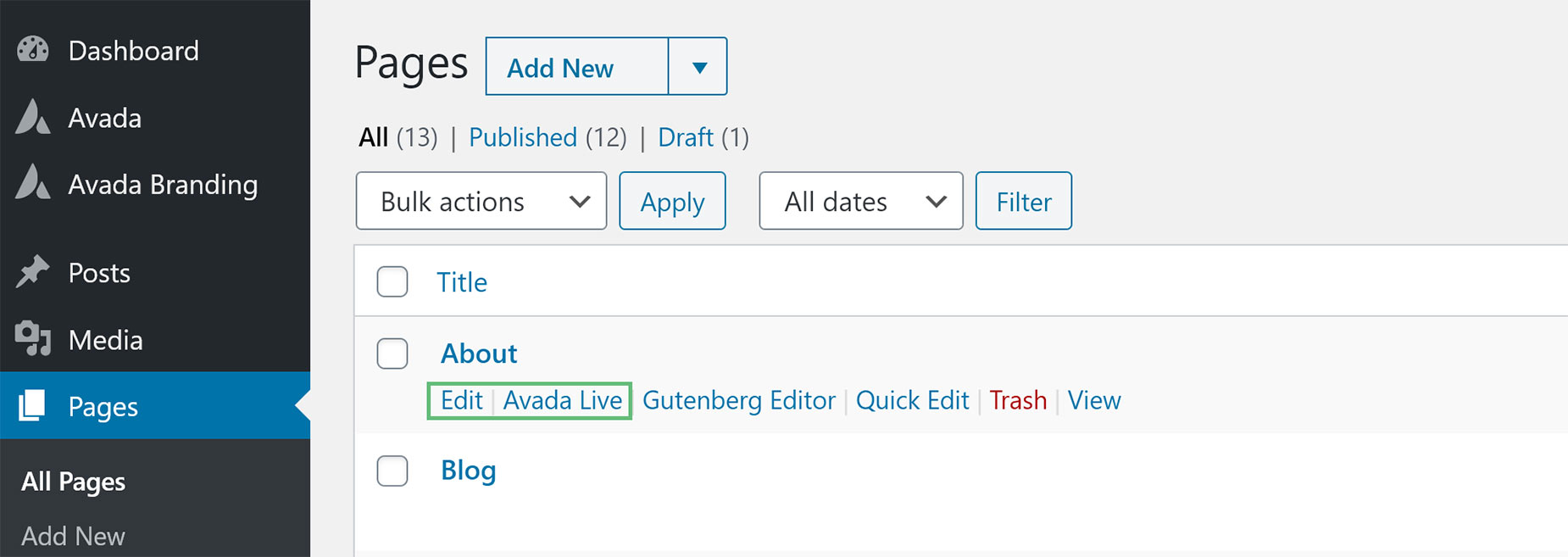
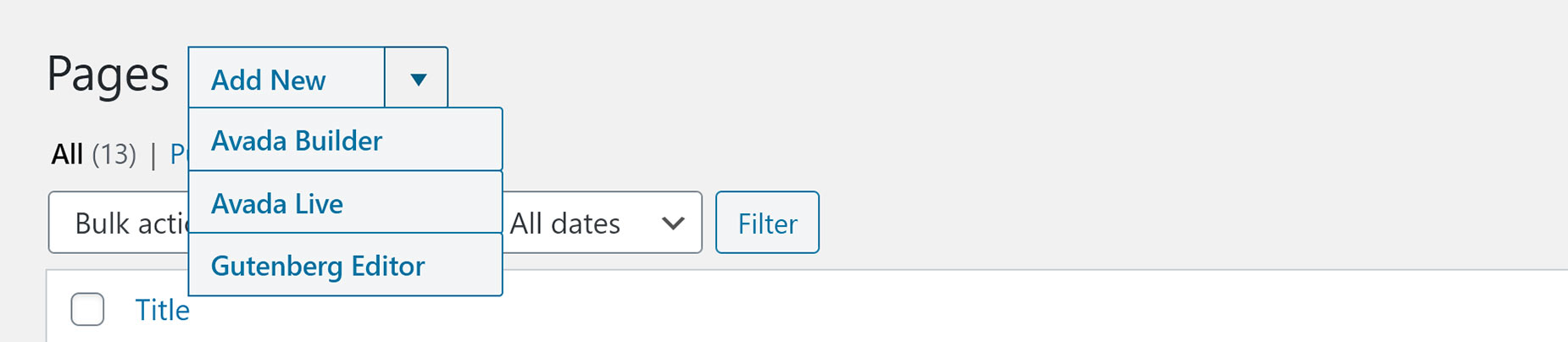
There are several ways to access the Avada Builder, depending on where you are.
Avada Builder is available for all registered posts types, including blogs, events and FAQs. If you don’t see these buttons on a particular post type, the Avada Builder may not be enabled for that custom post type. To enable or disable the Avada Builder on your various Post Types, please see our article on the Avada Builder Options.
As well, if you’d prefer Avada Builder to load automatically when you edit a page, there is also an auto-activation option, found at Options > Builder Options, from the Avada Dashboard. Set this to On, and the Avada Builder will automatically load when you edit your pages.
The Avada Live Content Creation Process
Creating pages with Avada Live is very similar to the back-end method, only it’s done directly on the front-end page. The same controls are available to add containers, columns and elements, and the only real difference is the workspace.
Step 1 – Add A Container (And Columns)
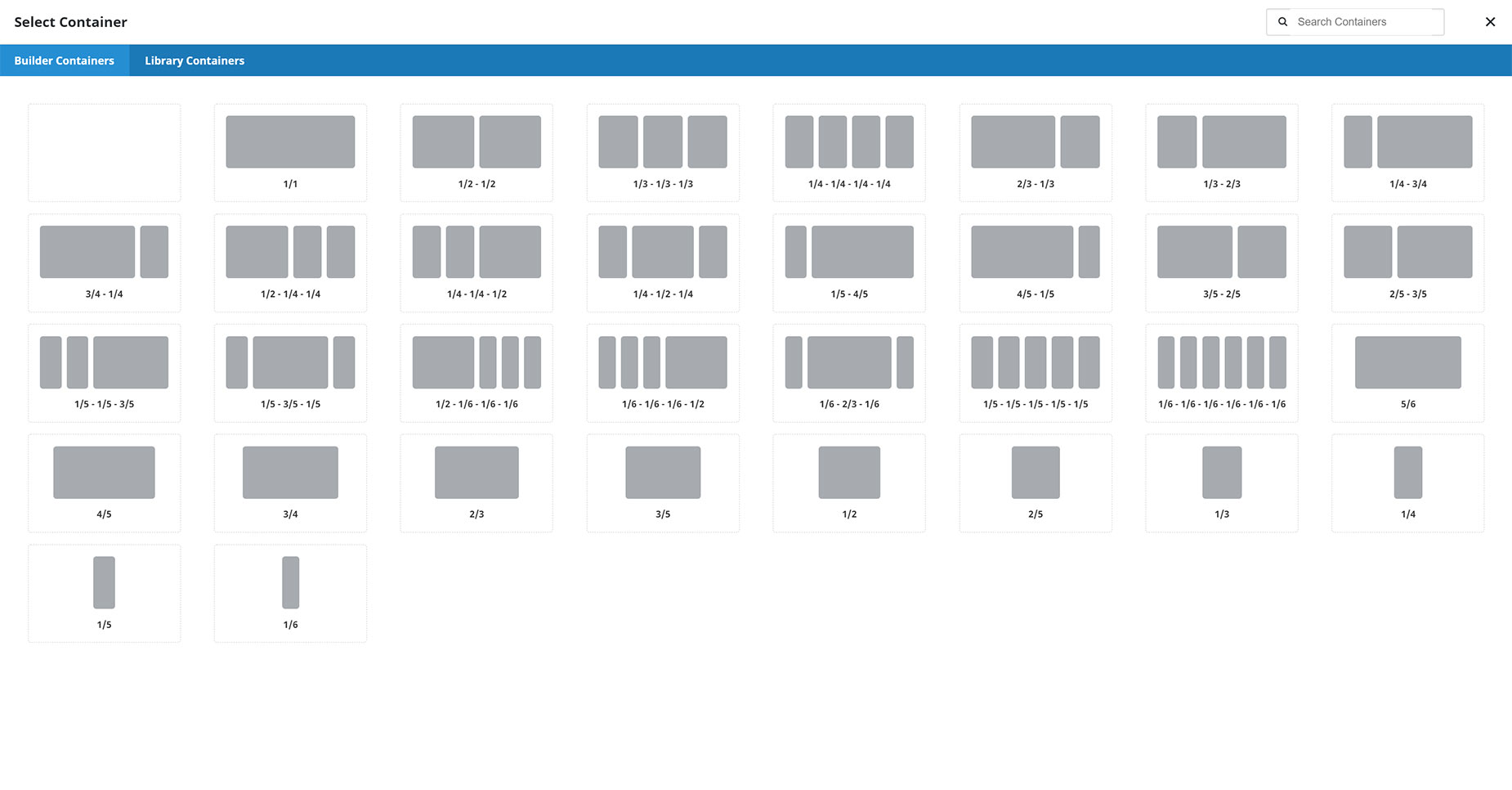
The first thing to do on a new page is to add a Container. The Avada Builder Starter Page has a big blue ‘Add Container’ Button, which when clicked opens the Add Containers Dialog. Here you can add an empty container if you wish, but more commonly, you add a container with columns already inside. There is a range of column combinations you can add with the Container, and this forms the basis of the start of your layout. You can add as many Containers into the page as you wish, and as many Columns inside the Containers as well, but Elements must be inside a Column.
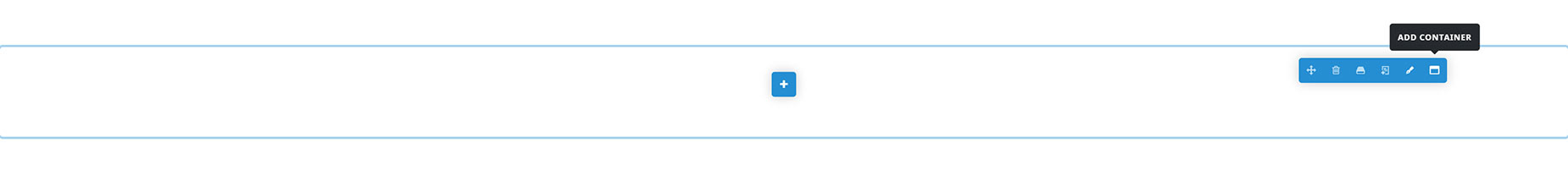
To add further Containers once a Container is one the page, simply mouse over the Container Controls, and select Add Containers, as shown below. The usual Containers window will pop up, allowing you to again add either an empty container or one with columns already added to it.
Step 2 – Add Columns
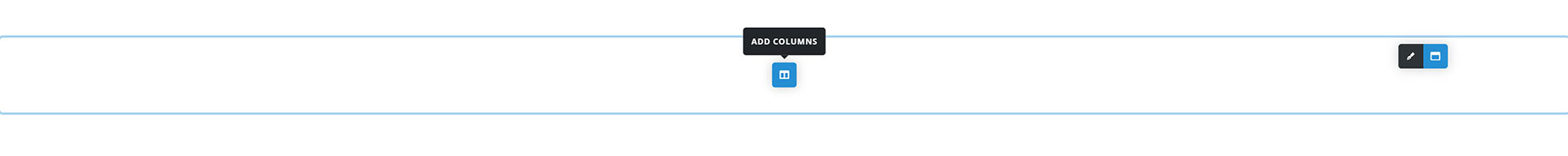
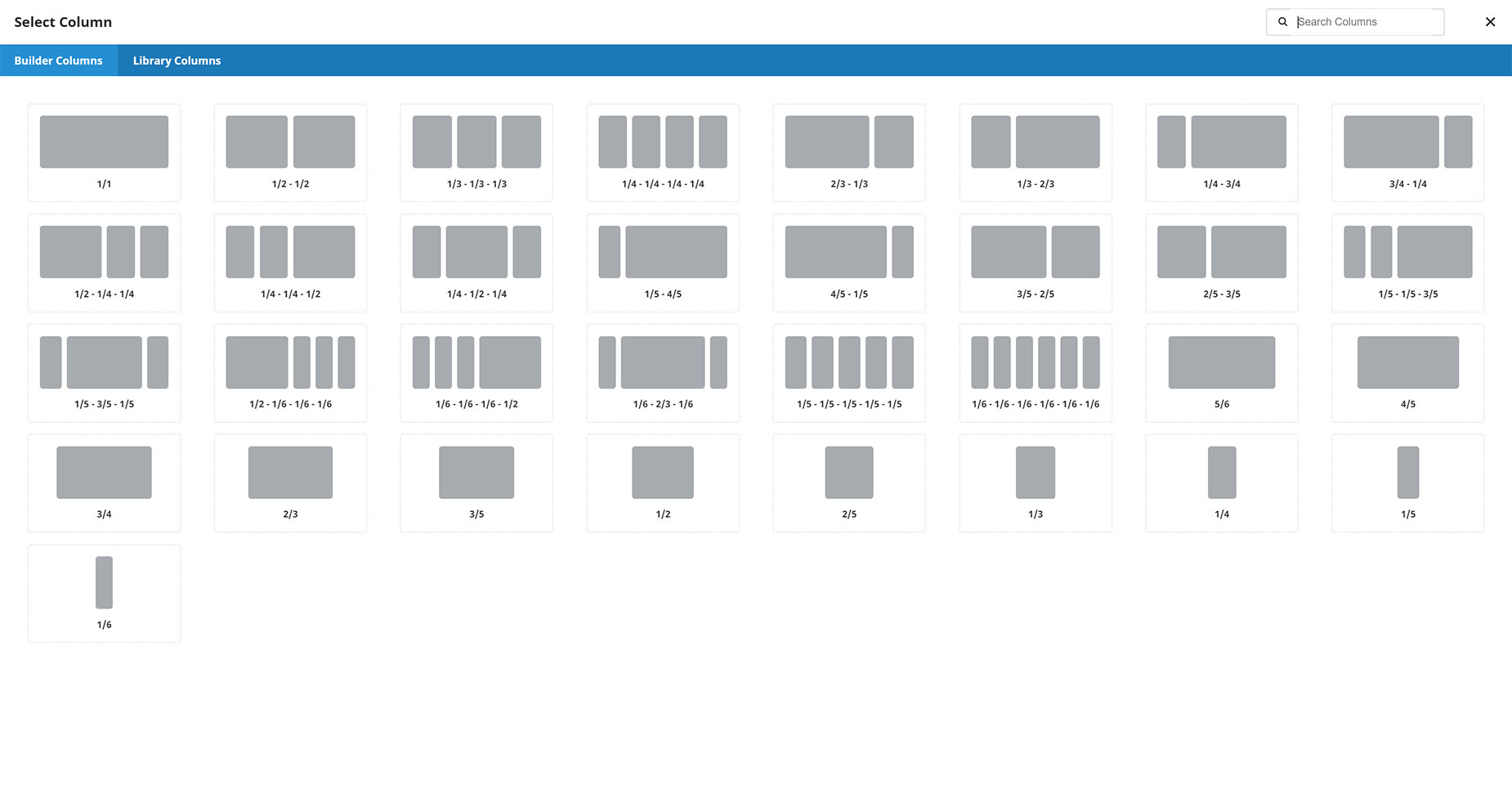
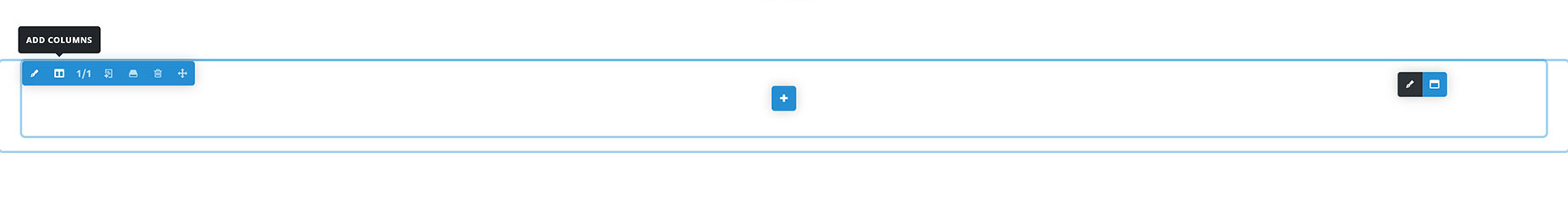
If you have added an empty Container, the next step is to add a column, or columns to it. This is done by clicking the Add Columns icon in the middle of the Container. This brings up the full range of Column combinations for you to add.
If you wish to add further Columns to your Container, simply mouse over the Column controls and select the Add Column icon. This will again bring up the Add Column window where you can choose the Column layout to add to the container.
Step 3 – Add Elements
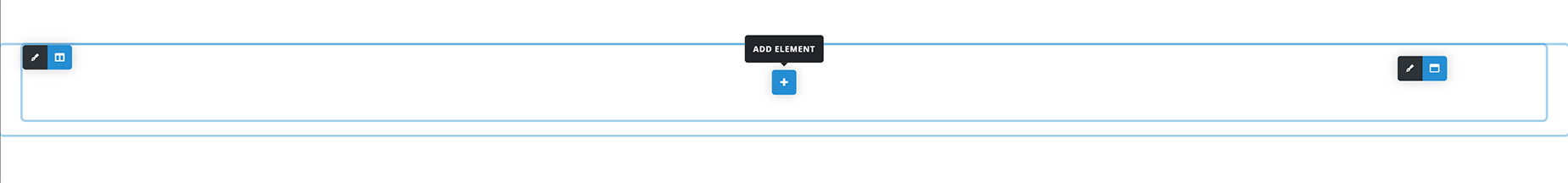
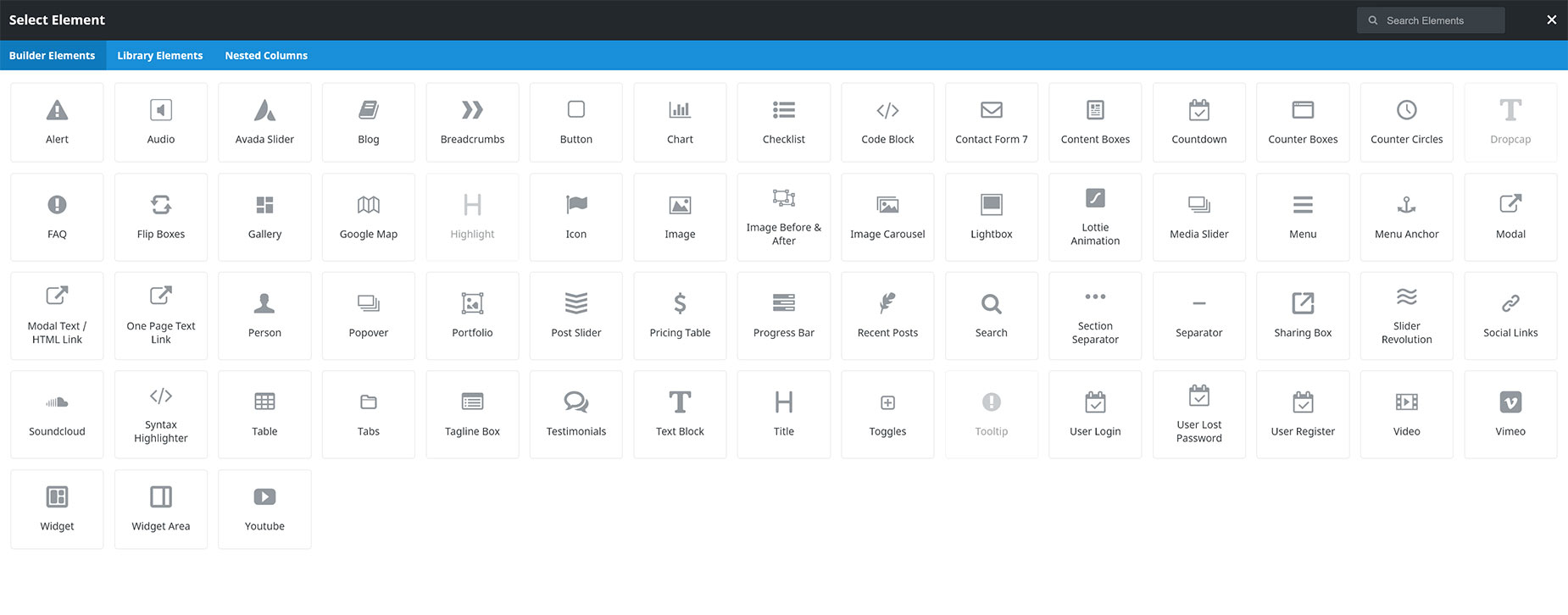
Once you have your Column or Columns inserted, there will now be an ‘Add Element’ icon in the middle of the column. Click this to bring up the Elements window and select the Element you’d like to add.
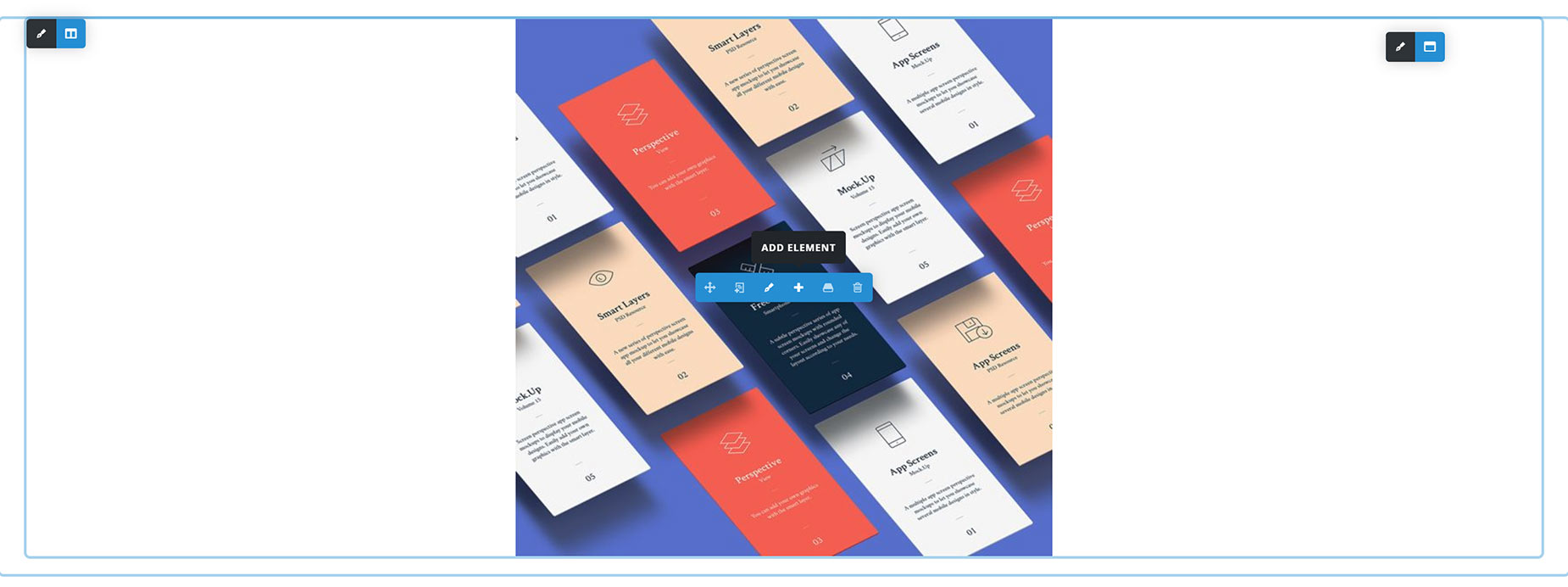
To add further Elements to a Column, simply mouse over the current Element and choose the Add Element option. Again, the Element Window will pop up and when you add the next Element, it will be inserted directly below the previous Element.
Step 4 – Rinse and Repeat
Continue building your page by adding Containers, Columns, and Elements. You can add new Containers to the page at any time, you can add more Columns to existing Containers, and you can add as many Elements as you wish in any Column.
The Avada Builder Content Creation Process (Back-End)
When creating a new page in Avada Builder, there is a correct structure, which is to add a Container first, then a Column or Columns inside the Container, and then Elements inside the Columns. The Builder naturally enforces this process to ensure there are no errors.
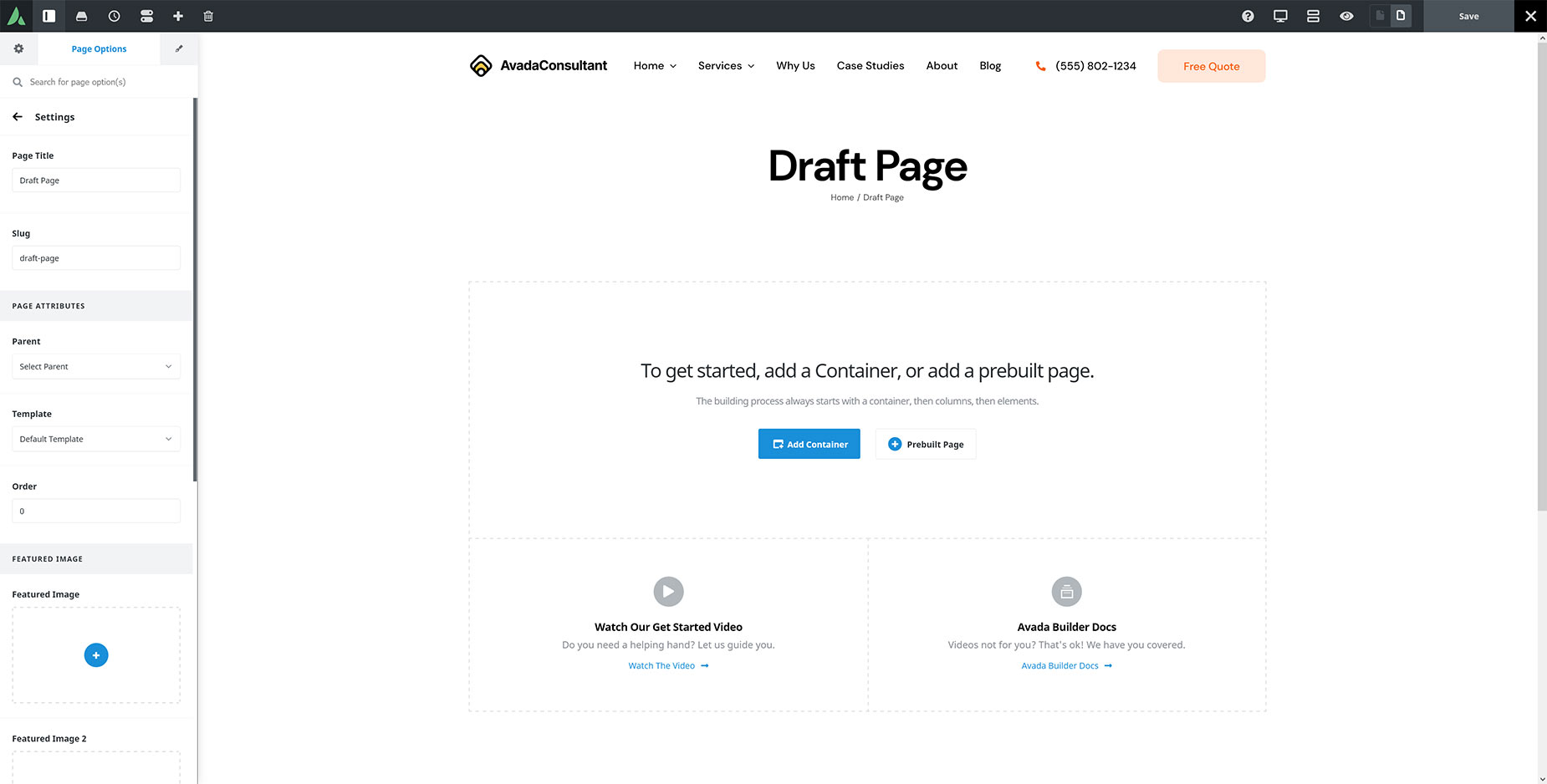
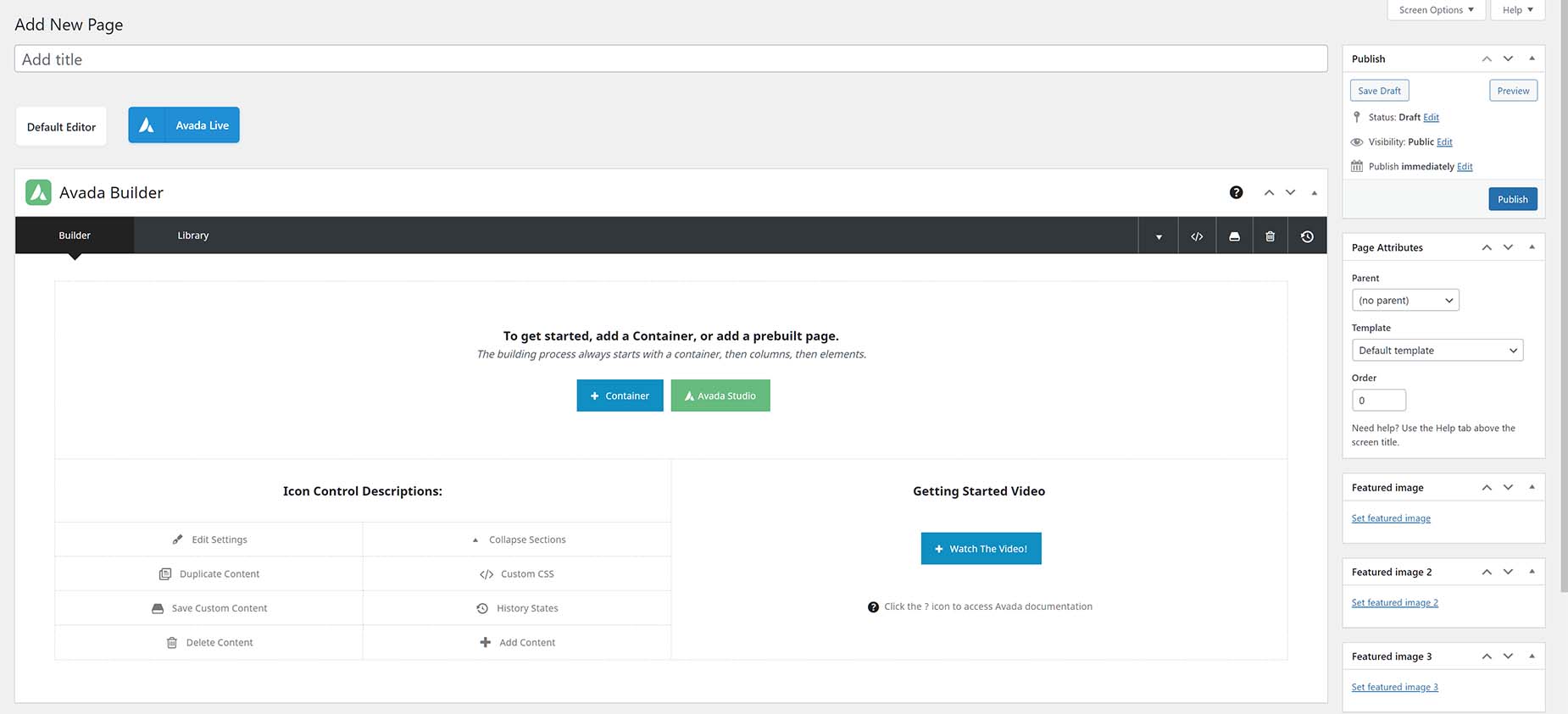
On a new page, you will see the Starter Page, as shown below.
Step 1 – Add A Container
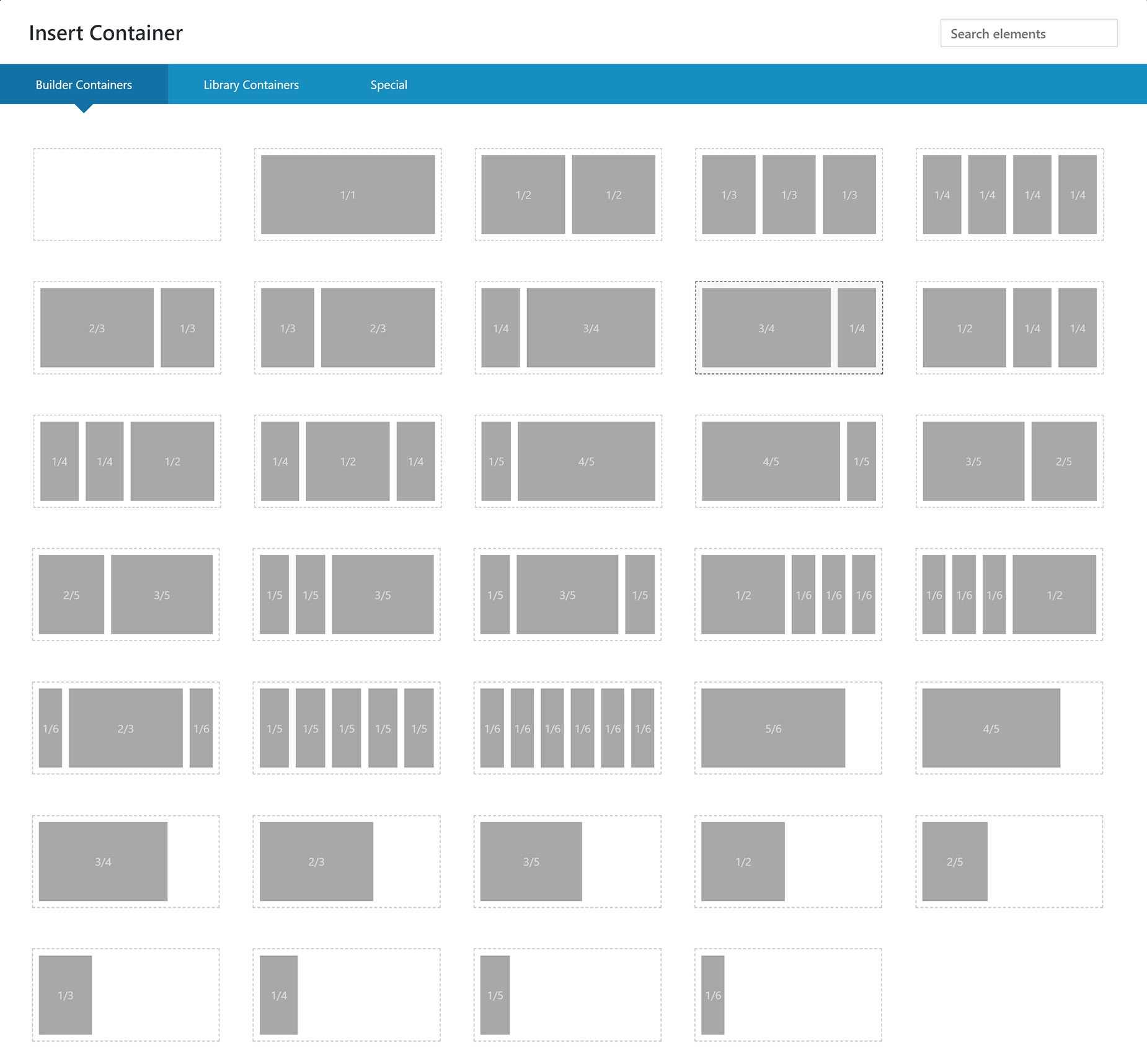
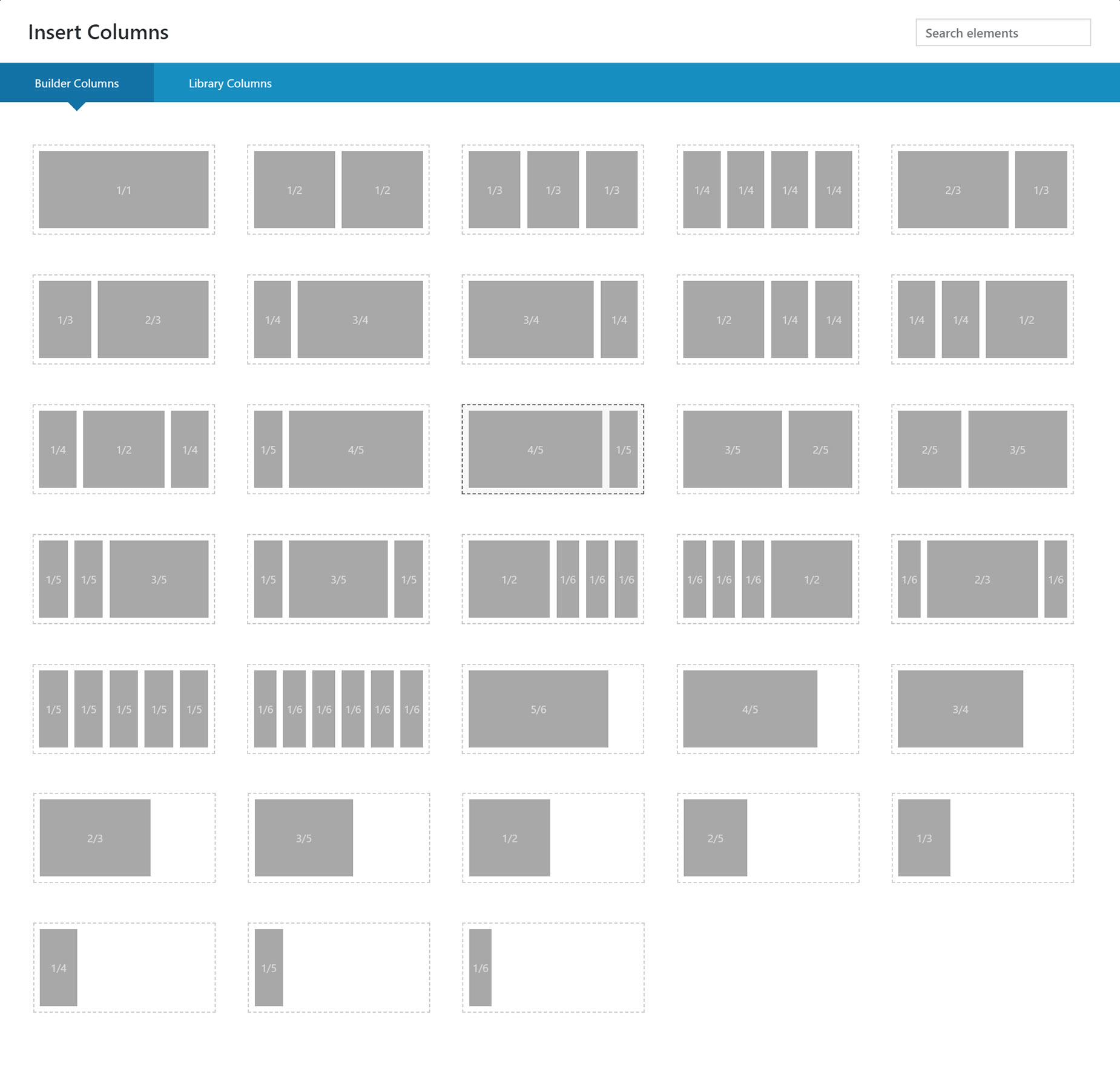
Click the Add Container Button, and a window will pop up with the possible options. You can add an empty container, which will be appropriate in some situations (if you wanted to drag existing content already in a column into a new container for example) but on a new page, you will want to choose a column layout to add to the container, so that effectively, you are adding a container and columns at the same time.
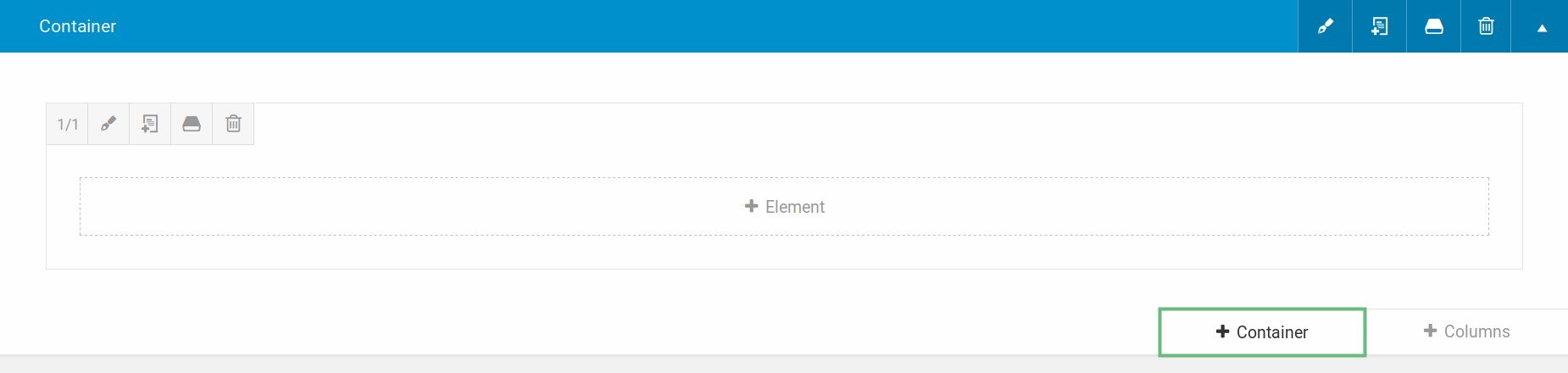
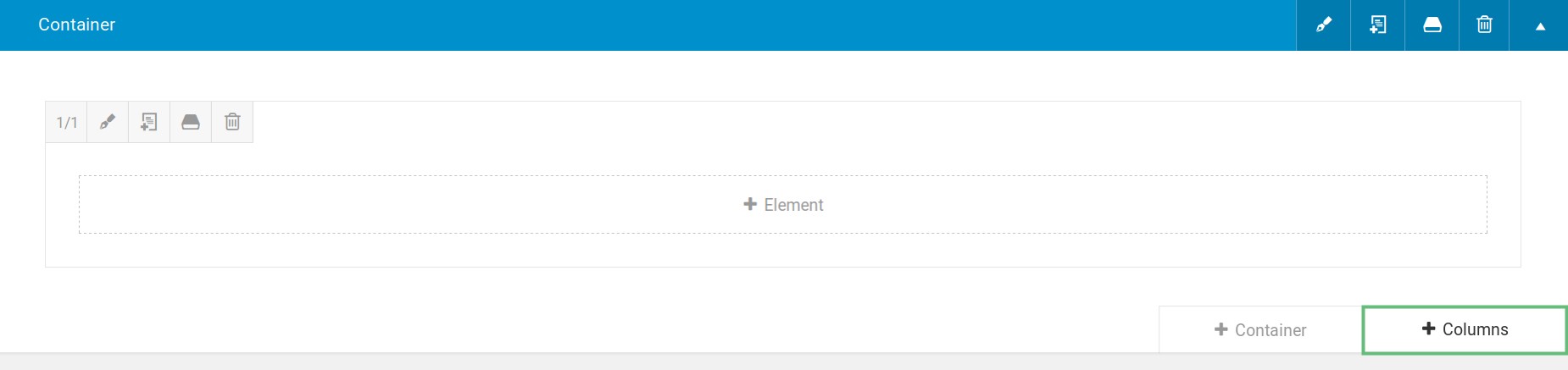
Once you have content on the page, adding new Containers is done from the + Containers button, found at the bottom of every Container, as shown below.
Step 2 – Add Columns
It’s likely that you combine Step 1 with Step 2. But if you ever add an empty container, or want to add further columns to a container, you can click on the + Columns button, found at the bottom of every Container to add a new Column.
Once you click that, you will again have the choice to insert a full range of Column layouts.
Step 3 – Add Elements
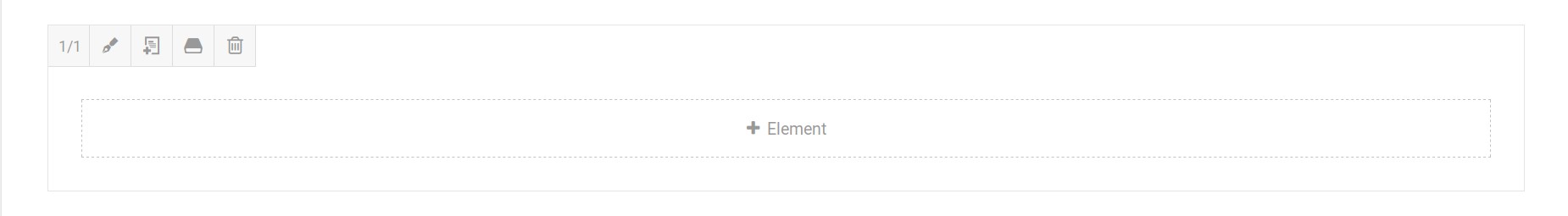
After setting up Columns, click the + Element button to bring up the Elements window. This will show our full range of available Elements for you to add to the column.
Step 4 – Rinse and Repeat
From here, you just continue to add elements and content to refine your layout. You can add further Containers and Columns to the page, you can add further Columns to existing Containers, and you can add further Elements to new or existing Columns. You can even resize the Columns, and move the content around to suit your layout. Once you are done, remember to save the page!
Collapsing And Expanding Containers
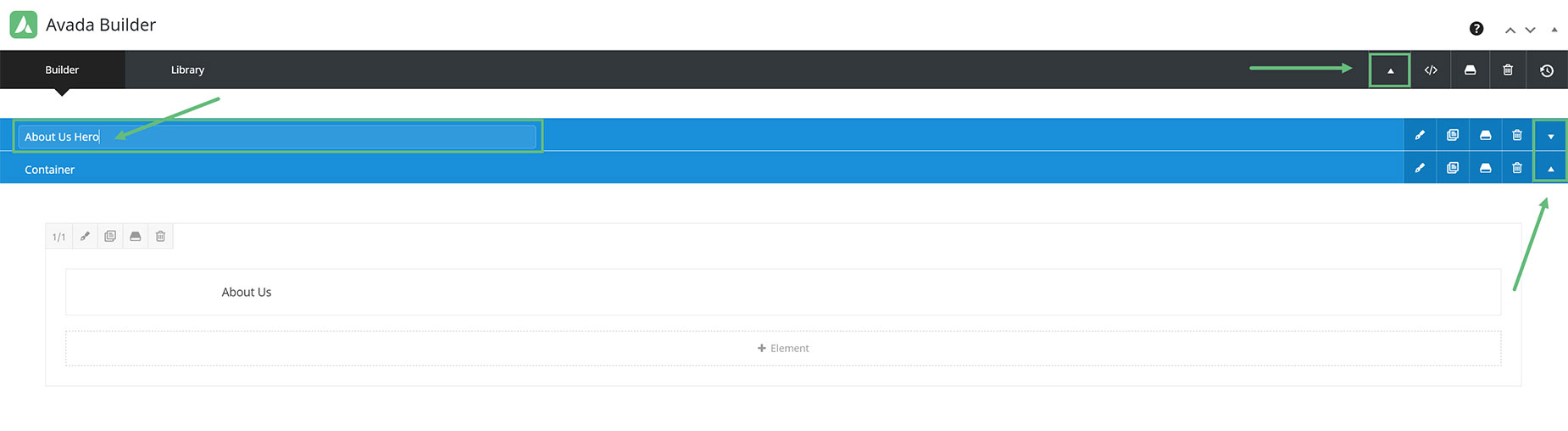
To better organize your content, you can also collapse / expand all or individual Containers. You can do this by clicking the ‘collapse/expand’ icon found on all Containers and the main Avada Builder toolbar. Clicking the ‘collapse/expand’ icon on the main Avada Builder toolbar collapses/expands all your existing sections, while clicking it on individual sections collapses/expands that particular section only.
In addition, you can click the ‘Containers’ title to give it a custom name. This will help with identifying which section is which.
Sticky Toolbar
The Avada Builder also features a sticky toolbar that follows you as you scroll down the editor. This gives you quick access to all the tools and icons on the toolbar, such as the Library tab, the Custom CSS field, and your History States.