Cross-domain copying with Avada
Last Update: August 29, 2025
While you’ve always been able to copy content easily from one page to another within an Avada site, a recently added feature allows you to copy and paste content across different domains. Read on to find out how this works, and watch the video below for a visual overview.
To use this feature, you will need Avada 7.11.10 and above. It is available in both the Live Editor and the backend Builder. It works, as usual, through the right click context menu. This feature copies data to the OS clipboard, using the clipboard API which is the standard method of copying data between websites.
Browser Specific Setup – Chrome / Safari
Different browsers have different approaches to this because of security management. On WebKit browsers, such as Chrome and Safari, cross-domain copying and pasting will usually work out of the box, meaning nothing has to be activated in the browser settings.
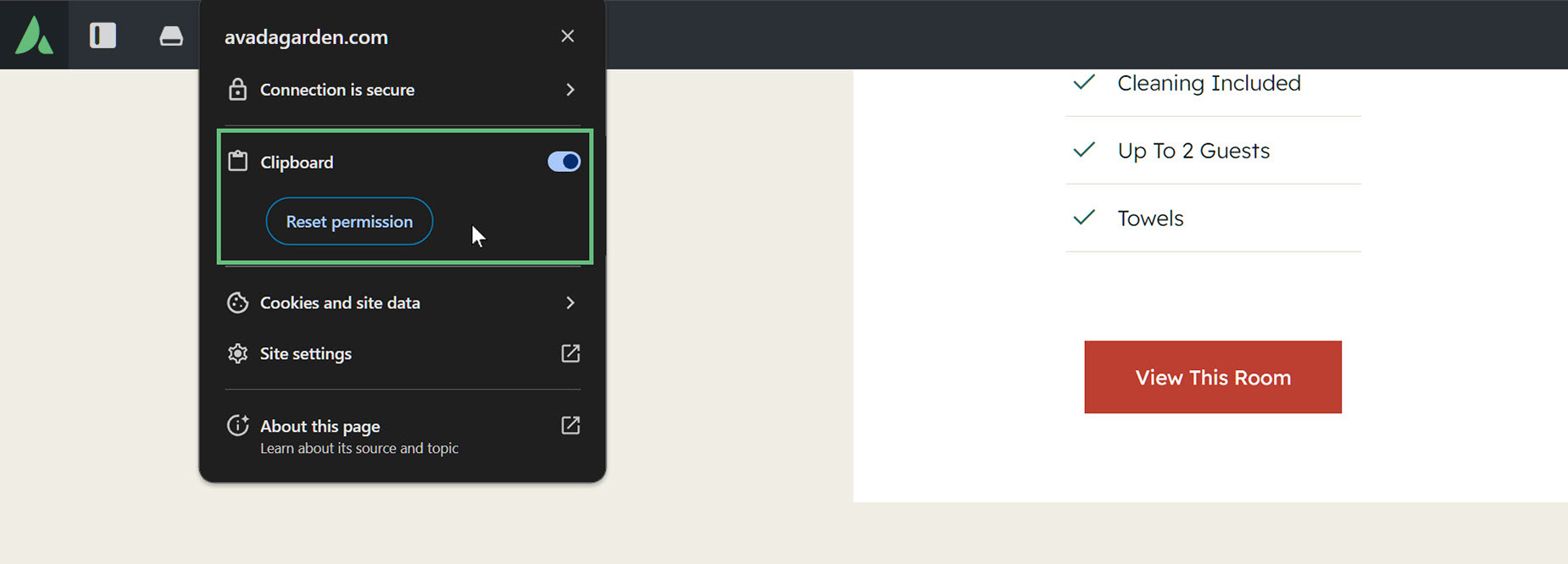
If you want, you can enable or disable copying permissions by clicking on the site information icon in the address bar, and resetting the Clipboard permission.
When you want to copy, the current browser window and tab have to have focus on page load. Usually, that will be automatically the case, when you load the editor. In some cases though, you could have dev tools open and do something there, then click reload through the keyboard shortcut. In that case the browser considers devtools to have focus and not the page window.
Clipboard Permissions
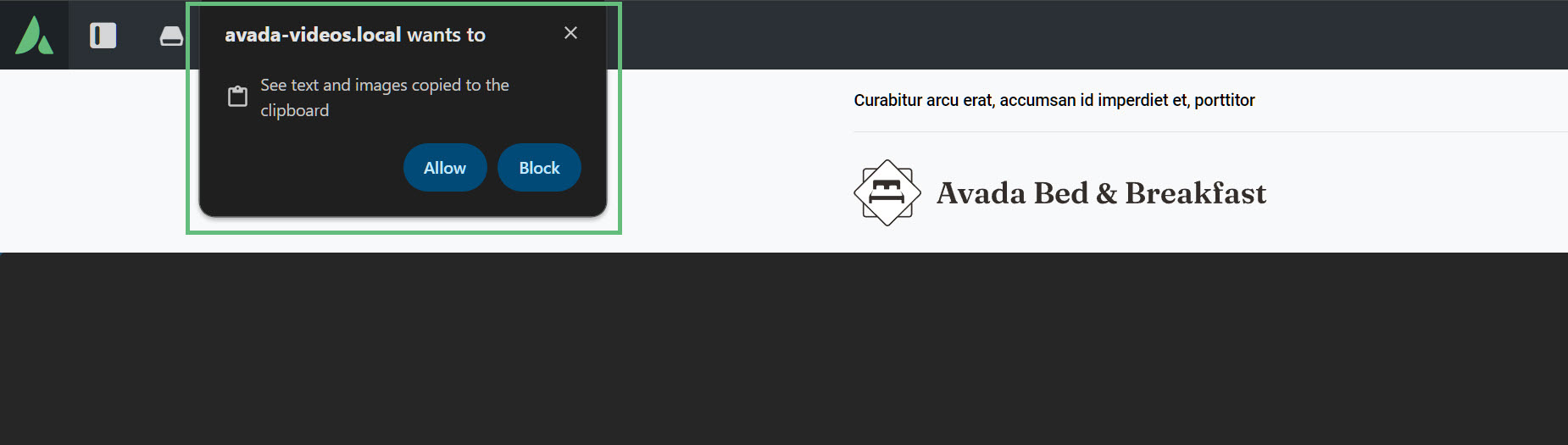
When you load a site in one of the editors for the first time after installing 7.11.10 or up, you will see a popup, asking for your consent for text and images to be copied to the clipboard. Just allow that, and this will be stored for that website, so you don’t have to do this again.

If you want, you can enable or disable copying permissions by clicking on the site information icon in the address bar, and resetting the Clipboard permission.

Browser Specific Setup – Firefox
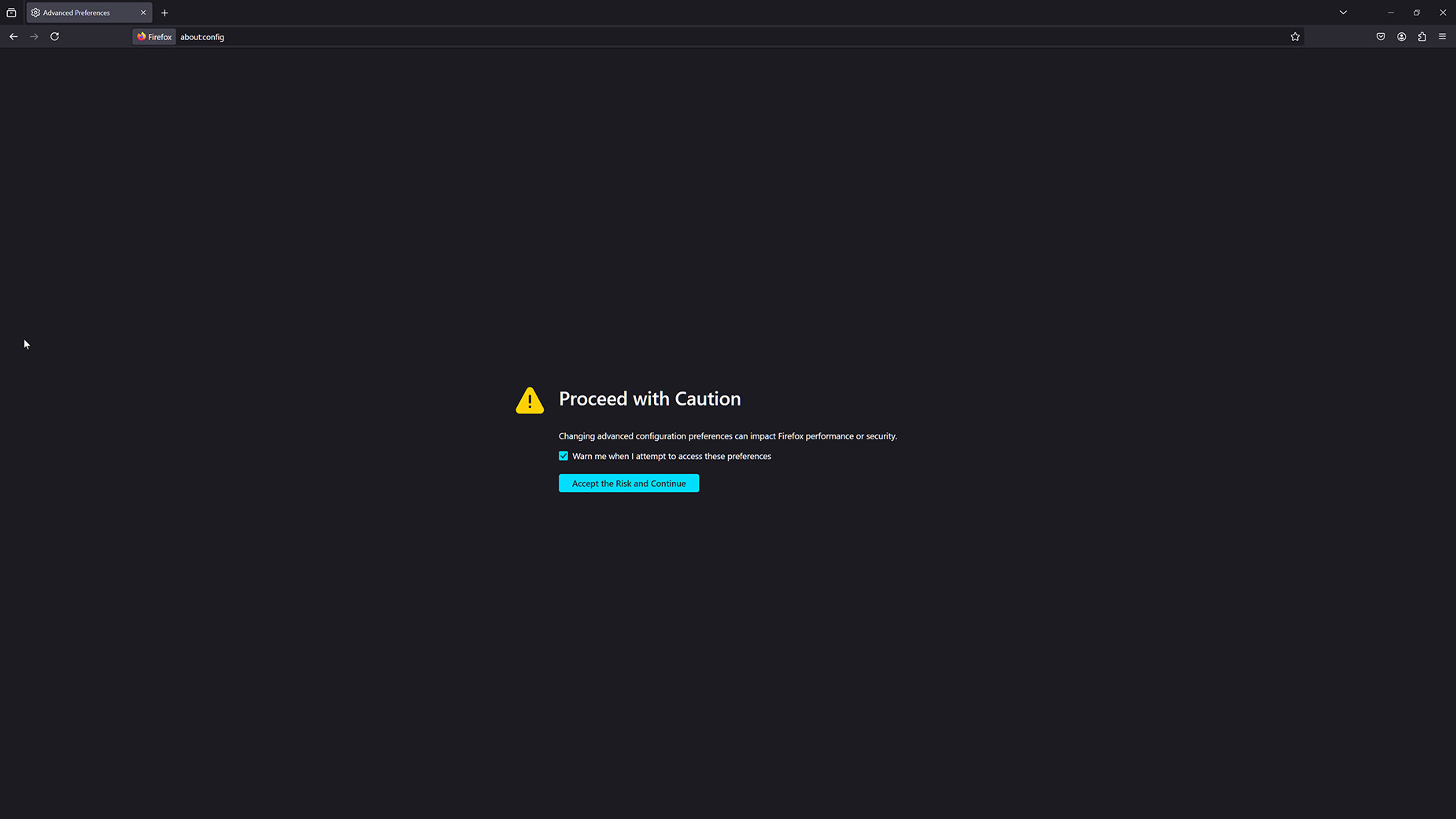
In Firefox however, it’s a bit different, as here, the clipboard API has to be enabled. In order to do so, just type about:config in the address bar. A risk warning will appear – just accept it.

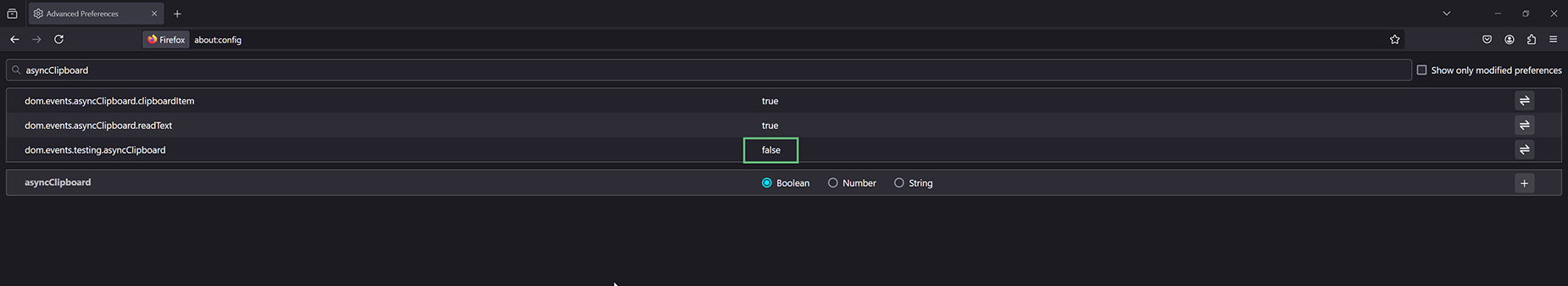
Then type asyncClipboard in the search bar, which will yield 3 settings. ClipboardItem and readText will likely already be set to true by default, so one would expect that the feature is auto-activated.

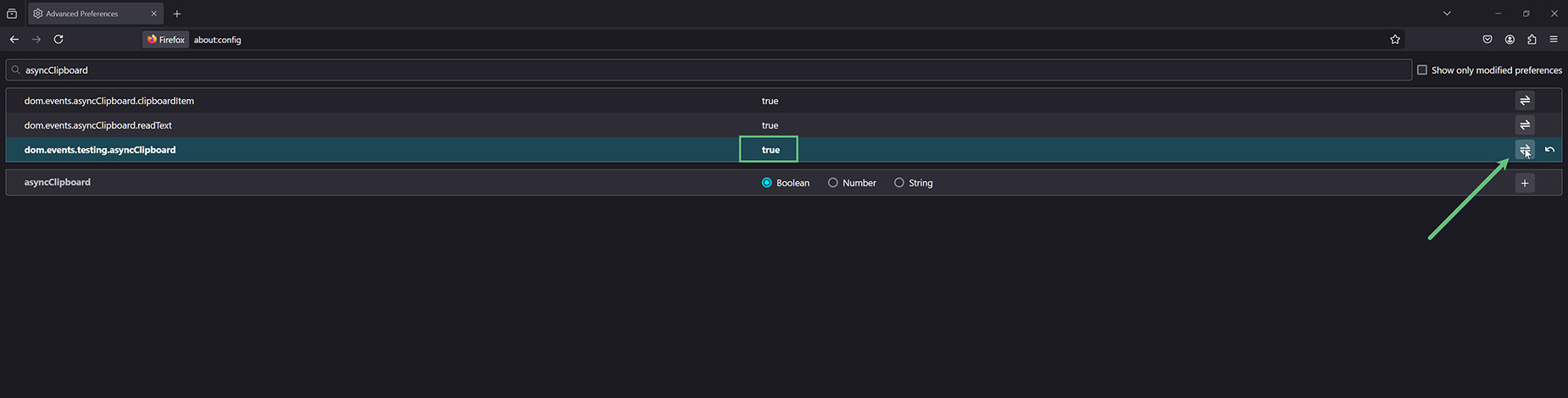
But testing.asyncClipboard also needs to be set to true, and this is false by default. So just click the toggle icon for the value to be set to true. Once this is done, copying and pasting will work, after you reload your page.

Right Click Cross Domain Copy / Paste
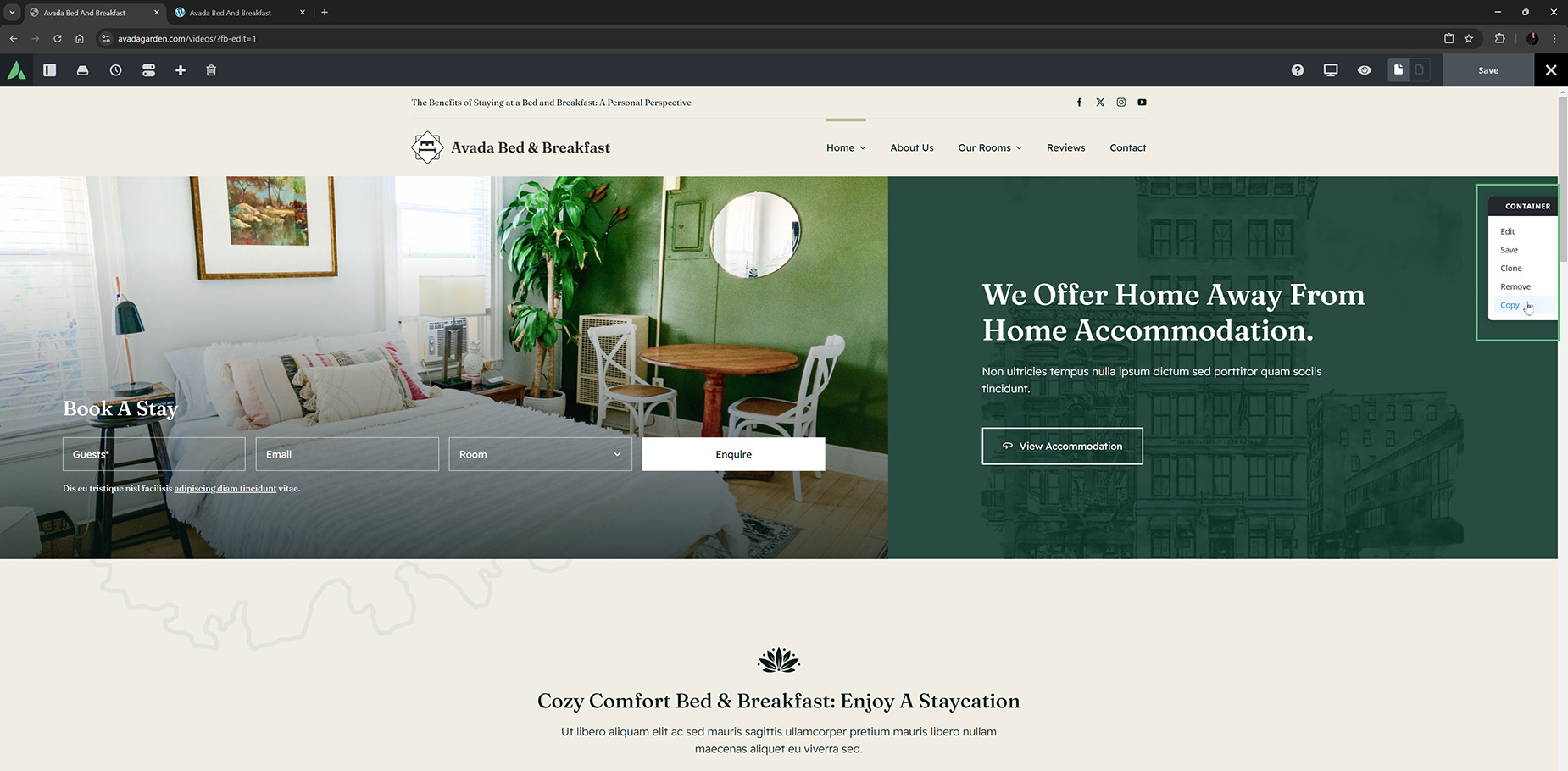
So once your browser is on board, you can just copy and paste as normal. Below on one domain, I have right clicked on the container icon and selected Copy.

And then on another I have right clicked and selected Paste Before. The container is then pasted into the page. The differences you see here are due to the color variables and fonts being different on the two sites.