Column Element
Last Update: October 15, 2024
The Column Element goes hand in hand with the Container Element, and is another essential structural component when building your site in Avada.
We completely re-imagined both the Container and Column elements, basing them on CSS Flexbox. This means that extremely flexible positioning and spacing are now a part of the Avada Builder. At the same time, we kept our classic setup for Containers and Columns in case you want to keep using it on pre-existing sites. For more information on this, see the Flexbox For Containers and Columns doc.
The options below are what you will see for the Flex-based Columns. If you are using the Legacy options, please see the Container and Column Element Legacy Settings document for a rundown of those options.
Continue reading below for details on how to use the Column Element, and watch the video below for a visual overview of this foundational Design Element.
How To Add Columns in Avada Builder
Step 1. Create a new page, or edit an existing one.
Step 2. Activate the Avada Builder, or Avada Live.
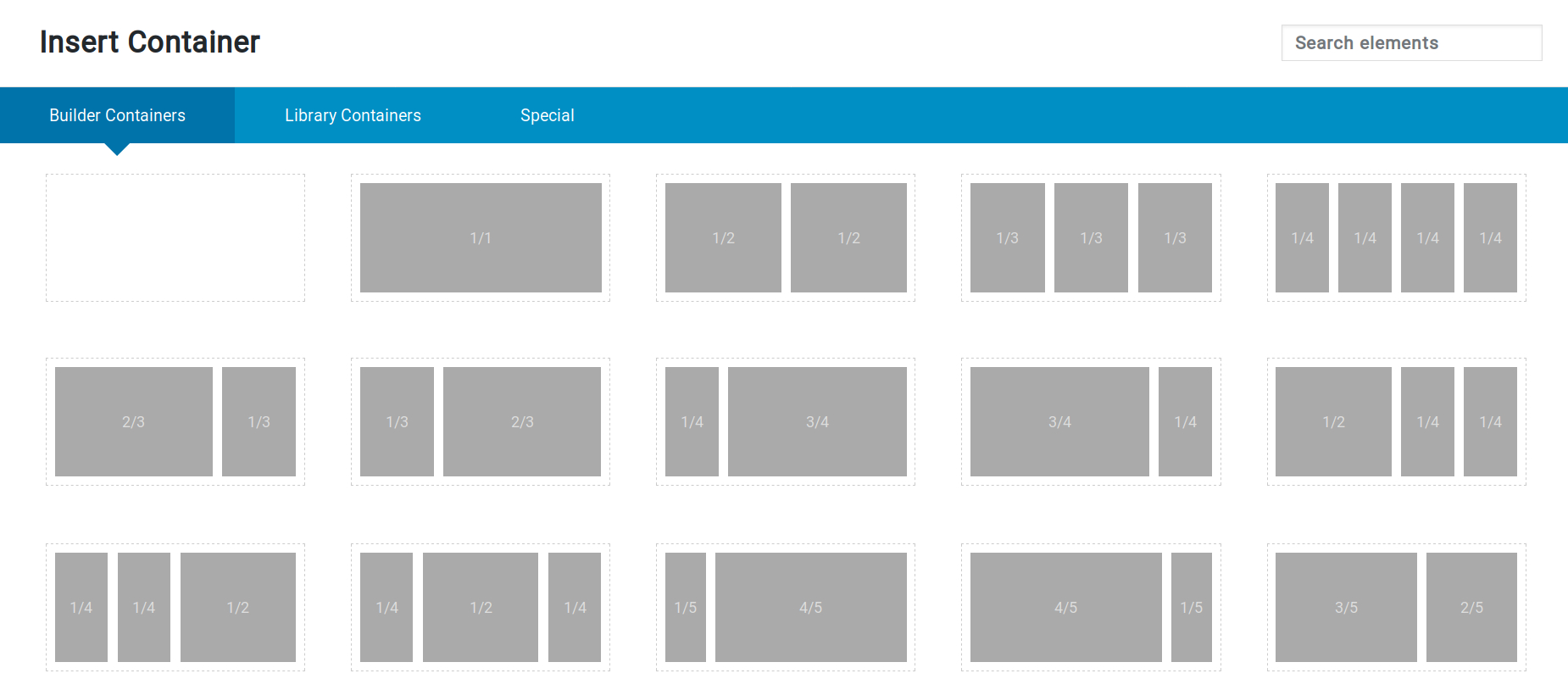
Step 3. Insert a Container element into the page by clicking the ‘+ Container’ button. Once you insert a Container, you’ll be asked to choose the column or column layout you’d like to use. You can add an empty Container, but usually, it is at this stage that you add Columns to your Container.
Step 1. Create a new page, or edit an existing one.
Step 2. Activate the Avada Builder, or Avada Live.
Step 3. Insert a Container element into the page by clicking the ‘+ Container’ button. Once you insert a Container, you’ll be asked to choose the column or column layout you’d like to use. You can add an empty Container, but usually, it is at this stage that you add Columns to your Container.
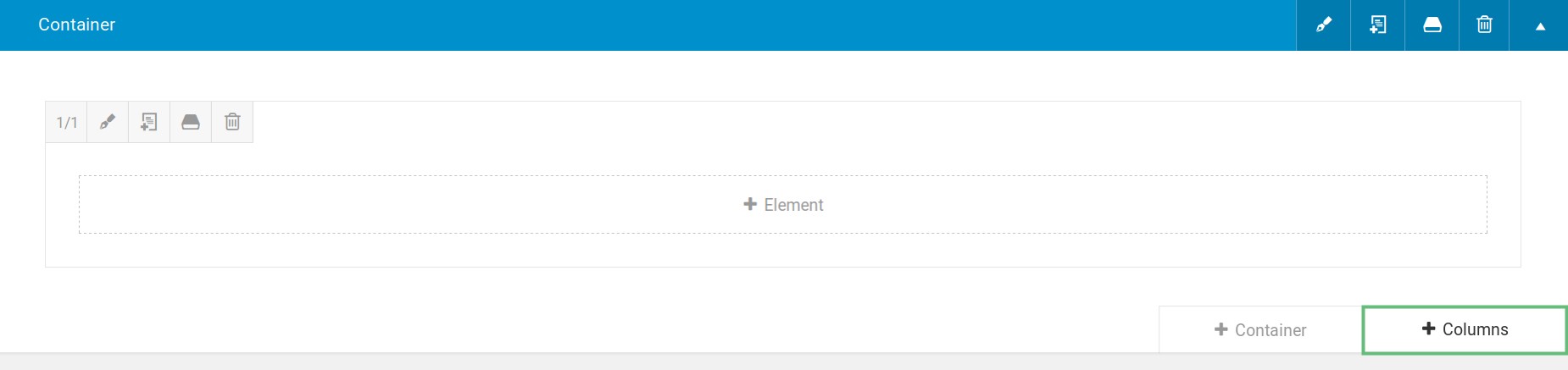
Step 4. To add new columns to an existing Container, hover over the Container you’d like to add a new column to, and you will see a ‘+ Column’ button, as seen below. Click this button to add a new column.
Step 5. To change the size of an existing column, click on the ‘Resize Column’ icon on the upper left corner of the column. It will appear as the size your column currently is. For example, if it’s a 1/4 column, then the Resize Column option will appear as ‘1/4’.
Step 6. To re-arrange columns, simply drag and drop the column into place. You can also drag and drop columns into different Containers elements.
How To Add Columns in Avada Live
Step 1. Create a new page.
Step 2. Activate Avada Live by clicking the ‘Avada Live’ button on top of the page editor.
Step 3. Insert a Container element into the page by clicking the ‘Add Container’ Icon on the Starter Page. Once you insert a Container, you’ll be asked to choose the column or column layout you’d like to use. You can add an empty Container, but usually, it is at this stage you add Columns to your Container, as seen below.
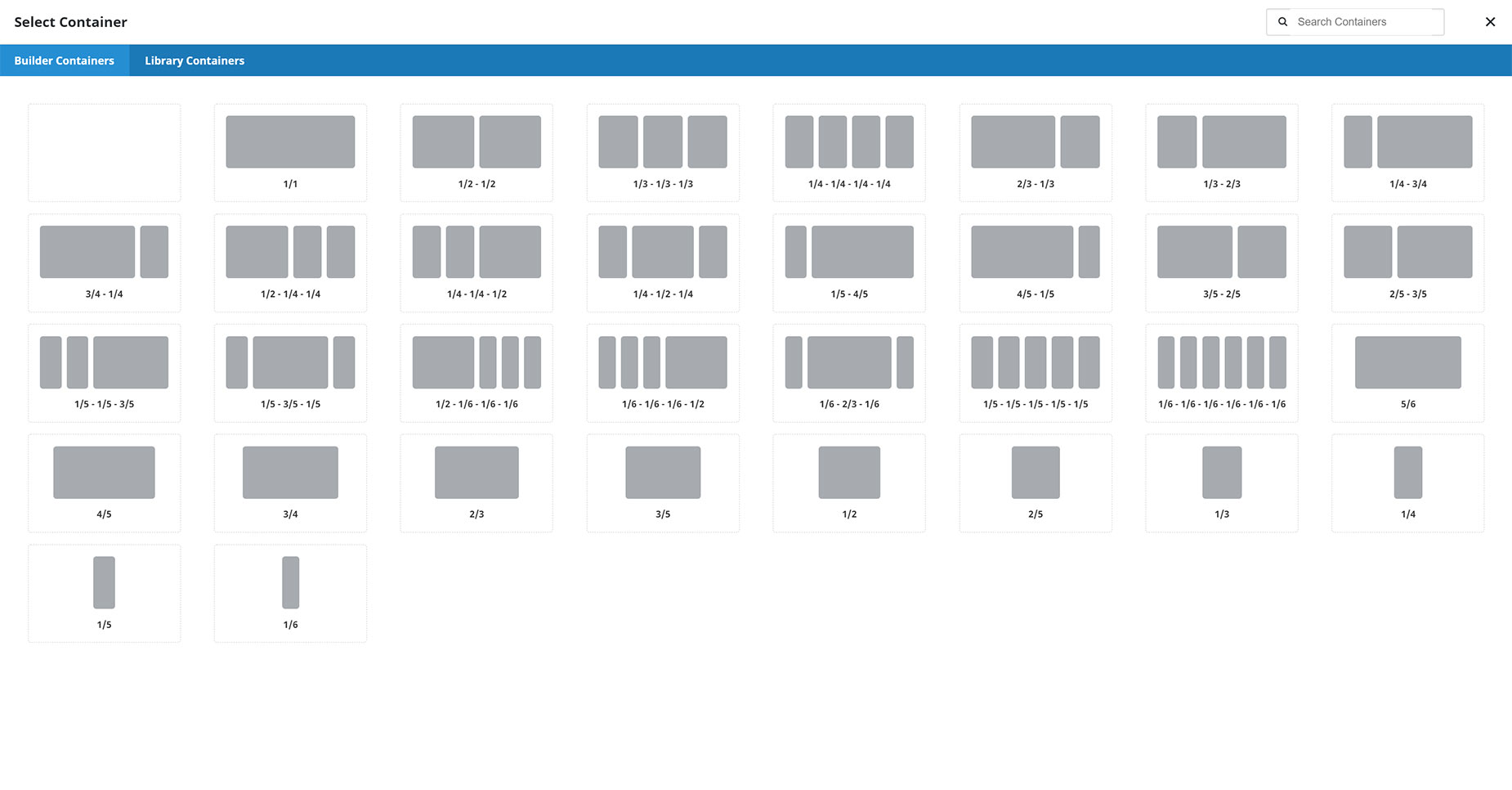
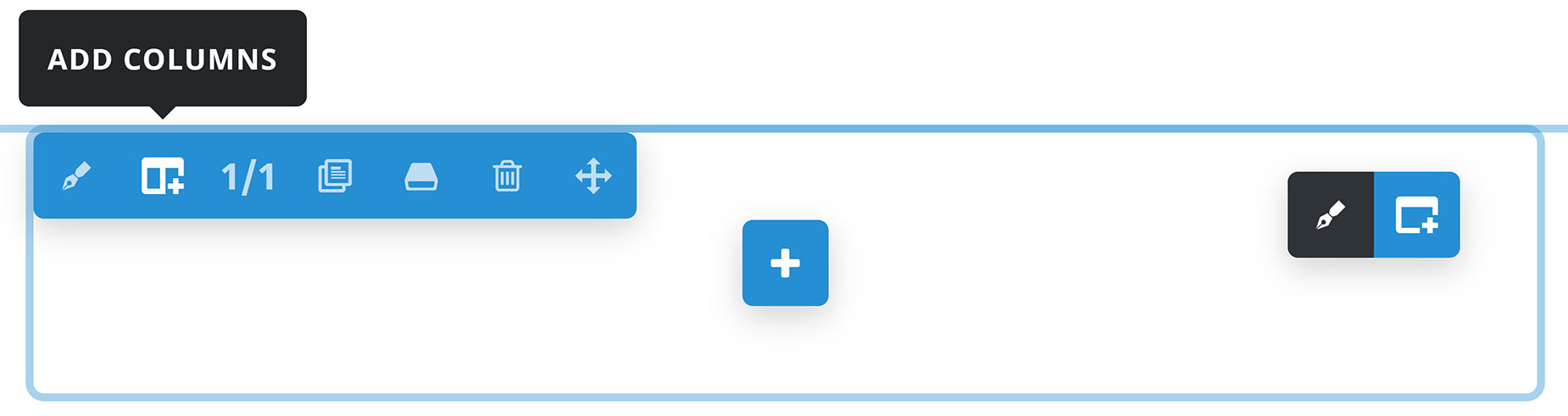
Step 4. To add new columns to an existing Container, hover over the Column directly before where you’d like to add the column. Mouse over the Column controls and you’ll see an ‘Add Column’ icon. Click this icon to add a new column. You will be presented with the Select Column dialog, where you can choose the layout of your new column/s.
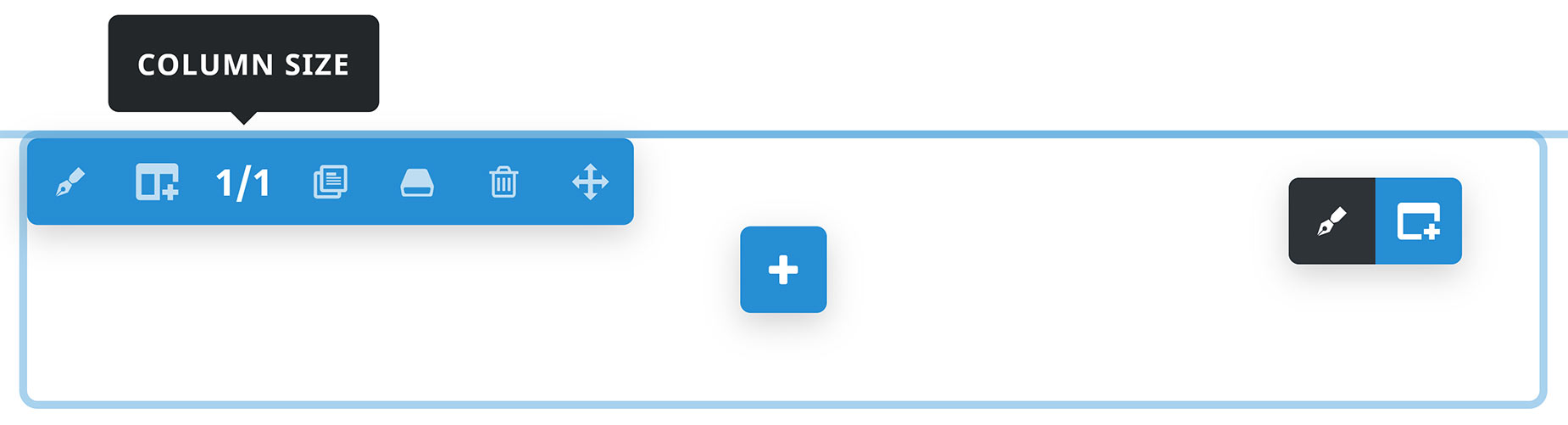
Step 5. To change the size of an existing column, click on the ‘Column Size’ icon on the column controls. It will appear as the size your column currently is. For example, if it’s a 1/4 column, then the Column Size option will appear as ‘1/4’. Choose your new Column size from the options box.
Step 6. To re-arrange columns, simply mouse over the Column controls, and drag and drop the column into place. You can also drag and drop columns into different Containers elements.
Column Sizes
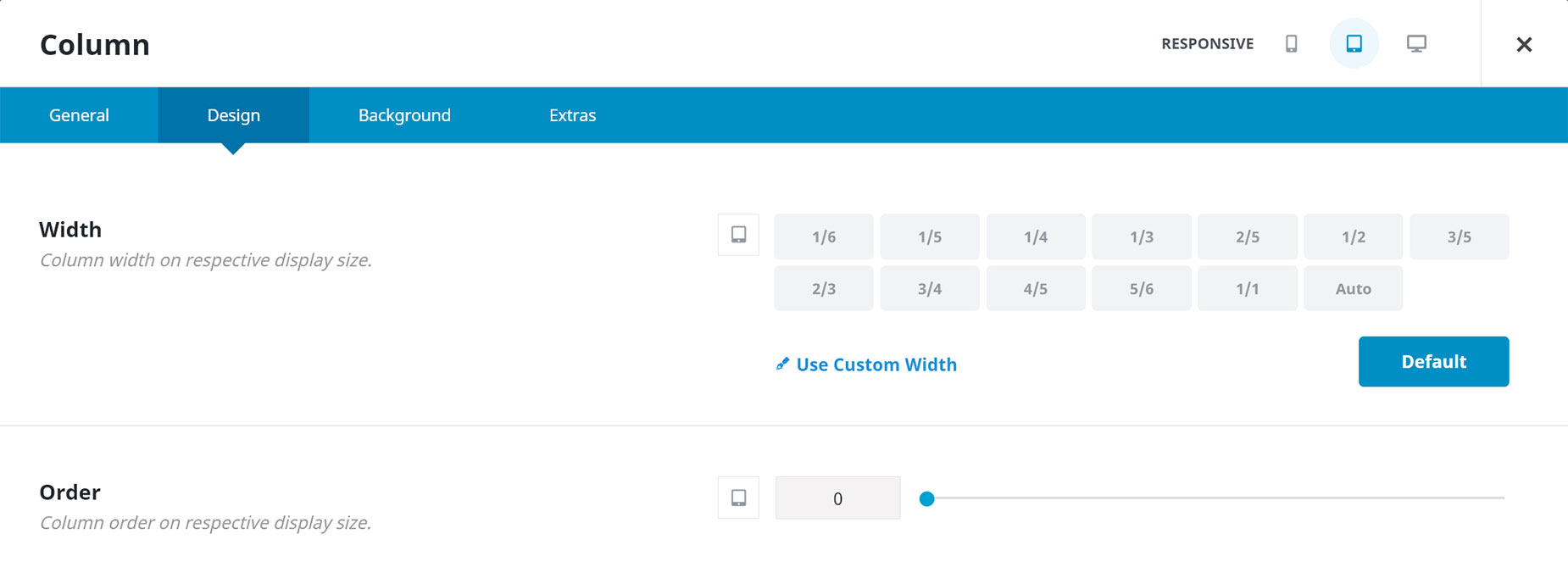
A Column can only be placed inside a Container element, and it will always base its divisions on the parent container’s width. Most of the time, this will be the Site Width you’ve set for the site. For example, if you’ve set the Site Width to be 1200px, then a 1/2 column will be 600px wide, minus any column spacing you’ve set. Below you can see the possible preset Column sizes when added to the page.
Preset Sizes or Custom Width
Columns can have a preset size as above, but they can also have a custom width. We introduced Custom Widths for Columns, as well as the ability to set column widths (and more) independently on large, medium and small layouts. For more information on how to use this feature with Columns, please read the How To Set The Display Order And Size Of Columns In Responsive Layouts doc.
You will find Custom Widths under Columns > Design > Width. As seen below, you can click on Use Custom Width, which allows you to set a Custom Width using any valid CSS unit. A percentage value is the default, but you can also set a pixel value, or any other valid CSS unit. This gives ultimate freedom of column sizing.
Flex Grow & Flex Shrink Options
Under this, you will also find two options called Flex Grow and Flex Shrink. These are useful when the sum of your columns do not add up to 100%. With these values, you can let the browser know how to distribute the remaining space.
Flex Grow
Flex-grow tells your column whether or not it can take up additional space within its wrapping container. Initially, the option will be empty, which means a default value of 0, and thus the column will not grow to take up any available space. With a value of 1 or higher, we are telling the column to grow and to take up the available space.
It’s easiest to explain this with an example. Let’s say you have three columns of 1/4 width. This means they take up seventy-five percent of the container. If nothing is set, the columns will not grow and remain at 1/4 each, but if they all get a flex-grow value of 1, the remaining twenty-five percent is distributed equally among all three columns (an extra 8.333% for each one). But if you set a value of one on the first and third column, but a value of two in the middle column, then the browser would divide the remaining space by four (25% / 4 = 6.5%) and apply two units to the second column (13%) while the first and third column would only grow by one unit (6.5%).
Flex Shrink
This option only works if the parent container’s Content Wrap value is set to No Wrap. By default the containers are set to wrap, so if the columns take up too much space, the last one will simply be pushed to a new row. But, when Content Wrap is turned off, all columns are forced to stay on the same row. That could lead to overflow, when there are some elements in the columns that can’t be reduced in width.
So, the Flex Shrink factor, similarly to Flex Grow, lets the browser decide which columns can shrink more than others. Initially all columns have a factor of 1, so if you set one of them to e.g. 2, it can shrink twice as much as the others.
Another important value is a Flex Shrink value of 0, which means the column must not shrink at all. For example, if you use a px width column, that will make sure, that regardless of available space, that column will always remain at its set px width. If Flex Grow is set on the same column, then it won’t shrink more than the overall width of its content.
Auto Width
There is also a new width option called Auto. With this selected, instead of a fixed width size, the column will take up the space of the largest element inside it that has a set width. So it will only work in certain instances. But any time you have an Element that has a set width, such as an image or an icon etc, you can set the parent Column to Auto, and the Column will resize to the width of the Element.
Examples of Auto Width
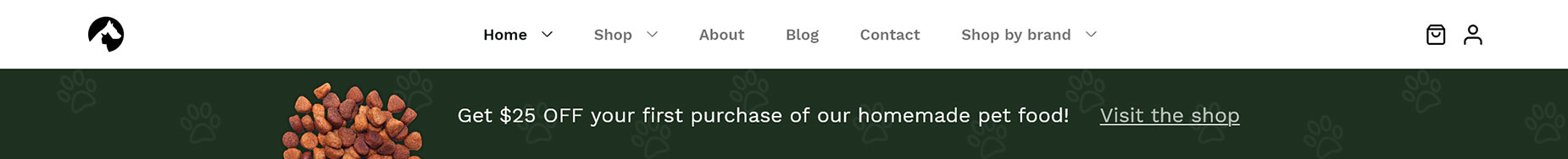
On the Home page of the Pet Supplies Website, there is a banner at the bottom of the Page Title Bar, with an image of some pet food, and some text. This becomes a sticky container as you scroll up, and the image has a Image Sticky Max Width that reduces its size as the Container becomes sticky. This image is in a Column set to Auto, so that the Column also resizes with the image, and so the spacing between it and the text next to it remains the same.
Sticky Columns
This much requested feature is enabled on the Extras tab of the Column Element. There is also a Responsive Position Sticky option, as well as a Sticky Column Offset option.
For full details on how to use Sticky Columns, please see the How To Use Sticky Columns document.
Responsive Option Sets
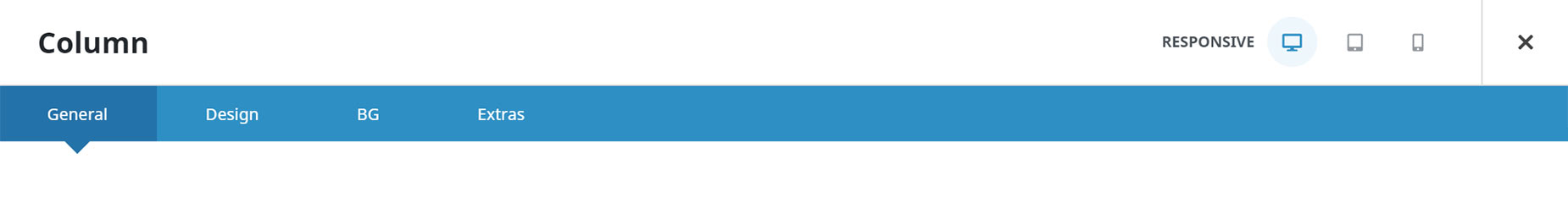
You can see the Responsive Icons at the top right of the Element on any Columns when in the back-end of the Builder, as seen in the below image of the Column Element. In the Front-End Builder, you will see the Responsive Icons directly on the individual options.
You will only see Responsive Option Sets when using the new Flex Containers. With Columns inside Legacy Containers, they will not be available.
Please see the Responsive Options Sets document for specific details of this awesome new feature, but in short, it allows you to set independent options for multiple screen sizes without having to duplicate containers and use visibility options.. You will also see a screen icon on the individual options that are a part of this feature.
Element Options
Note: The Default setting will use the global settings assigned for this element in the Avada Global Options, found at Options > Avada Builder Elements > Column. Also, please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections and your Column type (Flex or Legacy), and so the options screen may look somewhat different.