Cloning, Copying & Moving Elements in Avada Live
Last Update: August 30, 2025
To make it easier for you to copy and move your page content around in Avada Live, you will find a range of clone, copy and move functions.
Read on to find out more about how to work with content in Avada Live, or watch the video for a visual overview.
Cloning
In Avada Builder, you can easily clone any of your page content. Cloning an object is making a duplicate copy of it. Whether it is a Container, a Column, or an Element, the cloned object is then placed immediately after the original object. This is the main difference between cloning and copying. With copying, the object is held in memory on the clipboard, but with cloning, it is simply duplicated and inserted.
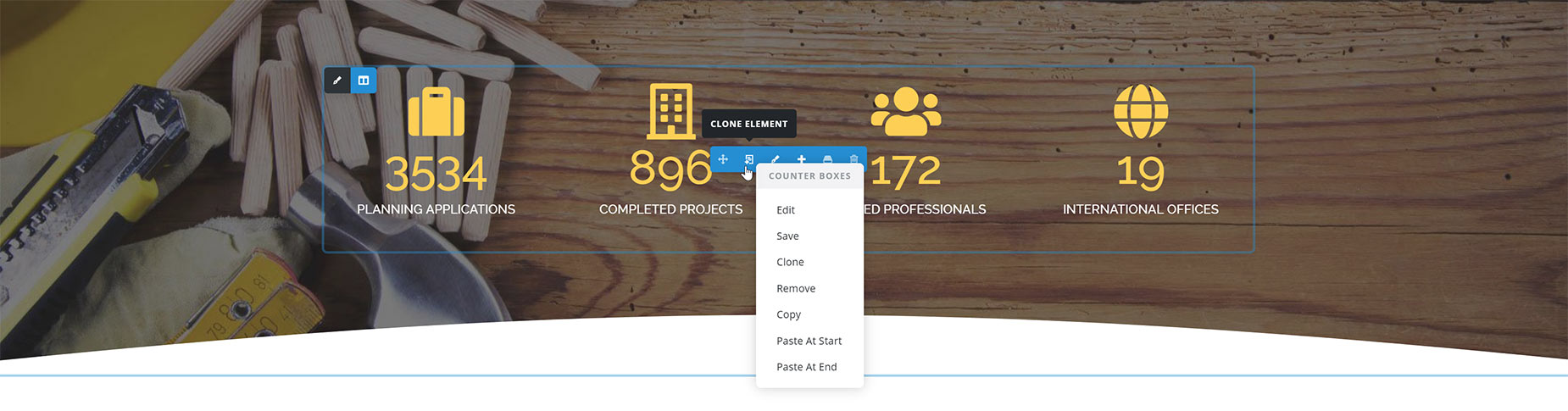
There are two ways to clone objects in Avada Builder. The first one is to use our right-click functionality. This is available in both the Back-End and Front-End Builders, and allows you to select from a range of options. Simply right-click over your desired Container, Column, or Element and right-click. This brings up a contextual menu, and Clone is one of the options available.
With Parent and Child items, it should be noted you can clone either the child or the parent (which includes all the children). In the example below, I have right clicked over the Parent Counter Boxes, and so I would be cloning the entire row of Counter Boxes.
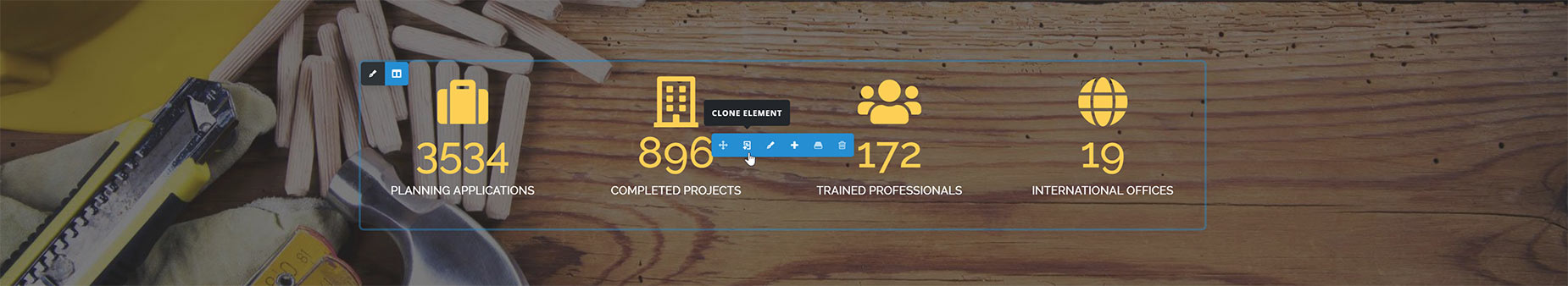
The second way to clone an object is to choose Clone from the Container, Column or Element Controls. When you hover over an Element Control, you will see a range of icons. One of these is the clone icon. Simply click that icon, and the object will again be cloned and inserted immediately after the object cloned.
Copying
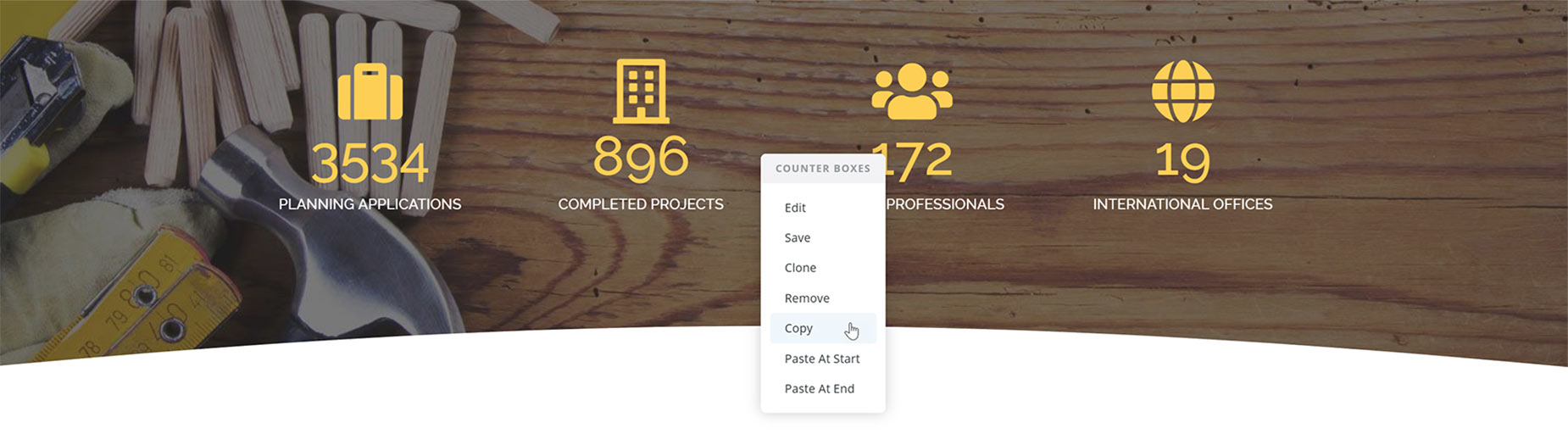
Copying an object is to copy the underlying code and hold it in memory on the clipboard. Copying is only accessible from the Right-Click function in Avada Live. It is similar to Cloning, but different as well.
When you copy a Container, Column, or Element, you are essentially copying the code to the clipboard. If you then right-click on a different part of the page, you can then paste the copied object into a new part of the page. It’s the equivalent of cloning an object and then dragging it to a new place on the page.
When you copy an Element you can also paste this into text-based areas as well, such as a Widget or Slider input field, etc.
Moving
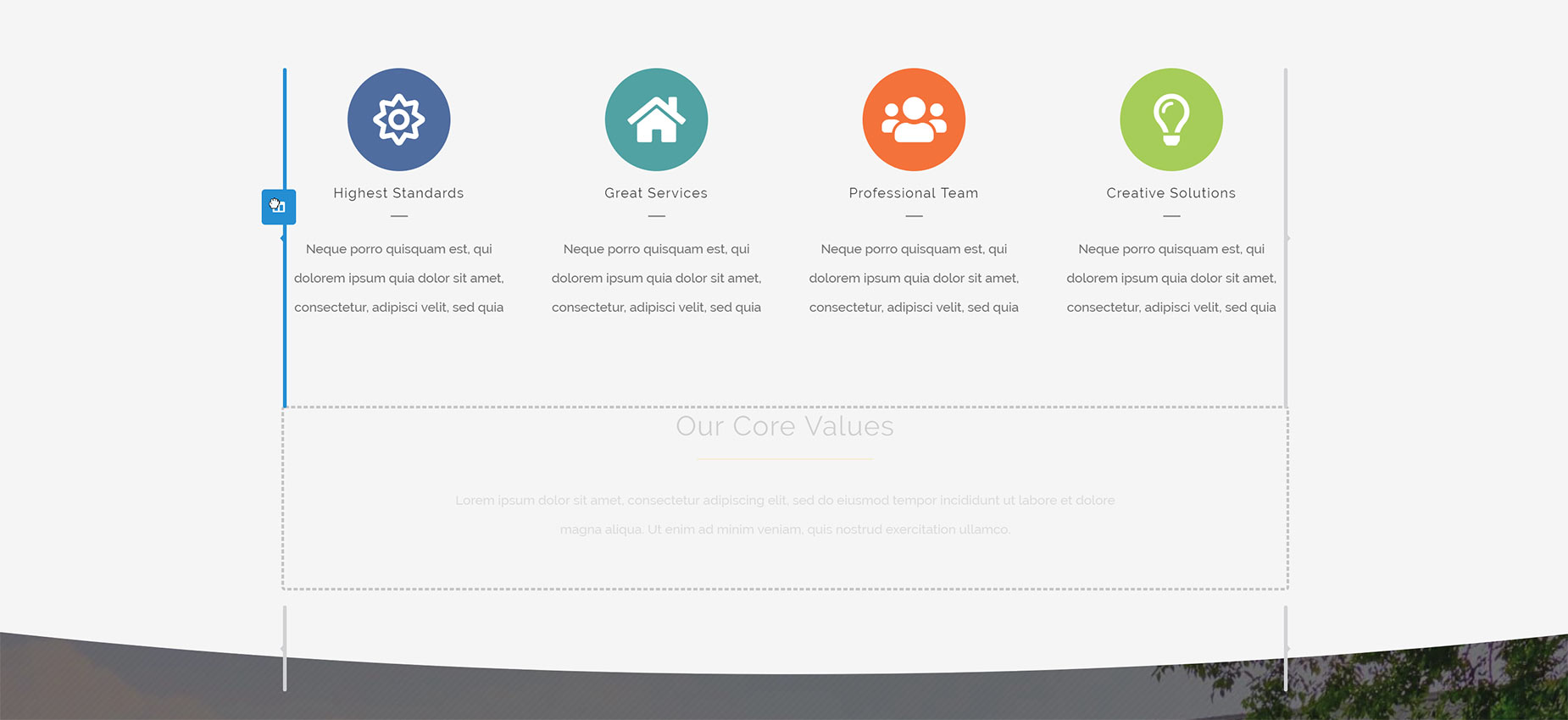
You can also just move an object in Avada Builder. Any time you see the clenched hand icon, you can drag the object you are hovering over, and grey guidelines will appear showing you where you can drag it to. When you drag it to a place where it can successfully be moved, the line turns blue and you can let go.
What you need to be aware of is that you can’t drag a container into a column or element position, so not every place you try to move objects to will work. Consider what you are trying to move carefully and you will have much more success.
You can also hover over the live controls of any specific element and choose the Move option. This is sometimes more useful for selecting specific elements in amongst many others.
In the example below, I am moving an entire column up above the column above. You can see the line to the left of the top column has turned blue, which lets me know I can place the column there. Because they are both full-width columns, the moved column will be placed above the other column.