Author Element
Last Update: November 17, 2025
The Avada Author Element displays information about the writer of a post, including their name, bio, avatar, and optional links to a website or social profiles. It pulls this data dynamically from the WordPress user profile, ensuring consistency and automatic updates if details change.
Watch the video below for a visual overview of the Element, view the Avada Author Element page for live examples, and read on to see the complete list of options.
How To Use The Author Element
The Avada Author Element allows you to place the details of the post author into your Content Layout Section. When you go to add an Element in a Content Layout Section, the Element dialog opens in a new tab called Layout Elements. This is where you will find the Author Element.
These dynamic Elements can only be placed once into a Layout, except the Pagination Element, which can be placed twice. You can also use the full range of Design Elements when building your Layout. The Author Element can be placed anywhere in your Layout Section, and will dynamically pull the details of that specific post author into the page. As such, you would only use this Element on a Single Post/Portfolio Layout.
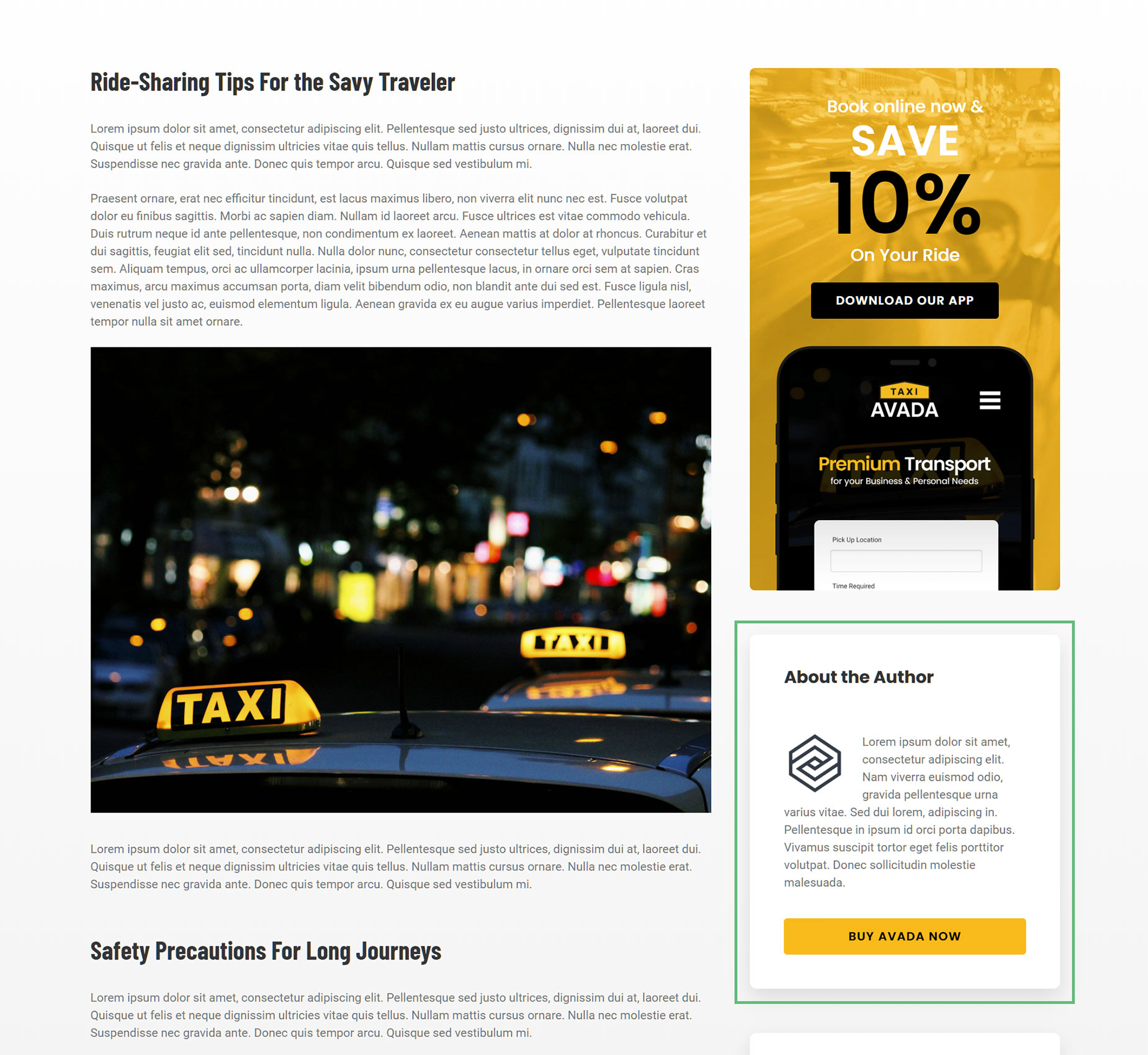
If you used it on an Archives Layout, for example, it wouldn’t render anything, as an Archives Layout typically displays posts from multiple authors. See below, the Author Element, displaying on a Single Post layout in the Taxi Demo. View a live post here.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.