Adding Footer Widgets
Legacy Doc
Last Update: October 28, 2025
Important Note: This document covers a legacy method. Please see our Legacy Features document for an overview of legacy methods, and their up to date counterparts. To use Widgets, they must be enabled in the Global options, at Features > Legacy Widget Areas.
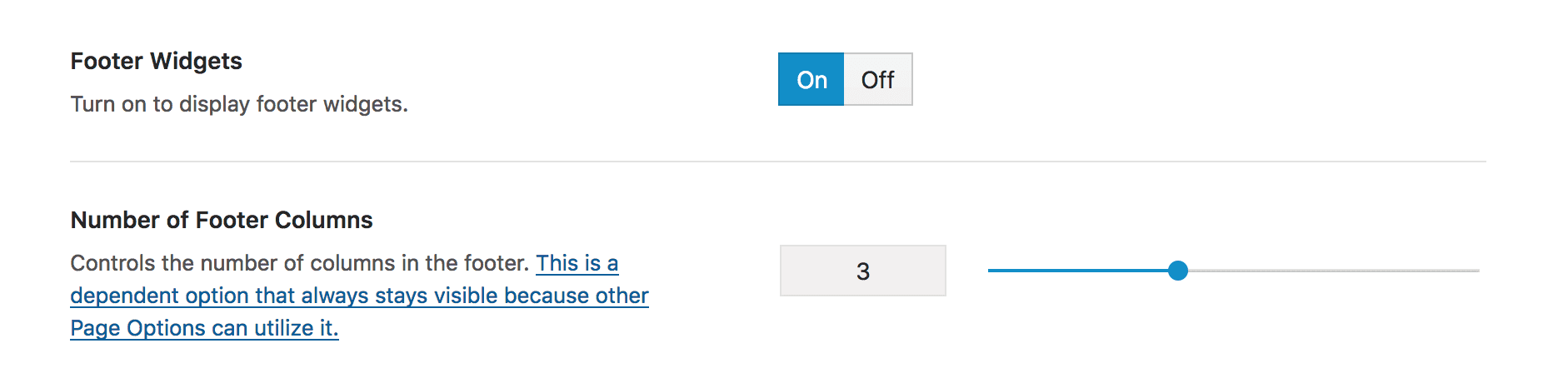
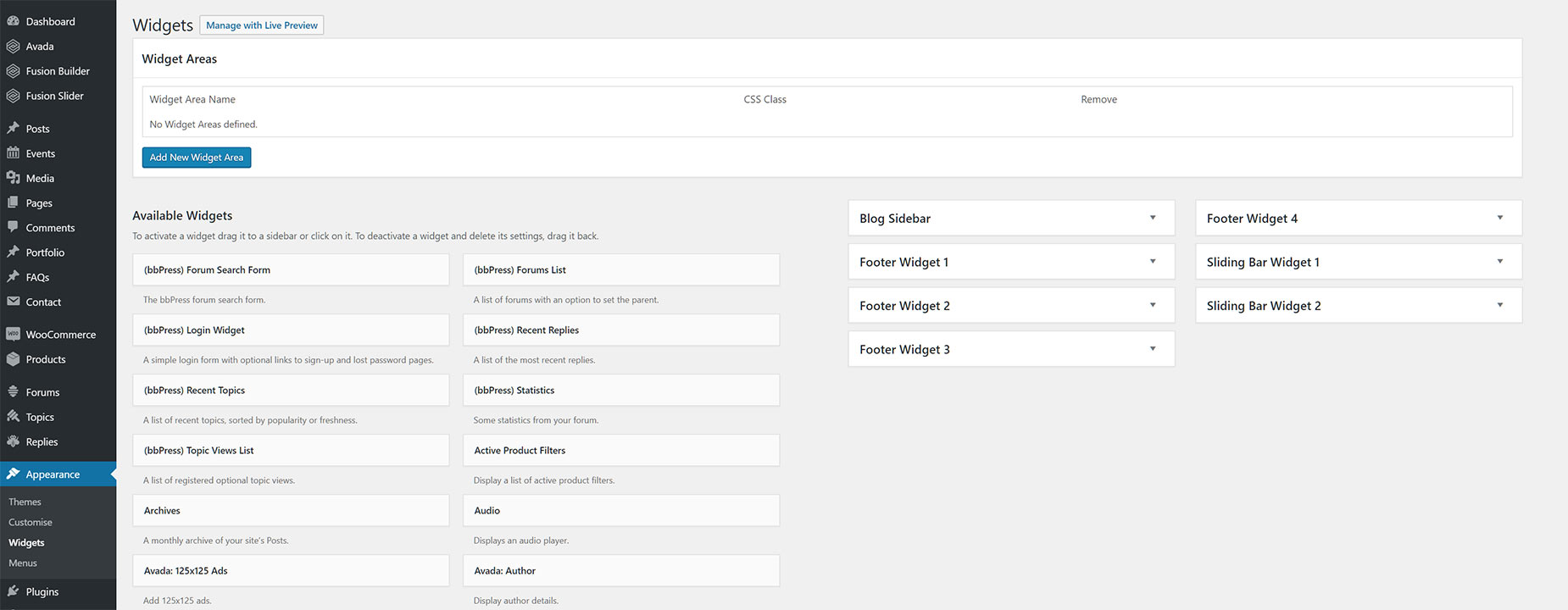
When constructing a footer using the Global Options method, the footer is a widgetized area that can display widgets in 1-6 columns. Widgets add various content or features to your site. They can be added, removed, and rearranged in the Appearance > Widgets tab on your WordPress admin panel.
You can also add the Widget Element or Widget Area Element directly to Footers built in Avada Layouts. For more details on how to create a custom Footer Layout, see the How To Build A Custom Footer doc.