ACF Repeaters & Relationships
Last Update: April 15, 2024
In this document, we are going to look at the bundled ACF Pro plugin, and two features which we have recently added support for in Avada – ACF Repeaters & Relationships. This support is in the form of Dynamic Content you can add to Elements, Post Cards; indeed, anywhere you can add dynamic content. Please see the How To Use ACF Pro With Avada doc for details on how to add the custom fields to ACF. You can also refer to the ACF documentation, linked below. Also, watch the video below for a visual example of how you can use ACF Repeaters & Relationships.
ACF Repeater
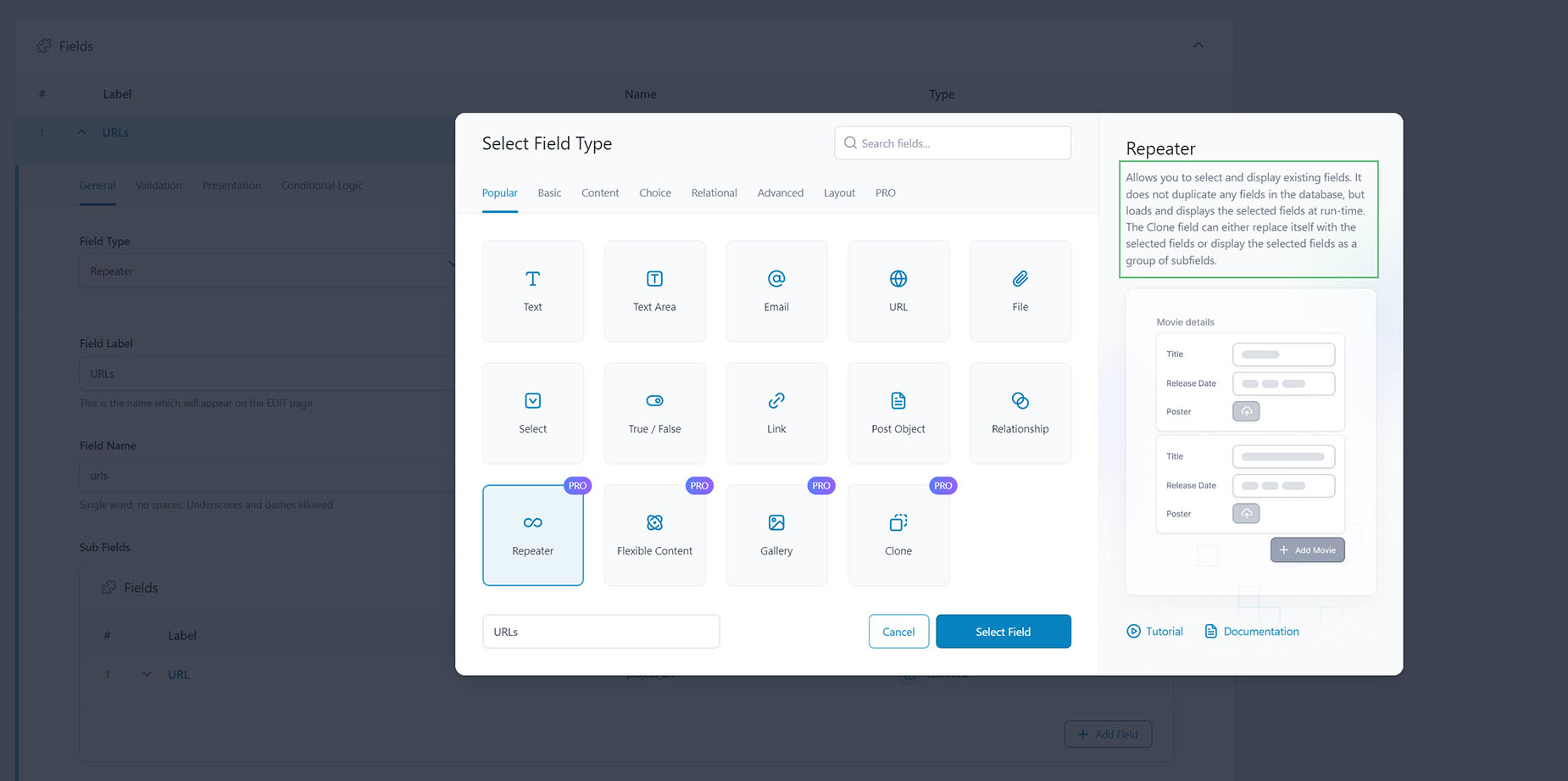
The Repeater field is an ACF Field Type that provides a simple solution for repeating content – for example, team members, URLs and the like. This field type acts as a parent to a set of Sub Fields which can be repeated again and again. What makes this field type special is its versatility. Any kind of field can be used within a Repeater, and there are no limits to the number of repeats.
ACF Repeater Sub Field
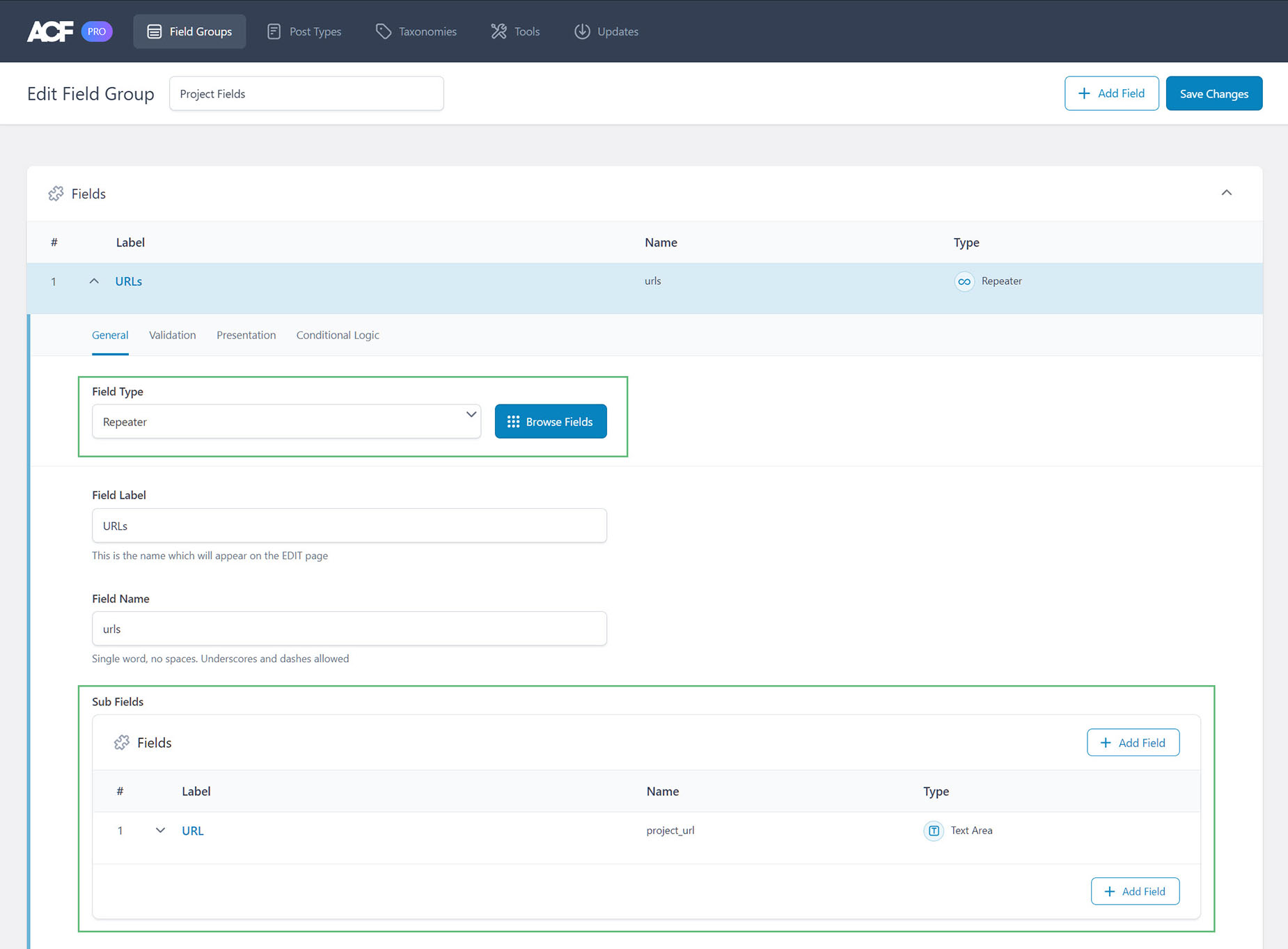
The ACF Repeater Sub Fields are used in conjunction with the ACF Repeater. The Sub Fields area defines the set of repeatable sub fields available. In the example below, only one Sub Field has been added. For a working example of how to use ACF Repeater and ACF Repeater Sub Fields together, see the section below on How To Use ACF Repeaters With Parent & Child Elements.
ACF Relationship
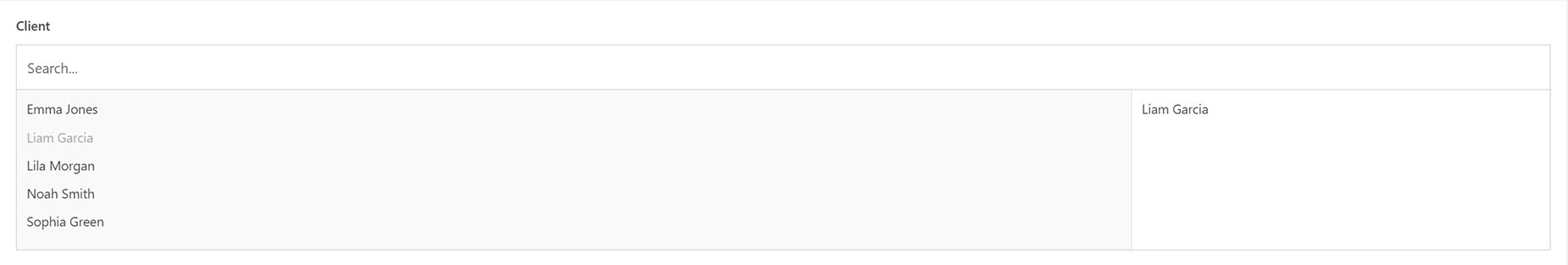
The Relationship field provides a dual-column component to select one or more posts, pages or custom post type items. In the Project Fields Field group on the Programmer Prebuilt, the Client Field field type is set to Relationship, filtered by the Testiomonial Post Type.
Therefore when editing the Single Projects, you get a list of testimonials to choose from for the post.
How to use ACF Repeaters with parent & child elements.
With Parent & Child Elements, such as the Checklist Element, we use the ACF Repeater & ACF Repeater Sub Field together.
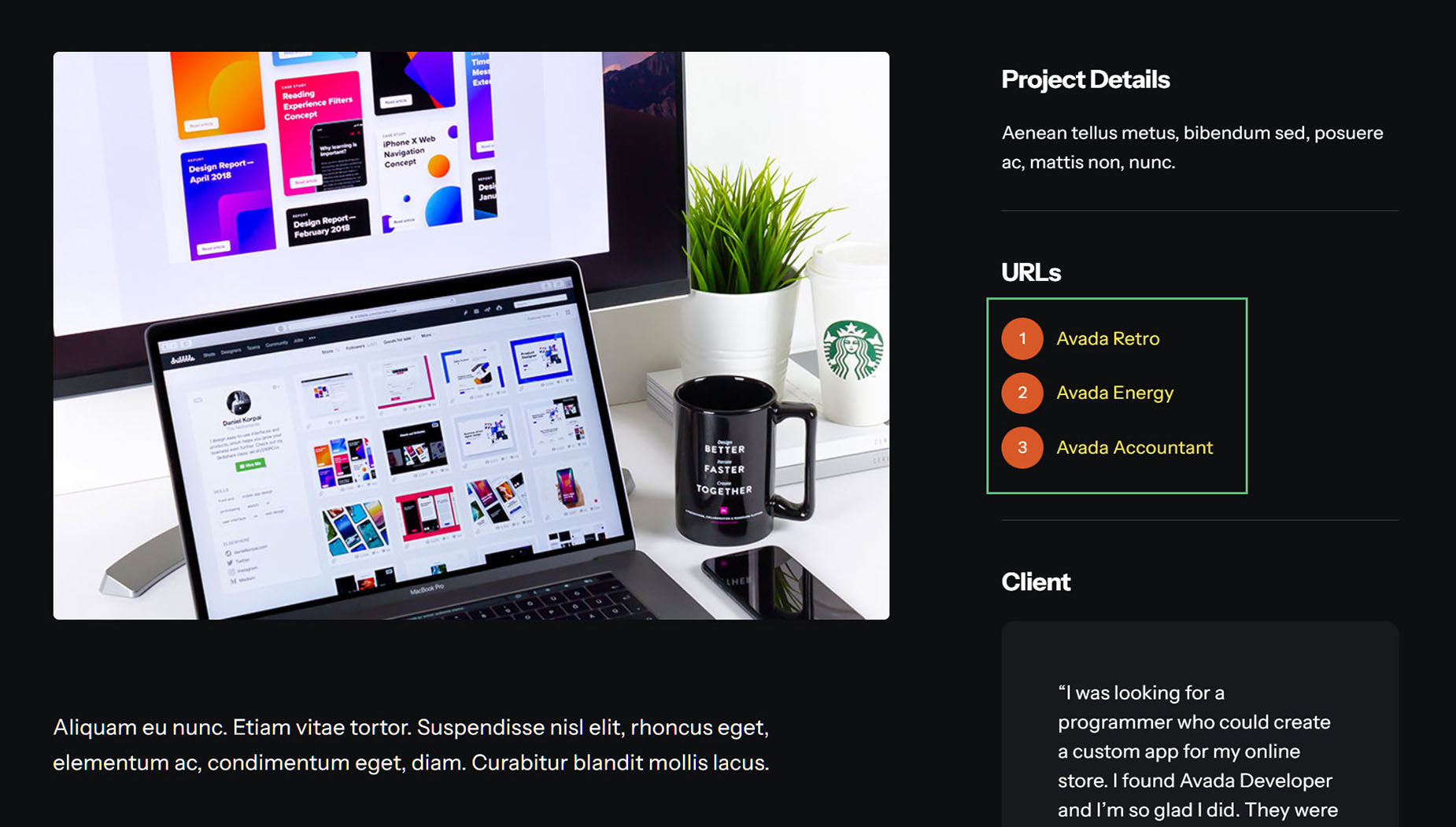
You can find an example of this on any Single Project page on the Programmer prebuilt. Here, in the Single Project Content Layout Section, you can see the URLs section on the right. Here, a Checklist Element has been used to pull values from the URLs Repeater Field, found in the Project Fields Field Group.
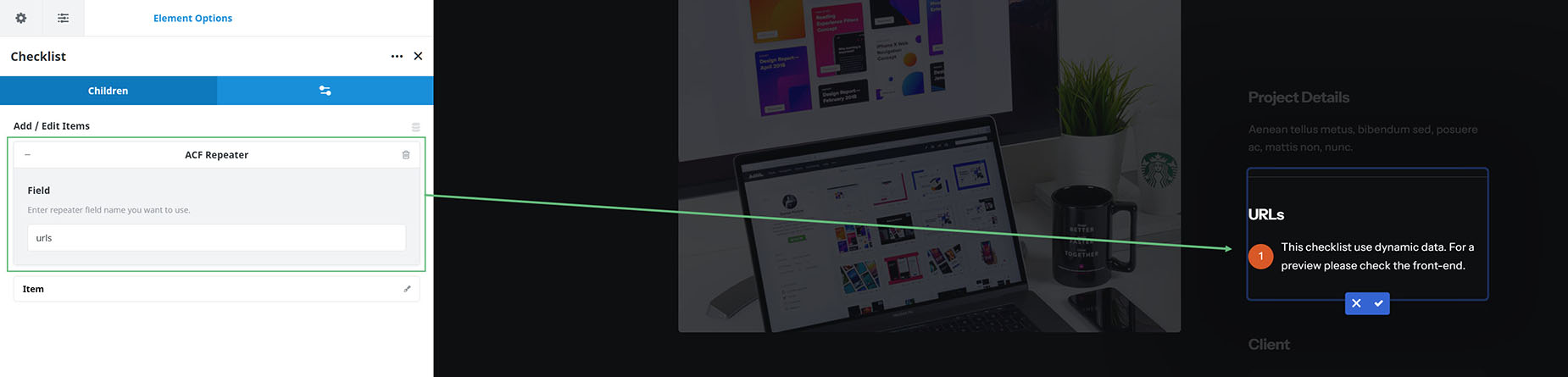
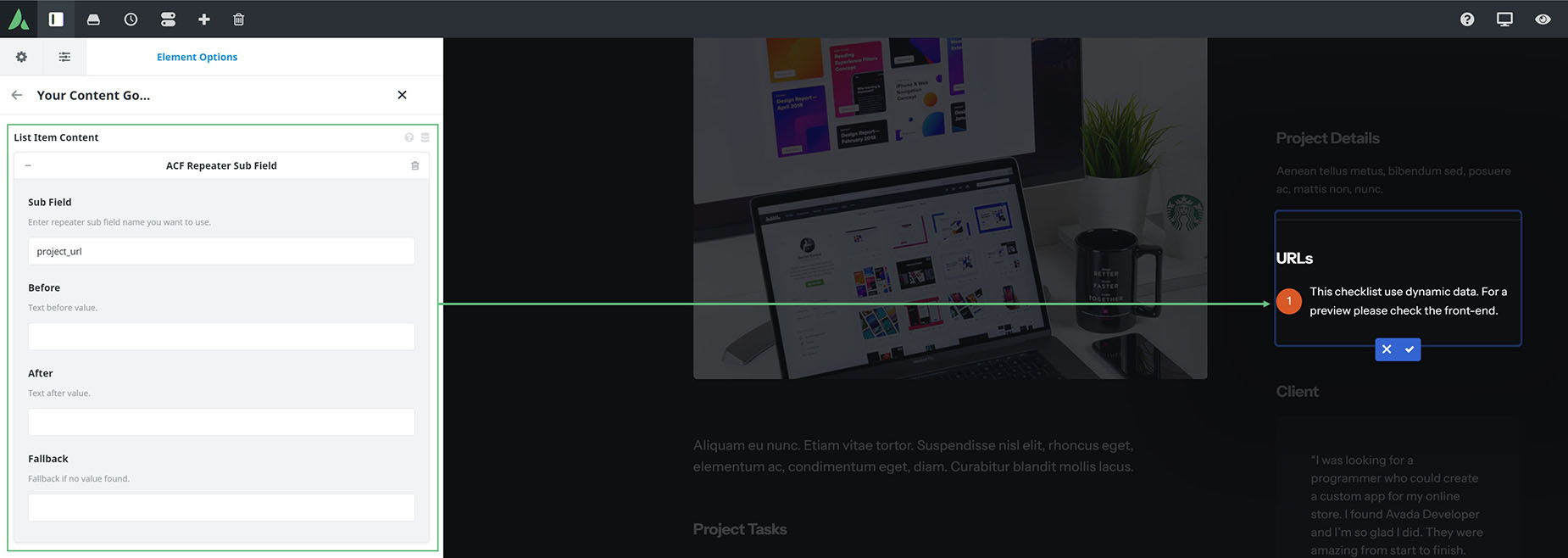
In the Checklist Element, the Dynamic Content of ‘ACF Repeater’ has been applied, and set to the URLs field.
Then in the Child Item field, the ‘ACF Repeater Sub Field’ has been added as the dynamic content, with the Sub Field of project_url.
In this way, however many URLs are in the URL Sub Field in each specific project post, would then be repeated on the front end of the post. In this example, there were three URLs added to this specific post.
How To Pull An ACF Repeater Single Value
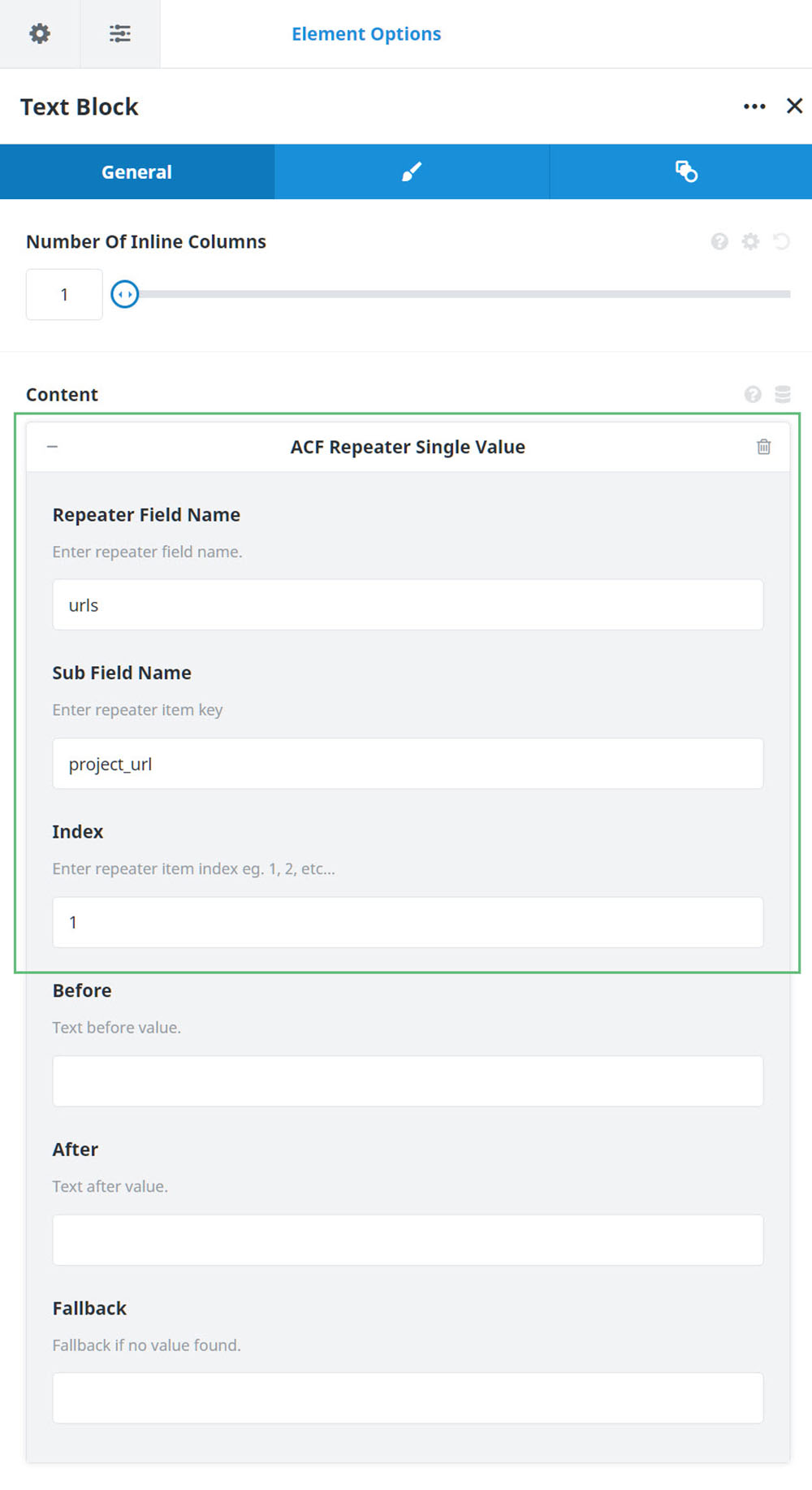
The ACF Repeater Single Value Dynamic Content allows a single value of the Repeater Sub Fields to be targeted. For example, if you wanted to only pull the first link from the repeater demonstrated above, you could add the Repeater Single Value Dynamic Content into a Text Element, setting the Repeater field name, the Sub Field name, and the value you require. In this example, this would pull the first URL in the Sub Field list.
How to use ACF Repeaters with post cards
You can also use ACF Repeaters with Post Cards. Again, as an example, let’s look at how this is used on the Programmer Prebuilt.
Here a Post Card has been designed to pull data pulled from ACF Sub Fields. There is an Icon, a Title and a Text Block Element, all pulling the ACF Repeater Sub Field via Dynamic Content. Each one pulls the relevant Sub Field of Icon, Tile or Description.
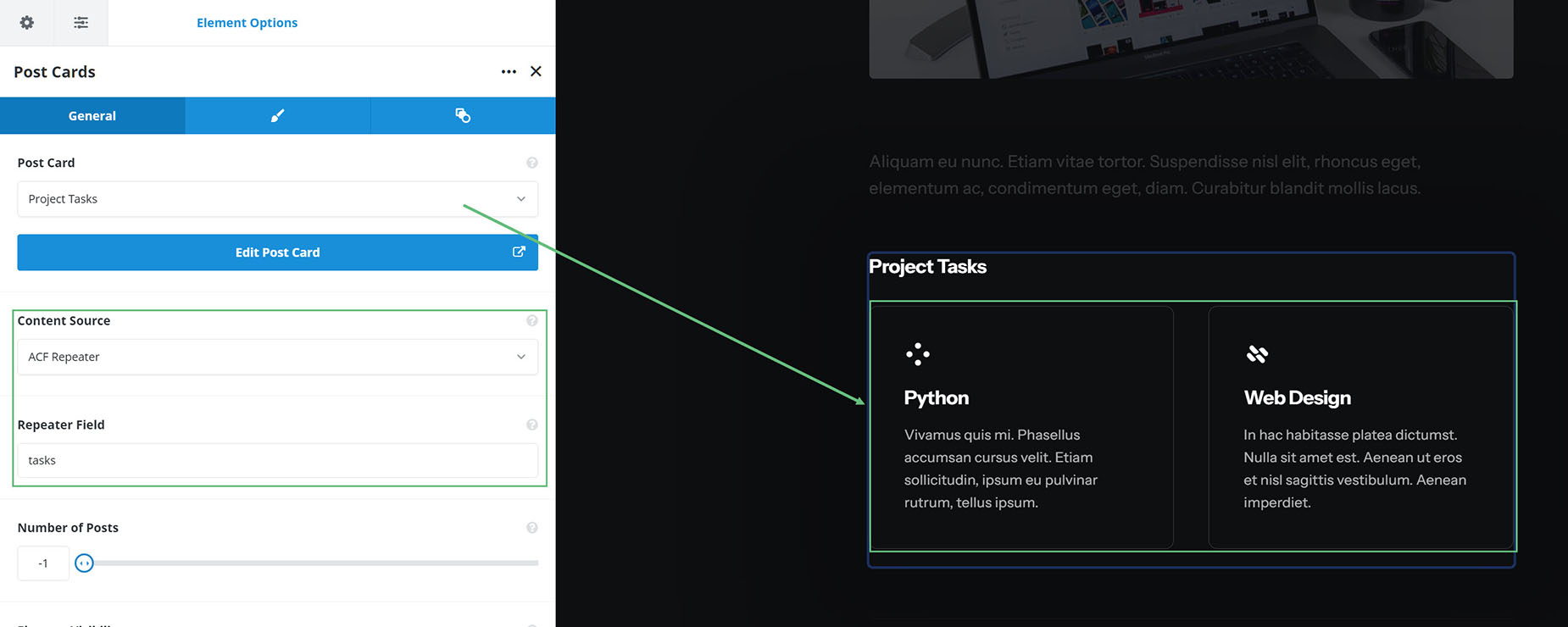
Then in the Content Layout Section, in the Project Tasks area, the Post Card has been displayed with the Post Card Element, using the ACF Repeater as the Content Source. The Repeater field of tasks was then chosen, which contains the afforementioned Sub Fields.
How to use ACF Relationship with post cards
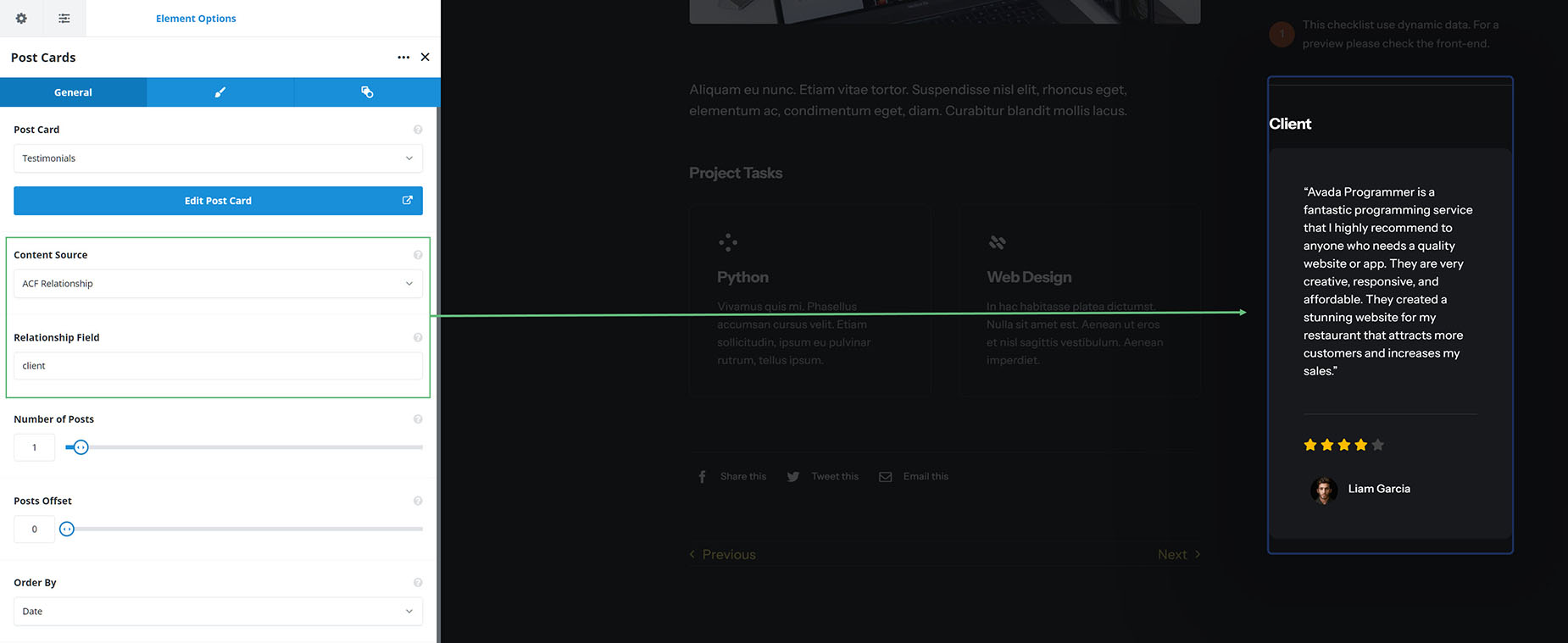
In the same way, you can also use ACF Relationship data with Post Cards, Again, in the Programmer Prebuilt, in the Client area of the Content Layout Section, this information is pulled using a Post Card, with ACF Relationship as the Content Source, and client as the Relationship Field.
Conditional Rendering
You can also use conditional rendering in conjunction with the ACF Dynamic Content, to set up advanced Layouts. Let’s look at a few examples.
ACF Repeater Count
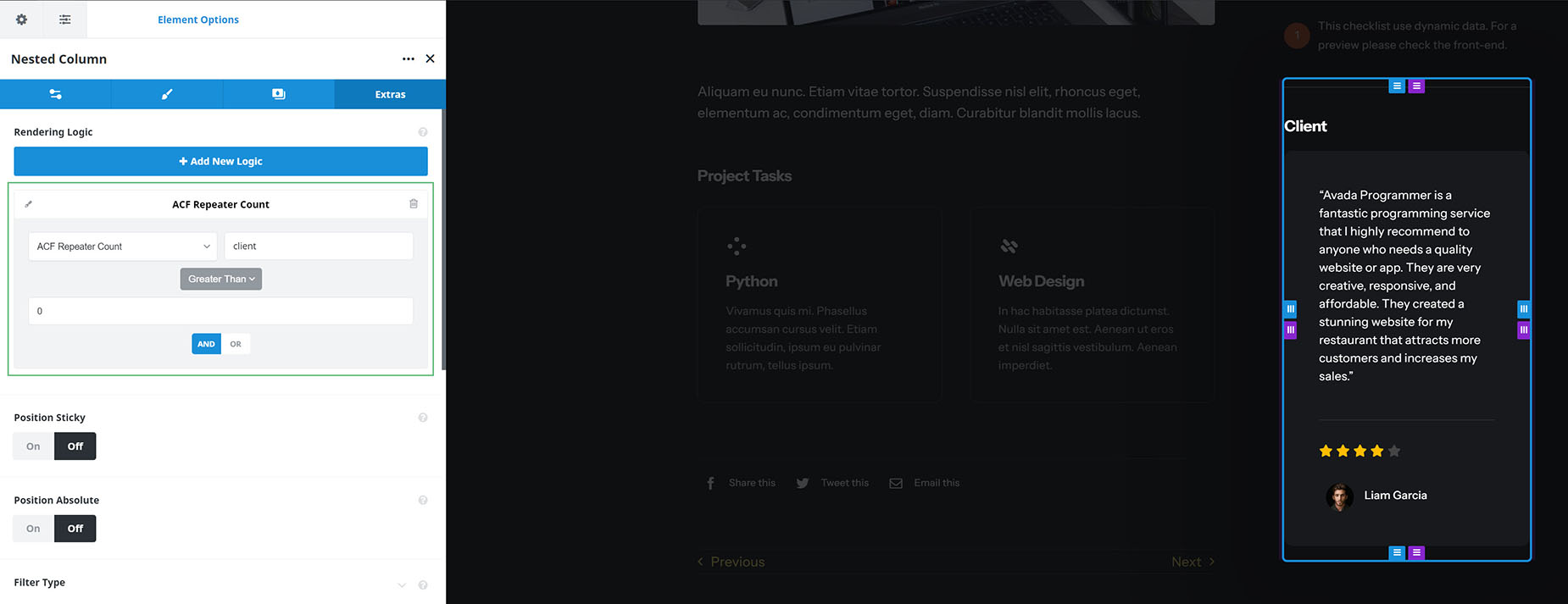
In the Testimonial Nested Column for example, there is some Conditional Rendering on the Column itself. This uses the ACF Repeater Count to check if there are any clients added to the post. If the number of clients is not greater than 0, the column will not be rendered. You could use the ACF Relationship Count in a similar way.
ACF Repeater Single Value
Another example might include the ACF Repeater Value. Our Project Tasks Layout could be built in an entirely different way, using the ACF Repeater Single Value to pull the icons, titles and descriptions, instead of using a Post Card.
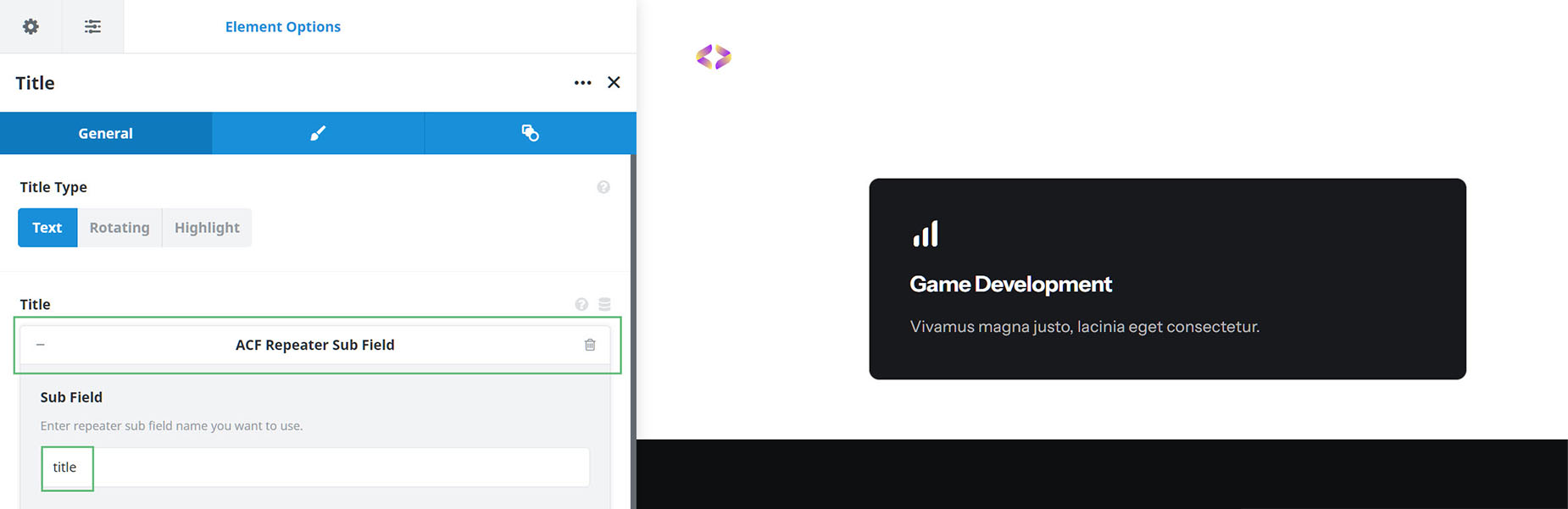
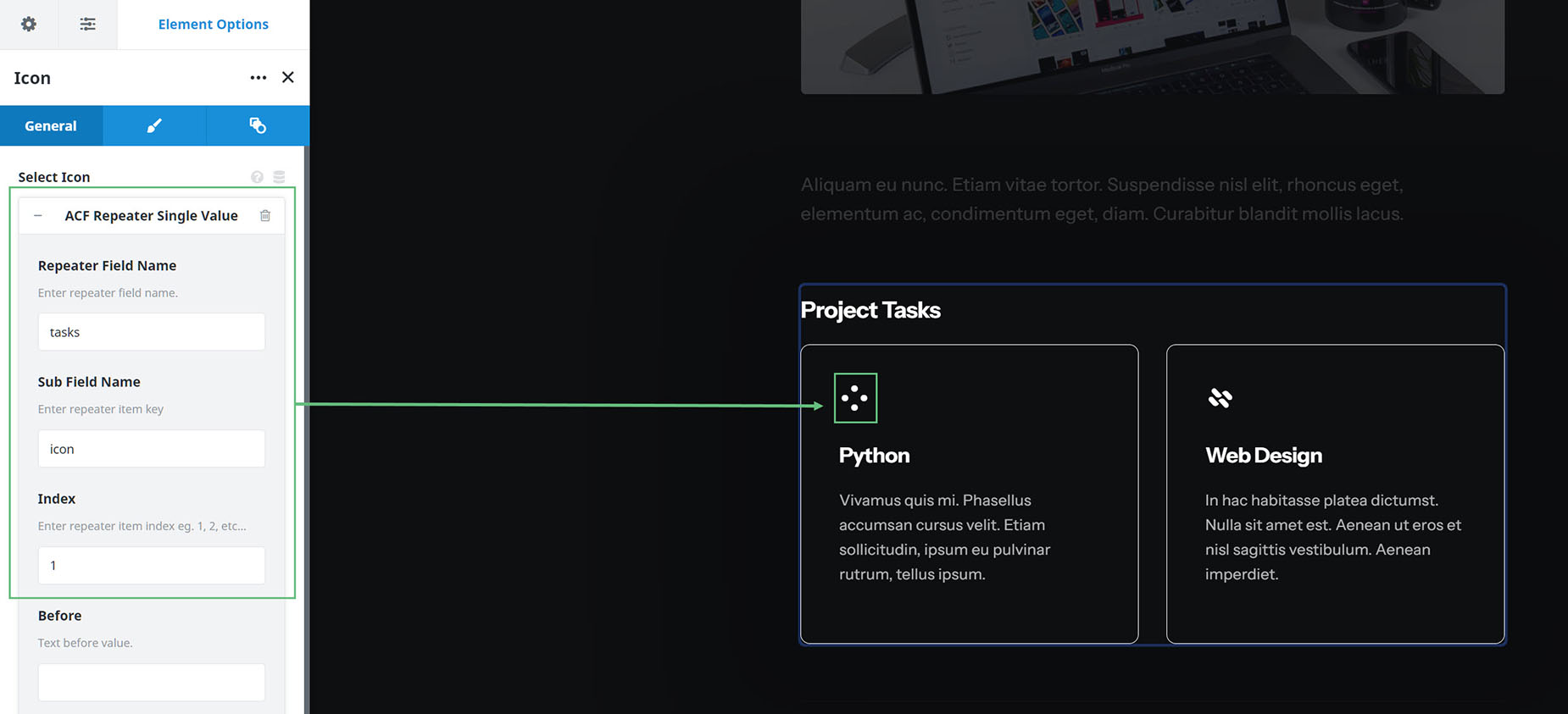
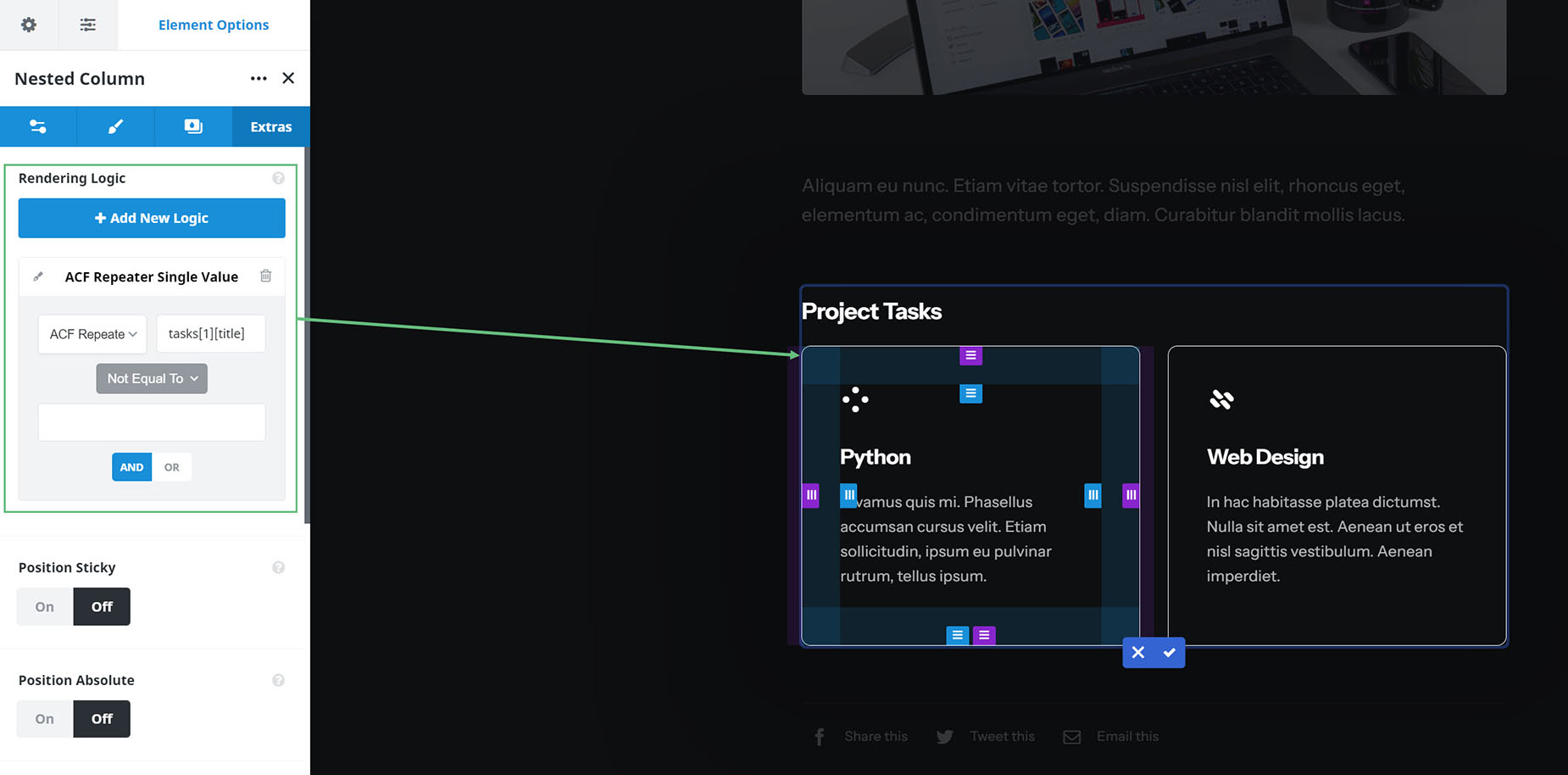
As can be seen in the screenshot below, the Icon is added via the ACF Repeater Single Value, set to the tasks Repeater field, and the Icon Sub Field, with an index of 1 (the first icon). In the same way, the title and description can be set.
Rendering logic could then be used to check if one of the ACF Repeater Single Value is empty (In the example below, it is the Title that is being checked, but it could just as well be the icon or description). If it is, we don’t have any content, and so the column would not be rendered.