Share
Smartphone and tablet usage in the US has reached tipping point, with reports suggesting that over 60% of digital media time in the US is spent on our devices. Unfortunately, developer’s attitudes have taken a long time to catch up when it comes to our mobile experience. Concepts such as ‘responsive design’ and ‘mobile-first’ have been steps in the right direction, but work on improving our mobile browsing speed has been lacking.
Accelerated Mobile Pages (AMP) is Google’s attempt to revolutionize mobile browsing, by focusing on increasing the speed that webpages are delivered to our devices. Developers have been slowly coming on board, with Automattic in particular developing the AMP Plugin, which integrates this new approach to mobile design with WordPress.
In this article, we will look at what the AMP project is, along with Automattic’s AMP plugin which was developed to implement AMP on WordPress. We’ll also give you some advice on how you can customize AMP for your WordPress website.
What Is Accelerated Mobile Pages?
The AMP Project itself is (like WordPress) an open-source initiative created by Google and Twitter to collectively improve the smartphone and tablet viewing experience for everyone. The open-source platform was chosen as a direct response to ‘closed-source’ initiatives, such as Facebook’s Instant Articles and Apple News Publisher. This video from the AMP Project website explains the initiative in more detail:
The technology behind Accelerated Mobile Pages, on the surface at least, is simple: it strips your website’s pages of any superfluous styling and code before storing it on a separate server, ending with a page that loads quickly and is optimized for mobile devices. Think of it as HTML on Weight Watchers:

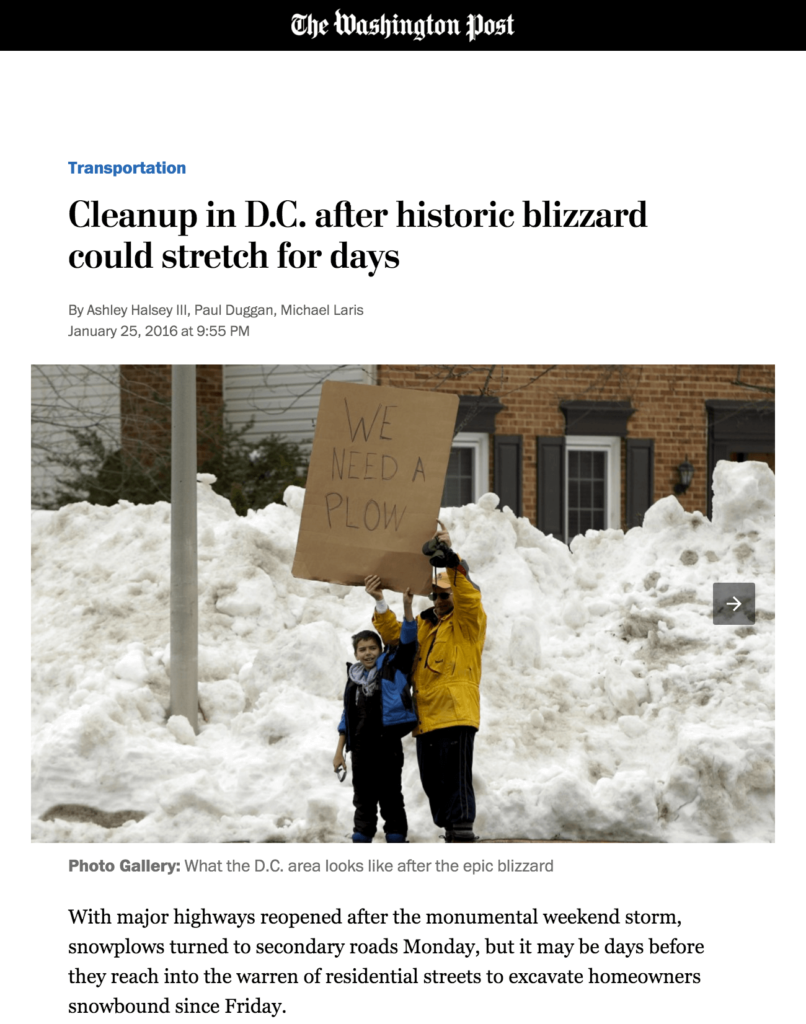
Pages will look sparser, yet no less identifiable – as this example page from The Washington Post shows.
Getting a little deeper, AMP pages are essentially like any other HTML webpage, but with some restrictions governed by the AMP HTML specification – some key ones being:
Of course, with a name like Accelerated Mobile Pages, you would expect speed to be the main benefit. For end users, quicker loading times means less time spent waiting and more time reading. However, for those that create and publish content, the potential for content to appear everywhere quickly is exciting. Money talks, and as past studies have shown, a page that loads quickly means higher conversion rates and sales.
Further speed gains are achieved through ‘caching’. Caching is the saving of already loaded webpages and storing them on a server for later viewing. This saves time by skipping the server processing stage of the page load. AMP was designed specifically with caching in mind. Google is providing the technology to cache all AMP pages on their servers, further increasing browsing speed for end users.
It won’t be a case of “enable AMP, count cash”, for some publishers though. If their websites don’t currently run on WordPress, they have plenty of work to do. Paywalls, advertisements, and subscription content will have to be rebuilt due to the JavaScript restrictions, and AMP doesn’t yet cater for ‘interstitials’, (pop-up ads to you and me), or perennial early ’00 technology Flash.
With this being a Google initiative, content providers may have an added incentive to get on board with AMP sooner rather than later. It may just be that Google shows a preference to AMP activated pages in the future. In a demo on the project website, AMP activated pages are shown at the very top of the search results. So it pays for content creators and providers to put in the leg work to be ready now.
Given the rapid development of AMP, it hasn’t taken long for developers such as Automattic (among others) to jump on the bandwagon and find a way of making AMP accessible to all WordPress users – their solution coming in the form of the aptly titled AMP Plugin.
What Does the AMP Plugin Do?
Of course, having a technology that enables users to view your website on their device in milliseconds is all for nothing if you can’t generate the required pages. That’s where the AMP Plugin comes in. At this point, we would typically walk you through the plugin settings screen and look at setting it up for your needs. However, given the streamlined nature of AMP, the plugin has no options screen to navigate. It is true set and forget.
Once active, the plugin dynamically generates AMP-compatible versions of your webpages, so there’s no extra effort on your part. These pages can be viewed by appending amp to the relevant URL:

It’s worth pointing out that the AMP plugin doesn’t automatically display your AMP content. It only generates the necessary compatible pages and the responsibility for displaying them lies in the hands of Google Search et al.
Also, the rapid rate of AMP development, coupled with Automattic’s desire to get WordPress users ready before the launch date, means that the plugin hasn’t yet reached a full version point. Note that pages and archives are not currently supported, but future releases will see further developments.
How Can I Customize AMP for My WordPress Website?
For most users wanting an AMP-optimized website, installing the Automattic plugin will be enough. However, there are some areas you may want to delve deeper into and they’re only accessible through other plugins.
As we explained earlier, stylesheets are heavily streamlined, after all, it’s one of the major components in delivering rapid page speeds and other than your site logo, you won’t see very much in the way of styling. Furthermore, if you’re one of the one million plus users who have installed Yoast SEO, the metadata used by the AMP Plugin may not be the most optimal. Details on how it differs is sketchy at best, but fortunately, Yoast has developed a plugin to kill two birds with one stone: Glue for Yoast SEO & AMP.

Once installed, the Glue settings can be found in the SEO dashboard admin panel and within the settings themselves are the three tabs you’ll need to make further tweaks to your AMP pages:
You can find out more about why some of these settings are important, along with Yoast founder Joost de Valk’s opinion on AMP, in this article on the Yoast website.
Conclusion
While the majority of us now access digital content from our smartphones and tablets. The technology used to deliver webpages to our devices has been lacking and our experience has suffered. Google is looking to set that right with Accelerated Mobile Pages – a way of marrying a mobile-first approach with the speed we now require in surfing the web.
In a nutshell, AMP is a technology that delivers super-speedy webpages to a user’s smartphone or tablet. To get your WordPress website ready, consider the following:
With the AMP initiative we’re on the cusp of a mobile revolution and there are more developments in the pipeline. These coming from the likes of Apple News and Facebook’s Instant Articles (in the case of Instant Articles, we’ll look at in a future post).
How important is having a mobile-optimized site to you or your business and where will AMP fit in? Give us your opinions in the comments section below or let us know is you have more questions about using Avada with WordPress!
Image credit: geralt.