The Content Element is ideal for custom layouts, allowing you to position the post content body anywhere within a defined layout for posts and pages.
Tooltips are visual and helpful in providing textual descriptions or explanations for a paired element/content on a web page.
The Text Block Element is a simple, yet foundational Element, used to insert text content into your page.
Testimonials are a flexible and stylish method to showcase customer feedback and quotes that will go a long way in promoting your brand story.
The Tabs Element is ideal for displaying a large amount of organized information in a small area anywhere within your website's content.
The Separator Element is a great way to break up content, delineate sections, and draw the user's eye to the following content section.
As the user scrolls, they are presented with a progress bar indicating their reading progress, which is particularly useful for long Blog posts or page content.
The Popover Element is a way to display information concerning a point of interest on your website and can be added to text, images, and even buttons!
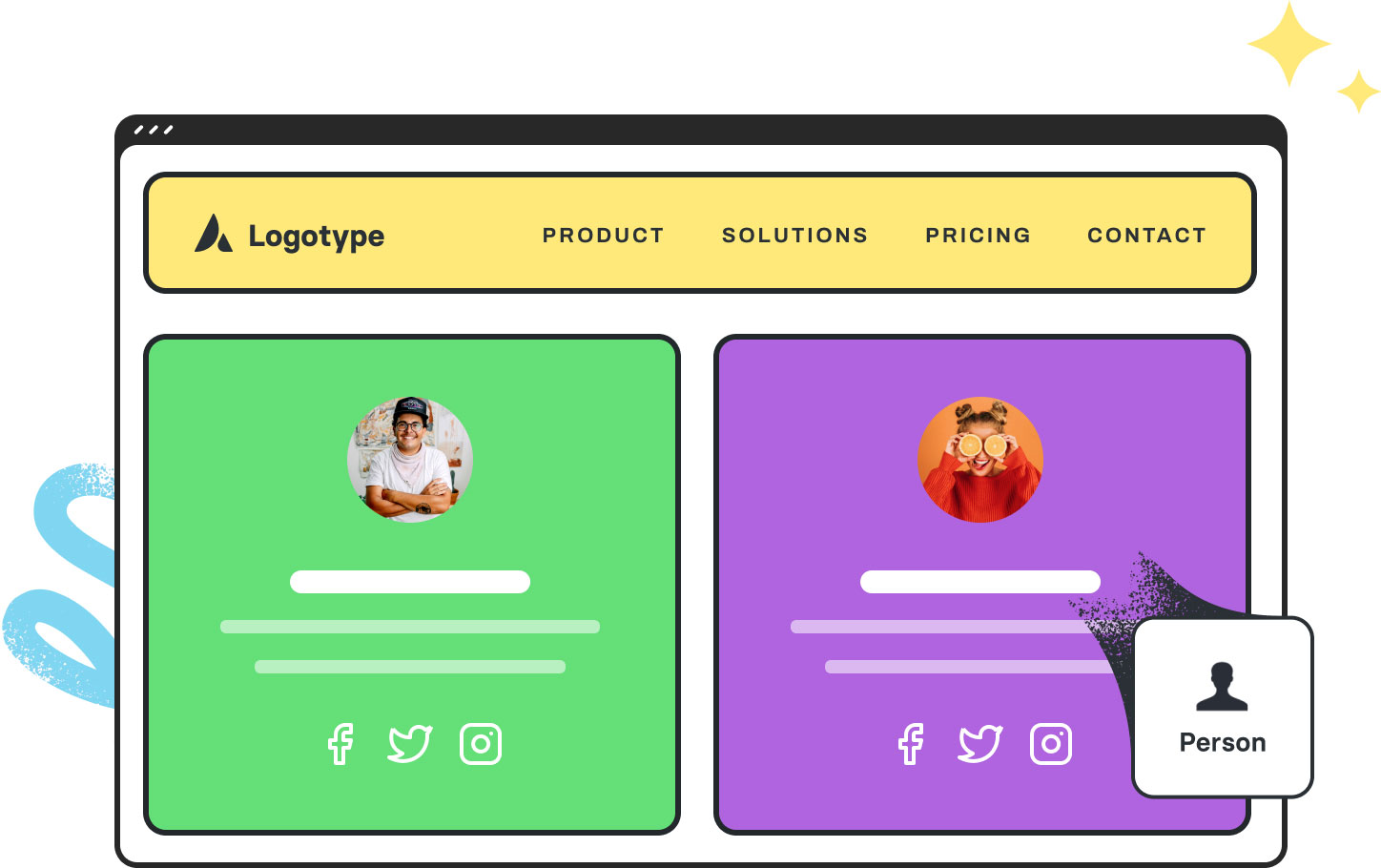
The Person Element can include a small biography for staff members or people of importance on your website. In addition, flexible customization options allow you to customize to suit your brand and styling seamlessly.
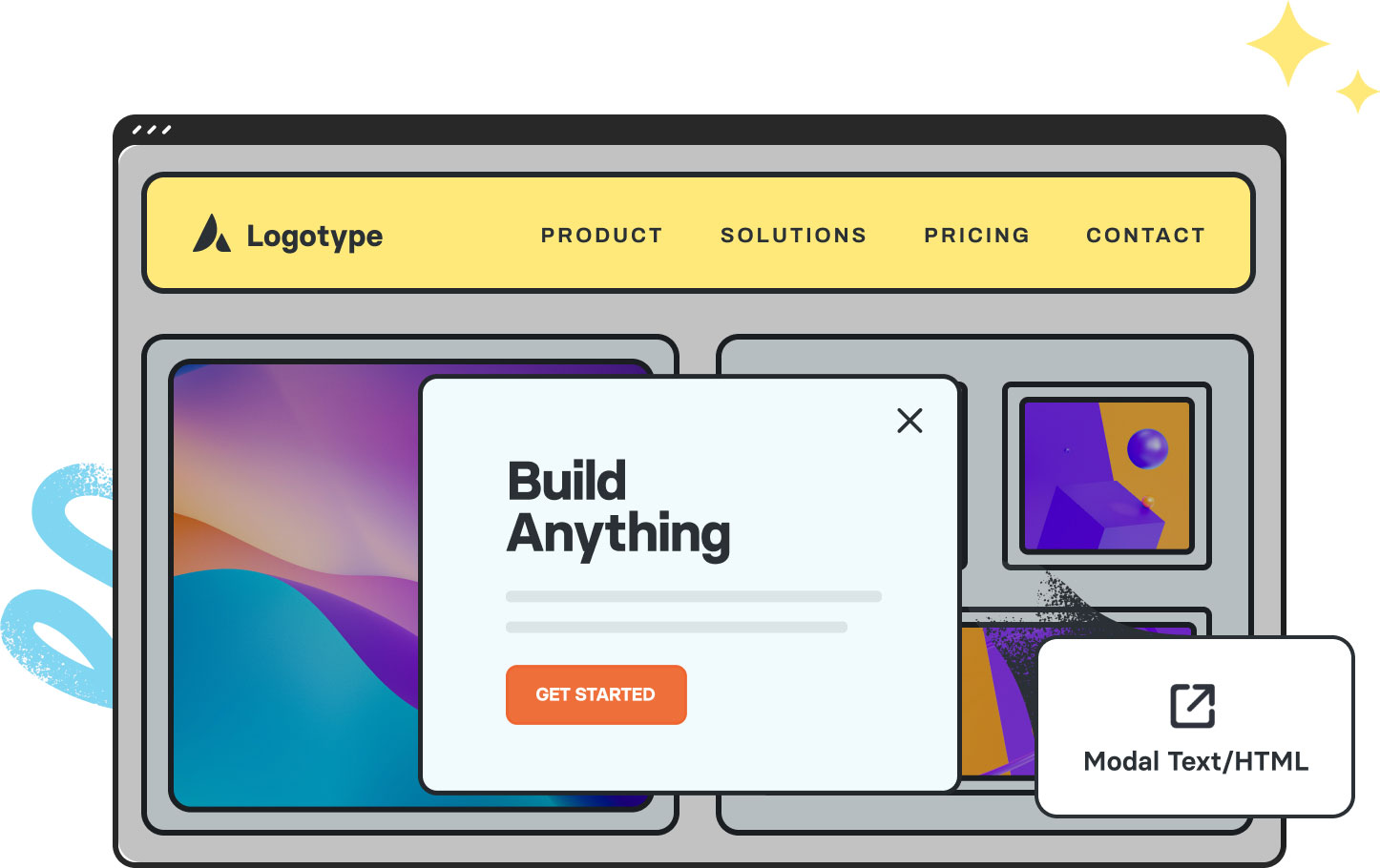
The Modal Text/HTML Link Element is a handy tool that allows you to add a text or HTML link to trigger a modal dialog box in conjunction with the Modal Element.