Featured Images In Avada
Last Update: August 22, 2025
A featured image is an image chosen to represent a post, page, or other type of content on a WordPress site. In some cases, it is also known as a thumbnail. Featured images are a WordPress native concept, but Avada extends the options considerably.
Featured Images Global Options
By default, WordPress only offers the ability to add a single featured image on posts only. Avada has a much more flexible system, with a default of 5, and the possibility of adding up to 30 featured images on any single post, portfolio, or page. Furthermore, you can have a single featured image on FAQ items and Events. With WooCommerce, you can add multiple product images, but these are part of the WooCommerce post type and not featured images.
Posts, Pages & Portfolio Items – These can be adjusted from 1-30 in the Global Options > Slideshows > Posts Slideshow Images.
You can also fully disable featured images on these post types, in the Global Options, at Blog > Blog Single Post > Featured Image / Video on Single Blog Post, Portfolio > Portfolio Single Post > Featured Image / Video on Single Post Page, and Extras > Miscellaneous > Featured Images on Pages respectively.
FAQs and Events use the standard WordPress single Featured Image, but these can be enabled or disabled, at Avada Builder Elements > FAQ > FAQ Featured Images and Events Calendar > Events Single Posts > Display Featured Image & Title respectively.
Another set of Global options relevant to Featured Images can be found at Global Options > Extras > Featured Image Rollover. These options contol the display of rollover colors and graphics on featured images. This is used on the Blog Element, and is also available in the Post Card Image Element when using the Rollover Layout.
Also, if you search for “featured image” in the global options, you will find a range of other options related to Featured Images. See this image for a screenshot of these options.
Adding Featured Images
You add Featured images on the individual pages or posts. You generally only need one, but you can upload up to 5 by default, and it’s possible to add a video featured image as well.
Avada Live
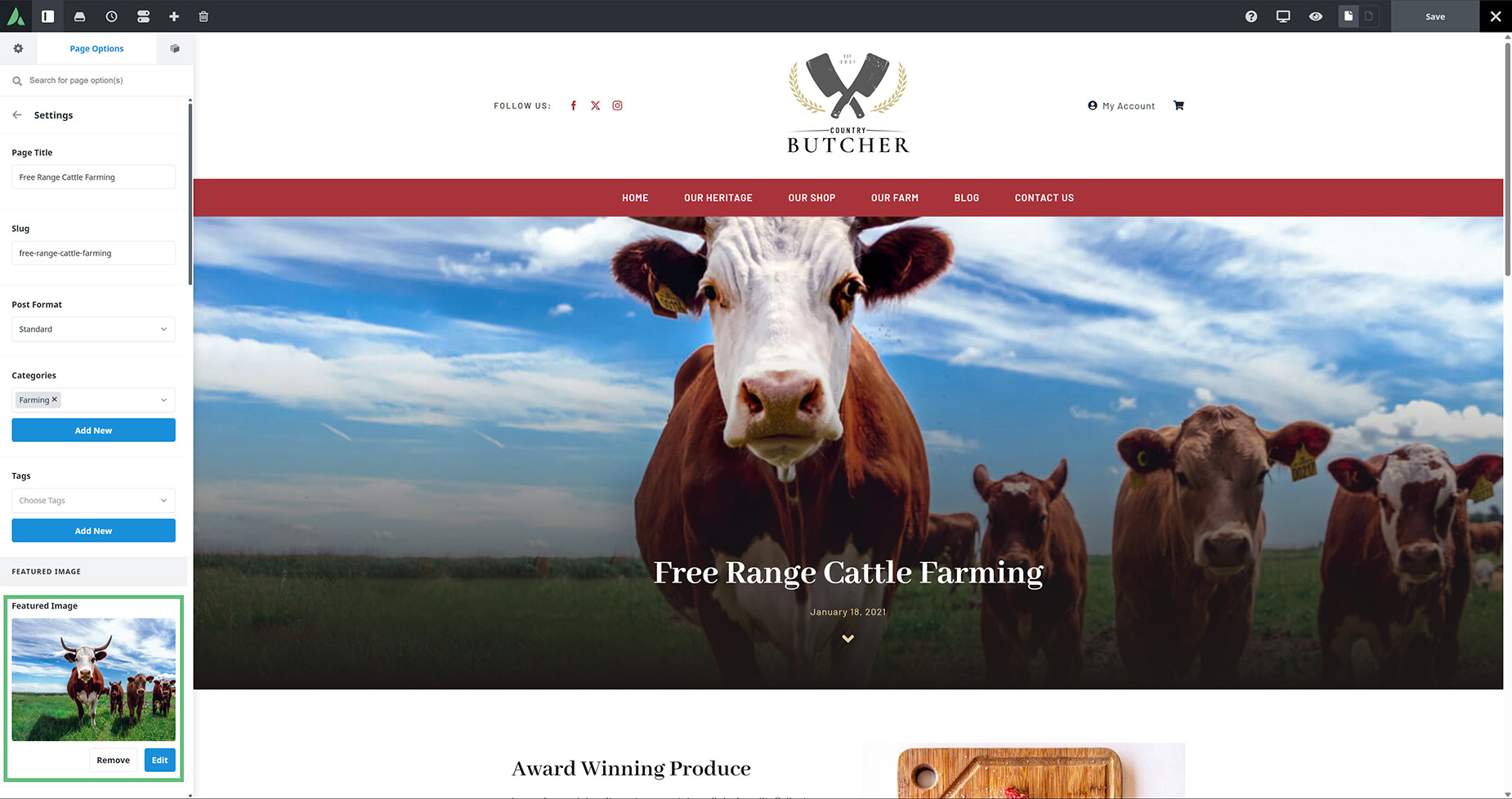
In Avada Live, you add Featured Images at Page Options > Settings. Note here, how on this blog post on the Avada Country Butcher prebuilt, that the featured image is being displayed in a Page Title Bar Layout Section on the post via dynamic data.
Backend Builder
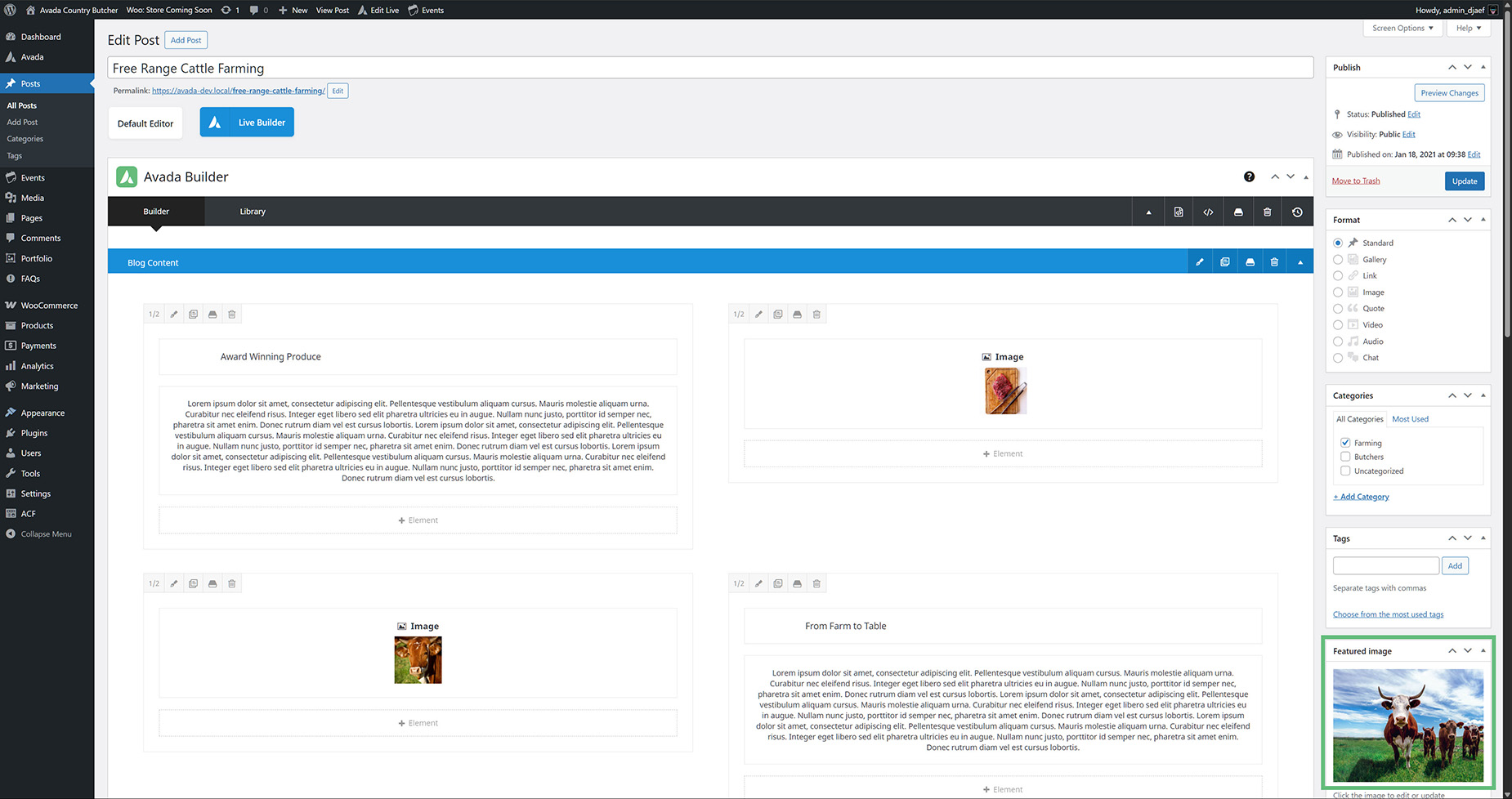
In the backend builder, you add your featured images on the opposite side of the page, at the bottom of the right sidebar. Regardless of post type, these are the locations for adding featured images.
where Featured Images Are Used
Featured Images As thumbnails
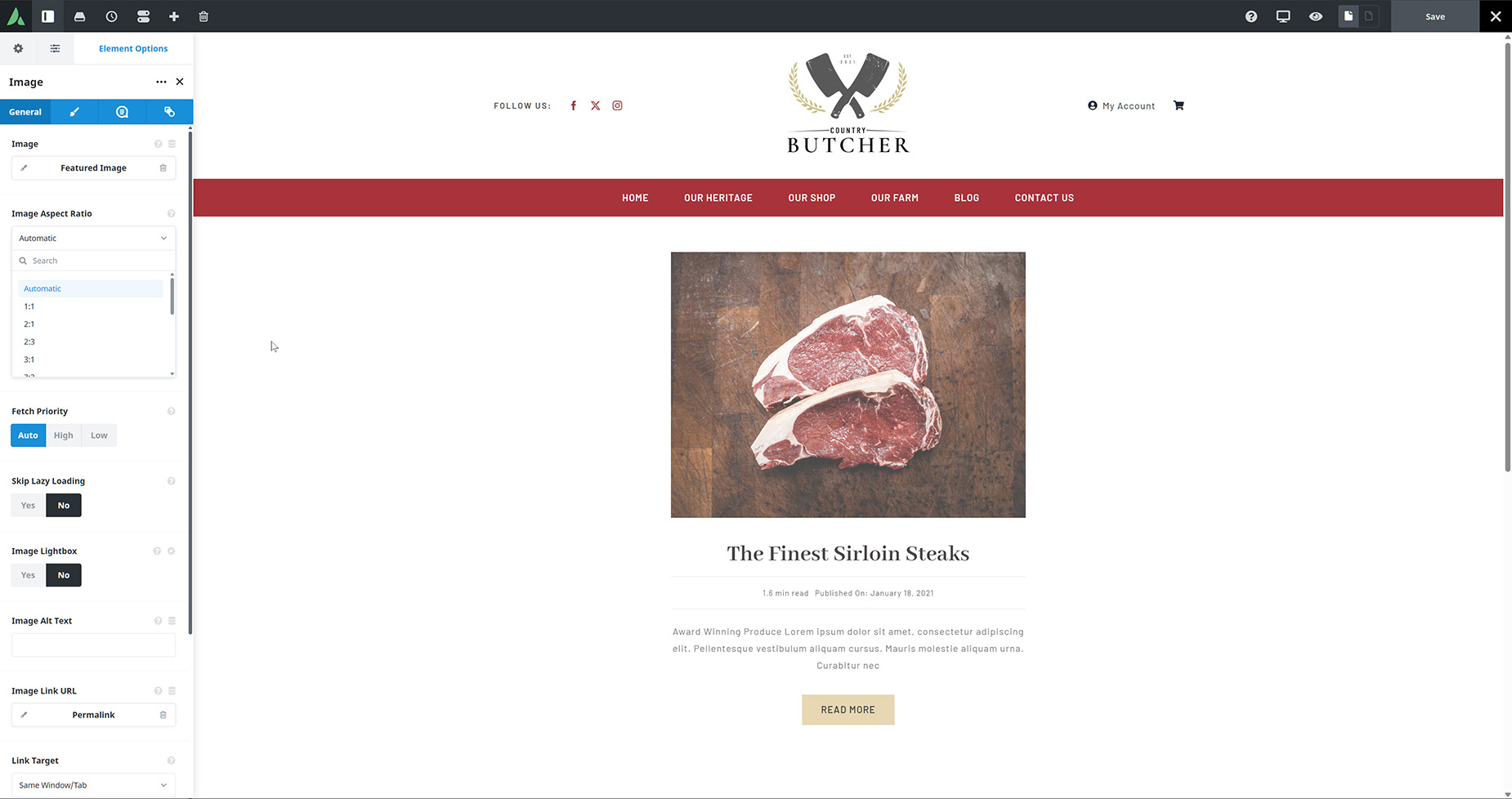
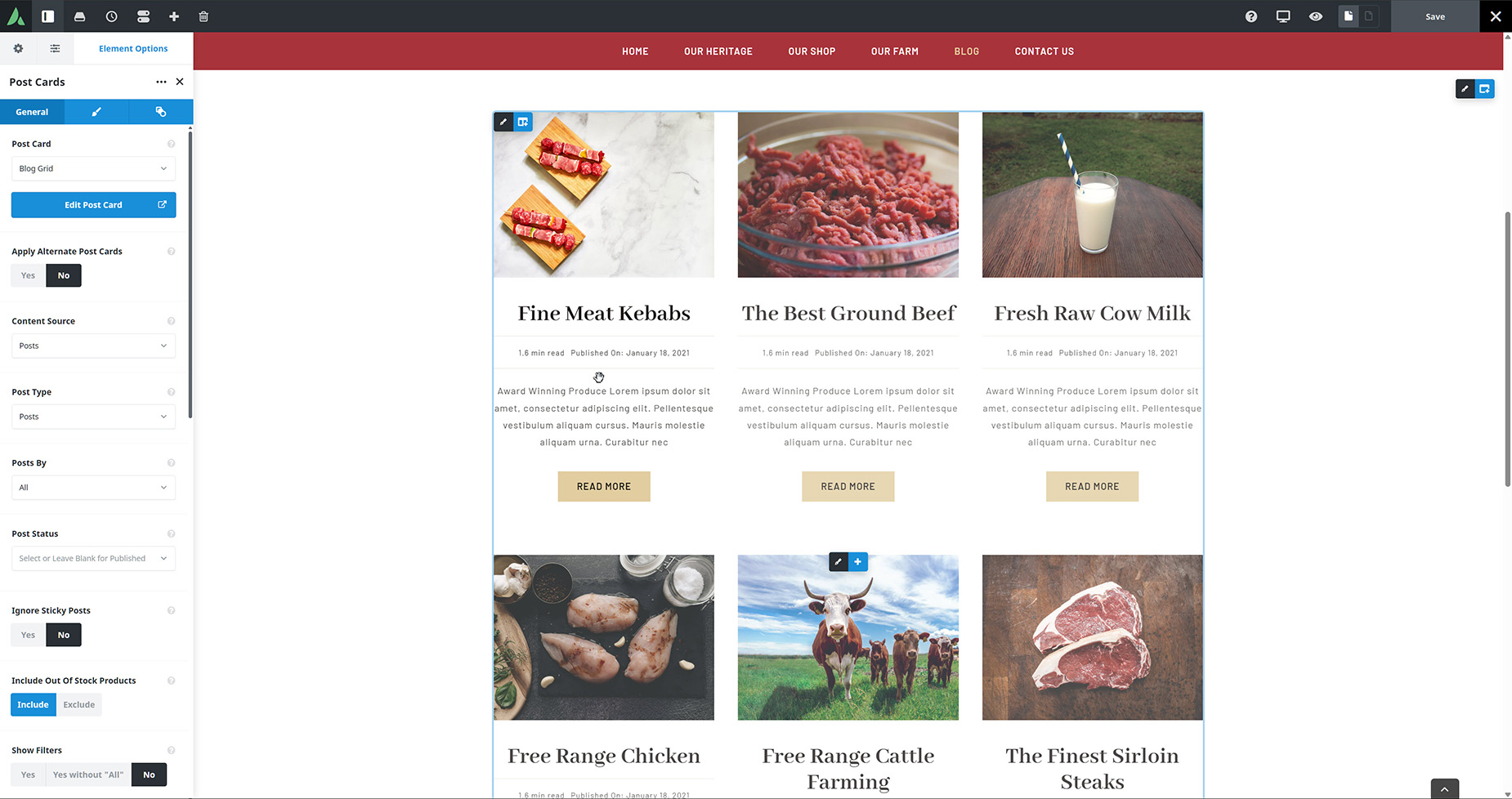
Generally, featured images are used in two ways. The first is typically as a thumbnail in any grid or other collected layout of the chosen post type. For example, in the image below, the featured images of the individual posts are being added to a Post Card via dynamic data. Note how in this case, the Image Aspect ratio has been let at Automatic. If desired you could instead force an aspect ratio, such as 1:1, on the images.

Then, the images are pulled through the Post Cards Element, which is displaying the collected blog posts on the blog page. Avada automatically chooses a smaller size version of the uploaded featured image for the thumbnails. Note though, that there are many Layouts with Post Cards, including Grid, Masonry, Carousel, Marquee, Coverflow, Stacking Cards and Slider. So depending on your layout, your featured images may ot be small thumbnails, but rather larger or even full size images. Check out the Post Card Layouts in Avada video for full details of this feature.
If you are not using Post Cards, you may be using the Blog Element on the blog page, or other Legacy methods. Many of the global options are useful for these legacy mothods, but we will not be covering them here. We recommend using Post Cards for displaying your post types.

Featured Images On Single Posts
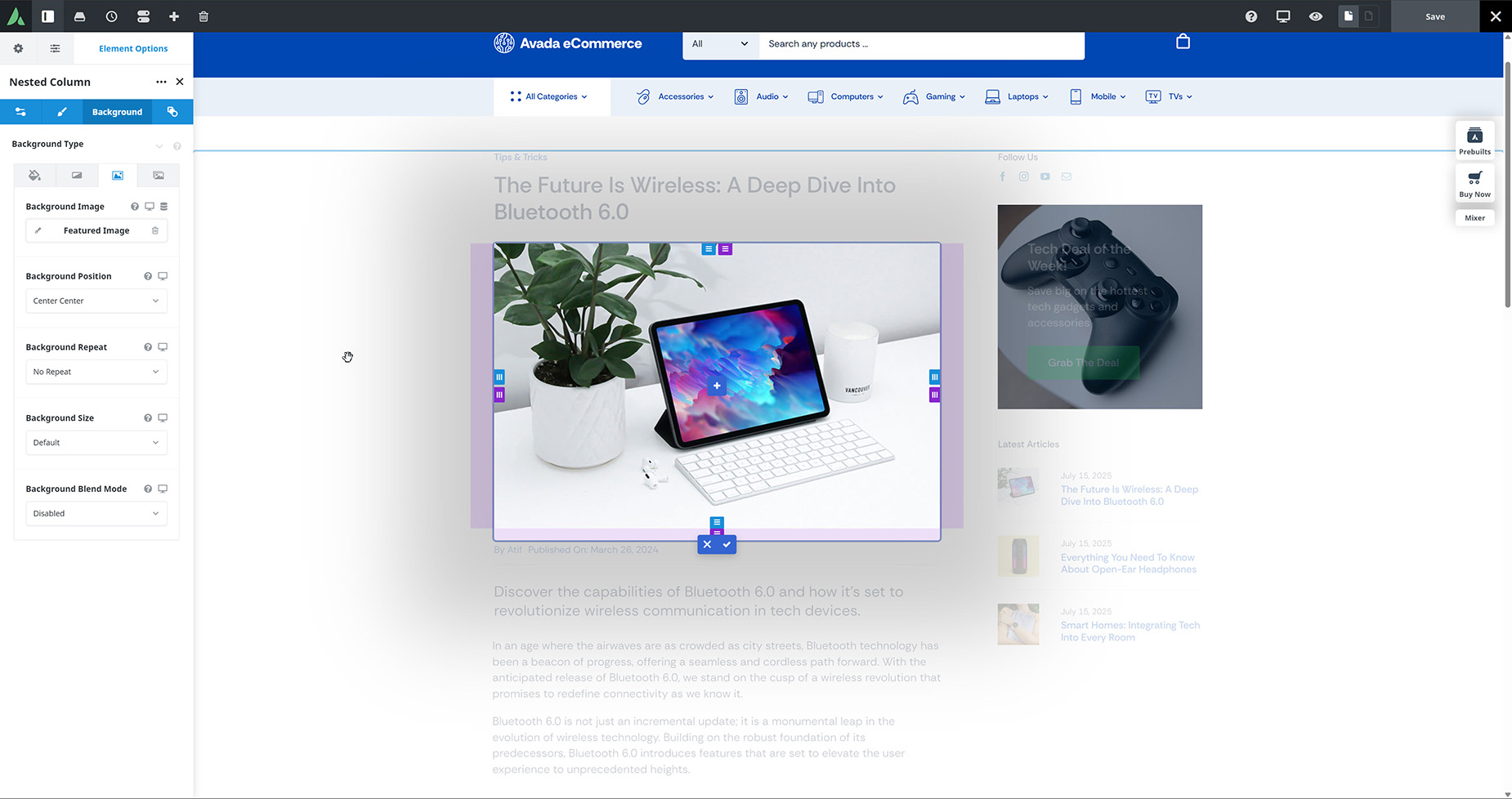
For single posts, there are a wealth of methods, and again it depends on how you are using Avada. The current best practice method is to use a Layout for your single post, and there are many ways you can add your featured image to this. As seen before, in the County Buther prebuilt, it is pulled into the background of a Page Title Bar Layout Section. In the Avada eCommerce Prebuilt, the Featured Image is being added to the Single Post Content Layout Section as a background of a Column by way of dynamic data.

Similarly, the Avada Recruitment Agency Prebuilt also adds the featured image to the background of a column via dynamic data, only this time, it is in a Page Tile bar Layout Section. So the main takeaway here is that by using a layout and dynamic data, you have full control over where and how your featured image is used in the single post.

Aspect Ratio And Size Of Featured Images
One thing to consider before uploaded featured images, is the size and aspect ratio of the images. This will depend on how you want your featured images to display, and what methods and elements you are using.
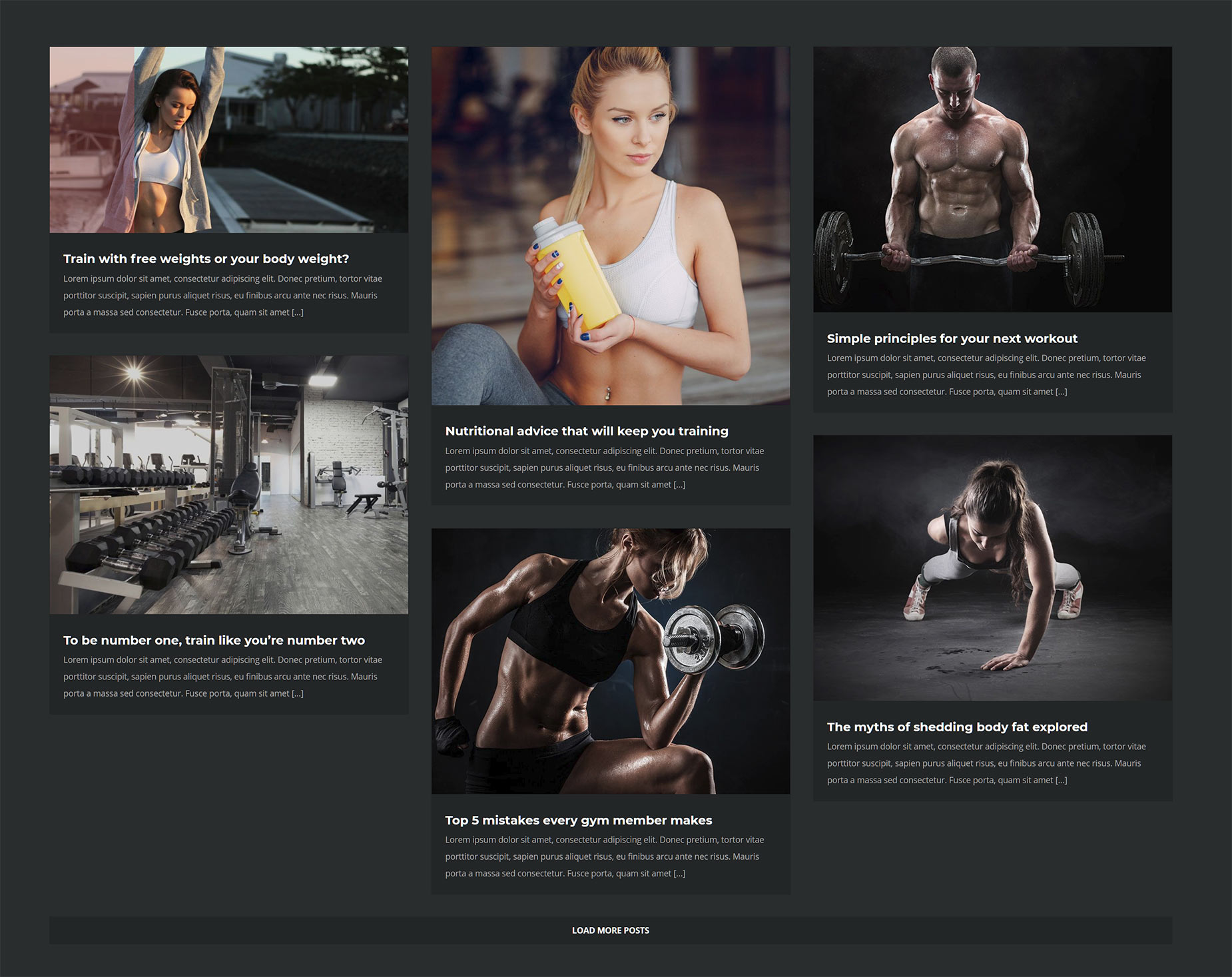
With any grid layout, if you want consistency, you should use all the same size and aspect ratio for your Featured Images. However, this is not at all necessary. As seen below on the image from the Gym Prebuilt, a Grid Layout with images of different aspect ratios can look great. And if you wanted to use the Masonry Layout, having images of different aspect ratios is a pretty much a necessity. So it all depends on your goals. What is important to know is how the different Elements and Layouts affect the original Featured Images.
With regards size, again, it will depend on how you intend to use the featured images. Size them to the largest width they will be displayed on the site. For example, as in the Country Butcher prebuilt site as shown above, where the featured image is displayed at full width in a page title bar, then the featured images themselves would need to be up around 2000px to avoid pixellation on larger screens, whereas the featured images in the Avada Recruitment prebuilt are limted to a one half column, and so there, images of only 700px would suffice.