Share
In this blog post, we’ll explore utilizing the powerful background options available in Avada’s Container and Column Elements. These Layout Elements offer a variety of background customization features, allowing users to create visually appealing and engaging designs beyond simple content holders. This guide covers the background settings, including colors, gradients, images, sliders, videos, patterns, and masks. Let’s get started!
Overview
Container & Column Background Options
Both the Avada Container and Column Elements share four key background tabs: Color, Gradient, Image, and Slider. However, the Container Element offers additional options, including Video, Pattern, and Mask. These settings allow users to combine different background types, creating dynamic effects that can enhance the visual appeal of any page.
The tutorial video uses the Avada Beer pre-built website to explore the background tab options in more detail. Although the focus here is on the Container Element, the same principles apply to the Column Element where relevant.
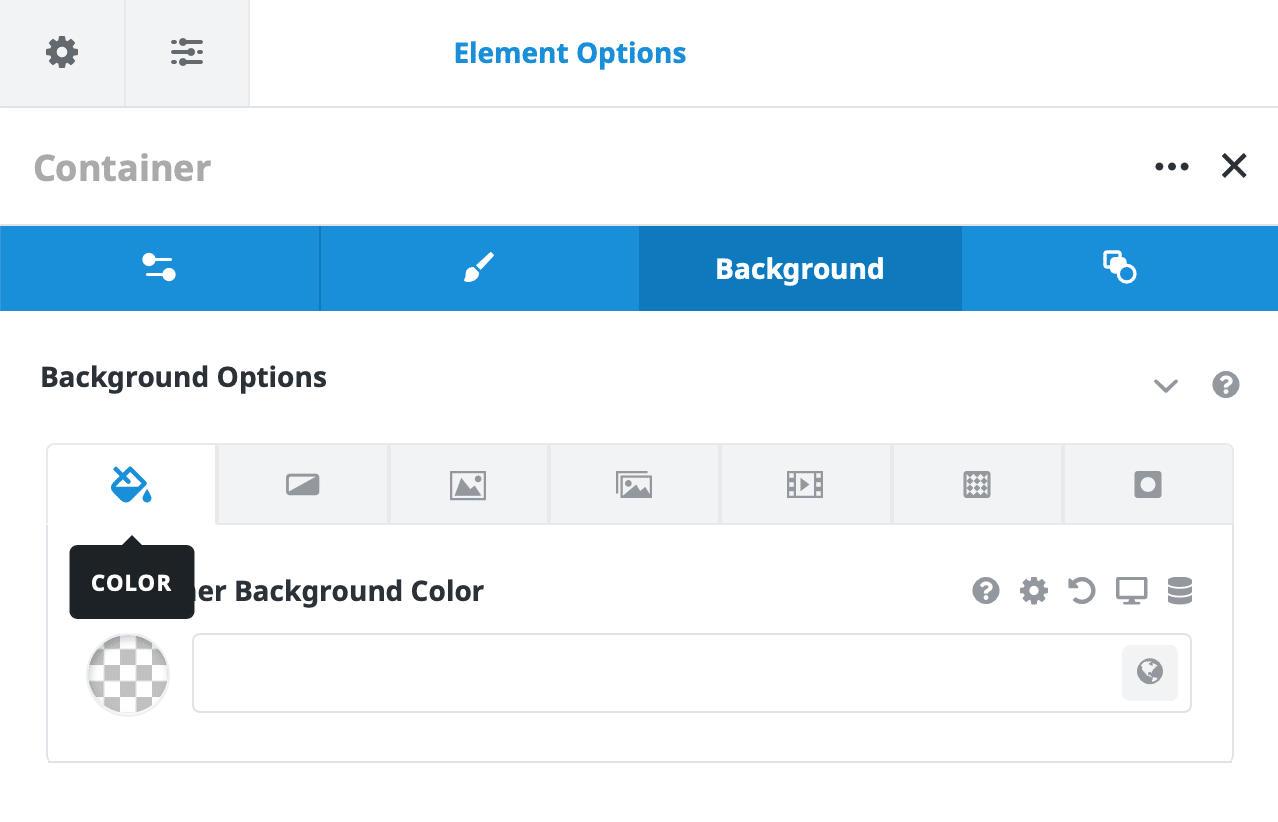
Background Color

The simplest background option is setting a solid color. Users can choose a color from the Color Picker, adjust its opacity, or select from a global color palette. Additionally, it’s possible to combine background color effects with other background types, such as images or videos. For example, applying a color with transparency over a background image allows the color to show through the image, creating layered effects.
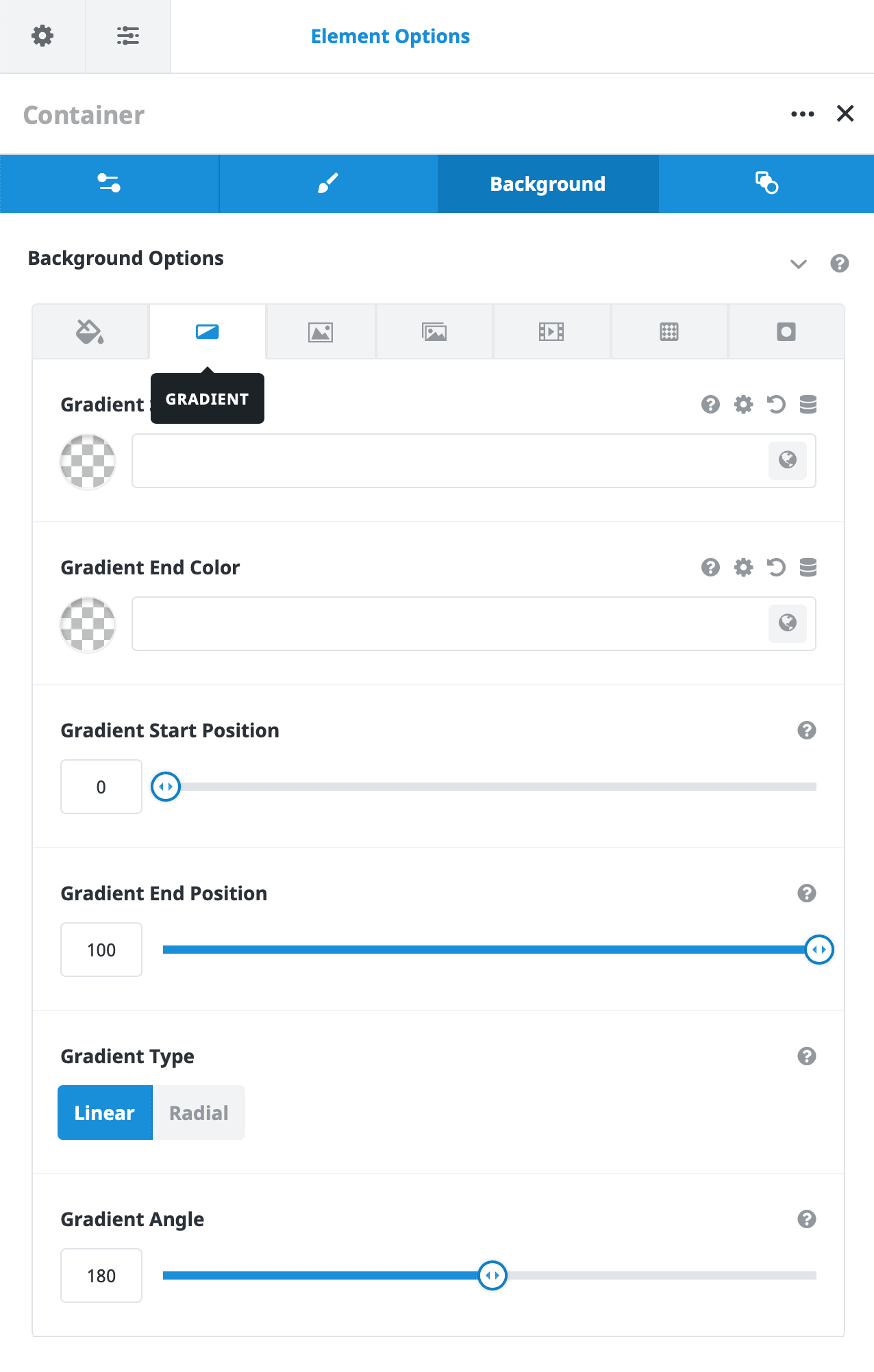
Background Gradient

The Gradient tab provides even more flexibility. You can define a gradient by selecting a start and end color and controlling the angle or direction. There are two types of gradients: “Linear” and “Radial”, each allowing unique combinations of colors and angles. For instance, a gradient can overlay an image, allowing you to blend colors with the image beneath. Experimenting with gradient start and end positions or introducing transparency results in varied effects.
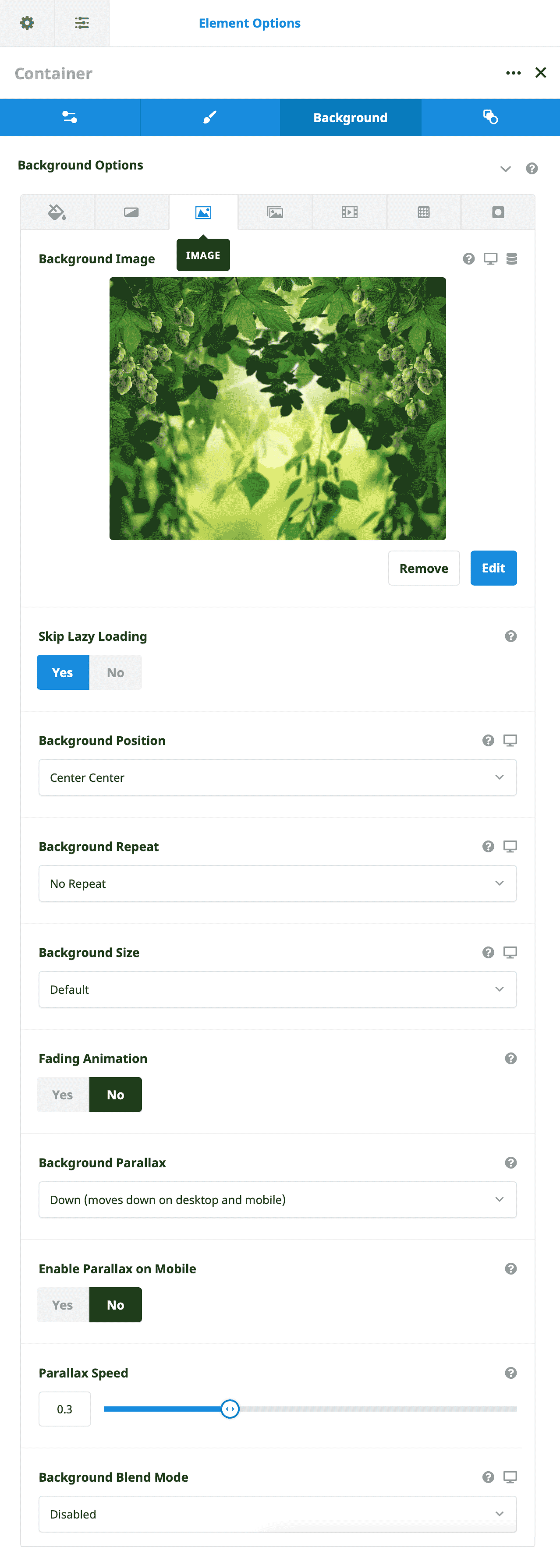
Background Image

The Image tab enables users to set a background image with options to control its size, position, and repetition. Users can adjust the background position (center, top, bottom, etc.) and set whether the image repeats horizontally or vertically. The background-size setting, including options like “cover” or “contain,” lets users fit the image according to container dimensions.
A parallax effect can also create a scrolling movement as users navigate the page, adding an interactive layer to the design. Additionally, Avada offers a fade animation feature that can cause images to fade and blur as you scroll, adding further dynamic visual interest to your page.
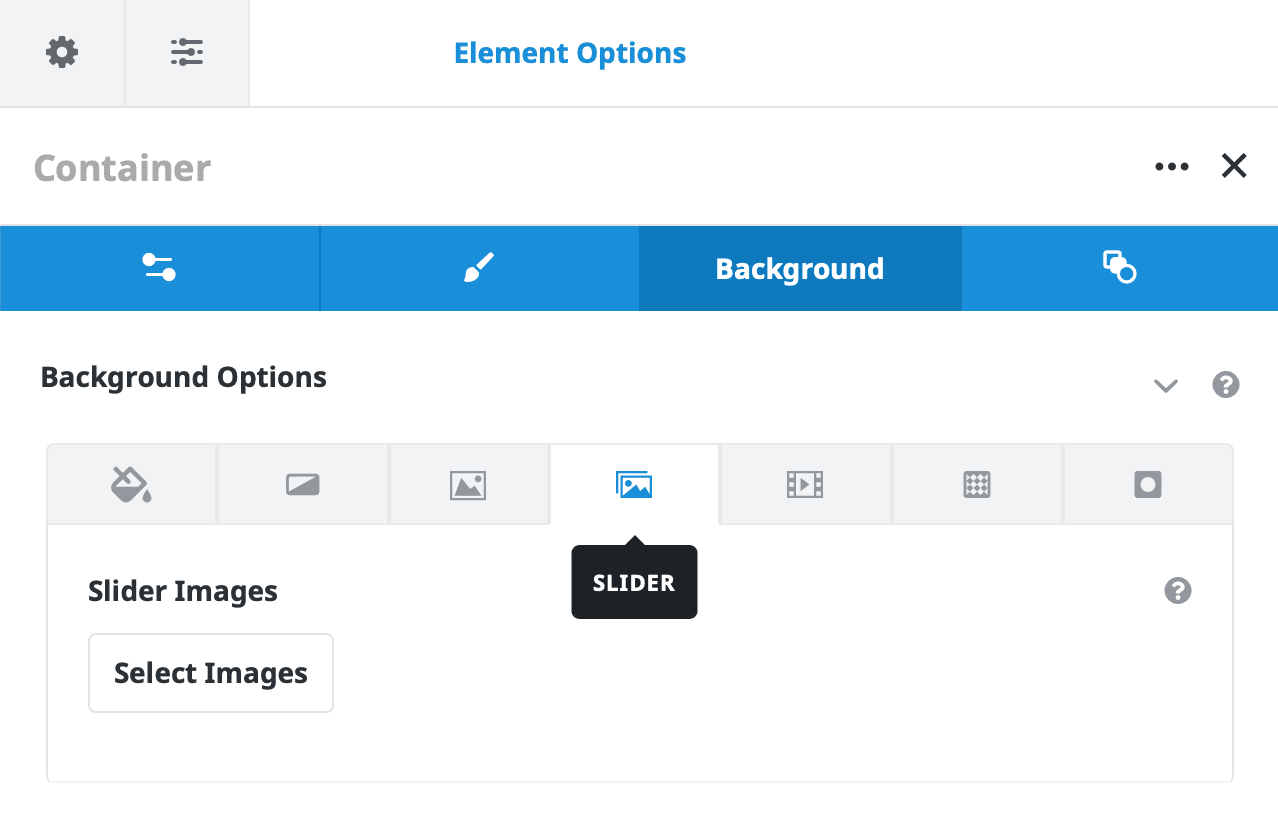
Background Slider

In the Slider tab, users can add multiple images to create a simple background slider that cycles through selected images. This feature is handy in full-width Containers and allows for seamless transitions between images. Several slider settings, such as slideshow speed, pause on hover, and animation effects, can be adjusted to tailor the slider to specific needs.
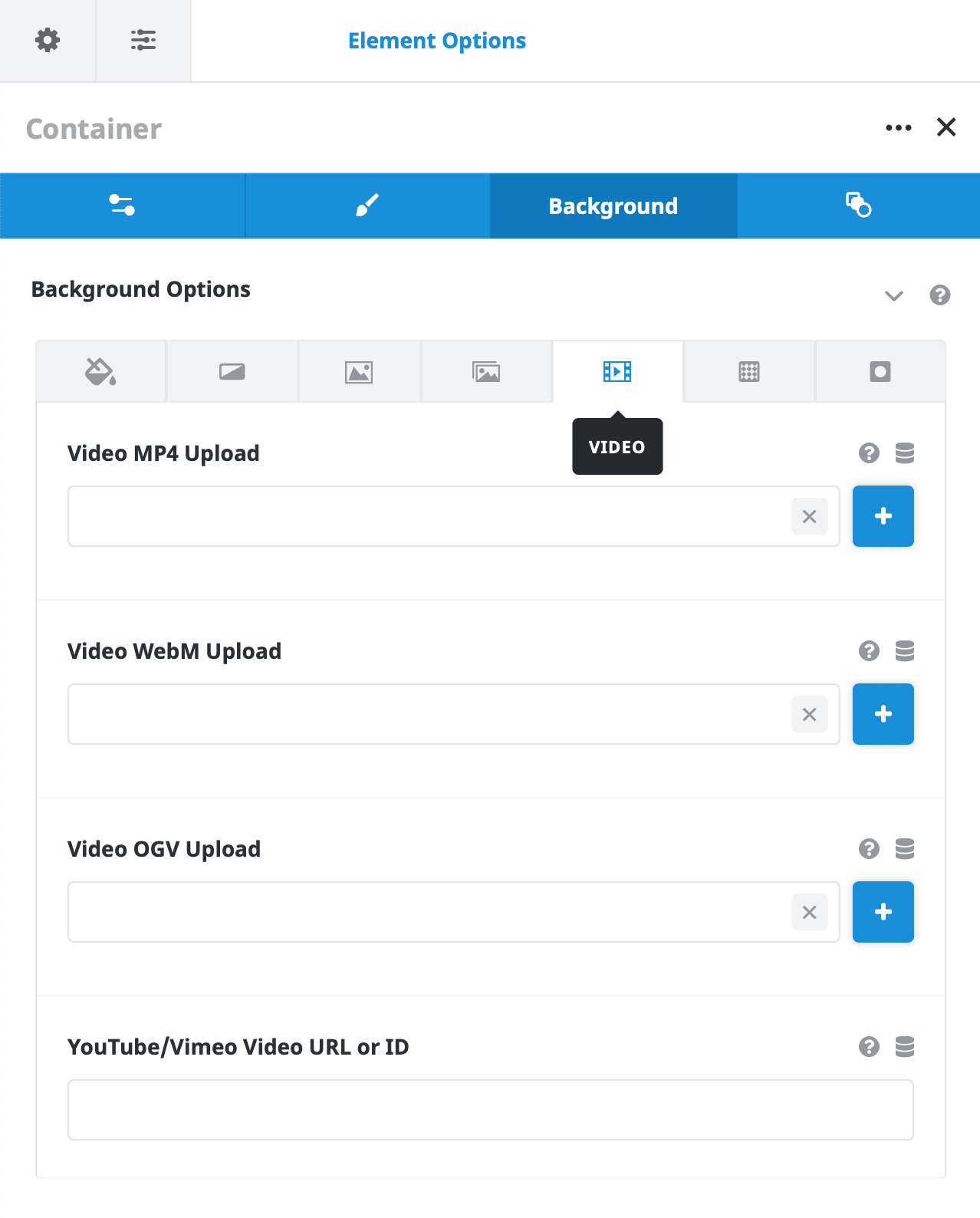
Background Video

For a more engaging experience, the Video tab allows users to set a background video, either self-hosted or sourced from YouTube or Vimeo. Background videos can create an immersive experience, though users should be mindful of container size to ensure the video fits well. Settings include looping, muting, and aspect ratio adjustments, making video backgrounds versatile for different layouts.
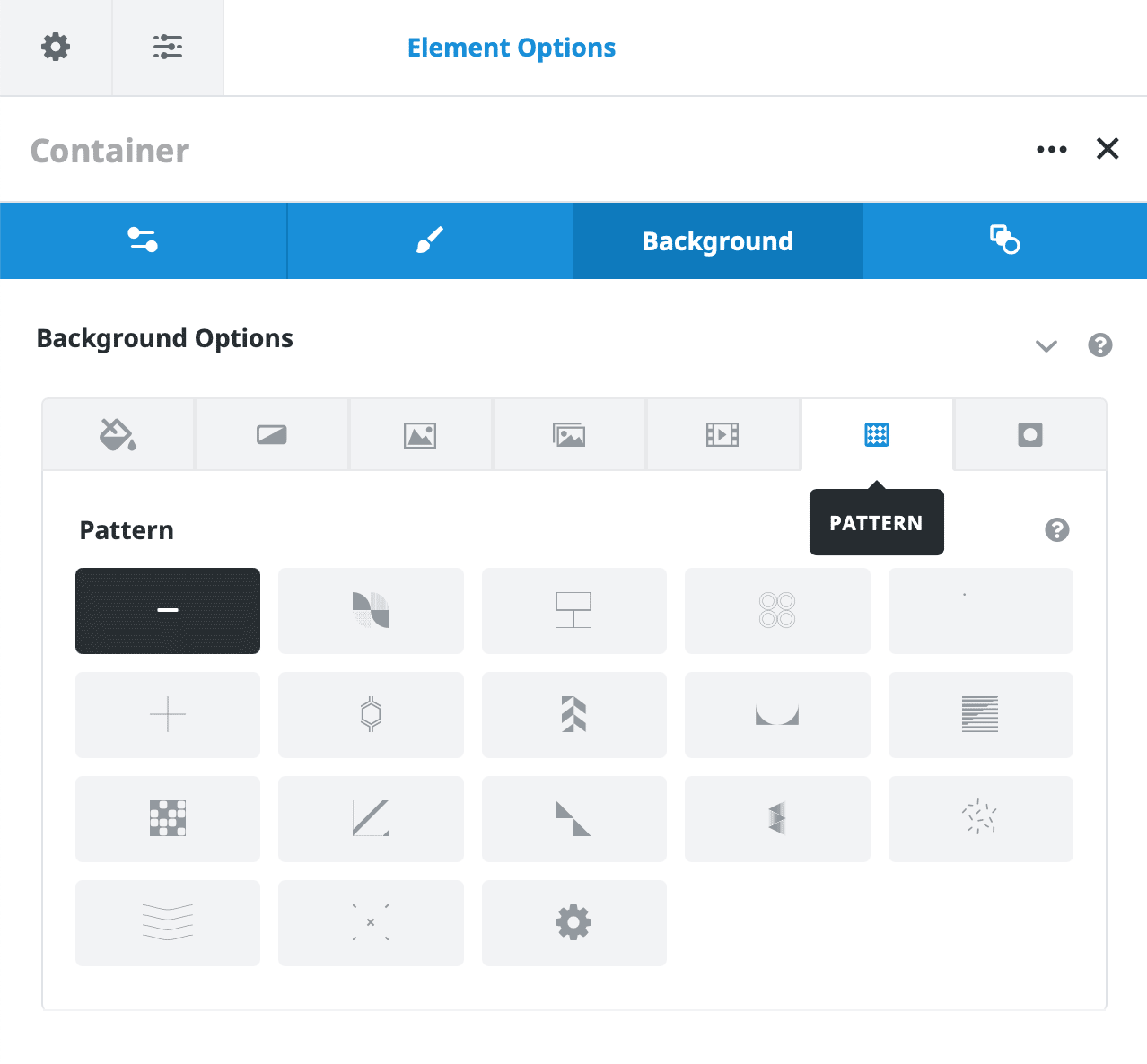
Background Pattern

Two advanced options, Patterns and Masks, provide further design possibilities. Patterns can be applied over any other background to add texture or decorative effects, and users can even upload custom SVG patterns.
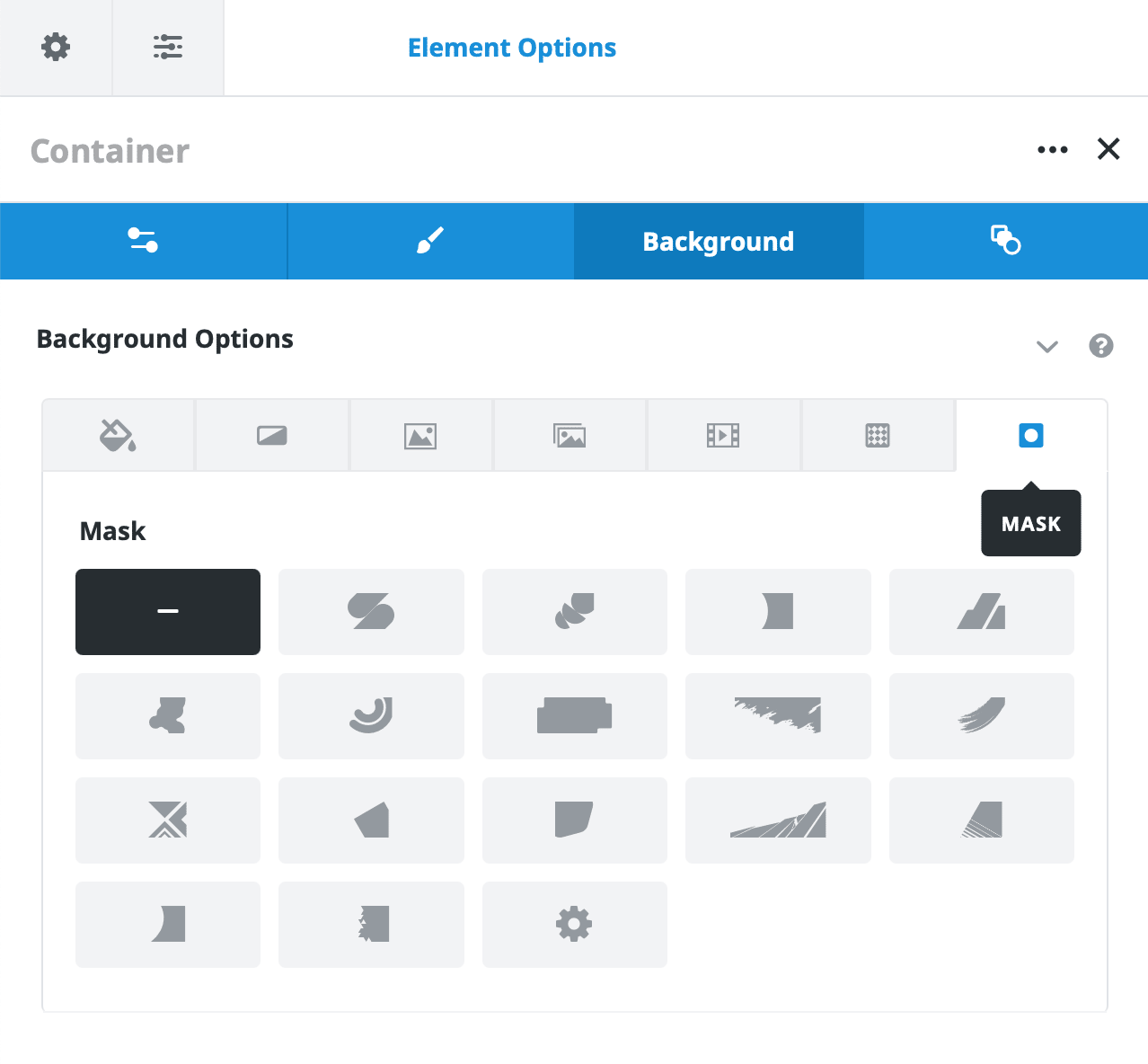
Background Mask

With the Mask tab, designers can create unique cut-out effects that reveal only parts of the background beneath. Both patterns and masks have blend mode options, giving users complete control over how these elements interact with other layers.
Blend Modes for Creative Effects
Across many of these background tabs, users will find options for Blend Modes. These modes determine how layers interact with one another and can be combined in creative ways to achieve various effects. For example, blending a gradient with an image or applying a mask over a video can add depth and complexity to your design.
Summary
The Avada Container and Column background options offer endless possibilities for creating stunning, dynamic designs. Whether you use simple color backgrounds, complex gradient overlays, or videos and image sliders, there are numerous ways to make your website visually engaging.