Share
In today’s competitive landscape, how users interact with websites is paramount to a site’s success. Navigation is a cornerstone of user experience and requires attention to detail and innovative approaches to guide visitors to points of interest on your website with minimal effort. In other words, the shortest possible route. Enter the Mega Menu – a dynamic Menu solution that transcends traditional dropdown menus, providing a visually engaging and organized way for users to browse your website; this is where Avada’s menu options stand out.

The Avada Mega Menu Builder offers practical customization options, allowing web designers to create accessible and intuitive navigation. This article will cover the benefits of integrating a Mega Menu into your website.
Overview
What Are the Benefits of a Mega Menu?
The benefits are numerous. A Mega Menu allows for the efficient categorization of diverse content, improving the site’s accessibility and usability, and it can incorporate visual elements such as images and icons to boost the site’s visual appeal. From an SEO perspective, a well-structured Mega Menu can contribute to better site indexing by search engines.

Here are some important factors to consider:
Setting Up Your Avada Mega Menu
Setting up a Mega Menu with Avada is a straightforward process designed to be user-friendly and accessible even for those with minimal technical expertise. The process is guided and flexible, allowing for detailed customization without complex coding.
Preparing the Mega Menu:
Activating the Mega Menu:
Customizing the Mega Menu:
Design Tips for an Engaging Mega Menu
To build an engaging Mega Menu that captivates and retains users, focus on creating a visually appealing and accessible layout. Begin with a clean, organized structure that logically categorizes content, making navigation seamless. Incorporate vibrant visuals, such as high-quality images and custom icons, to draw attention and guide users through the menu structure. Typography also plays a crucial role; select fonts that are both readable and aligned with your brand’s identity. However, less is more; even if a Mega Menu is visually gorgeous but ignores mobile responsiveness across mobile devices, you stand the chance of alienating customers and being penalized by search engines.
Lastly, consider performing A/B testing and user feedback surveys in the design process, and continue to refine and optimize the Mega Menu to meet your audience’s needs better. Doing this will lead to higher conversions on your website.
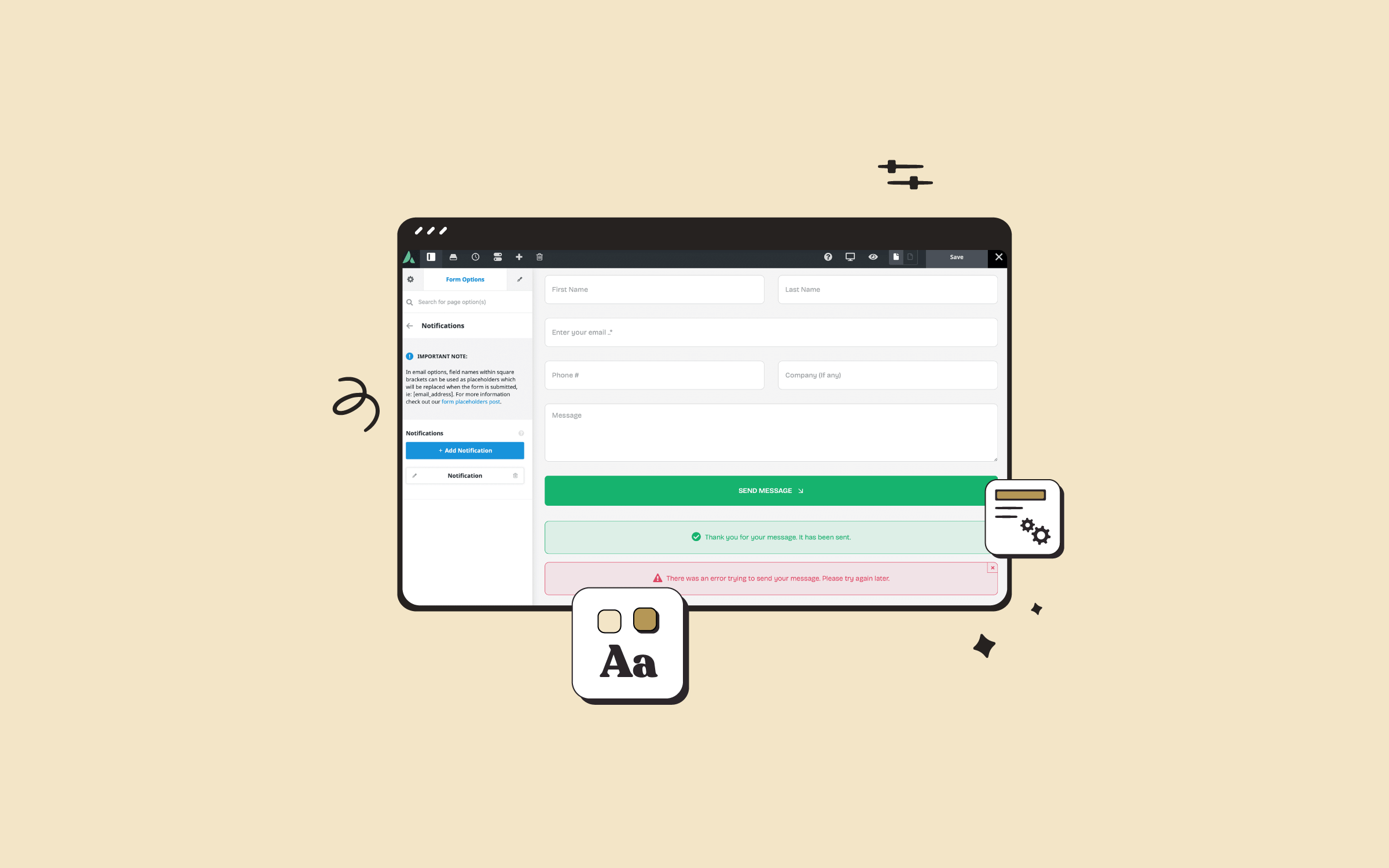
How to Use The Avada Mega Menu Builder
This user-friendly tool empowers users to build engaging Mega Menus, directly integrating rich content like images, widgets, and icons into the navigation structure without coding knowledge. With its drag-and-drop interface, creating responsive menus that adapt seamlessly across devices becomes a breeze. Whether you aim to showcase featured content, organize extensive product categories, or simply elevate your site’s navigational flow, the Avada Mega Menu Builder is essential.
Avada Mega Menu Examples
Depending on the use case, many different types of navigation can provide your visitors with a patch to your most important content. A Mega Menu will fundamentally transform how users interact with your content because its expansive layout allows for incorporating various Design Elements, from detailed categories and subcategories to vivid images and interactive widgets, for a visually engaging navigation experience.
Always remember that less is more when it comes to UX design; therefore, by elegantly organizing large amounts of information in a structured and intuitive manner, a Mega Menu can improve customer retention. Here are some elegant examples of the Avada Mega Menu in action:
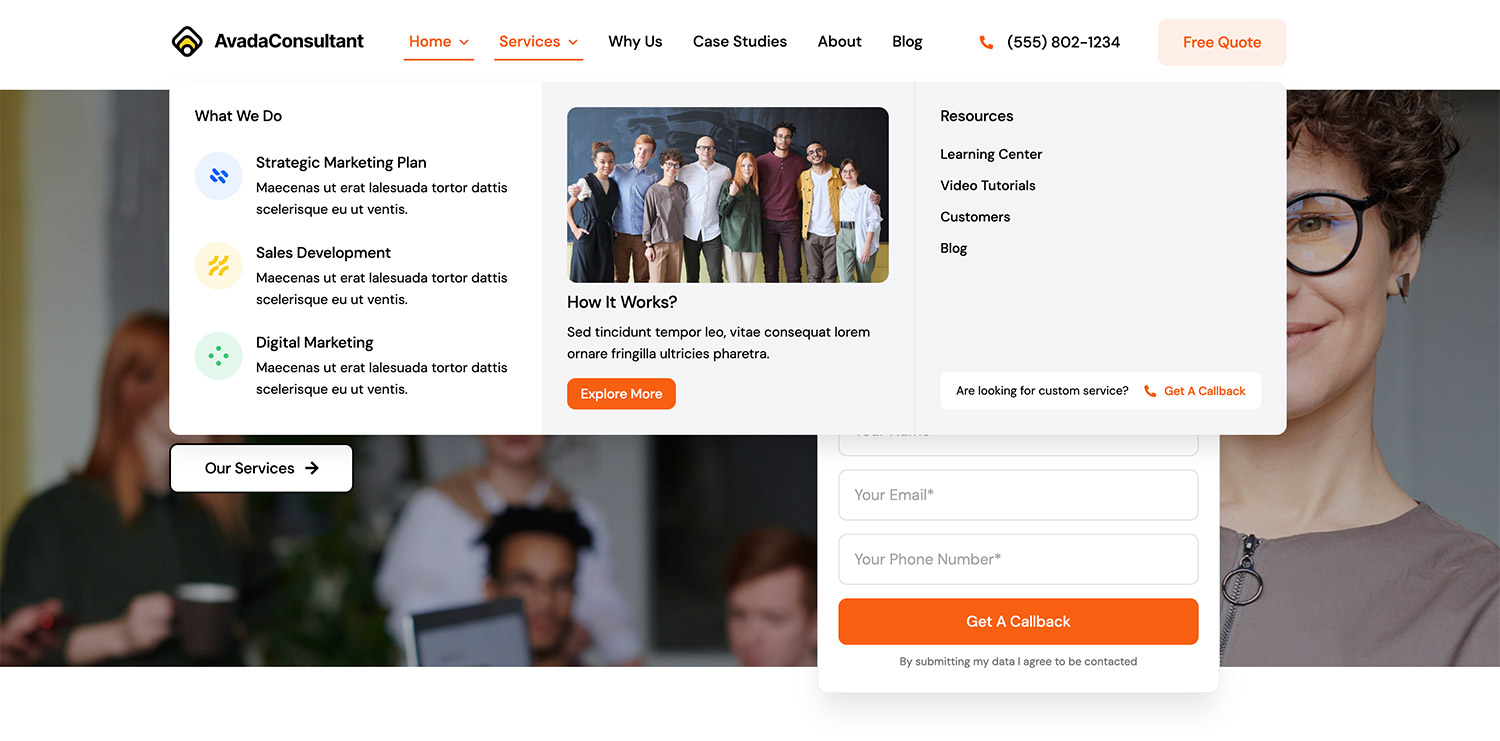
Avada Marketing Consultant

This website utilizes a three-column approach (a maximum of six Columns is possible) for the main navigation. Various media and Design Elements are used to maximize user interaction.
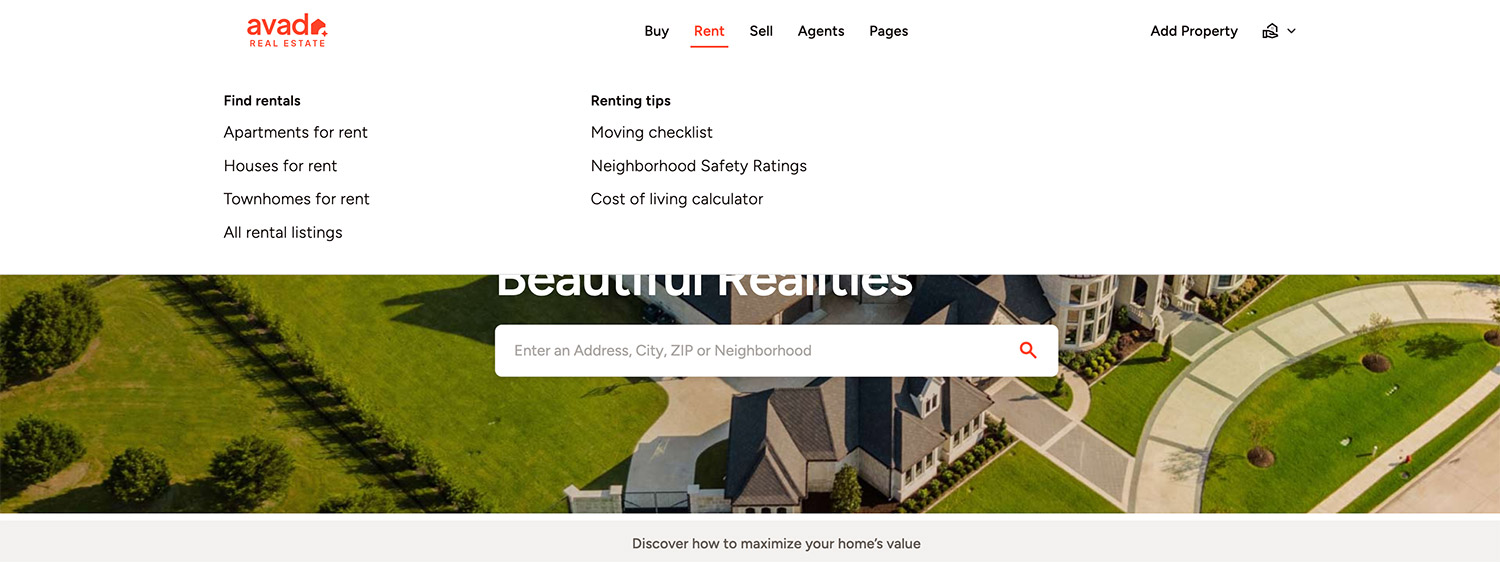
Avada Real Estate

This website uses a minimalist approach to the main navigation. It is set to 100% screen width and lists key areas of interest within the website content.
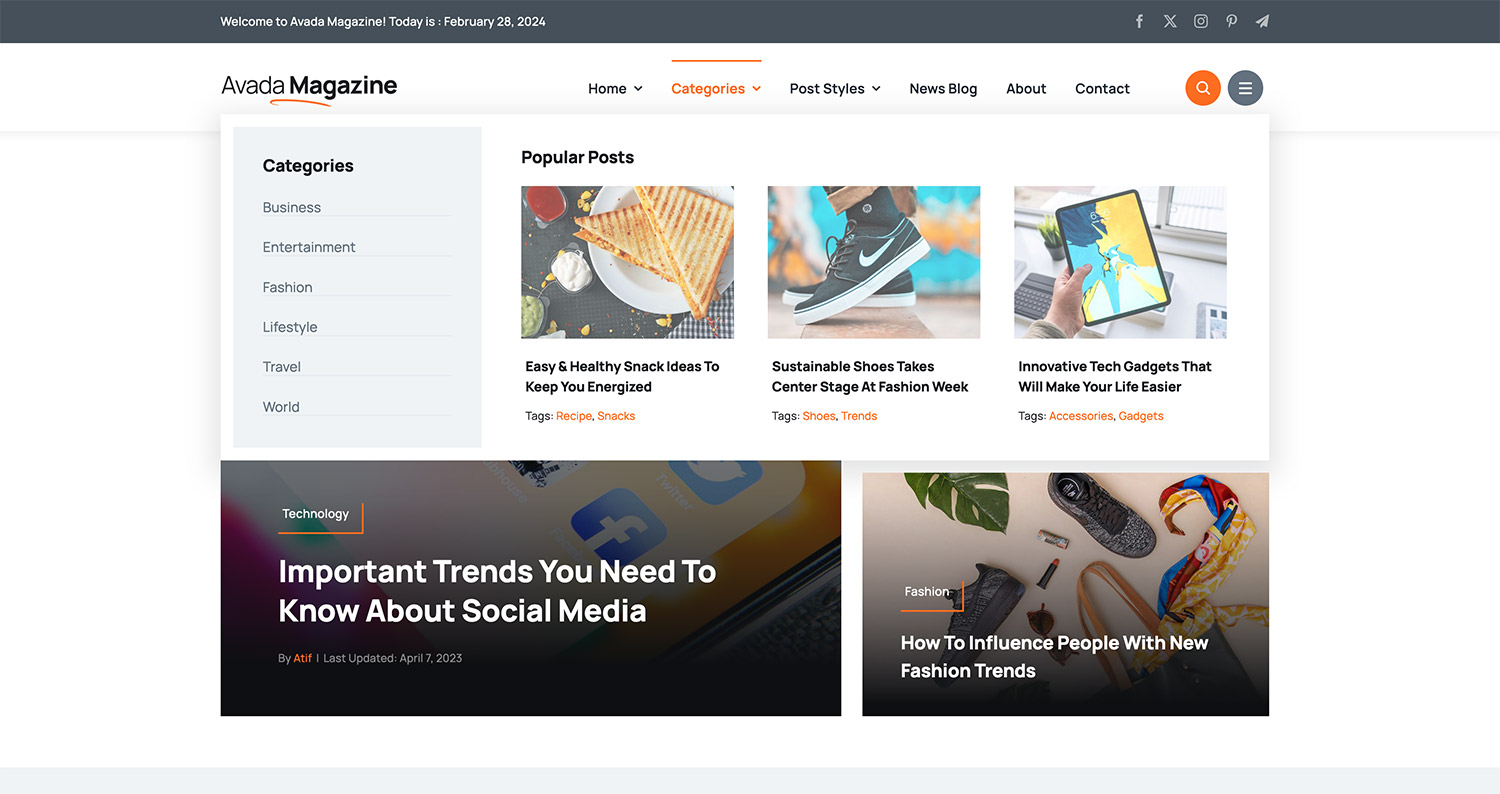
Avada Magazine

This website utilizes a four-column approach for the main navigation and set to site width. This Mega Menu shows the latest blog posts and lists important content categories.
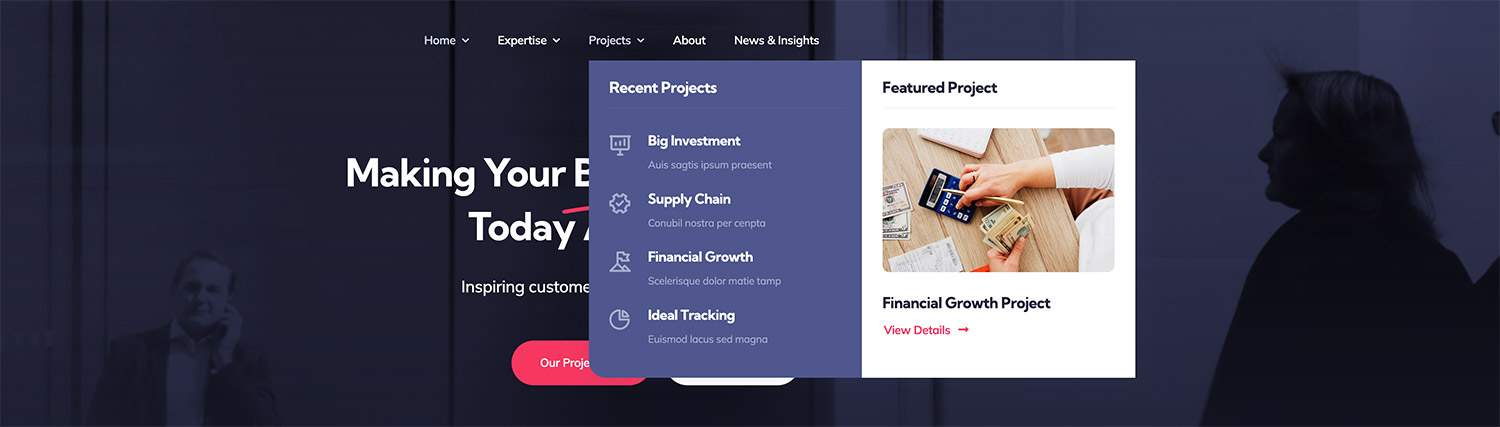
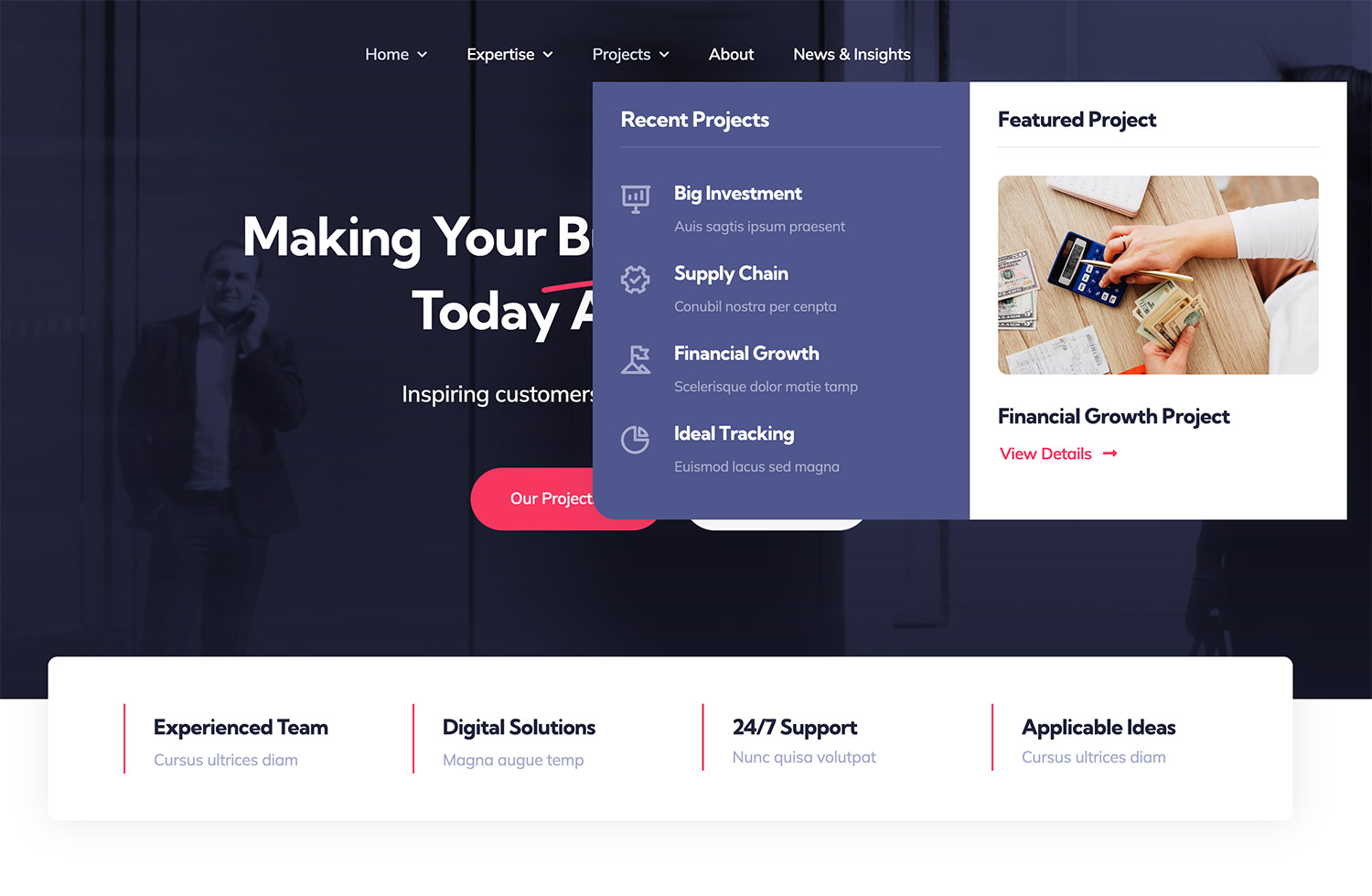
Avada Business

This website utilizes a two-column approach for the Mega Menu set to a specific width for maximum styling effect, highlighting the primary CTAs (Call to Action) and a featured project.
FAQs
Summary
The Mega Menu is more than just an aesthetic feature; it’s a strategic tool that will enhance the user experience, organize content efficiently, and contribute positively to your site’s SEO. Avada’s Mega Menu, with its robust customization options, allows you to create a navigation system that is both user-friendly and unique to your brand.
Remember, the key to a successful Mega Menu is balancing creativity with usability, ensuring your site remains accessible and engaging for all users.