Avada Form Options
Last Update: November 13, 2024
For each individual form you create in the Avada Form Builder, there is the Form Options panel, to customize its appearance, specify submission options for your form, create notifications and confirmation messages, and to set privacy options.
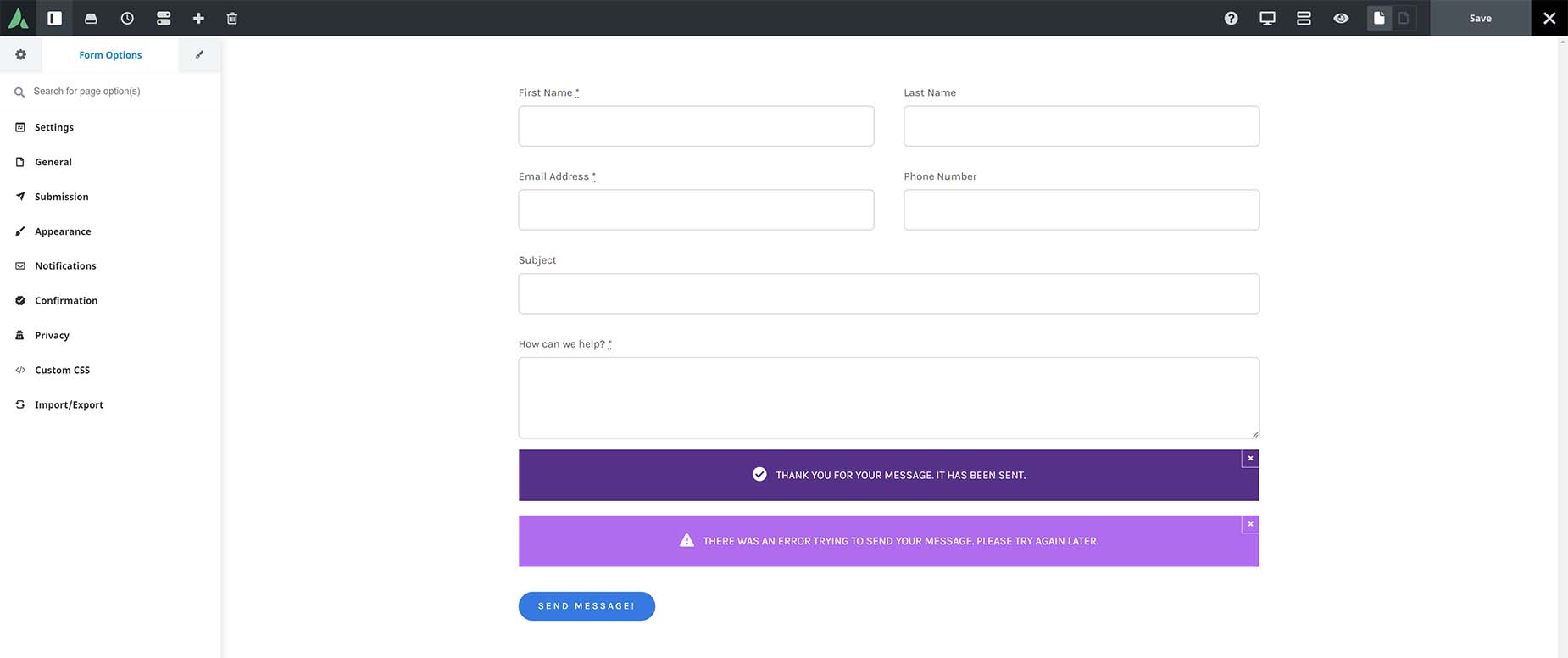
In Avada Builder (the back-end editor) the Form Options are found at the bottom of the page, where the Page Options usually reside. In Avada Live, as you can see in the image below, they’re in the Sidebar, again where the Page Options usually reside. Read below to look at each of the Form Option sections in turn.
Submission
The Submission options control what happens when someone submits the form. Depending on the Submission Type selected – AJAX or POST various options will be available. Select “AJAX” to store form data using predefined methods and “POST” if you want to implement your own.
AJAX
POST
Notifications
With the Notification options, you can add any number of notifications of the submission of your form. These could be in the form of an auto reply to the sender, or a direct email submission, just to name a few. You can also have multiple notifications for the same form. See the How To Set Up Form Notifications doc for a full rundown on Notifications.
In the notification options, field names within square brackets can be used as placeholders which will be replaced when the form is submitted, ie: [email_address]. For more information on this, check out our Form Placeholders doc.