One Page Menu with Multi-Page Links
Last Update: May 17, 2023
When creating a menu for a website that has anchor links as well as normal links to other pages, you may find that your menu items with anchor links may not work or behave as expected. If you’d like to know more about why this is and how to properly create a menu with a combination of absolute and relative links, please continue reading our detailed guide below.
Absolute Vs. Relative Links
To fully understand the process of of creating a menu with anchor links and normal links, we first need to understand the difference between absolute links and relative links. Please continue reading below for a brief description of each type of links and how they work.
Absolute Links
An absolute link contains your full site URL. For example, the URL of this page is https://avada.com/documentation/one-page-menu-with-multi-page-links/
Another example is https://avada.com/documentation/one-page-menu-with-multi-page-links/#toc_Absolute_Vs_Relative_Links, the link to this section of the page. As you can see from the second example, an absolute link may also contain an anchor that is located specifically somewhere in the content of the page. Unlike a relative link, using an absolute link as a menu item to point to an anchor on another page will always work, regardless of which page on the website you’re currently on.
Relative Links
Relative links are links which are local or relative to only a specific page. Meaning, the browser will have to be on that page for the link to navigate to the desired location. For example, if the About page contains an Avada Menu Anchor element or an element with the ID team, then a menu item that has the #team relative link as the menu item’s URL, that menu item will only work on the About page.
Creating A Multi-Page Menu
The proper way to create a menu that has both relative and absolute links would be to create two separate menus. One menu to act as your Main Menu, and one menu specifically tailored for the page that contains the anchor links. Below is a detailed guide on creating both menus.
How To Create The Main Menu
Step 1 – Go to the Appearance > Menus tab and create a new menu.
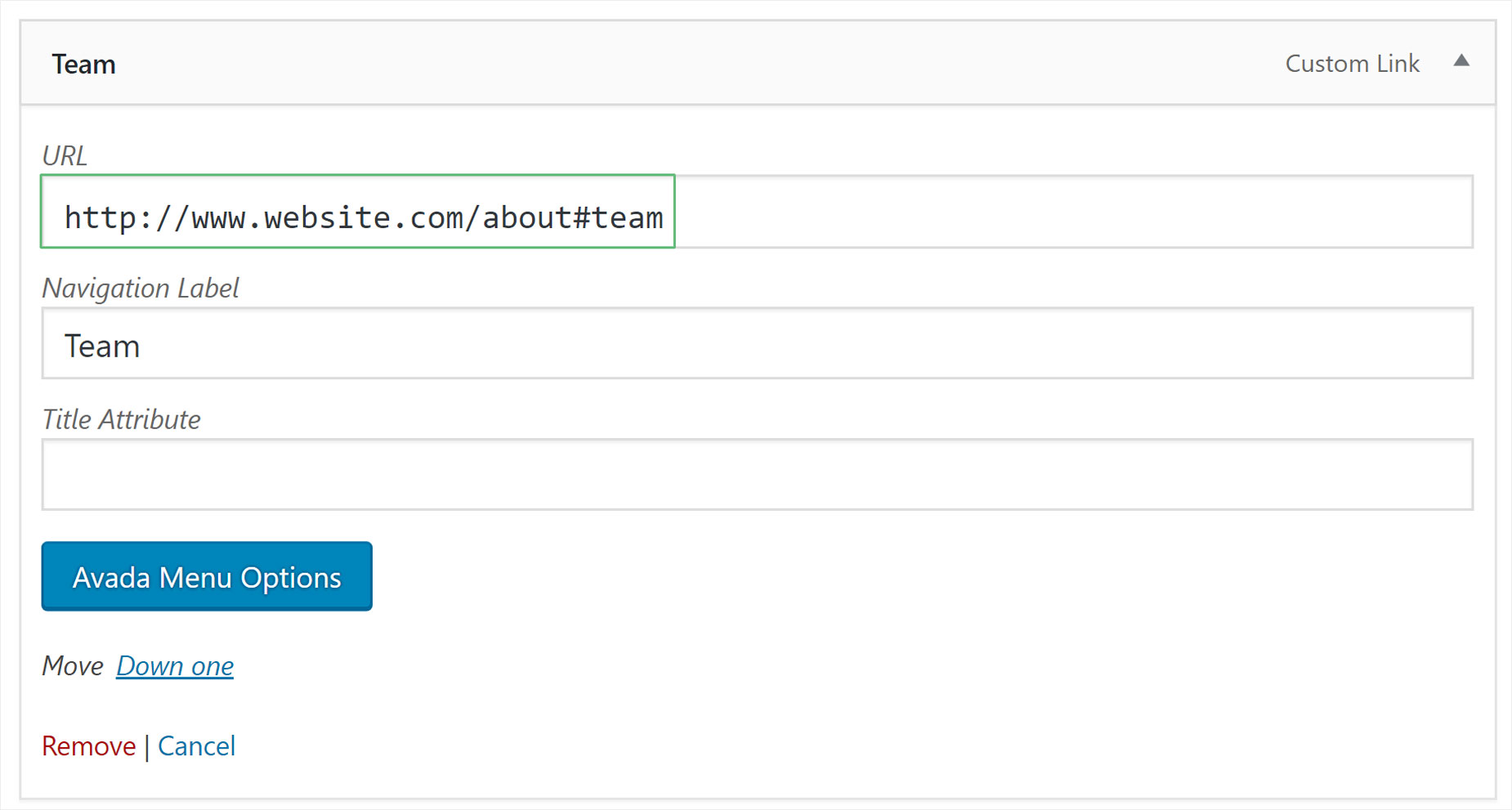
Step 2 – Build your menu as you normally would. For the links that you’d like to point to an anchor on a specific page, insert a ‘Custom Link’ and use the absolute link of the anchor. For example, if the anchor you’d like to point to is on the About page, then your URL will look like this: http://www.website.com/about#team
Step 3 – Keep repeating Step 2 until all your menu items that point to an anchor on another page all contain their respective absolute links.
Step 4 – Set this menu in the Menu Element in your Header Layout, and set the conditions for this menu to be used everywhere except the About Page.
How To Create The Specific Menu
Step 1 – Go to the Appearance > Menus tab and create a new menu. Give it a unique name. For example, About Page Menu.
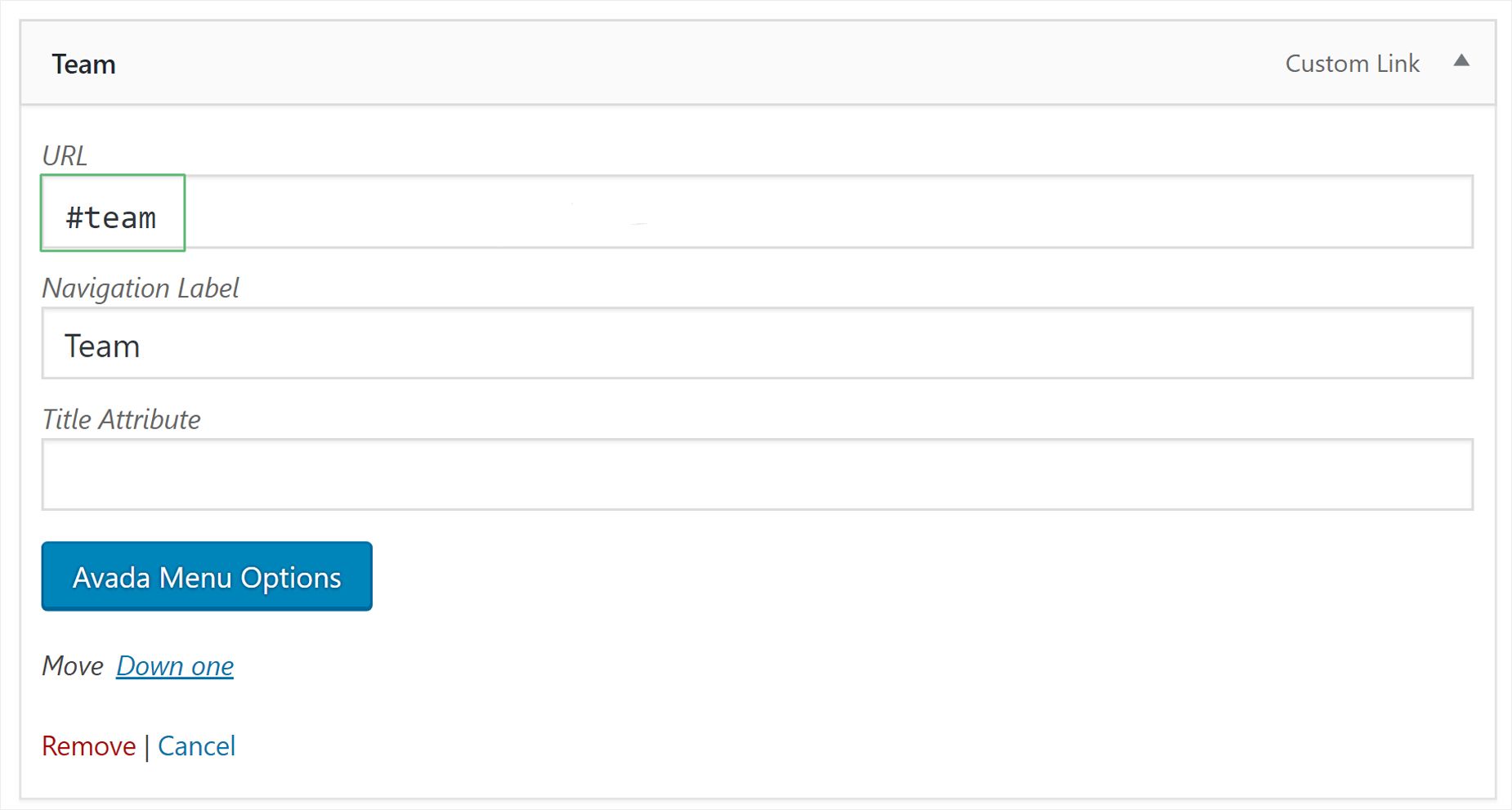
Step 2 – Build your specific menu identical to your main menu. This time, instead of putting absolute links in the menu items that point to an anchor on another page, you’ll insert their relative link. For example, if the absolute link is http://www.website.com/about#team, then you’ll replace it with just #team as seen in in example image.
Step 3 – Keep repeating Step 2 until all your menu items that point to an anchor on another page all contain their respective relative links.
Step 4 – Save all your changes.
Step 5 – Create a new layout just for the About page, and clone your existing header layout section and assign it to this layout. Edit that, and change the menu to this one just created. Assign this layout only to the About page.
Why Create A Multi-Page Menu This Way?
Creating two menus is the proper way to create a multi-page menu because it’s the best way to display relative links. If you only use one menu and only use relative anchor links for your menu items, then those menu items will not work unless you’re in the specific page where those anchors are found. This is because WordPress just appends the anchor to the current URL.
On the other hand, If you only use absolute links, then all your menu items containing the anchor links will all be highlighted when you’re in the specific page where those anchors are found. This is because as far as WordPress is concerned, you’re already on that anchor because you’re on the specific page they’re located.