Text Block Element
Last Update: May 26, 2025
The Text Block Element is a simple, yet foundational Element, used to insert text content into your page. In addition to displaying text in a single block, there is also an added feature that lets you choose the amount of columns the text will be displayed in. This is perfect for blog posts and other pages, as it offers a unique design style, and gives you more control over how you present your information to your users.
Watch the video below for a visual overview of the Element, view the Element demo page for live examples, and read on to discover more about this most used of all elements.
Using The Text Block Element In Avada Builder
The Text Block Element is a foundational element, and allows you to add a variety of text blocks into your content. To start, add the element into your desired column.
The Text Block Element is as simple as it gets, but there are a few things to be aware of. There is now an option to split the text into a number of inline columns, but apart from that, there is just the Visual / Text Editor in which to place your content.
Be aware that if you are placing any text that has HTML in it, it must be added via the Text editor to render correctly. You can read this article for more information.
Read below for a description of all element options.
Using The Text Block Element in Avada Live
There are only a few differences when using the Text Block Element in Avada Live.
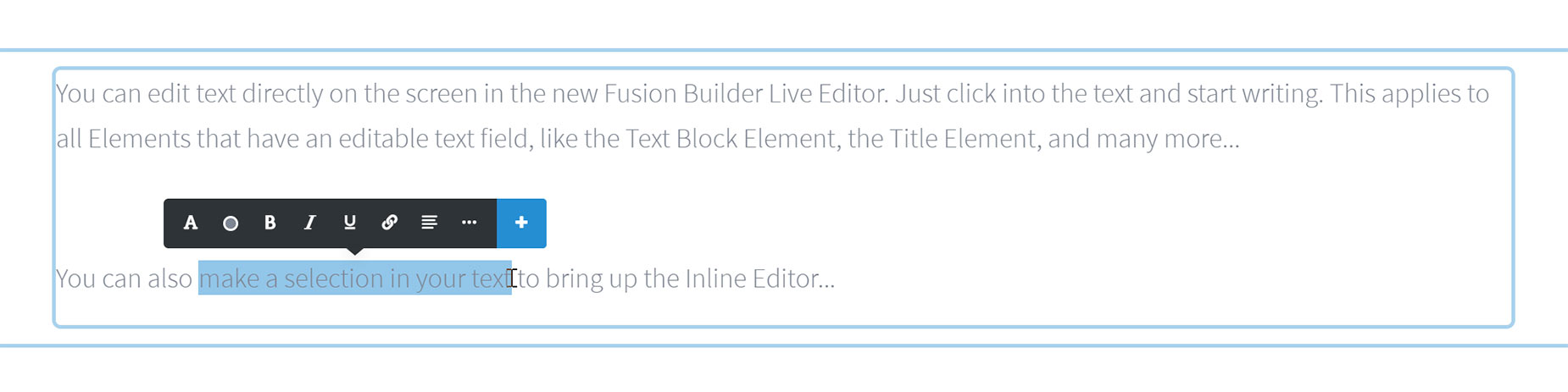
Being a text-based Element, the Text Block Element is directly editable in Avada Live. Just click inside the text on the page to start writing or editing. And if you make a selection of text on the page, the Inline Editor appears, allowing you to make formatting changes to parts of your text directly on the page.
Please see the Best Practices for Inline Editing in Avada Live document for a good idea of how to best use the Inline Editor.
Element Options
Note: The Default setting will use the global settings assigned for this element at Options > Avada Builder Elements > Text Block. Also, please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.