Section Separator Element
Last Update: May 26, 2025
The Section Separator Element is a great way to add stylish sections to your website. Our section separators have been designed to give you the ultimate in page compartmentalization flexibility, and to aid you in making your website legible, logical, and beautiful…all at the same time.
We added even more section separators, bringing the total to 20 different separator styles, each with their own options. If you’d like to learn how to add them to your site, as well as understand the different styles and options available, watch the video below for a visual overview of the Element, view the Element demo page for live examples, and read on to see the full list of options.
Section Separator Styles
Avada’s Section Separator Element now has 20 styles, with an increased range of options. These styles provide a wide range of creative design capabilities for your website.
How To Use The Section Separator Element
There are multiple ways to set up a separator section, so let’s look at a common example. Here, we will look at the Avada Classic Prebuilt Website Home Page.
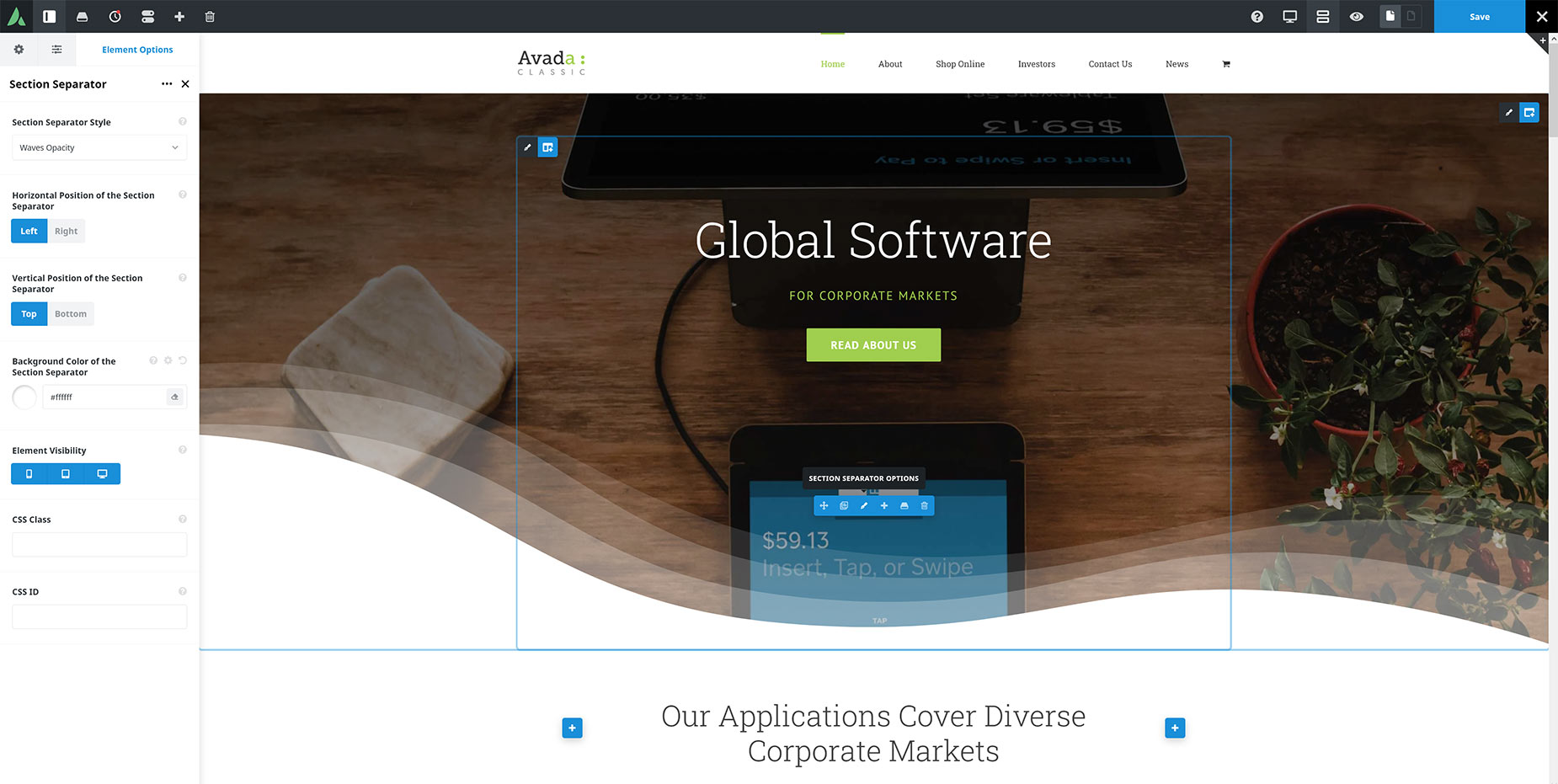
The Separator Section Element is designed to transition between two separate sections of the page. To this end, there are some conditions for the container that the separator section will be in. In our example, the Separator Section Element will be at the bottom of the container. It’s important that the Container does not have any padding at the bottom and that the Column does not have any padding or margin at the bottom. As we can see from the below screenshot, the top container has a background image, as well as a normal column layout with content. At the bottom of the content, the Separator Section Element has been placed.
Select the desired Section Separator Style and style settings. In this example, the Waves Opacity option has been selected, with the Horizontal Position set to Left and the Vertical Position set to Top. For the transition to the next container to work smoothly, the Background Color of the Section Separator should be the same color as the background color of the following container. Here, it has been set to white.
Now add a new container. Ensure the background color of the Container is the same as has been set in the Section Separator Element. Add your content as usual.
That’s it. As mentioned, there are a lot of ways to use these section separators, so you will have to adjust the setting to suit your situation, but the basic principle is the same.
Element Options
Note: The Default setting will use the global settings assigned for this element in the Global Options > Avada Builder Elements > Section Separator section. Also, please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.