Page Content Padding
Last Update: March 4, 2024
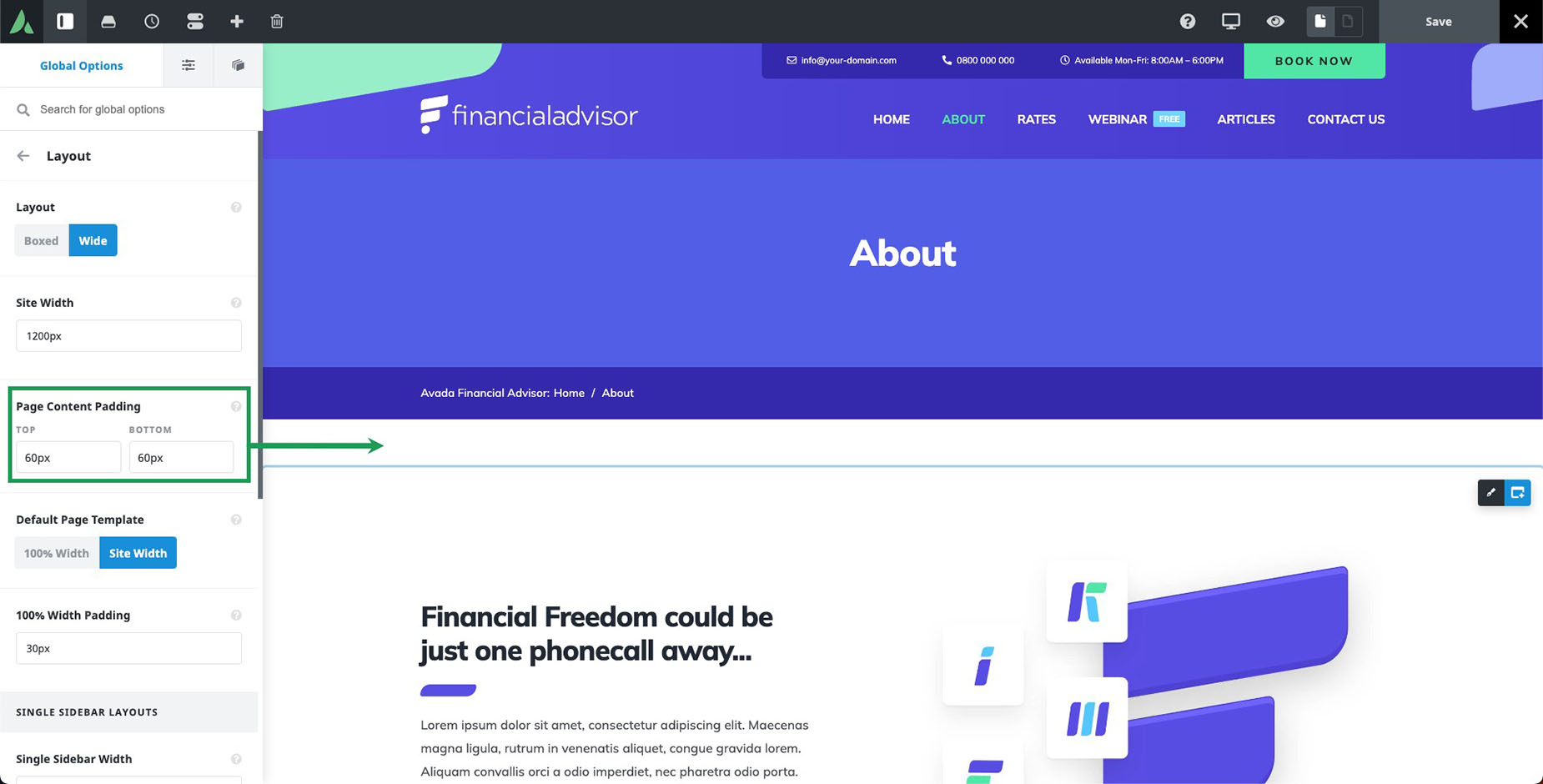
Each page you create with Avada will have default content padding applied. The top padding starts directly below the Header and Page Title Bar area, as illustrated below, and the bottom padding ends directly above the Footer area. There is no left and right padding on pages.
Left and right default padding are on containers, depending on the page template you are using. The 100% width template (which is the default) has 30px default left and right padding, while the Site Width template has none. You can change these defaults in the container global options (Avada > Options > Avada Builder Elements > Container)
Page Padding Options
Global Options
You set the global values for the page content padding in Avada > Options > Layout. This can also be overridden on individual pages via the individual Avada Page Options panels.
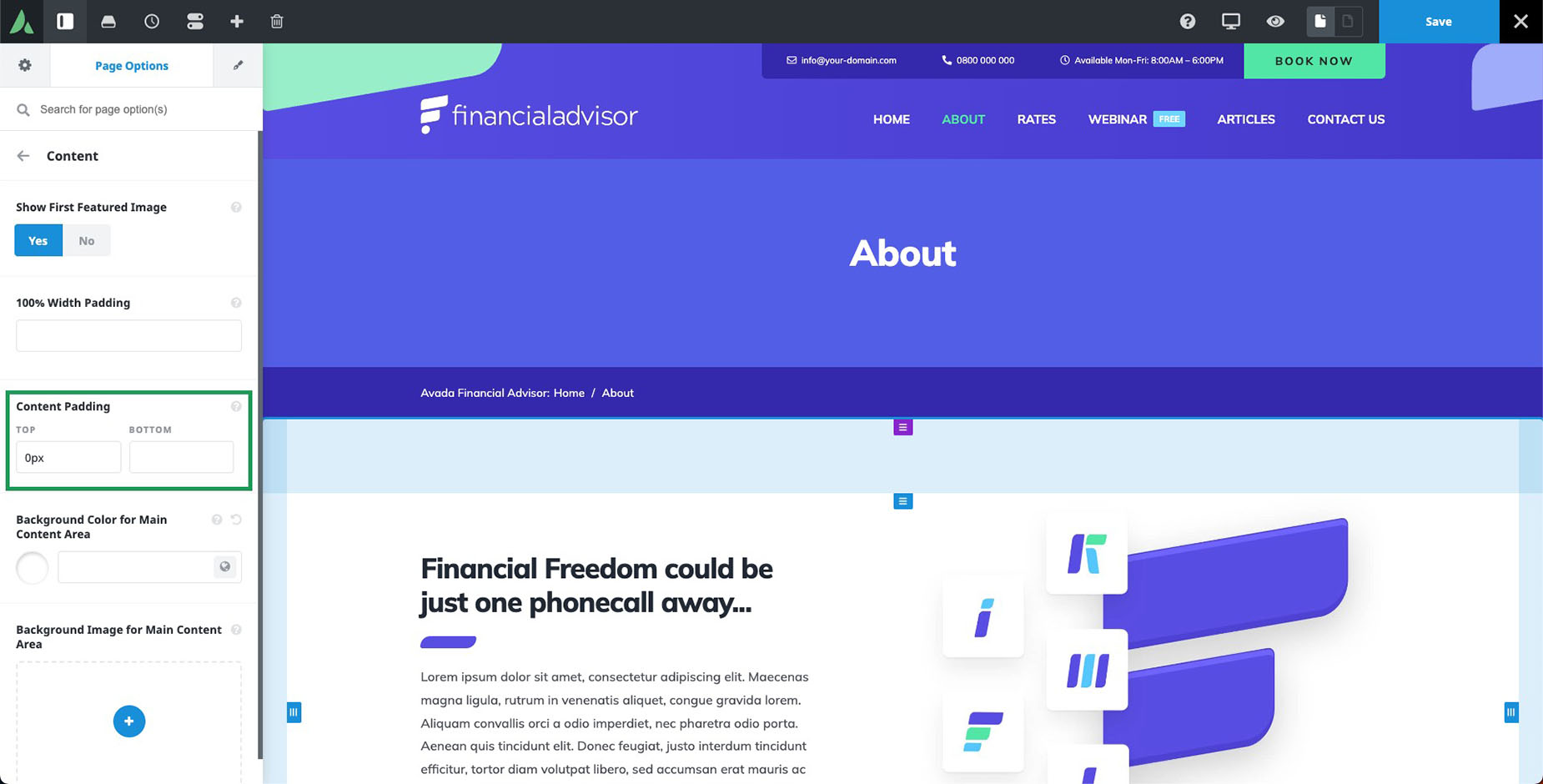
Avada Page Options
You can choose to override either the top or bottom page content padding for individual pages in the Content tab of the Avada Page Options. This will override the options set in the Avada Global Options for that single page. Consider whether it’s easier with your design to leave default global values, and override on individual pages, or to change global values, and override as needed.
Pages With Sliders
Sliders Added Via Avada Page Options
If you add an Avada, Revolution or Layer Slider via the Avada Page Options, then the slider will sit above the top padding. This means that setting a Top Page Padding will not affect the slider.
Sliders Added Via Builder Elements
If you add an Avada, Revolution or Layer Slider using one of the slider elements in the Avada Builder, then the slider will sit below the top padding. This means that setting a Top Page Padding will affect the slider.