Image Carousel Element
Last Update: July 22, 2024
The Image Carousel Element is perfect for showcasing a set of images, your portfolio pieces, client logos and much more. The customization options it offers give you incredible flexibility to choose how it looks, works, and interacts with the user. Read below to discover more about this useful visual element.
How To Use The Image Carousel Element
The Image Carousel Element allows you to add beautiful image carousels to your website, with a minimum of fuss. Just add the Element to your desired column.
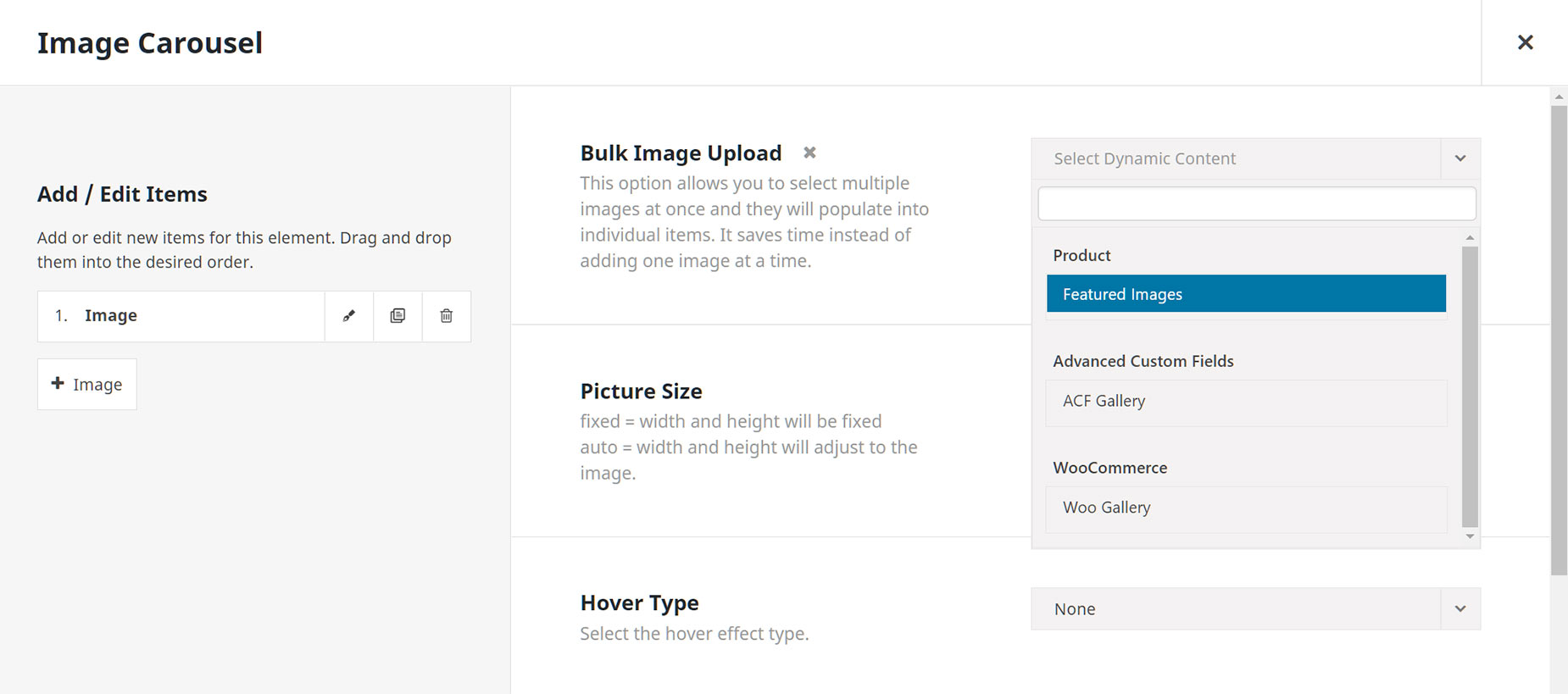
This is a relatively simple element with some basic styling options, but make sure to view the Image Carousel Element Demo page, to appreciate the different layouts and options on offer. The first two parent options relate to the images displayed on the carousel. Firstly, you need to select or upload the images you want to use, and then choose their size. The Bulk Image Upload option allows you to add all the carousel images in one go, instead of one at a time from the child options. Simply choose the images you want to add by clicking on Select Images and choosing images already in your Media Library by using the Cmd / Ctrl key, or by uploading and selecting new ones (these will be auto-selected). Once you have finished your selections, click Insert into Page. With the fixed size option, a fixed width and height are used, and so, if images chosen have a different aspect ratio or orientation, they will be cropped, so that all thumbnails have the same size. With the Auto option, the width and height will adjust to each image. For best results using the image carousel, it is recommended that you use images of the same size and orientation, to avoid cropping and unusual layouts.
The remaining parent options are styling options, like the Hover type, whether the carousel should autoplay, the maximum number of columns on the screen, as well as some spacing, scrolling, and border options. There is also an option for the individual carousel images to open in a Lightbox.
If you use Autoplay, there is a Global option under Options > Avada Builder Elements > Carousel, called Carousel Speed. You can adjust this to control the speed of the Carousel. This affects all carousels, not just the image Carousel.
Once you have set all your Parent Options, you add Child Items on the left. Click the pencil icon to edit the existing item. The Child Item Options Panel appears. In this Element, this is a very simple section, where you can edit each image for the carousel, or add new ones. Each image can link to a URL if you wish, and there are options for the image links to open in a new window, and you can add alt text to each image.
If you wish to add additional images to the Image Carousel, you can then duplicate existing ones or add new images by clicking on the Clone Item icon, or the + Image button respectively.
Read below for a detailed description of all element options.
Element Options
Note: The Default setting will use the global settings assigned for this element in your Options > Avada Builder Elements > Carousel Elements section. Also, please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.