How To Use Z-Index in Avada
Last Update: September 4, 2024
Z index is a CSS property that controls overlapping HTML elements’ stacking order. With this property, elements with a higher index are placed on top of those with a lower one.
In Avada, you will find a Z-index option in all Containers and Columns, as well as in a few other specific elements like the Image, Pagination, and Scroll Progress Elements, as well as Off Canvases. Read on to find out more about using Z-Index in Avada, and watch the video below for a visual overview.
There are a few typical places you will need to use Z-index when building a website. A common example would be anytime you have overlapping content, like images. Menus are another common example where a Z-index can really come in handy. This could be a sticky menu, a mobile menu, a drop-down sub-menu, or mega menus. In all these situations, we want the menus to be on top. Let’s use these as examples as to what the Z-index can do.
Overlapping images
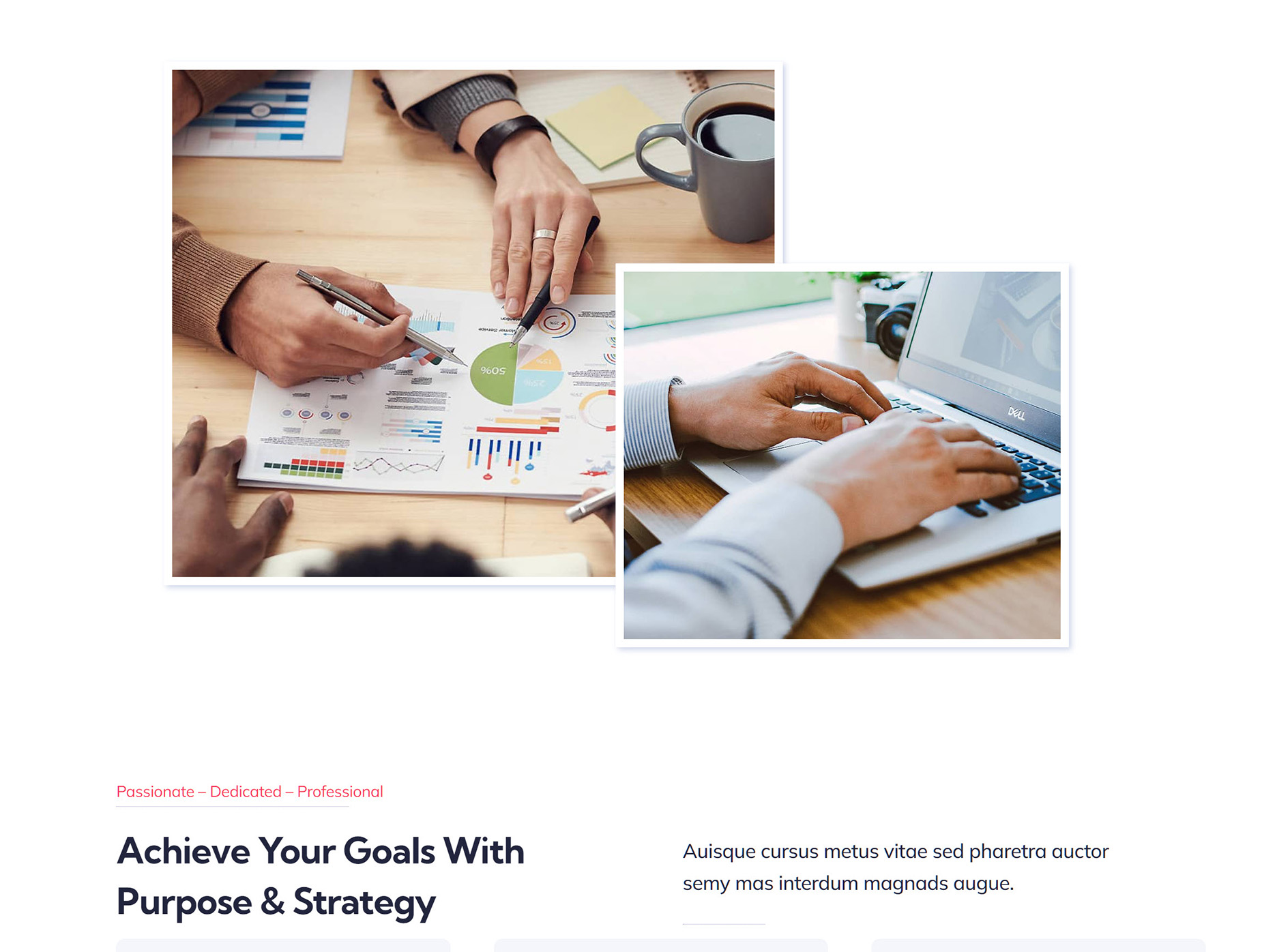
In the example below, there are two images in a column, and I have overlapped them by manipulating the margin values on the second image. The later in the DOM, the higher the element’s stacking, and so the second image is above the first. But with a Z-index value, you can decide which image should be on top.
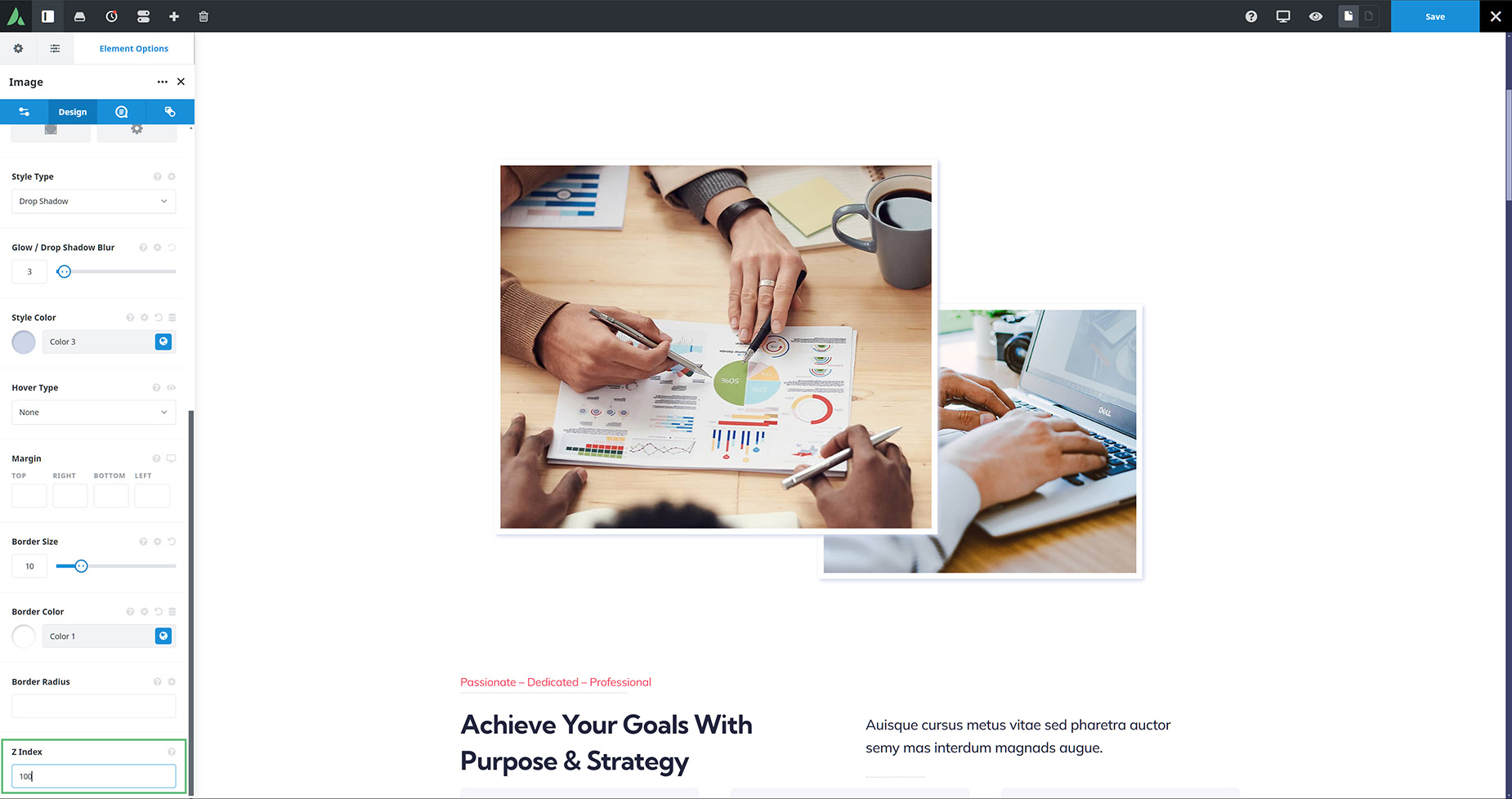
So if we edit the first image and head to the design tab, we can set a z-index of say 100.. and it is now on top. The number just has to be high enough to place the element above the other one. See below for more on the Z-index numbers.
menus
As noted before, there are many situations with menus where using a Z-index can come in handy. Whether it’s a sticky menu or a container holding a menu with dropdown menus, the concept is the same.
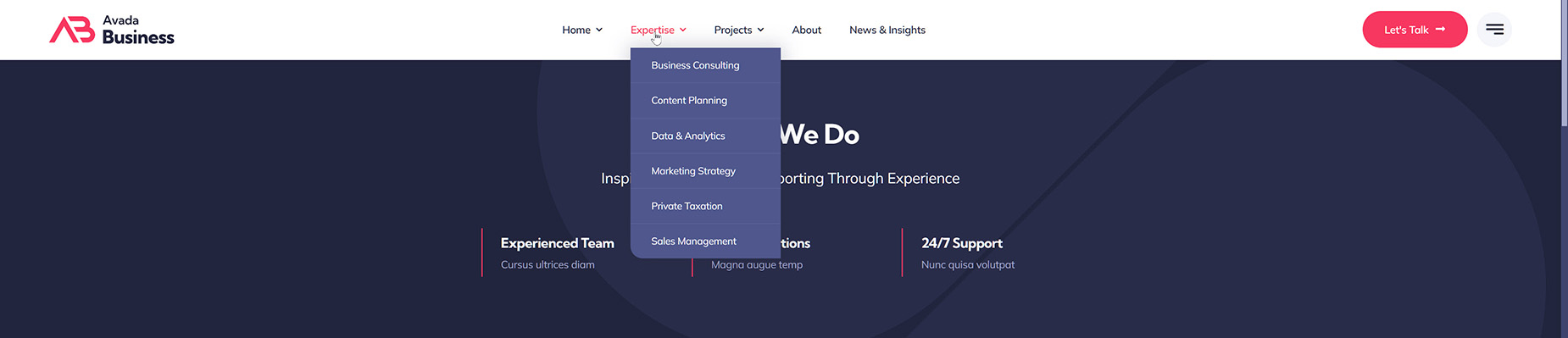
With menus, the best strategy is to make sure the container holding the menu is above everything else. For example, with this header layout section shown below, there are both submenus and mega menus, and we always want them to be above the content below.
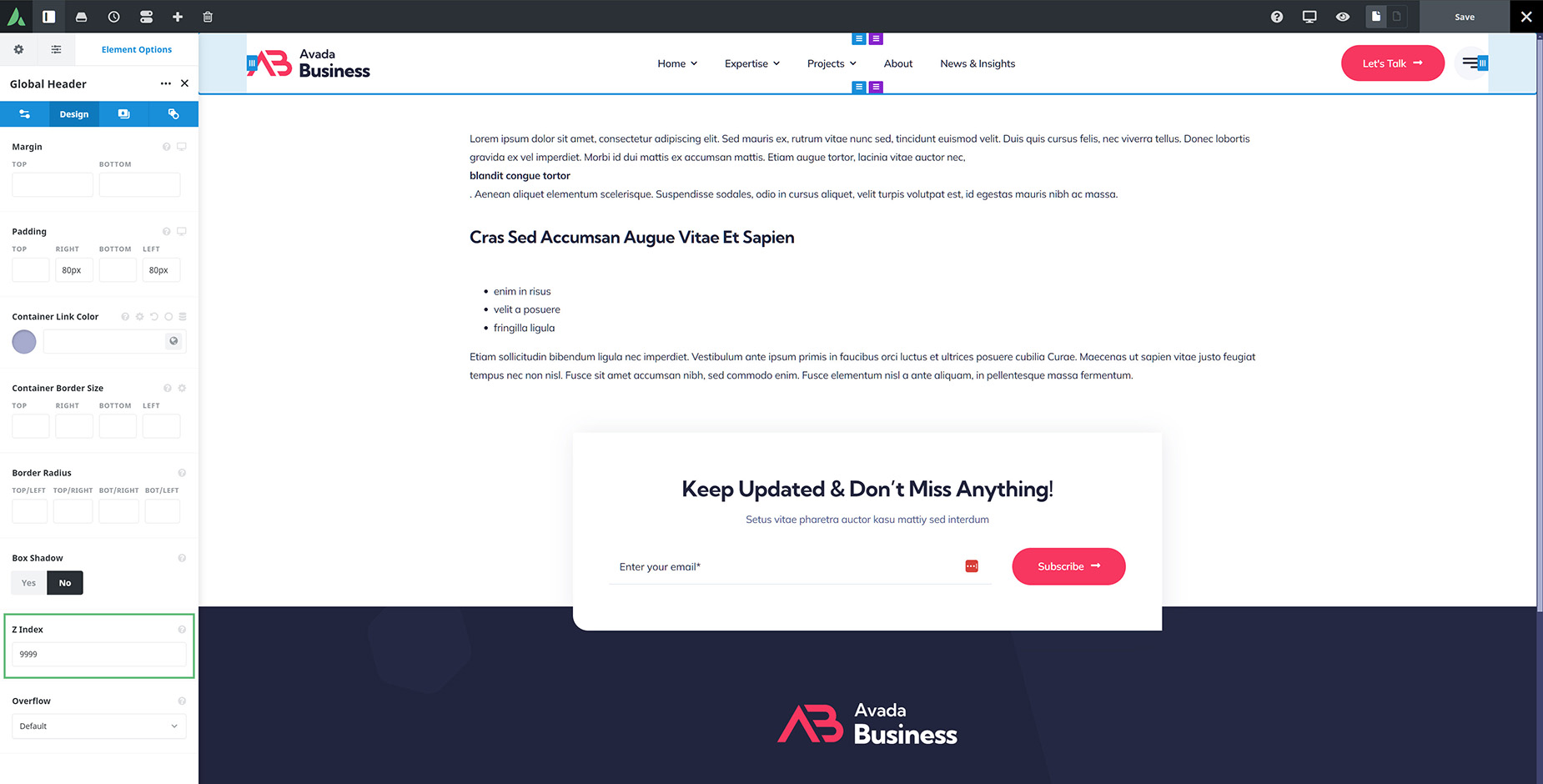
So here, we just go to the holding container, and on the design tab, set a very high Z-index to ensure the container, and its content, stay on the top.
So here, we just go to the holding container, and on the design tab, set a very high Z-index to ensure the container, and its content, stay on the top.
How High Do you Need to Set the z-index?
When it comes to the number you use for a Z-index, there are no arbitrary rules. A negative value will place content below anything that has a higher value, and a very high value will place the content above everything else. Theoretically, you could use a value of 1 to place something above something else that has a value of 0. But in reality, there are a lot of elements in the dom, and it’s perhaps easiest to use a standard numbering system.
One way to do it is to add the z-index in steps of 100. This gives plenty of room for values in between in case you later have to add another element above one item, but below another.
Another method, when wanting to add something to the very top is to use a very high number like 9999, as an ‘absolute top ever value’. In the end, you just need a higher value than the content you want to be below it, so just experiment your way forward.
OK, that’s the Z-index in Avada. Go wild!