How To Use The Events Calendar With Avada
Last Update: October 31, 2025
The Events Calendar plugin is the leading WordPress event management plugin, with over 700,000 active installs and it’s also one of the Avada recommended plugins. Avada offers full styling integration for TEC and it’s easy to use and integrate into your Avada website. So, if you’re looking to add events to your website, look no further.
The Events Calendar plugin offers a Pro version as well as a Free version. The Free version is fully featured, however, if you want to receive premium support and additional features, then you can purchase the Pro version. To see the list of features and differences for each version, and to purchase the Pro version, follow this link.
You can also filter to The Events Calendar plugin on avada.website to view the prebuilt sites that use The Events Calendar. Read on to find our more about The Events Calendar and Avada, and watch the video below for a visual overview and guide.
How To Install The Events Calendar Plugin
Settings
Main Events Page
When you install The Events Calendar plugin, it creates and registers a slug to showcase your events at /events. You can view the Avada Church prebuilt example of this here.
It is important to understand that while the /events page on the front end appears to be a regular page, it is not an actual page you can edit in the WordPress back end. To learn how to change this slug, continue reading below.
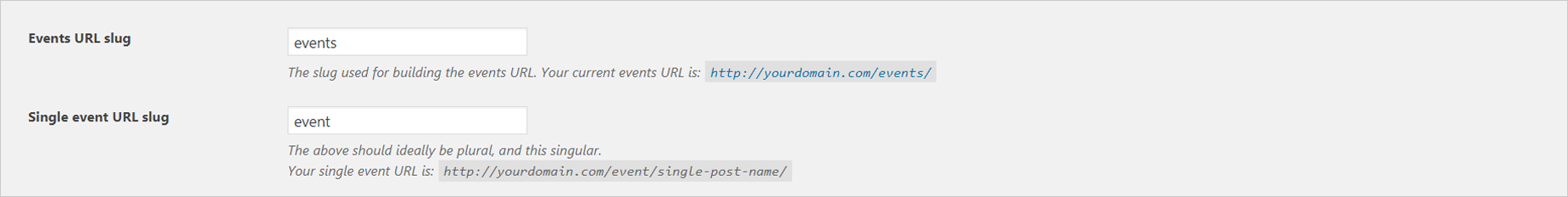
How To Change The Main Events Page Slug
Display Settings
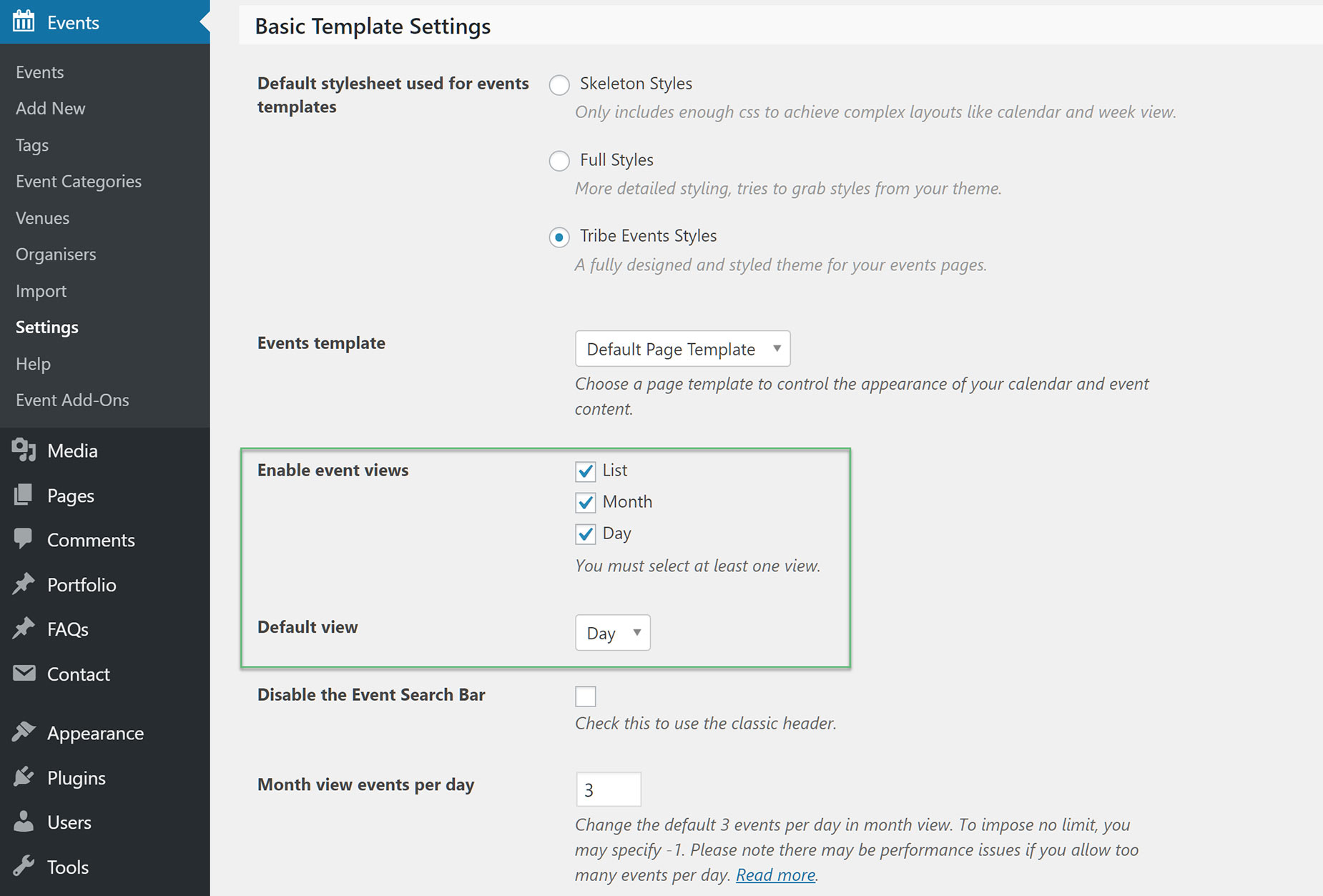
There are a lot of settings for the Events Calendar, and they are mostly straightforward and well documented on the Events Calendar Support Site, but there are a couple of options in the Display Tab, that greatly affect how your events look and worth a quick look.
Firstly, there is a setting there called ‘Enable event views’. These are the different ways to view an event, and by default all three are chosen. The user can switch between the various views on the front end, and this limits what view they can see. Another important setting, directly under this one, is the ‘Default view’ setting. This controls which view is loaded initially by default. The views are all quite different, so test them to see which one suits your events the best.
Creating Events
At the heart of the Events Calendar plugin are the individual events. These are created from the WordPress dashboard at Events > Add New. After adding your event title, you can add the details of the event through the normal WordPress editor, or you can enable Avada Builder on the Event post type.
In the right hand sidebar, like a blog post, you can choose or create categories, and also add a featured image that will be used in the Event display. There are also a few Event options in this sidebar. But the remainder of the content comes from The Events Calendar panel, immediately under the editor. This is where you add the specific details of your event.
Here you add the date and time for the event, as well as the organizer and the location for the event (which you can reuse). There is a link field for an external event website, and there is a place to add a price for the event.
For additional functionality including recurring events, ticket sales, publicly submitted events, you might want to go for the Premium version and the additional add-ons available.
Events Calendar Avada Global Options
The main Avada Global Options for Events Calendar are divided into two sections, namely, the General Events Calendar section which contains general options and the Events Single Posts section that houses specific options for the events single posts only. There are also options to manage Events Calendar sidebars in the Avada > Options > Sidebars > Events Calendar Posts section.
General Events Calendar Options
Display Events Page Title – Controls if the native page title for events calendar archive pages should be displayed above or below the filter bar, or if it should be disabled. Options are Above Below, & Disabled.
Events Primary Color Overlay Text Color – Controls the color of text when the primary color is the background.
Events Filter Bar Background Color – Controls the background color for the events calendar filter bar.
Events Filter Bar Text Color – Controls the color of the event filter bar text.
Events Monthly Calendar Heading Background Color – Controls the background color of the numbered heading in the calendar.
Events Monthly Calendar Background Color – Controls the background color of each day in the calendar.
Events Tooltip Background Color – Controls the background color for the event tooltip.
Events Tooltip Body Text Color – Controls the color of the tooltip body text.
Events Border Color – Controls the various border colors around the events calendar.
Events Featured Image Hover Type – Allows you to set the hover type for the event featured images. Choose between None, Zoom In, Zoom Out, or Lift Up.
Events Image Background Size For List View – Allows you to select if the event image displays auto or covered in the list view. Choose between Cover or Auto.
Events Separator Heading Font Size – Controls the font size of the month and day separator headings on events archive page.
Events Single Post Options
Events Social Sharing Box – Allows you to turn the social sharing box on single events posts On or Off.
Events Single Post Meta Layout – Sets the layout of the single events meta data. You can choose from Sidebar, Below Content, or Disabled.
Events Single Sidebar Width – Controls the width of the sidebar when only one sidebar is present.
Events Dual Sidebar Width 1 – Controls the width of sidebar 1 when dual sidebars are present.
Events Dual Sidebar Width 2 – Controls the width of sidebar 2 when dual sidebars are present.
Events Sidebar / Meta Content Background Color – Controls the background color of the single event post sidebar(s) / meta content.
Events Sidebar / Meta Content Padding – Controls the sidebar padding for single event post sidebar(s) / meta content.
Events Sidebar / Meta Content Widget Heading Font Size – Controls the size of the sidebar widget heading for single event posts.
Events Sidebar / Meta Content Widget Title Background Color – Controls the background color of the sidebar widget / meta content title for single event posts.
Events Sidebar / Meta Content Widget Headings Color – Controls the color of the sidebar widget / meta content heading for single event posts.
Events Sidebar / Meta Content Text Font Size – Controls the size of the text in the single event post sidebar / meta content.
Events Sidebar / Meta Content Text Color – Controls the color of the text in the single event post sidebar / meta content.
Events Sidebar / Meta Content Link Color – Controls the color of the link text in the single event post sidebar / meta content.
Events Sidebar / Meta Content Divider Color – Controls the color of the dividers in the single event post sidebar / meta content.
Events Calendar Sidebars
Activate Global Sidebar For Events Calendar Posts – Allows you to turn global sidebars for Events Calendar posts On or Off.
Global Events Calendar Sidebar 1 – Allows you to select which widget area to display as the 1st sidebar on all Events Calendar posts and archives pages. Select None to hide the 1st sidebar.
Global Events Calendar Sidebar 2 – Allows you to select which widget area to display as the 2nd sidebar on all Events Calendar posts and archives pages. Sidebar 2 can only be used if sidebar 1 is selected. Select None to hide the 2nd sidebar.
Global Events Calendar Sidebar Position – Allows you to control the position of the 1st sidebar for all Events Calendar posts and archive pages. If a 2nd sidebar is selected, it will be displayed on the opposite side.
Additional Plugin Resources
Below is a list of articles and resources that you can use to better learn how to use The Events Calendar plugin.