How To Use The Container & Column Filter Options
Last Update: April 15, 2024
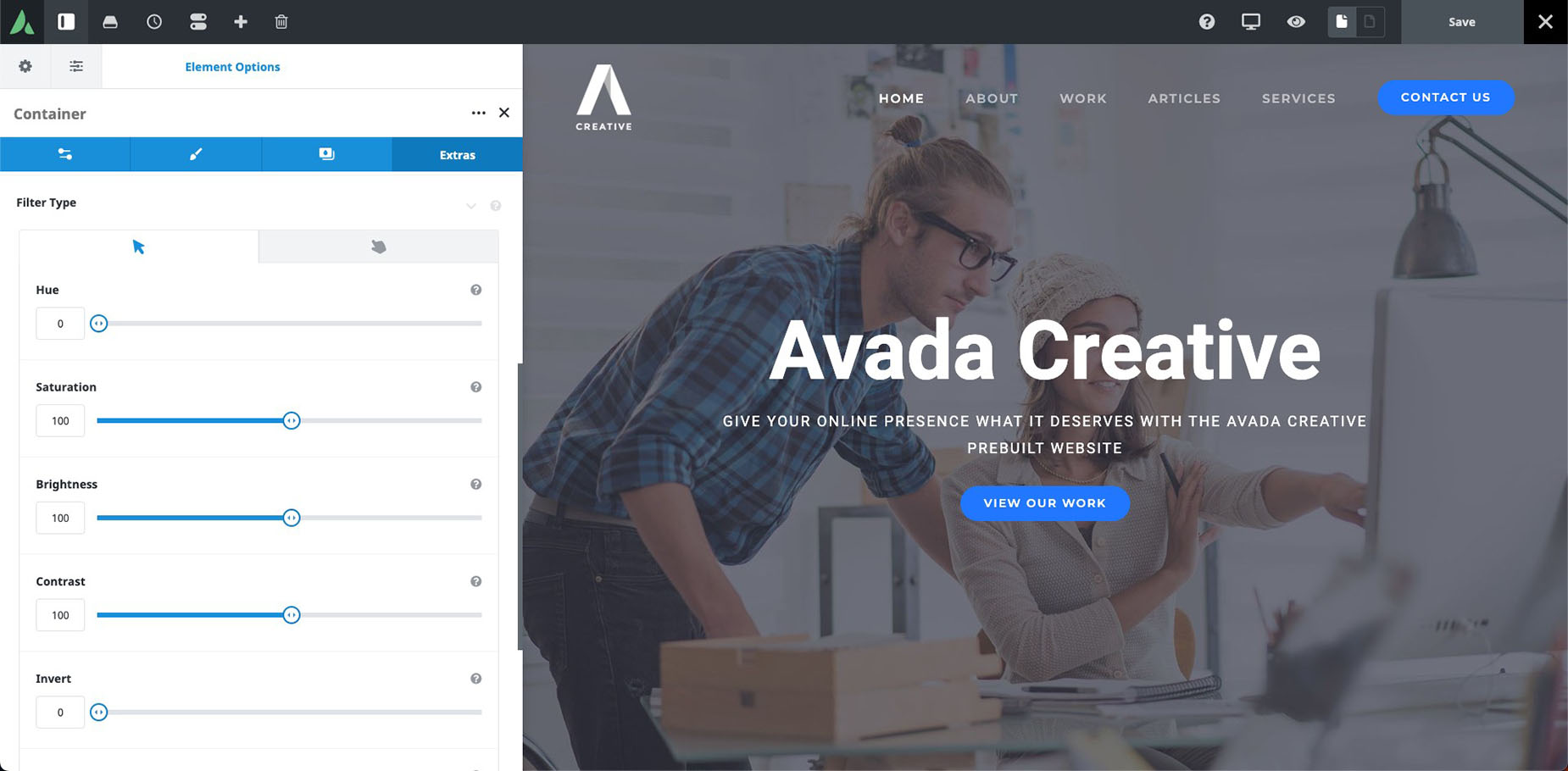
When using Avada, you have Filter Options in Containers, Columns and Nested Columns. These filters are similar to the ones found in Photoshop or other editing programs. There are eight filters in all, Hue, Saturation, Brightness, Contrast, Invert, Sepia, Opacity and Blur, and there are options to apply these on both the normal and the hover state of the container or column.
You can apply any or all of the filters concurrently, with complete separation between normal and hover state, and the filters applied on a column work independently, but also in conjunction with filters applied on the parent container (though usually, you’d probably be only applying them to one of them). Filters affect not only the containers and columns, but also the content in them (and the controls for that column or container in the live builder). Read on to find out more about the filters, and watch the video below for a visual overview.