How To Use The Column Transform Options
Last Update: March 26, 2024
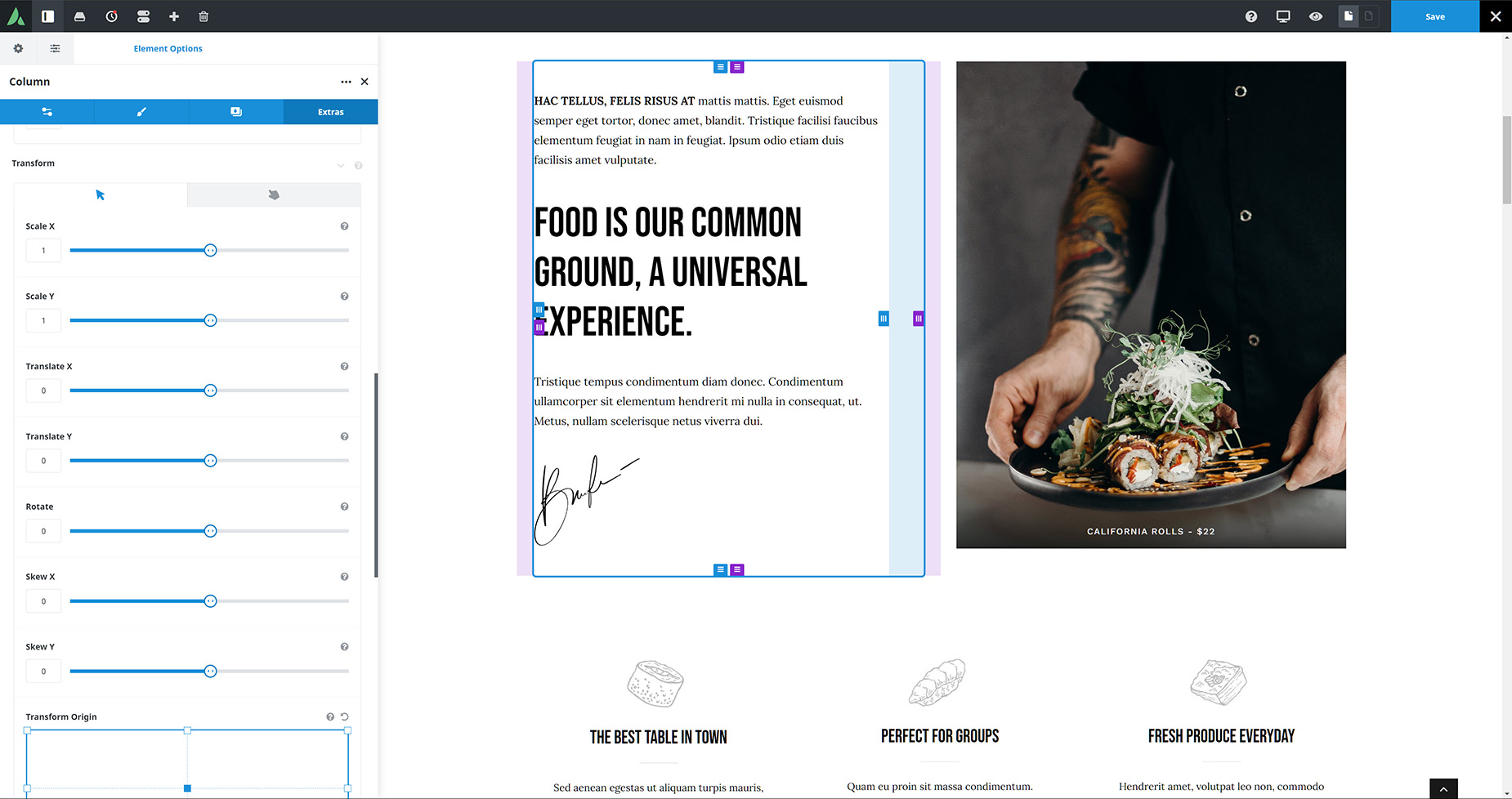
On the Extras tab of the Column Element, you will find Transform options. These can be used in very powerful ways to control the movement, scale and opacity, etc, of your columns in both normal and hover states. Read on to find out more about the various options, and watch the video below for a visual overview.
For privacy reasons YouTube needs your permission to be loaded.