How To Use The Avada Live Navigator
Last Update: August 29, 2025
The Wireframe editing mode in Avada Live has been deprecated in favor of the Avada Live Navigator, providing a significant improvement in how you can manage the Elements on the page. Read on to get the most out of this new and improved tool, and watch the video for a visual overview.
Displaying The Avada Live Navigator
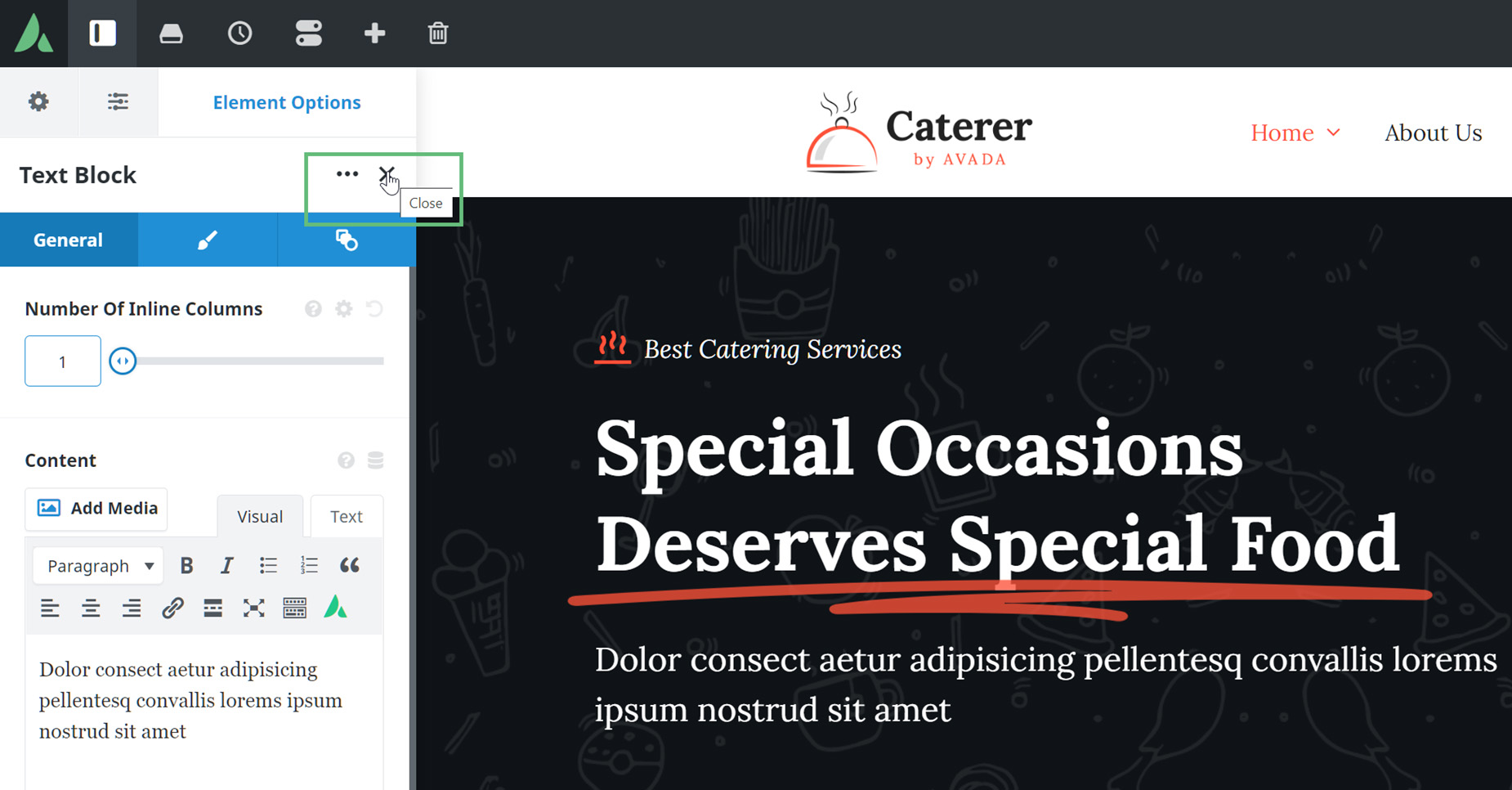
By default, Avada Live opens with the Sidebar open to the Navigator, which shares the third tab of the sidebar with the Element Controls. If you edit an Element, the Navigator will be replaced by the Element Controls. To view it again, simply close the Element Controls, and it will reappear.
Collapsing / Expanding The Elements
There are collapse/expand controls on every Element and including one at the very top of the Navigator. This collapses the content to the Container level. You can also expand or collapse and Element on the page individually.
Live Navigator Tools
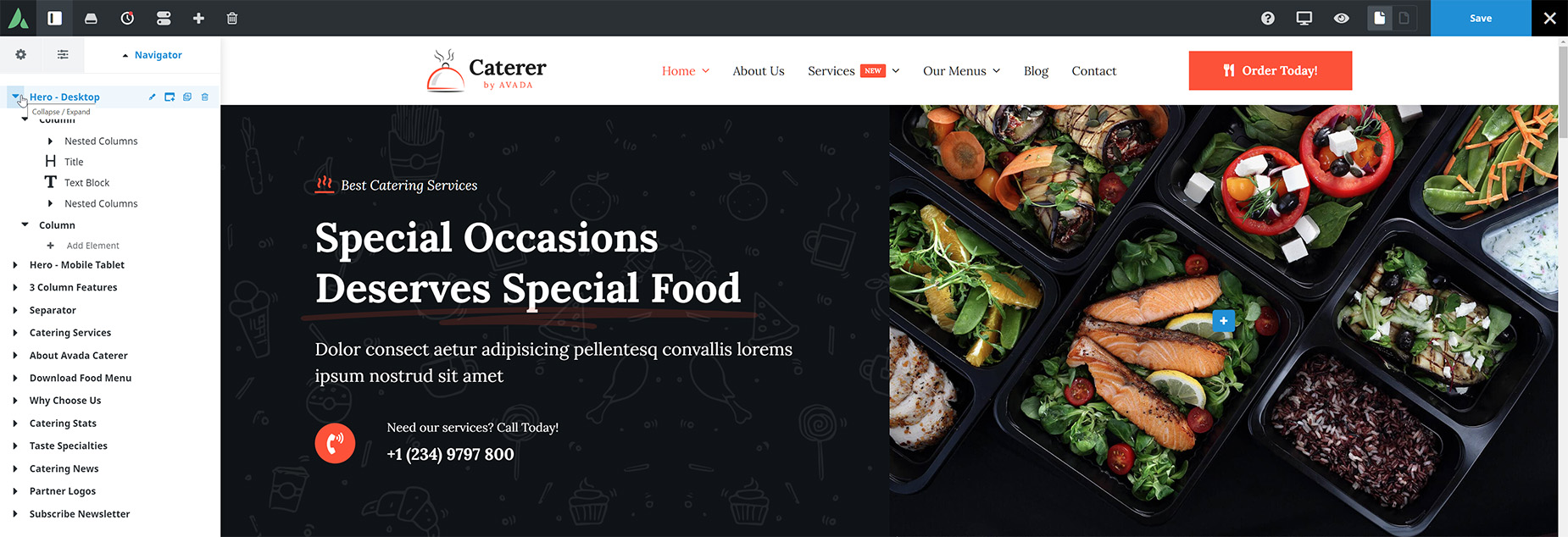
If you mouse over any element, including Containers and Columns), you will see a range of tools apear next to the title of that Element. Here, you can Edit, Add, Clone or Delete. If you click the title, the selected element will be temporarily highlighted on the page, as seen in the screenshot below.
Moving Elements
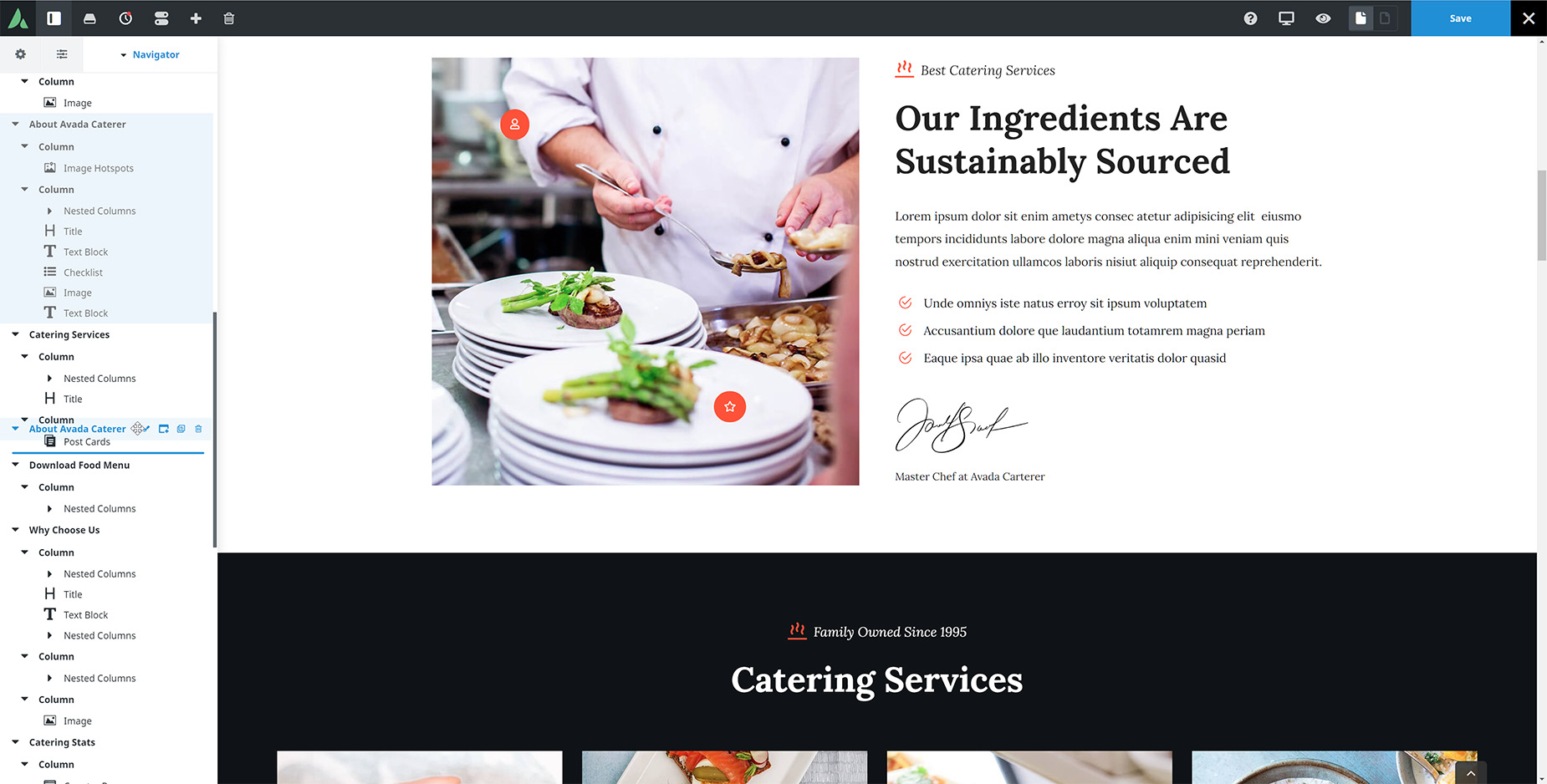
You can also move any Element on the page by selecting it and dragging it to its new location. A line will show you where the Element can be dragged to. In the screenshot below, the About Avada Caterer Container is being repositioned unded the Catering Services Container.
With the Avada Live Navigator, you have full control over the Elements of your page, in a clear, structual display. Try it out. It’s just another way to help you work the way you want to in Avada.